文章目录
- 前言
- 一、知识储备
- 二、详细展开
- 2.1 通用对话框-QDialog
- 2.1 消息类型对话框-QMessageBox
- 运行结果
- 2.2 输入对话框 QInputDilog
- 运行结果
- 2.3 字体对话框-QFontDialog
- 运行结果
- 2.4 颜色对话框
- 运行结果
- 2.5 文件对话框
- 运行结果
- 总结
前言
1、四种形式的对话框。
2、警告框的制作。
3、修改字体框。
4、学会查看函数的返回值。
一、知识储备
对话框的基类是QDialog
-
QMessageBox
可以用来显示各种类型的消息框,包括提示、警告、错误和提问等。可以包含文本信息、按钮和图标,用于与用户进行交互。 -
QColorDialog用于选择颜色的对话框,可以让用户选择颜色并返回所选颜色的数值。 -
QFileDialog用于显示文件选择对话框或目录选择对话框,用于让用户选择文件或目录。 -
QFontDialog用于选择字体的对话框,可以让用户选择字体样式、大小和颜色等属性。 -
QInputDialog提供了多种标准的对话框,用于获取不同类型的用户输入,如文本、整数、浮点数等。
二、详细展开
2.1 通用对话框-QDialog
'''
#Author :susocool
#Creattime:2024/2/15
#FileName:30-通用对话框
#Description:
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
class QDialogDemo(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('通用对话框')
self.resize(300,200)
self.button = QPushButton(self)
self.button.setText('弹出对话框')
self.button.clicked.connect(self.showDialog)
def showDialog(self):
dialog = QDialog()
button = QPushButton('确定',dialog)
button.clicked.connect(dialog.close)
button.move(50,50)
dialog.setWindowTitle('对话框')
dialog.setWindowModality(Qt.ApplicationModal)
dialog.exec()
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = QDialogDemo()
ui.show()
sys.exit(app.exec_())
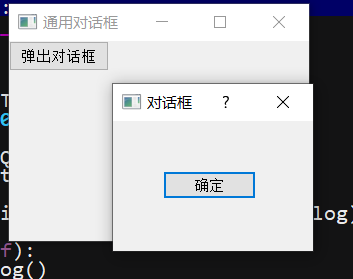
运行结果

2.1 消息类型对话框-QMessageBox
1.关于对话框
2.错误对话框
3.警告对话框
4.提问对话框
5.消息对话框
'''
#Author :susocool
#Creattime:2024/2/15
#FileName:31-消息类型
#Description: 展示5种消息类型
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
class MessaageBoxDemo(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('消息类型展示')
self.resize(300,250)
self.button_show = QPushButton()
self.button_show.setText('显示对话框')
self.button_showMessage = QPushButton('显示消息')
self.button_showWarnning = QPushButton('显示警告')
self.button_showError = QPushButton('显示错误')
self.button_showAsk = QPushButton('显示提问')
self.button_show.clicked.connect(self.showDialog)
self.button_showMessage.clicked.connect(self.showDialog)
self.button_showError.clicked.connect(self.showDialog)
self.button_showWarnning.clicked.connect(self.showDialog)
self.button_showAsk.clicked.connect(self.showDialog)
layout = QVBoxLayout()
layout.addWidget(self.button_show)
layout.addWidget(self.button_showMessage)
layout.addWidget(self.button_showError)
layout.addWidget(self.button_showWarnning)
layout.addWidget(self.button_showAsk)
self.setLayout(layout)
def showDialog(self):
text = self.sender().text()
if text == '显示对话框':
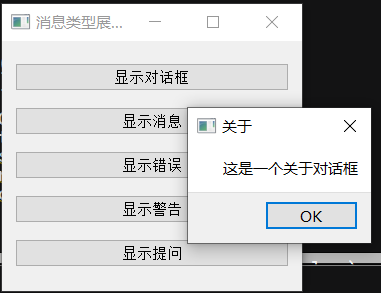
QMessageBox.about(self,'关于','这是一个关于对话框')
elif text == '显示消息':
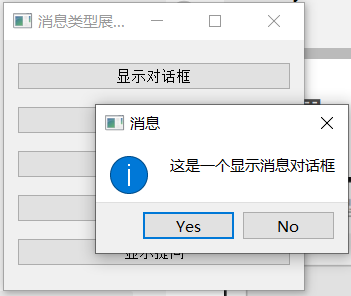
reply = QMessageBox.information(self,'消息','这是一个显示消息对话框',QMessageBox.Yes | QMessageBox.No,QMessageBox.Yes)
# print(reply)
elif text == '显示警告':
# 注意是小写的w
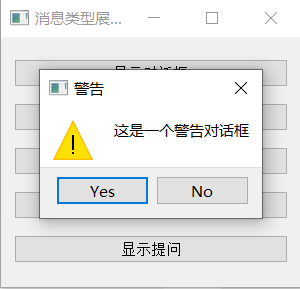
QMessageBox.warning(self,'警告','这是一个警告对话框',QMessageBox.Yes | QMessageBox.No,QMessageBox.Yes)
elif text == '显示错误':
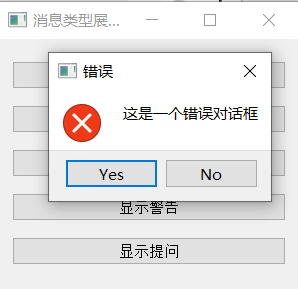
QMessageBox.critical(self,'错误','这是一个错误对话框',QMessageBox.Yes | QMessageBox.No,QMessageBox.Yes)
elif text == '显示提问':
QMessageBox.question(self,'提问','这是一个提问对话框',QMessageBox.Yes | QMessageBox.No,QMessageBox.Yes)
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = MessaageBoxDemo()
ui.show()
sys.exit(app.exec_())
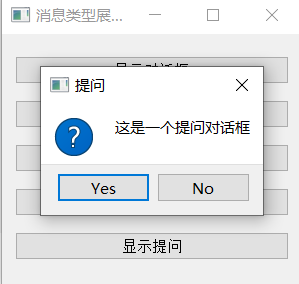
运行结果
关于

消息

错误

警告

提问

2.2 输入对话框 QInputDilog
- QInputDilog.getItem
- QInputDialog.getText
- QInputDialog.getInt
'''
#Author :susocool
#Creattime:2024/2/15
#FileName:32-输入对话框
#Description:
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
class MessaageBoxDemo(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('输入对话框')
self.button_1 = QPushButton('获取列表中的选项')
self.lineEdit_1 = QLineEdit()
self.button_2 = QPushButton('获取字符串')
self.lineEdit_2 = QLineEdit()
self.button_3 = QPushButton('获取整数')
self.lineEdit_3 = QLineEdit()
self.button_1.clicked.connect(self.getItem)
self.button_2.clicked.connect(self.getText)
self.button_3.clicked.connect(self.getInt)
layout = QFormLayout()
layout.addRow(self.button_1,self.lineEdit_1)
layout.addRow(self.button_2,self.lineEdit_2)
layout.addRow(self.button_3,self.lineEdit_3)
self.setLayout(layout)
def getItem(self):
items = ('C','C++','Python','Java')
item,ok = QInputDialog.getItem(self,'请选择编程语言','语言列表',items)
if ok and items:
self.lineEdit_1.setText(item)
def getText(self):
text,ok = QInputDialog.getText(self,'文本输入框','输入姓名')
if ok and text:
self.lineEdit_2.setText(text)
def getInt(self):
num,ok = QInputDialog.getText(self,'整数输入框','输入数字')
if ok and num:
self.lineEdit_3.setText(str(num))
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = MessaageBoxDemo()
ui.show()
sys.exit(app.exec_())
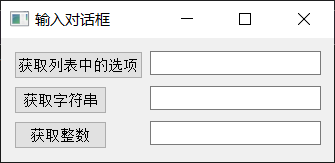
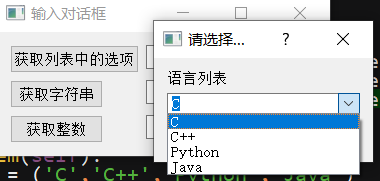
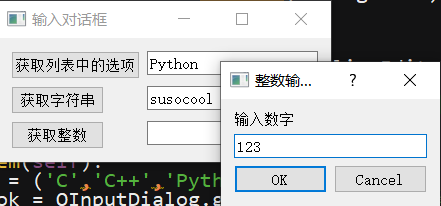
运行结果



2.3 字体对话框-QFontDialog
'''
#Author :susocool
#Creattime:2024/2/16
#FileName:33-字体对话框
#Description:修改字体
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
class QFontDialogDemo(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('字体对话框')
self.button_font = QPushButton('选择字体')
self.label_font = QLabel('未经反思的人生是不值得过的,未经记录的技术是不负责任的')
self.button_font.clicked.connect(self.getFont)
layout = QVBoxLayout()
layout.addWidget(self.button_font)
layout.addWidget(self.label_font)
self.setLayout(layout)
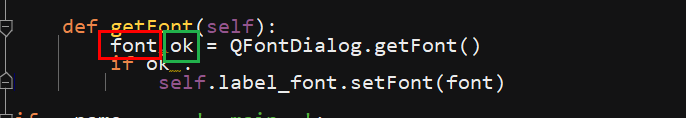
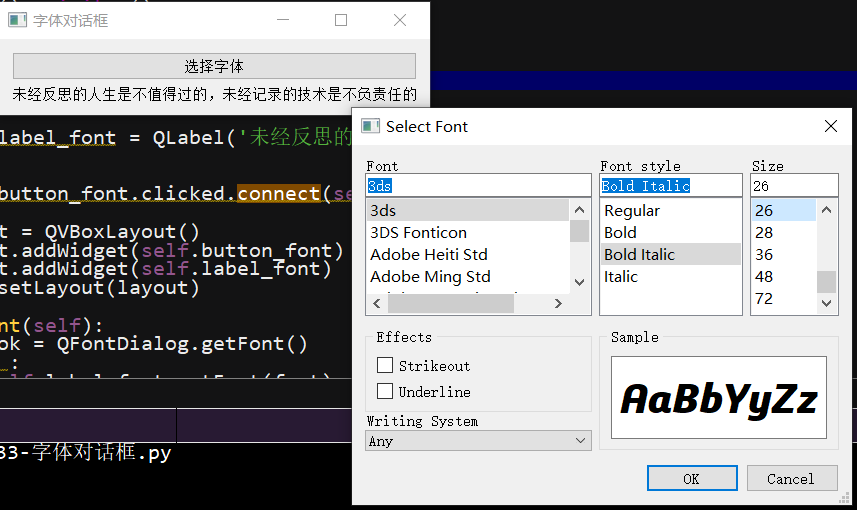
def getFont(self):
font,ok = QFontDialog.getFont()
if ok :
self.label_font.setFont(font)
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = QFontDialogDemo()
ui.show()
sys.exit(app.exec_())

关于,为什么要设置两个参数去接收。
def getFont(self, *__args): # real signature unknown; restored from __doc__ with multiple overloads
"""
getFont(initial: QFont, parent: Optional[QWidget] = None, caption: Optional[str] = '', options: Union[QFontDialog.FontDialogOptions, QFontDialog.FontDialogOption] = QFontDialog.FontDialogOptions()) -> (QFont, Optional[bool])
getFont(parent: Optional[QWidget] = None) -> (QFont, Optional[bool])
"""
pass
- 第一个重载的签名为 getFont(initial: QFont, parent: Optional[QWidget] = None, caption: Optional[str] = ‘’, options: Union[QFontDialog.FontDialogOptions, QFontDialog.FontDialogOption] = QFontDialog.FontDialogOptions()) -> (QFont, Optional[bool])
- 第二个重载的签名为 getFont(parent: Optional[QWidget] = None) -> (QFont, Optional[bool])
这两个方法都返回一个元组,元组的第一个元素是 QFont 对象,第二个元素是一个可选的布尔值。
简单说,就是因为QFontDialog.getFont()的返回值时两个,所以就要设置两个变量来接收。
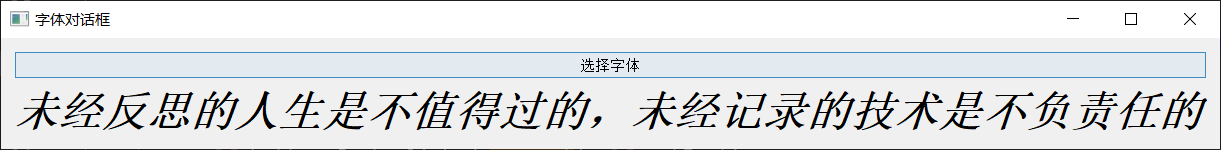
运行结果


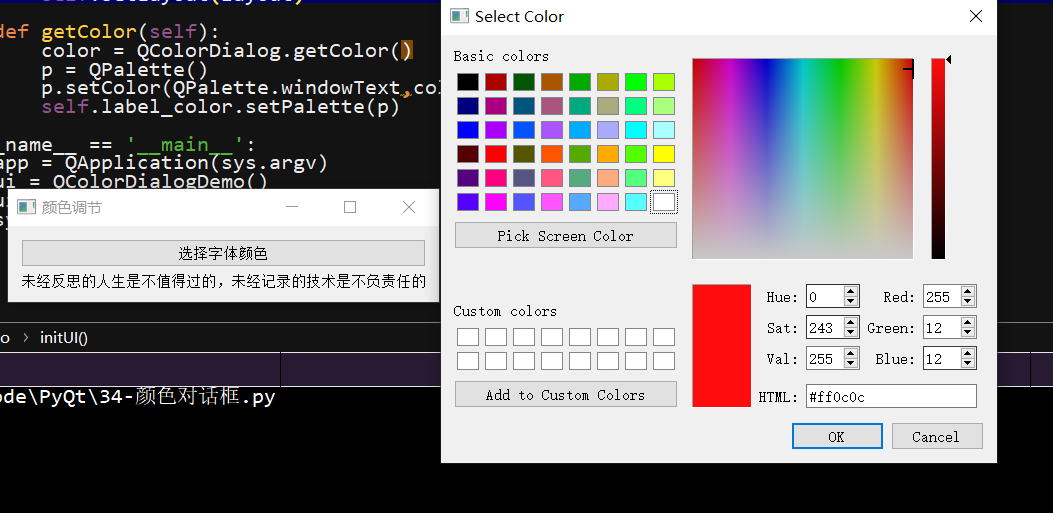
2.4 颜色对话框
'''
#Author :susocool
#Creattime:2024/2/16
#FileName:34-颜色对话框
#Description:
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
class QColorDialogDemo(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('颜色调节')
self.button_color = QPushButton( '选择字体颜色' )
self.label_color = QLabel( '未经反思的人生是不值得过的,未经记录的技术是不负责任的' )
self.button_color.clicked.connect( self.getColor )
layout = QVBoxLayout()
layout.addWidget( self.button_color )
layout.addWidget( self.label_color )
self.setLayout(layout)
def getColor(self):
color = QColorDialog.getColor()
p = QPalette()
p.setColor(QPalette.windowText,color)
self.label_color.setPalette(p)
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = QColorDialogDemo()
ui.show()
sys.exit(app.exec_())
查看返回值

运行结果

但是选择完字体之后会异常退出。目前尚未查明原因QAQ

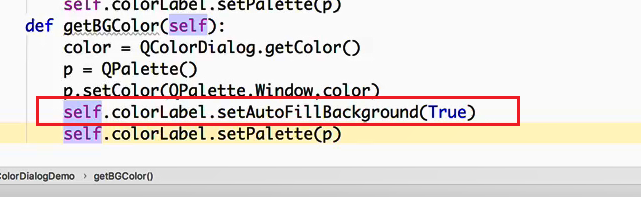
背景色

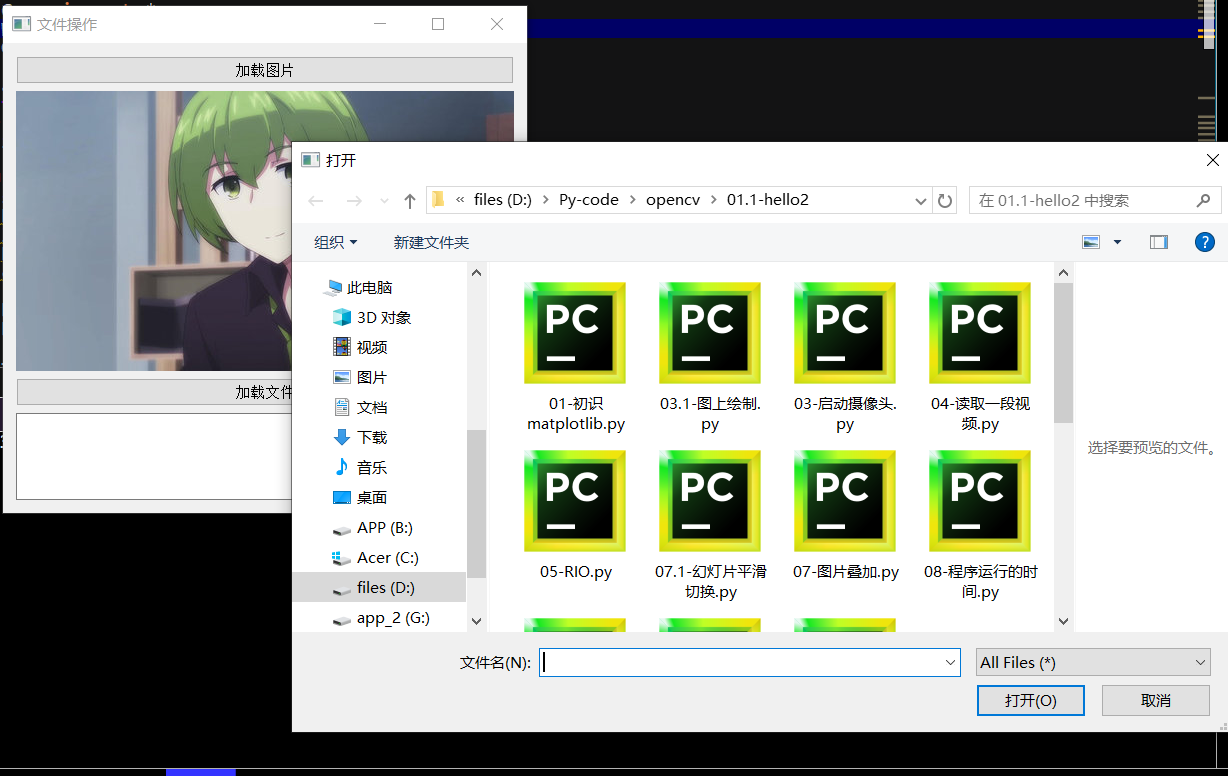
2.5 文件对话框
打开,保存文件
'''
#Author :susocool
#Creattime:2024/2/16
#FileName:35-文件对话框
#Description: 打开、保存文件
'''
import sys
from PyQt5.QtCore import *
from PyQt5.QtWidgets import *
from PyQt5.QtGui import *
class QFileDialogDemo(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.setWindowTitle('文件操作')
self.button_img = QPushButton( '加载图片' )
self.label_showimg = QLabel()
self.button_file = QPushButton('加载文件')
self.contents = QTextEdit()
self.button_img.clicked.connect(self.loadimg)
self.button_file.clicked.connect(self.loadfile)
layout = QVBoxLayout()
layout.addWidget(self.button_img)
layout.addWidget(self.label_showimg)
layout.addWidget(self.button_file)
layout.addWidget(self.contents)
self.setLayout(layout)
def loadimg(self):
fname,_ = QFileDialog.getOpenFileName(self,'打开文件','.','图像文件(*.jpg *,png)')
self.label_showimg.setPixmap(QPixmap(fname))
def loadfile(self) :
dialog = QFileDialog ()
dialog.setFileMode ( QFileDialog.AnyFile ) # 选择任意类型的文件
dialog.setFilter ( QDir.Files ) # 设置对话框的过滤器,限制用户只能选择文件,而不是目录
if dialog.exec () :
filenames = dialog.selectedFiles ()
# f = open ( filenames[0], 'r' ) # 可以打开多个,只展示第一个
f = open ( filenames[0],encoding='utf-8', mode='r' ) # 对编码进行限制之后可以显示的类型更多
with f :
date = f.read ()
self.contents.setText ( date ) # 显示文件内容到 self.contents 控件上
"""
# 将函数设置为空
def loadfile(self):
pass
"""
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = QFileDialogDemo()
ui.show()
sys.exit(app.exec_())
运行结果


总结
这篇文章依旧没有总结