1. 点击
clickable 修饰符允许应用检测对已应用该修饰符的元素的点击。
示例:点击控件,使得内容发生改变

class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
JetpackComposeGestureTheme {
GestureSample()
}
}
}
}
@Composable
fun GestureSample(){
Row(
verticalAlignment = Alignment.CenterVertically, // 垂直居中
horizontalArrangement = Arrangement.Center, // 水平居中
modifier = Modifier.fillMaxSize() // 填充父容器 == match_parent
) {
ClickableSample()
}
}
@Composable
fun ClickableSample(){
// 改变文本的内容,TODO 要使用到状态
val count = remember { mutableStateOf(0) }
Text(
text = count.value.toString(),
textAlign = TextAlign.Center,
modifier = Modifier
.clickable {
// 点击文本之后,回调这个 clickable,使文本上的数据 count 发生变化
count.value += 1
}
.wrapContentSize()
.background(Color.LightGray)
.padding(horizontal = 50.dp, vertical = 40.dp)
)
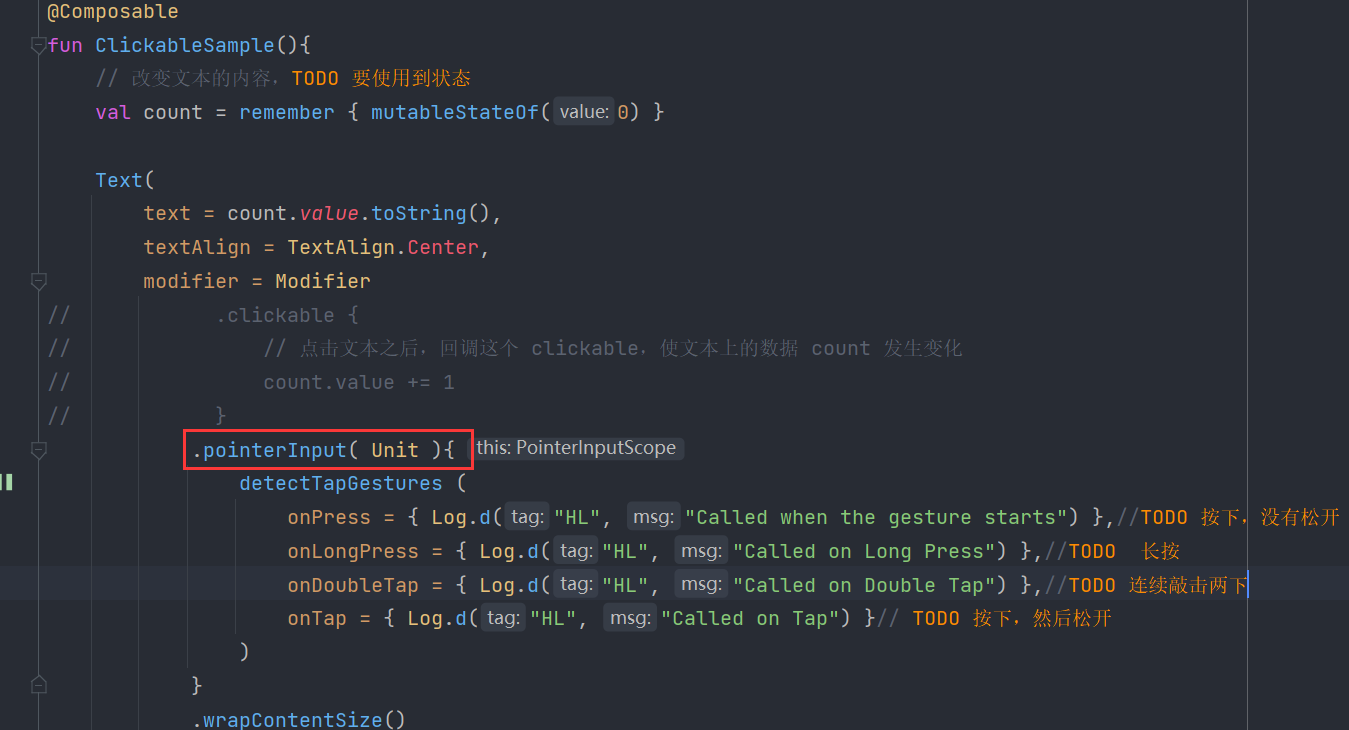
}当需要更大灵活性时,你可以通过 pointerInput 修饰符提供点按手势检测器

2. 滚动修饰符
verticalScroll 和 horizontalScroll 修饰符提供一种最简单的方法,可让用户在元素内容边界大于最大尺寸约束时滚动元素。
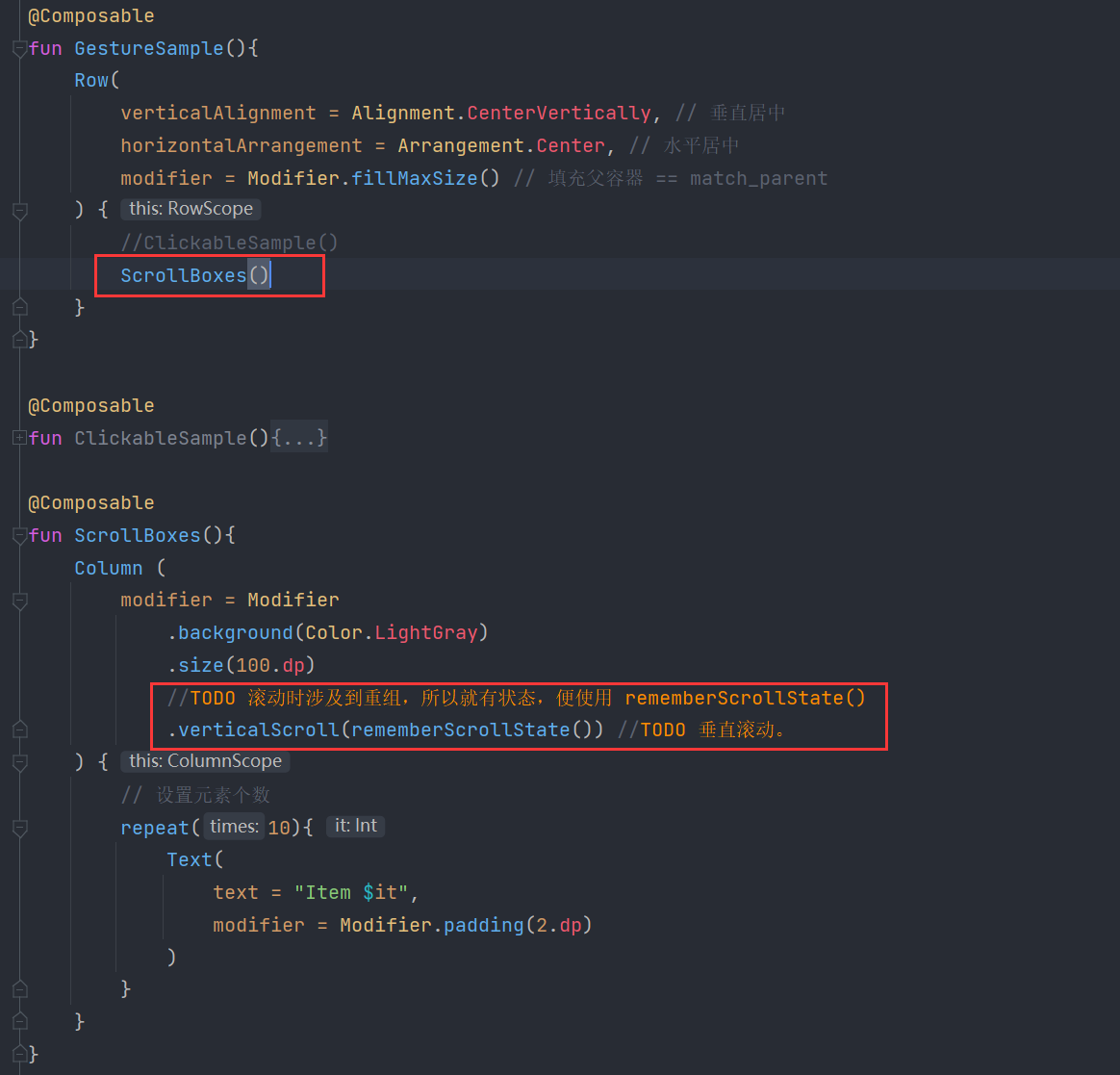
示例:垂直滚动,verticalScroll


借助 ScrollState,你可以更改滚动位置或获取当前状态。如需使用默认参数创建此列表,请使用 rememberScrollState()。
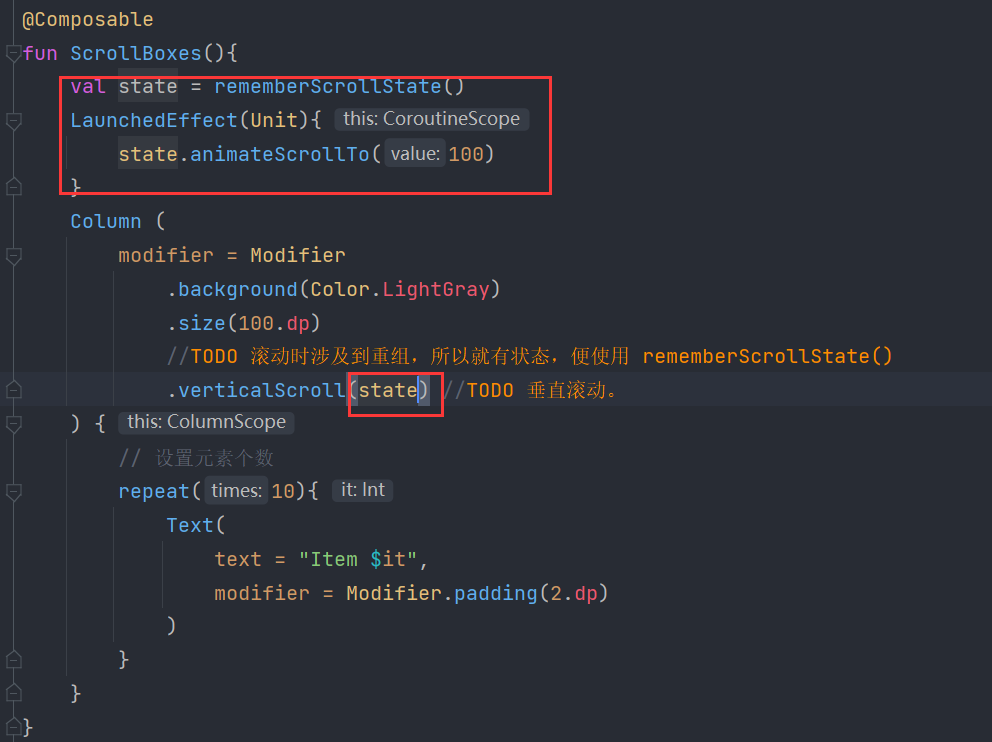
示例:上面的垂直滚动中,我们是在 Column 内部改变(rememberScrollState 返回的是一个 ScrollState) state 值。我们也可以借助 ScrollState 在 Column 外部改变 state 的值。

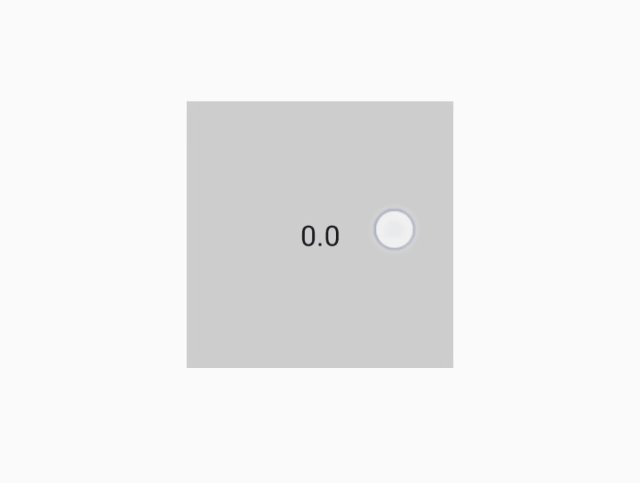
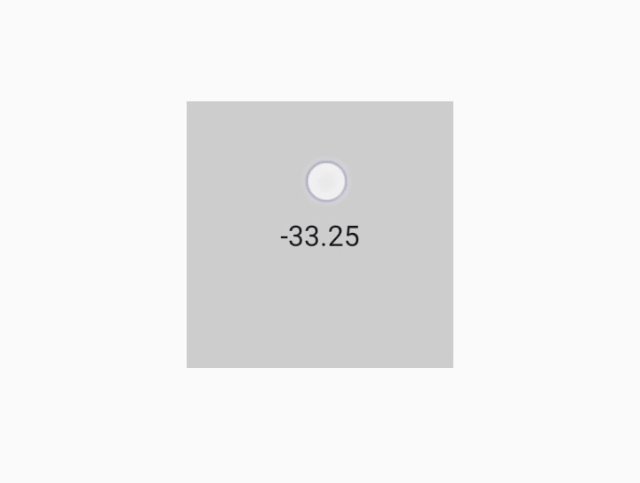
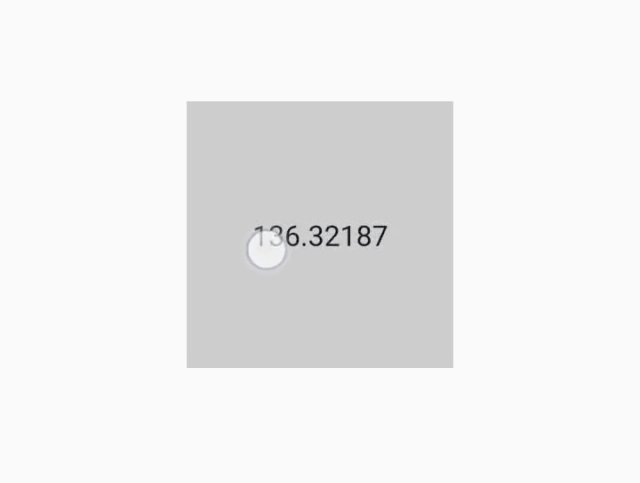
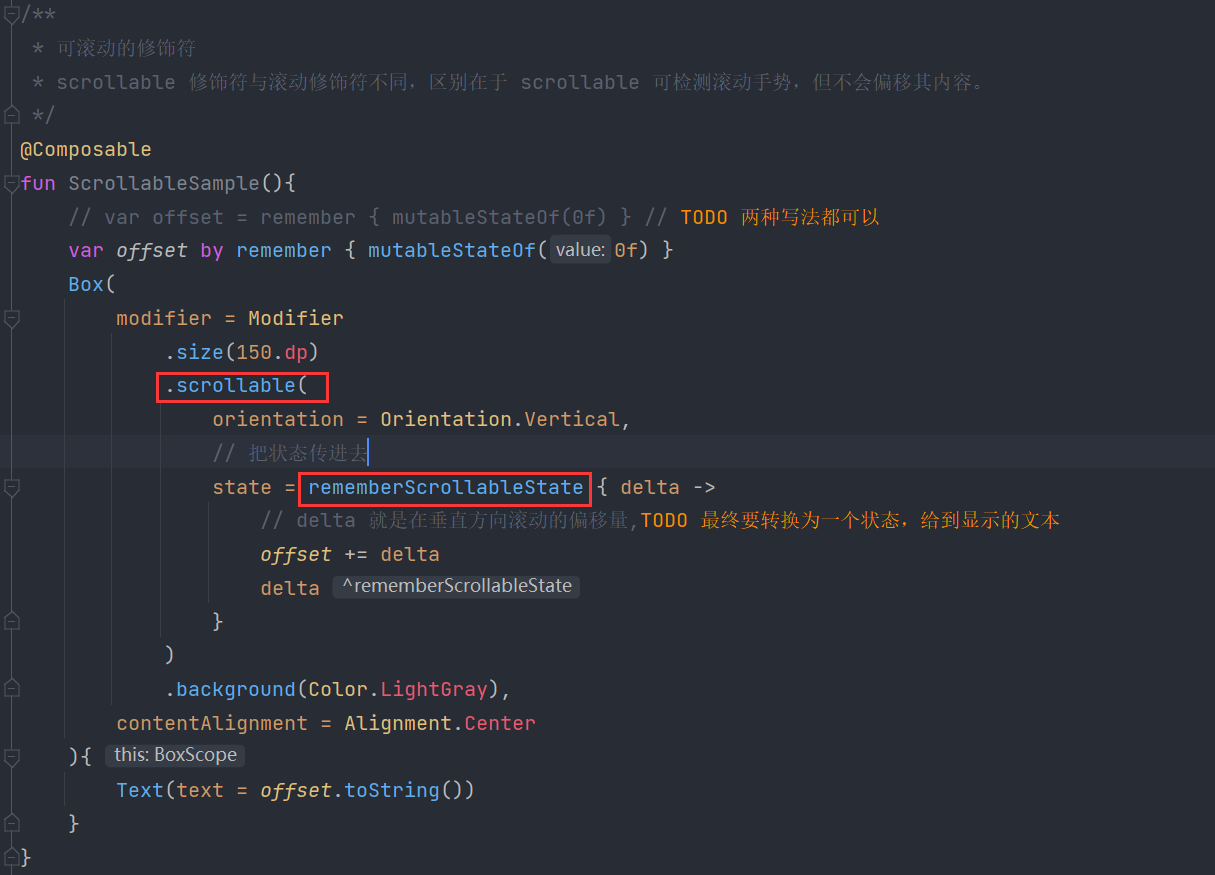
3. 可滚动修饰符
scrollable 修饰符与滚动修饰符不同,区别在于 scrollable 可检测滚动手势,但不会偏移其内容。此修饰符需要 ScrollableController 才能正常运行。构造 ScrollableController 时,你必须提供一个 consumeScrollDelta 函数,该函数将在每个滚动步骤(通过手势输入,平滑滚动或投掷)调用,并且增量以像素为单位。为了确保正确传播事件,必须从此函数返回使用的滚动距离量。
示例:


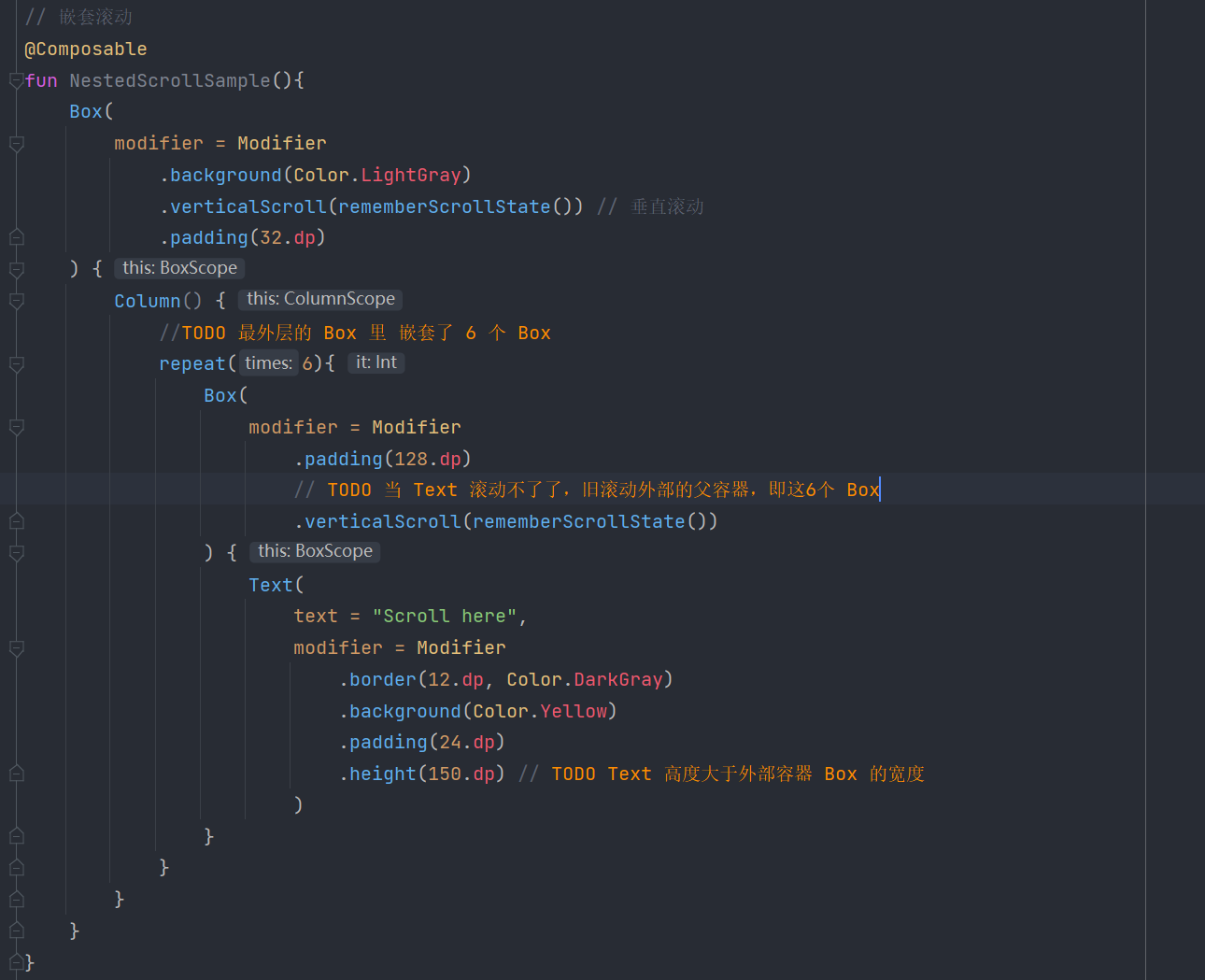
4. 自动嵌套滚动
简单的嵌套滚动无需你执行任何操作。启动滚动操作的手势会自动从子级传播到父级,这样一来,当子级无法进一步滚动时,手势就会由其父元素处理。
示例:


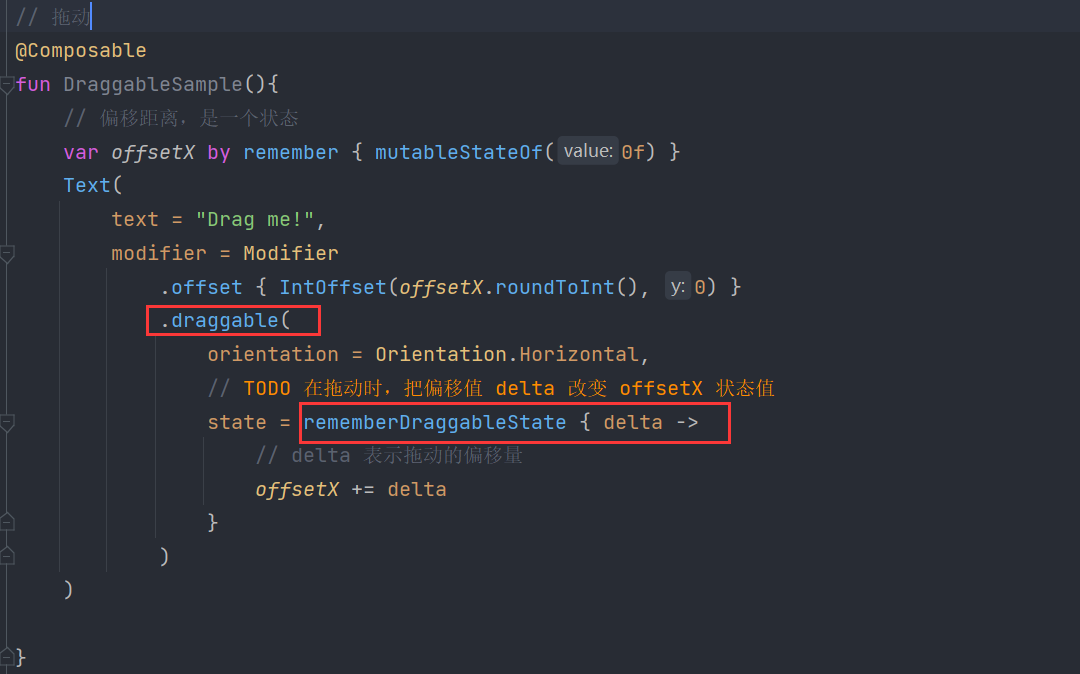
5. 拖动
draggable 修饰符是向单一方向拖动手势的高级入口点,并且会报告拖动距离(以像素为单位)。
示例1:


请务必注意,此修饰符与 scrollable 类似,仅检测手势。你需要保存状态并在屏幕上表示,例如通过 offset 修饰符移动元素。
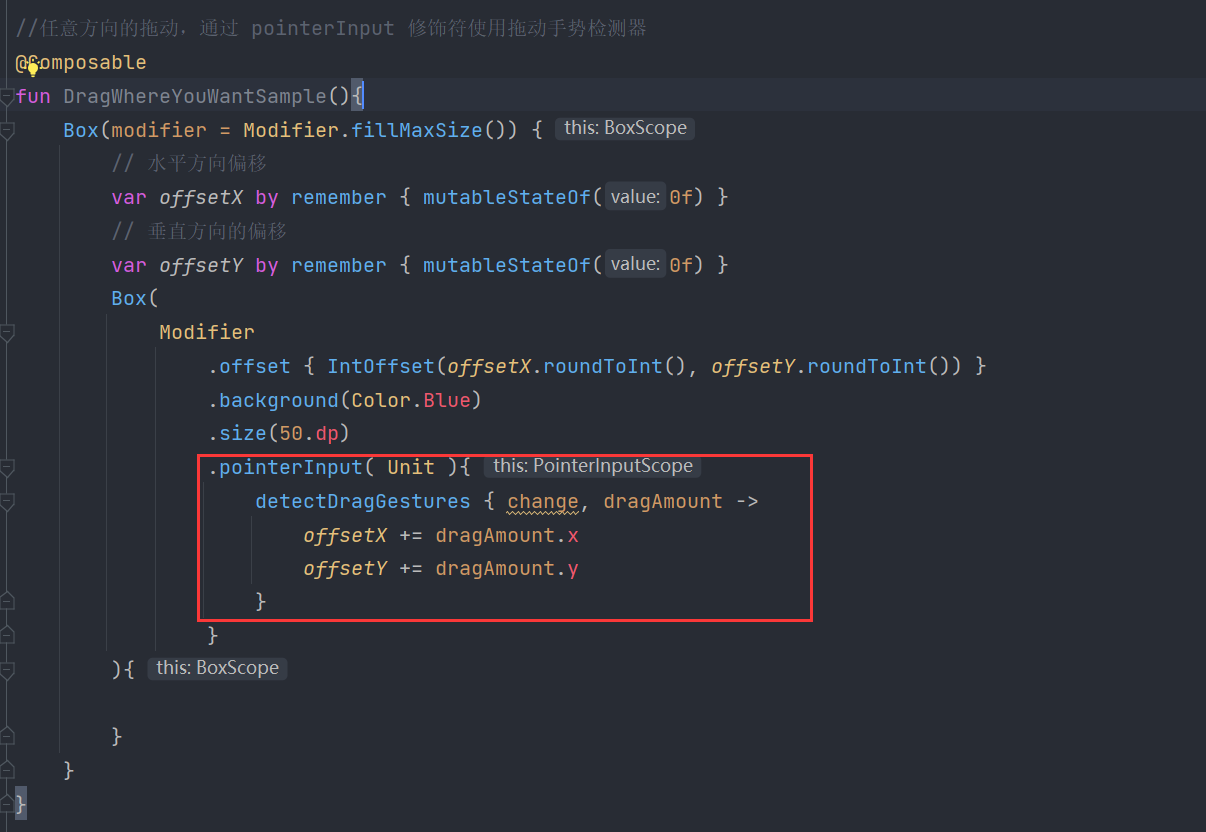
示例2:往任意方向拖动


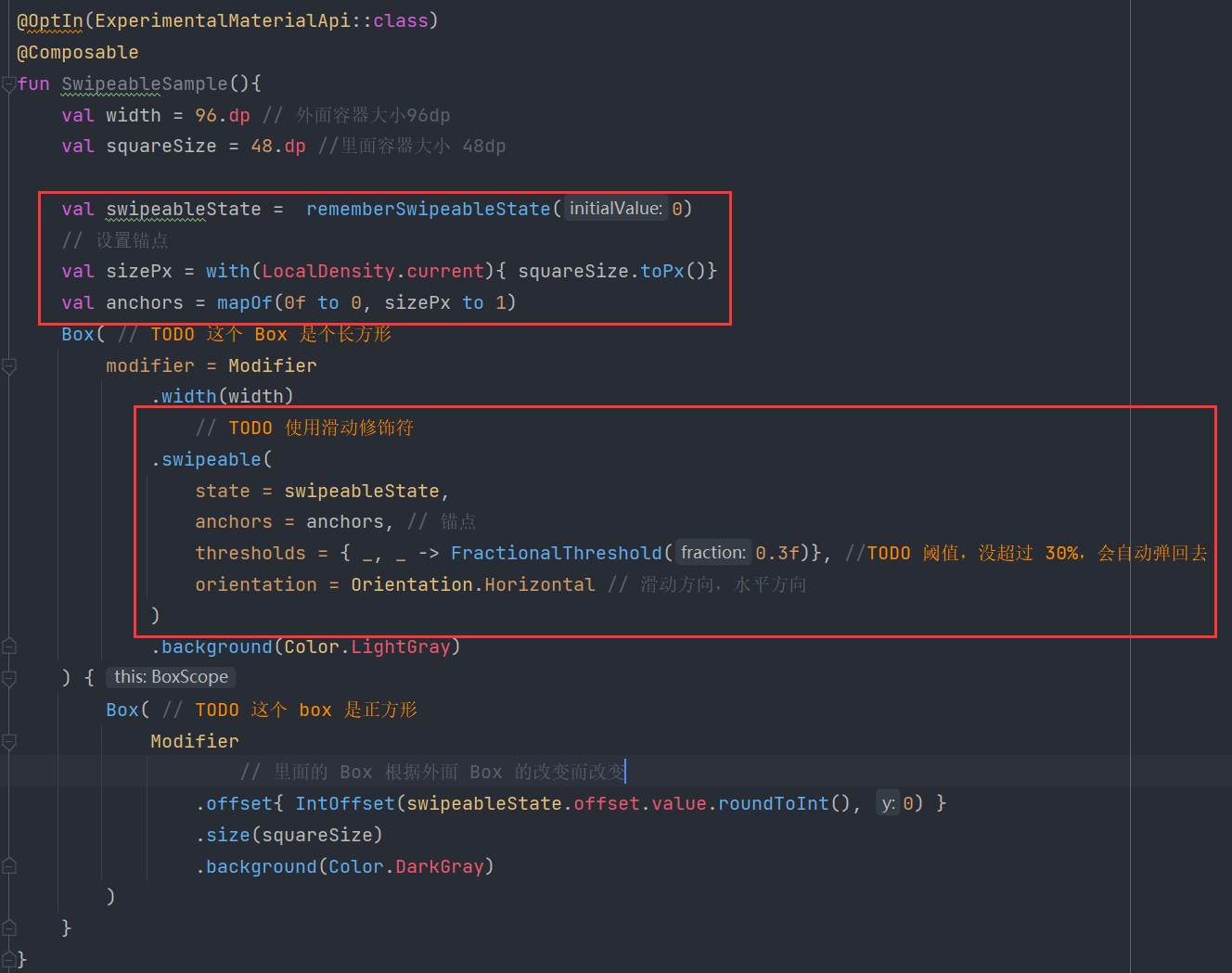
6. 滑动
使用 swipeable 修饰符,你可以拖动元素,释放后,这些元素通常朝一个方向定义的两个或多个锚点呈现动画效果。其常见用途是实现“滑动关闭”模式。


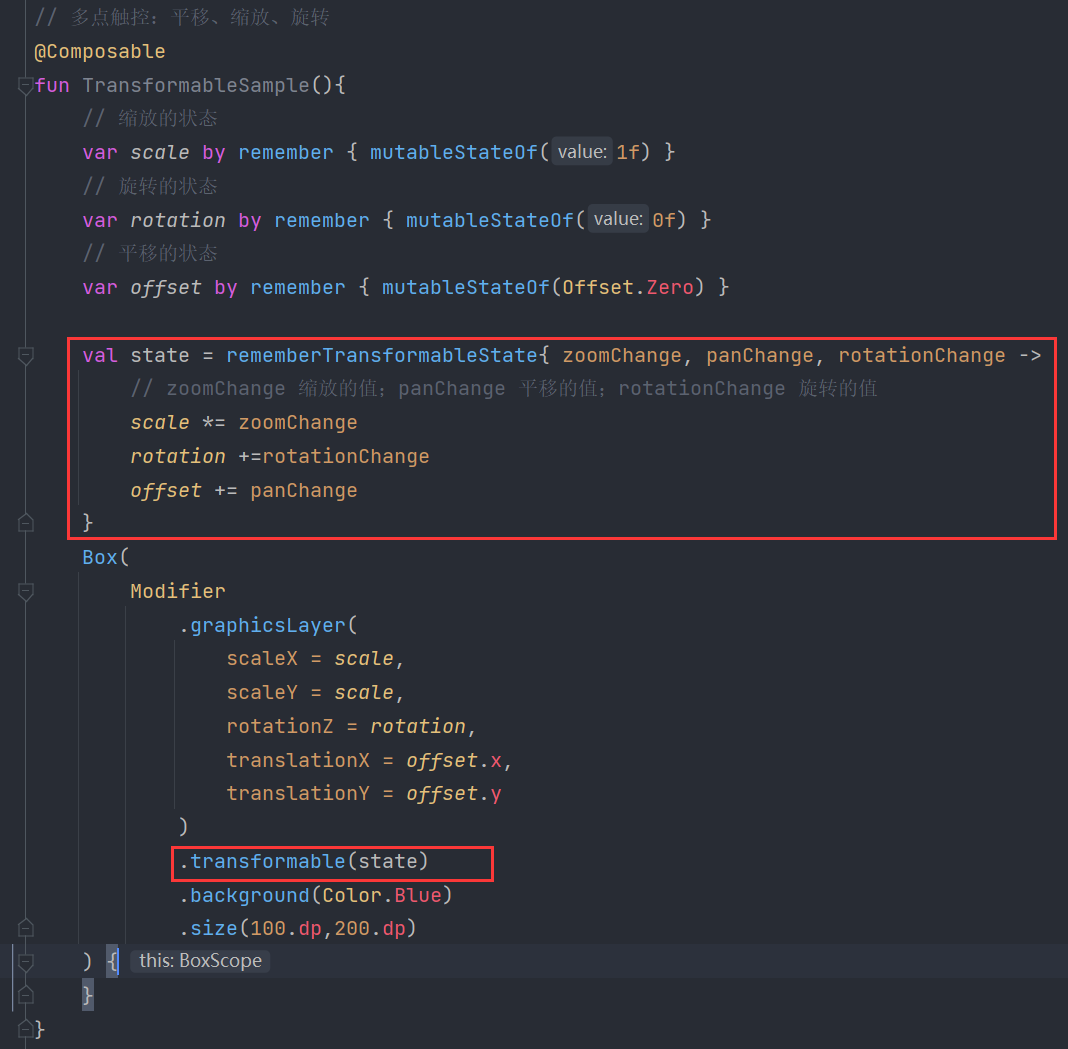
7. 多点触控:平移、缩放、旋转
如需检测用于平移、缩放和旋转的多点触控手势,你可以使用 transformable 修饰符。此修饰符本身不会转换元素,只会检测手势。








![[office] Excel 数据库函数条件区域怎样设置 #笔记#笔记](https://img-blog.csdnimg.cn/img_convert/87d0bd62103657336ef377840a4f240b.jpeg)