0、想要的效果

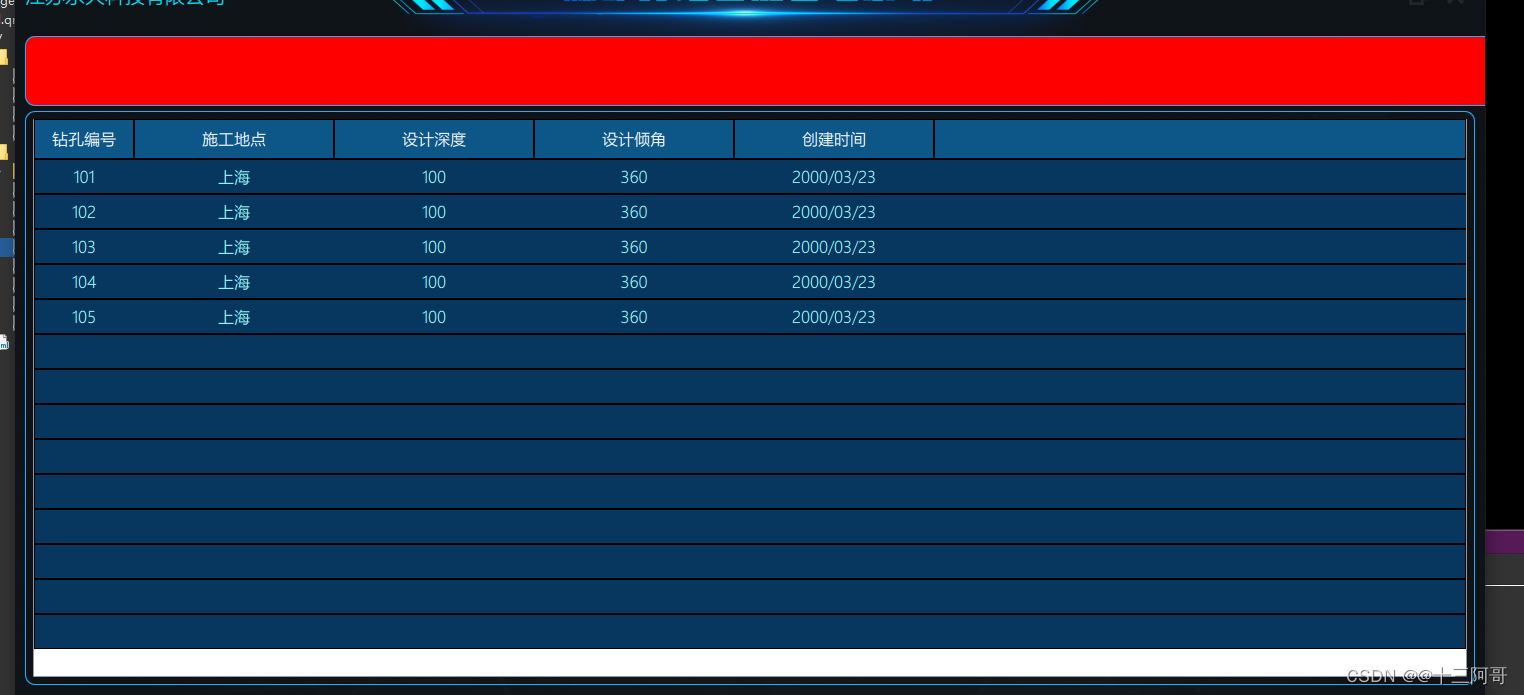
1、问题描述
经测试:Page的头部无法完美的进行左右边距设置,leftMargin可以,rightMargin不可以。。。。
Page {
// ...
header: Frame {
id: header
height: 70
// 必须首先锚定位,然后设置边距才生效
padding: 0
anchors.top: parent.top
anchors.left: parent.left
anchors.right: parent.right
anchors.topMargin: 20
anchors.leftMargin: 10
anchors.rightMargin: 10
background: Rectangle {
color: "red"
border {
color: "#1EB0FC"
width: 1
}
radius: 10
}
//rightInset: 18 //勉强充当 rightMargin效果
}
// ...
}

如何解决此问题???
利用 qml之Control类型布局讲解,padding属性和Inset属性细讲 一文中讲解的Inset属性解决此问题。
说白了,就是加了leftMargin边距后,整体右移导致右侧的看起来溢出了。。。
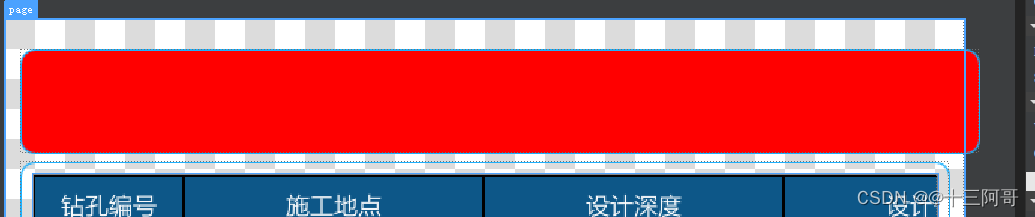
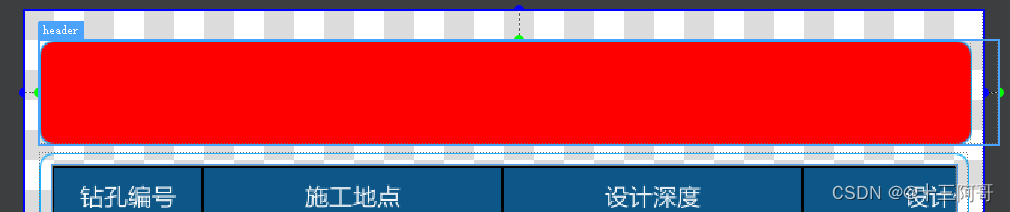
在Design中看看上述所述的效果,如下所示:

直接用Inset属性对Frame进行从右侧裁剪即可。。
将rightInset设置为20,其在Design中的效果如下图所示:

其实际运行效果如下图所示:

将背景色设置为transparent,就达到我一开始想要的效果了,如下图所示。

最终修改后的头部代码如下:
Page {
// ...
// 经测试:Page的头部无法完美的进行左右边距设置,leftMargin可以,rightMargin不可以。。。。
// 此时可以采用Inset属性来裁剪溢出的背景。
// 头部
header: Frame {
id: header
height: 70
// 必须首先锚定位,然后设置边距才生效
padding: 0
anchors.top: parent.top
anchors.left: parent.left
anchors.right: parent.right
anchors.topMargin: 20
anchors.leftMargin: 10
background: Rectangle {
color: "transparent"
border {
color: "#1EB0FC"
width: 1
}
radius: 10
}
rightInset: 20 // 从右侧开裁剪20距离的背景
}
// ...
}










![[力扣 Hot100]Day27 合并两个有序链表](https://img-blog.csdnimg.cn/direct/8ba92e06f22a4fdd922bb42a6ba2872e.png)