轮播处理
Swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示
在自身尺寸属性未被设置时,会自动根据子组件的大小设置自身的尺寸
参数:
通过loop属性控制是否循环播放,该属性默认值为true。
通过设置autoPlay属性,控制是否自动轮播子组件。该属性默认值为false
通过indicatorStyle属性自定义导航点的位置和样式
语法:
1、创建轮播实例对象–SwiperController系统函数
private swiperController: SwiperController = new SwiperController()
2、创建轮播容器
Swiper(this.swiperController) {
3、轮播内容
}
.参数1
.参数2
…
示例1
@Entry
@Component
struct Test03 {
//创建轮播实例对象--SwiperController系统函数
private swiperController: SwiperController = new SwiperController()
build() {
Column() {
Swiper(this.swiperController) {
Text("轮播图1")
.width('90%')
.height('100%')
.backgroundImage($r('app.media.s0'))
.backgroundImageSize({"width":"100%","height":"100%"})
.textAlign(TextAlign.Center)
.fontSize(30)
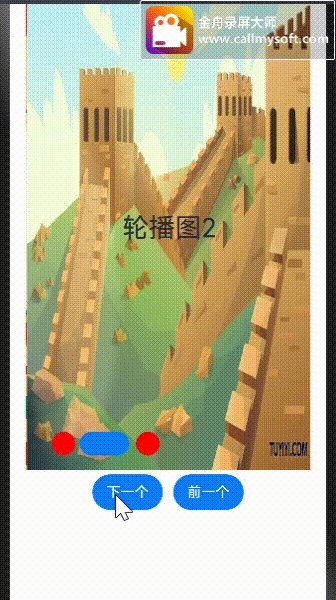
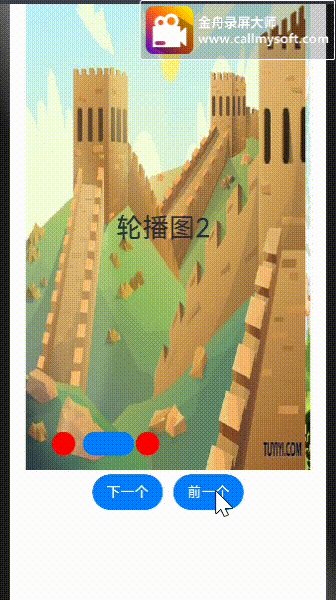
Text("轮播图2")
.width('90%')
.height('100%')
.backgroundImage($r('app.media.s3'))
.backgroundImageSize({"width":"100%","height":"100%"})
.textAlign(TextAlign.Center)
.fontSize(30)
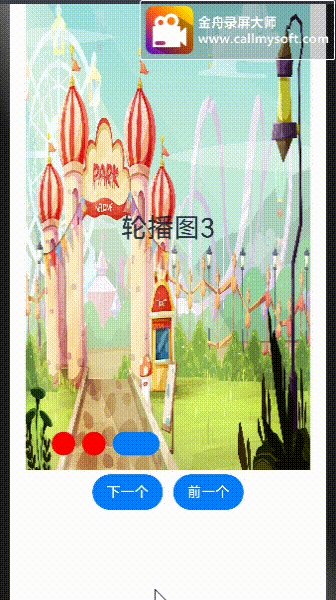
Text("轮播图3")
.width('90%')
.height('100%')
.backgroundImage($r('app.media.s4'))
.backgroundImageSize({"width":"100%","height":"100%"})
.textAlign(TextAlign.Center)
.fontSize(30)
}
.loop(true)
.autoPlay(true)
.interval(1000)
.indicatorStyle({
size: 80,
left: 0,
color: Color.Red
})
}.height('100%').width('100%')
}
}

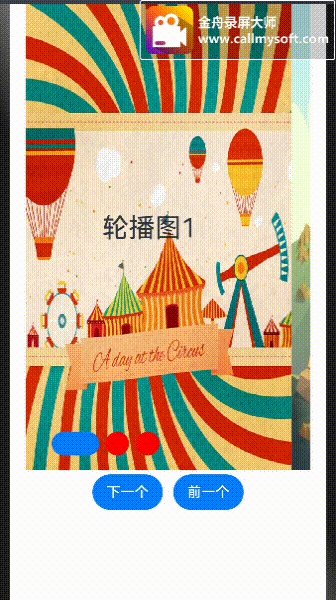
手动导航
@Entry
@Component
struct Test03 {
//创建轮播实例对象--SwiperController系统函数
private swiperController: SwiperController = new SwiperController()
build() {
Column() {
Swiper(this.swiperController) {
Text("轮播图1")
.width('90%')
.height('100%')
.backgroundImage($r('app.media.s0'))
.backgroundImageSize({"width":"100%","height":"100%"})
.textAlign(TextAlign.Center)
.fontSize(30)
Text("轮播图2")
.width('90%')
.height('100%')
.backgroundImage($r('app.media.s3'))
.backgroundImageSize({"width":"100%","height":"100%"})
.textAlign(TextAlign.Center)
.fontSize(30)
Text("轮播图3")
.width('90%')
.height('100%')
.backgroundImage($r('app.media.s4'))
.backgroundImageSize({"width":"100%","height":"100%"})
.textAlign(TextAlign.Center)
.fontSize(30)
}
.loop(true)
.autoPlay(true)
.interval(1000)
.indicatorStyle({
size: 80,
left: 0,
color: Color.Red
})
Row({ space: 12 }) {
Button('下一个')
.onClick(() => {
this.swiperController.showNext(); // 通过controller切换到后一页
})
Button('前一个')
.onClick(() => {
this.swiperController.showPrevious(); // 通过controller切换到前一页
})
}.margin(5)
}.height('70%').width('100%')
}
}

轮播方向
当vertical为true时,表示在垂直方向上进行轮播;
为false时,表示在水平方向上进行轮播。
vertical默认值为false。
显示多个子页面
displayCount(页面数量)
Swiper(this.swiperController) {
。。。。。
}
.indicator(true)
.vertical(true)
.displayCount(2)
![[GXYCTF2019]禁止套娃](https://img-blog.csdnimg.cn/direct/119757a5b6c34c329dd0f40277c07343.png)