package com.java1234.entity;
import com.baomidou.mybatisplus.annotation.TableName;
import com.fasterxml.jackson.databind.annotation.JsonSerialize;
import lombok.Data;
import java.io.Serializable;
import java.util.Date;
/**
* 微信用户信息实体
* @author java1234_小锋
* @site www.java1234.com
* @company 南通小锋网络科技有限公司
* @create 2022-01-08 15:59
*/
@TableName("t_wxUserInfo")
@Data
public class WxUserInfo implements Serializable {
private Integer id; // 用户编号
private String openid; // 用户唯一标识
private String nickName="微信用户"; // 用户昵称
private String avatarUrl="default.png"; // 用户头像图片的 URL
@JsonSerialize(using=CustomDateTimeSerializer.class)
private Date registerDate; // 注册日期
@JsonSerialize(using=CustomDateTimeSerializer.class)
private Date lastLoginDate; // 最后登录日期
private String status; // 用户状态 状态 0 可用 1 封禁
}
package com.java1234.mapper;
import com.baomidou.mybatisplus.core.mapper.BaseMapper;
import com.java1234.entity.WxUserInfo;
/**
* @author java1234
* @description 针对表【t_wxuserinfo】的数据库操作Mapper
* @createDate 2022-08-30 10:49:41
* @Entity com.java1234.entity.WxUserInfo
*/
public interface WxUserInfoMapper extends BaseMapper<WxUserInfo> {
}
package com.java1234.service;
import com.baomidou.mybatisplus.extension.service.IService;
import com.java1234.entity.WxUserInfo;
/**
* @author java1234
* @createDate 2022-08-30 10:49:41
*/
public interface WxUserInfoService extends IService<WxUserInfo> {
}
package com.java1234.service.impl;
import com.baomidou.mybatisplus.extension.service.impl.ServiceImpl;
import com.java1234.entity.WxUserInfo;
import com.java1234.mapper.WxUserInfoMapper;
import com.java1234.service.WxUserInfoService;
import org.springframework.stereotype.Service;
/**
* @author java1234
* @createDate 2022-08-30 10:49:41
*/
@Service
public class WxUserInfoServiceImpl extends ServiceImpl<WxUserInfoMapper, WxUserInfo>
implements WxUserInfoService {
}

后端
package com.java1234.controller;
import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.java1234.entity.PageBean;
import com.java1234.entity.R;
import com.java1234.entity.WxUserInfo;
import com.java1234.service.WxUserInfoService;
import com.java1234.util.StringUtil;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.transaction.annotation.Transactional;
import org.springframework.web.bind.annotation.*;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 微信用户Controller控制器
* @author java1234_小锋 (公众号:java1234)
* @site www.java1234.vip
* @company 南通小锋网络科技有限公司
*/
@RestController
@RequestMapping("/business/wxUser")
public class WxUserInfoController {
@Autowired
private WxUserInfoService wxUserInfoService;
/**
* 根据条件分页查询微信用户信息
* @param pageBean
* @return
*/
@PostMapping("/list")
@PreAuthorize("hasAuthority('business:wxUser:list')")
public R list(@RequestBody PageBean pageBean){
String query=pageBean.getQuery().trim();
Page<WxUserInfo> pageResult = wxUserInfoService.page(new Page<>(pageBean.getPageNum(), pageBean.getPageSize()), new QueryWrapper<WxUserInfo>().like(StringUtil.isNotEmpty(query), "nick_name", query).or().like(StringUtil.isNotEmpty(query), "openid", query));
List<WxUserInfo> wxUserInfoList = pageResult.getRecords();
Map<String,Object> resultMap=new HashMap<>();
resultMap.put("wxUserInfoList",wxUserInfoList);
resultMap.put("total",pageResult.getTotal());
return R.ok(resultMap);
}
/**
* 更新status状态
* @param id
* @param status
* @return
*/
@GetMapping("/updateStatus/{id}/status/{status}")
@PreAuthorize("hasAuthority('business:wxUser:edit')")
@Transactional
public R updateStatus(@PathVariable(value = "id")Integer id,@PathVariable(value = "status")String status){
WxUserInfo wxUserInfo= wxUserInfoService.getById(id);
wxUserInfo.setStatus(status);
wxUserInfoService.saveOrUpdate(wxUserInfo);
return R.ok();
}
}
加下映射:
registry.addResourceHandler("/image/weixinAvatar/**").addResourceLocations("file:D:\\uniapp\\userImgs\\");
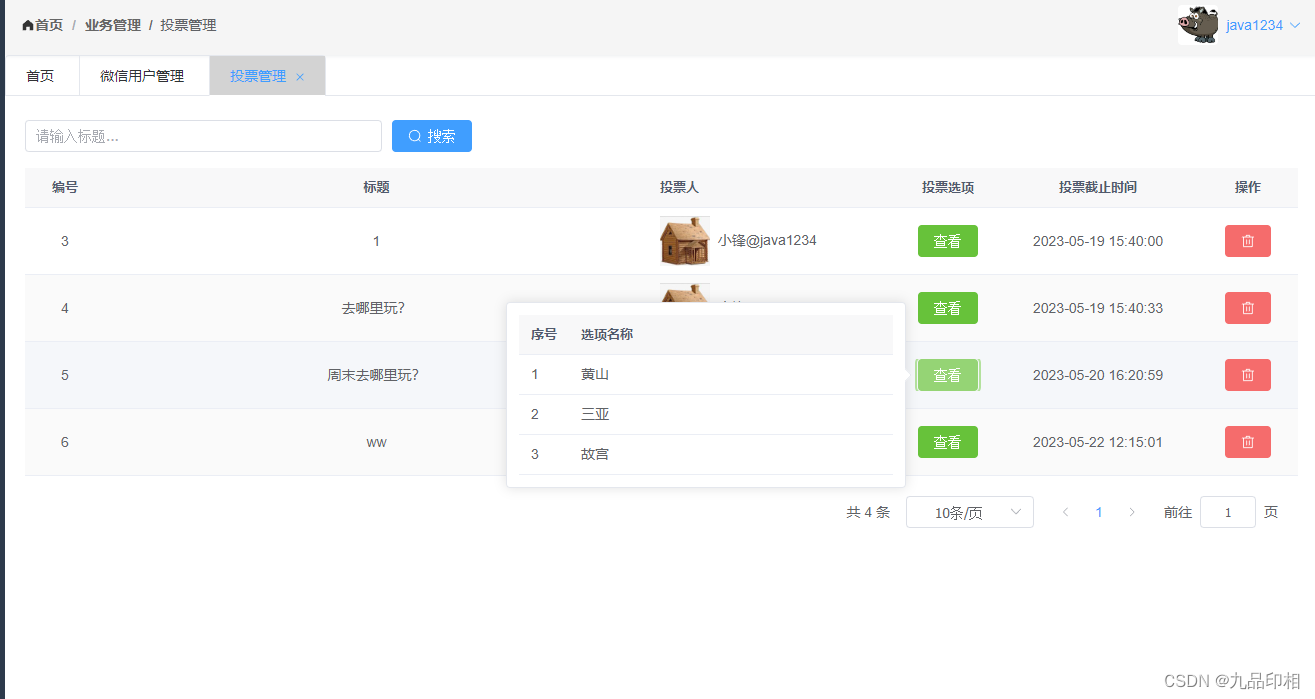
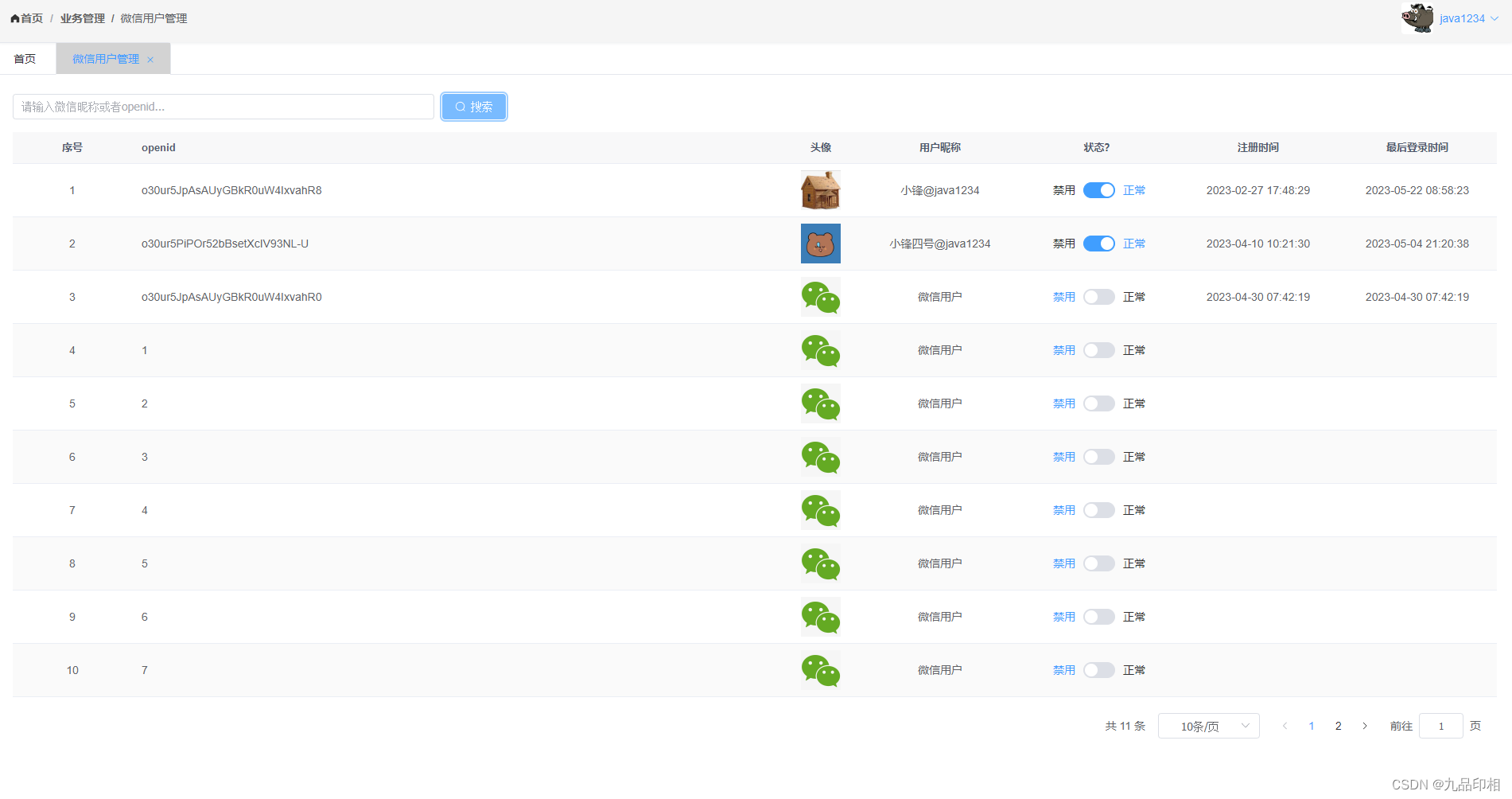
前端vue
<template>
<div class="app-container">
<el-row :gutter="20" class="header">
<el-col :span="7">
<el-input placeholder="请输入微信昵称或者openid..." v-model="queryForm.query" clearable ></el-input>
</el-col>
<el-button type="primary" :icon="Search" @click="initUserList">搜索</el-button>
</el-row>
<el-table :data="tableData" stripe style="width: 100%" >
<el-table-column type="index" label="序号" align="center" width="150" />
<el-table-column prop="openid" label="openid" />
<el-table-column prop="avatar" label="头像" width="100" align="center">
<template v-slot="scope">
<img :src="getServerUrl()+'image/weixinAvatar/'+scope.row.avatarUrl" width="50" height="50"/>
</template>
</el-table-column>
<el-table-column prop="nickName" label="用户昵称" width="200" align="center"/>
<el-table-column prop="status" label="状态?" width="200" align="center" >
<template v-slot="{row}" >
<el-switch v-model="row.status" active-text="正常" @change="statusChangeHandle(row)"
inactive-text="禁用" active-value="0" inactive-value="1"></el-switch>
</template>
</el-table-column>
<el-table-column prop="registerDate" label="注册时间" width="200" align="center"/>
<el-table-column prop="lastLoginDate" label="最后登录时间" width="200" align="center"/>
</el-table>
<el-pagination
v-model:currentPage="queryForm.pageNum"
v-model:page-size="queryForm.pageSize"
:page-sizes="[10, 20, 30, 40]"
layout="total, sizes, prev, pager, next, jumper"
:total="total"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
</template>
<script setup>
import {ref} from 'vue';
import requestUtil,{getServerUrl} from "@/util/request";
import { Search ,Delete,DocumentAdd ,Edit, Tools, RefreshRight} from '@element-plus/icons-vue'
import { ElMessage, ElMessageBox } from 'element-plus'
const tableData=ref({})
const total=ref(0)
const queryForm=ref({
query:'',
pageNum:1,
pageSize:10
})
const id=ref(-1)
const initUserList=async()=>{
const res=await requestUtil.post("business/wxUser/list",queryForm.value);
tableData.value=res.data.wxUserInfoList;
total.value=res.data.total;
}
initUserList();
const handleSizeChange=(pageSize)=>{
queryForm.value.pageNum=1;
queryForm.value.pageSize=pageSize;
initUserList();
}
const handleCurrentChange=(pageNum)=>{
queryForm.value.pageNum=pageNum;
initUserList();
}
const statusChangeHandle=async (row)=>{
let res=await requestUtil.get("business/wxUser/updateStatus/"+row.id+"/status/"+row.status);
if(res.data.code==200){
ElMessage({
type: 'success',
message: '执行成功!'
})
}else{
ElMessage({
type: 'error',
message: res.data.msg,
})
initUserList();
}
}
</script>
<style lang="scss" scoped>
.header{
padding-bottom: 16px;
box-sizing: border-box;
}
.el-pagination{
float: right;
padding: 20px;
box-sizing: border-box;
}
::v-deep th.el-table__cell{
word-break: break-word;
background-color: #f8f8f9 !important;
color: #515a6e;
height: 40px;
font-size: 13px;
}
.el-tag--small {
margin-left: 5px;
}
</style>