文章目录
- 1、setState
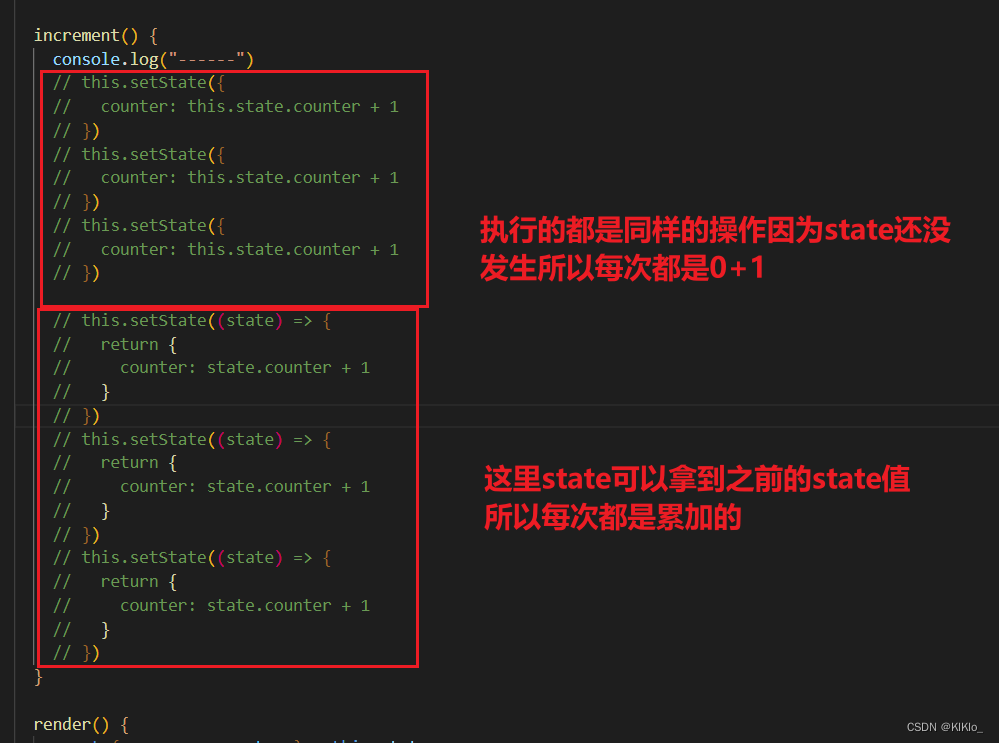
- 1.1 setState的三种用法
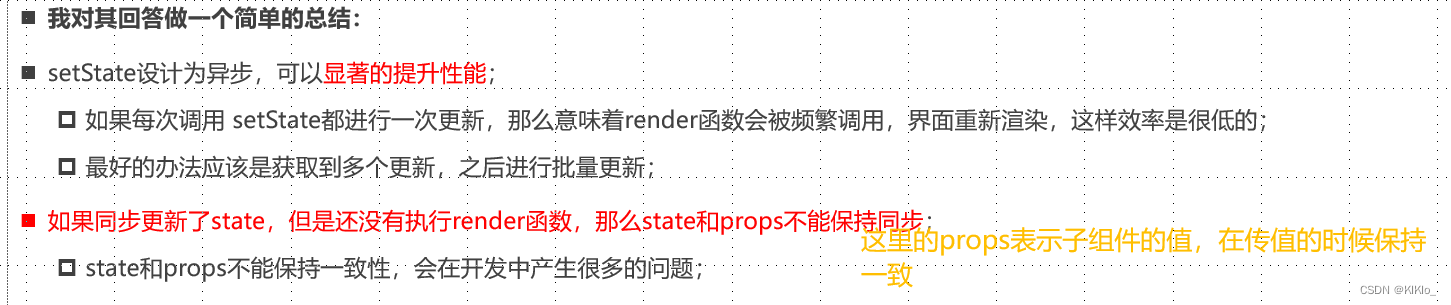
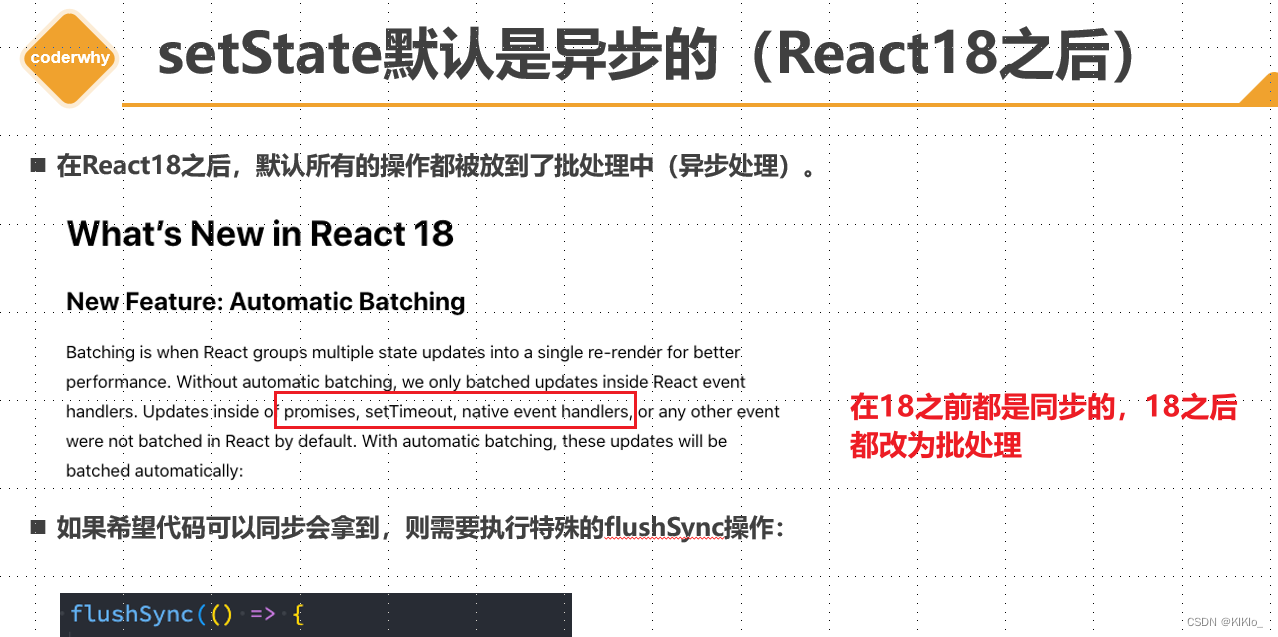
- 1.2 setState为什么是异步
- 2、React性能优化
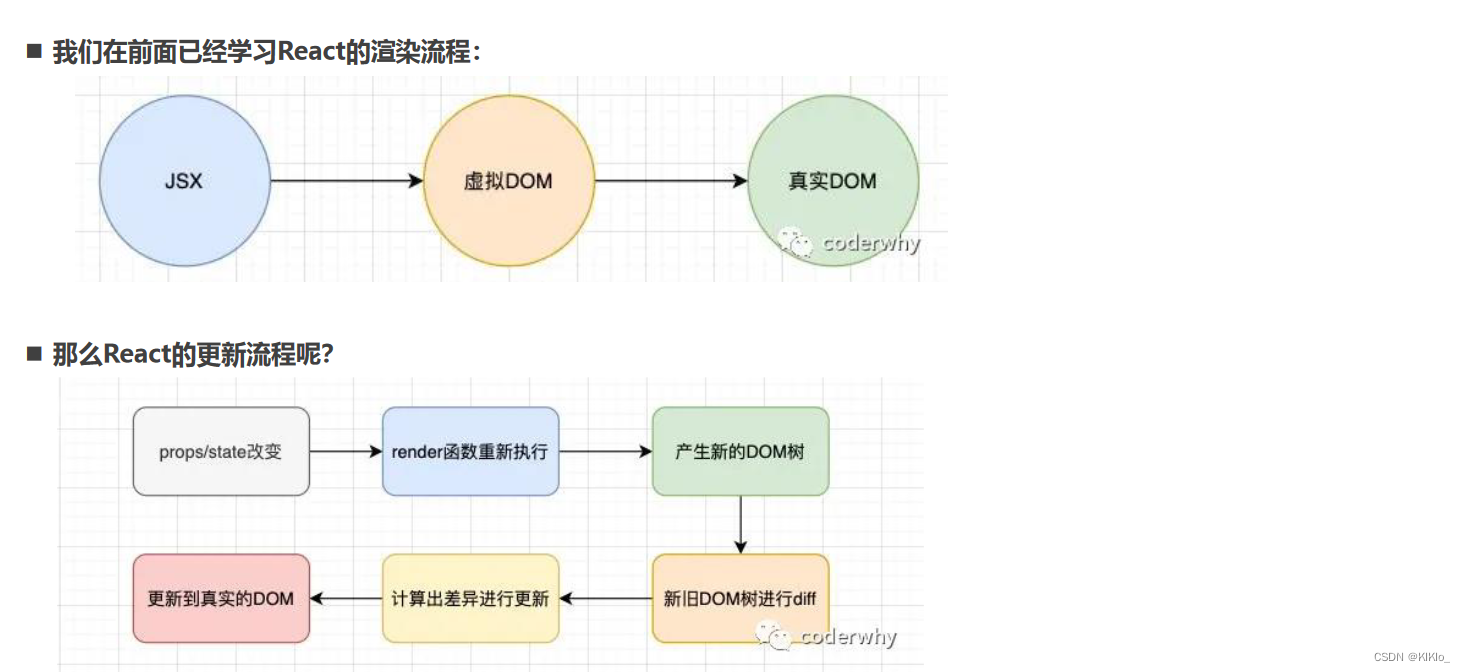
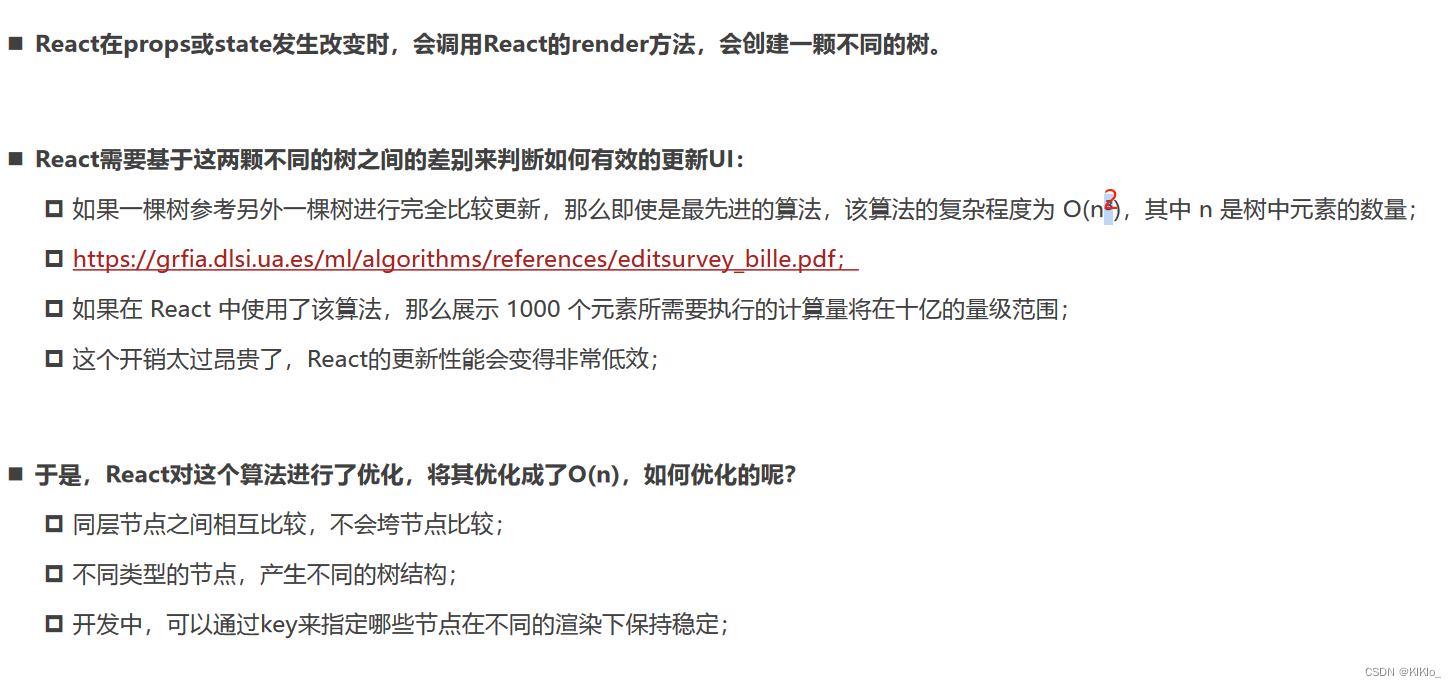
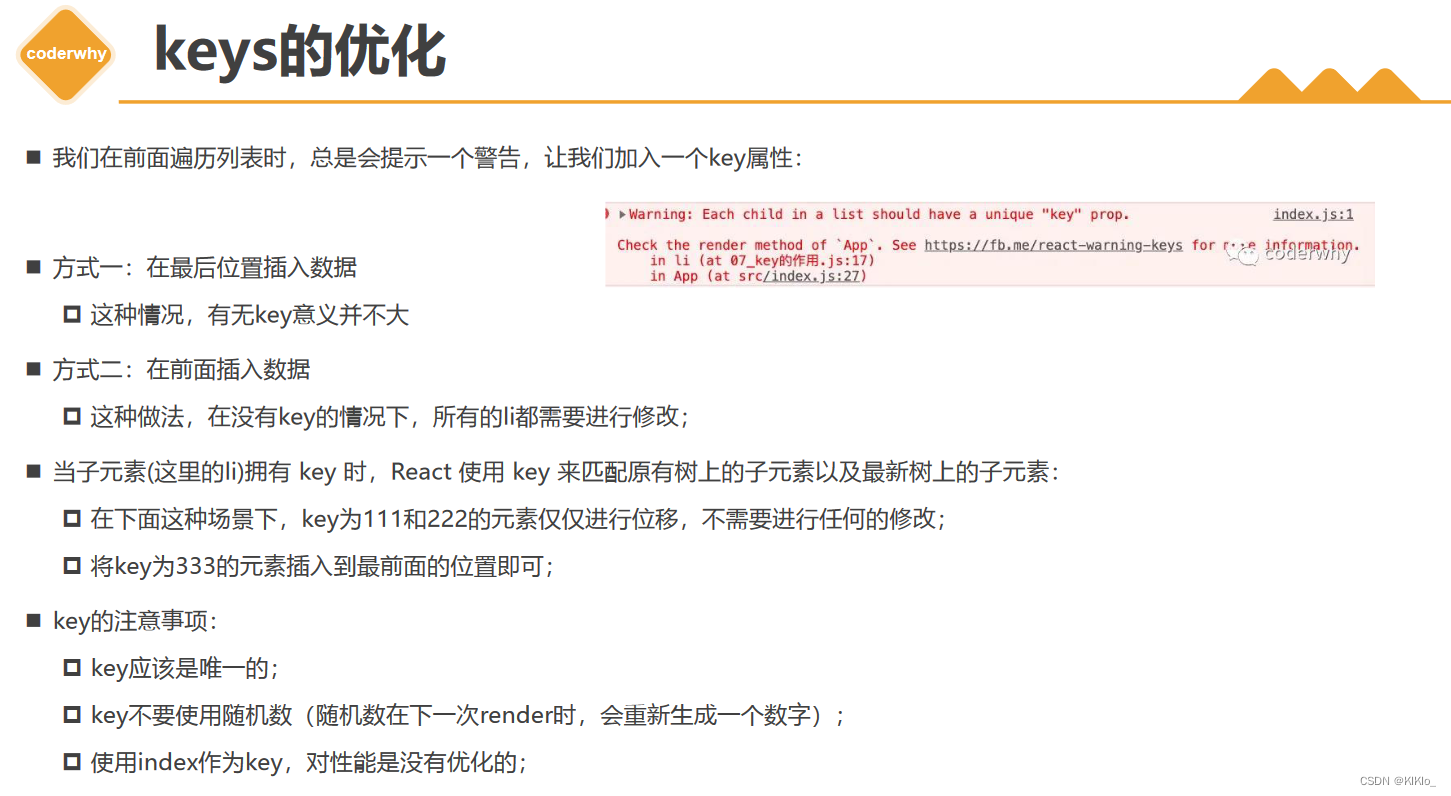
- 2.1 react的更新机制
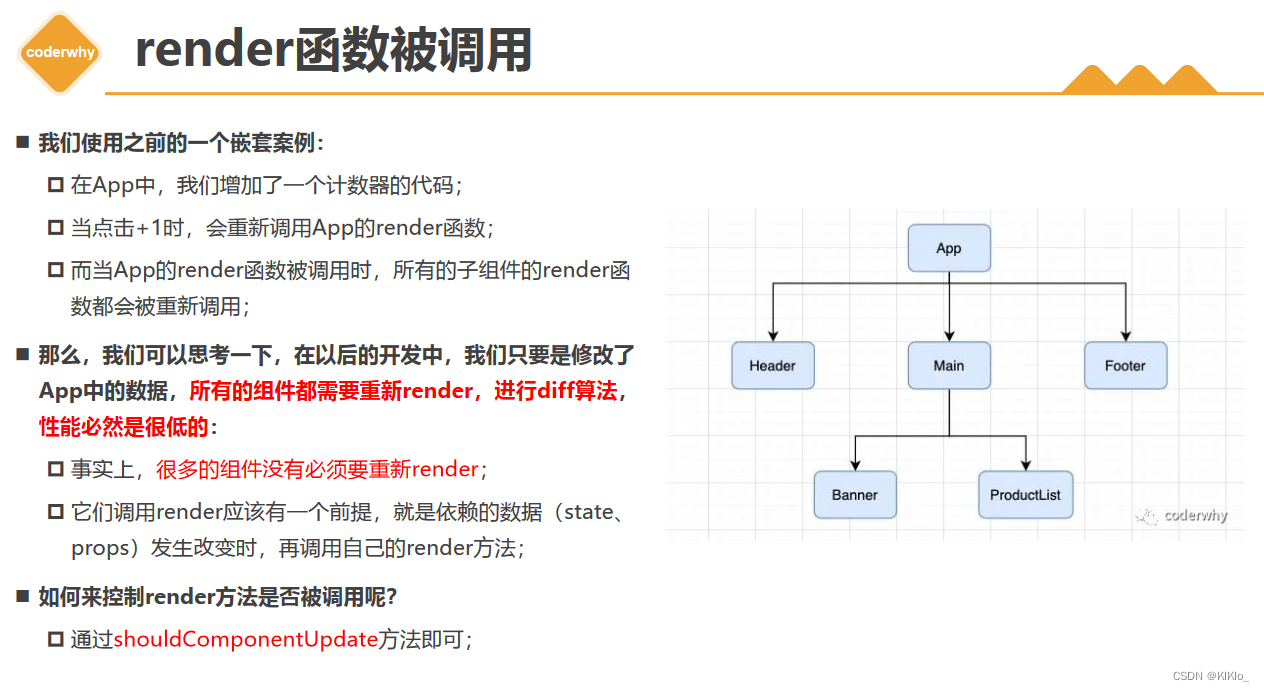
- 2.2 如何优化性能
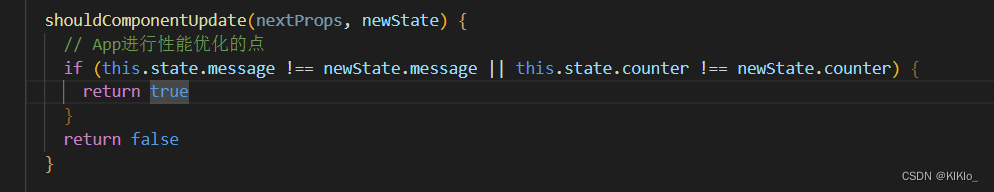
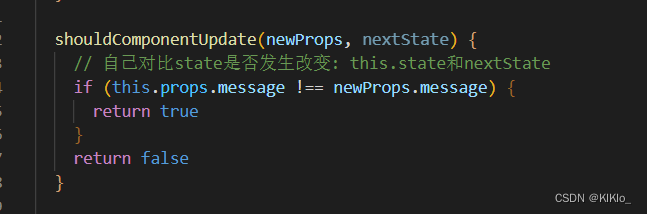
- 2.2.1 shouldComponentUpdate
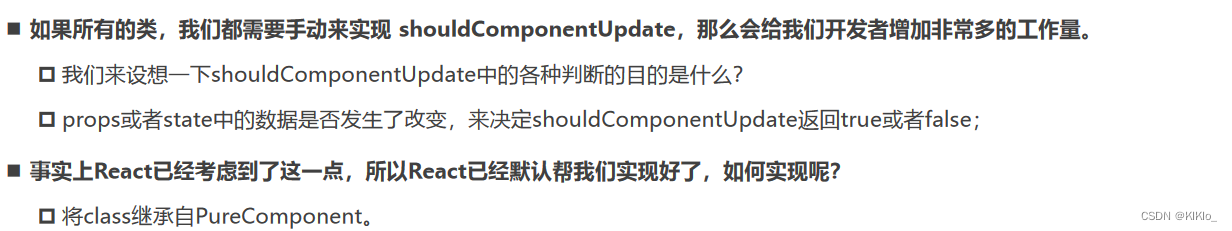
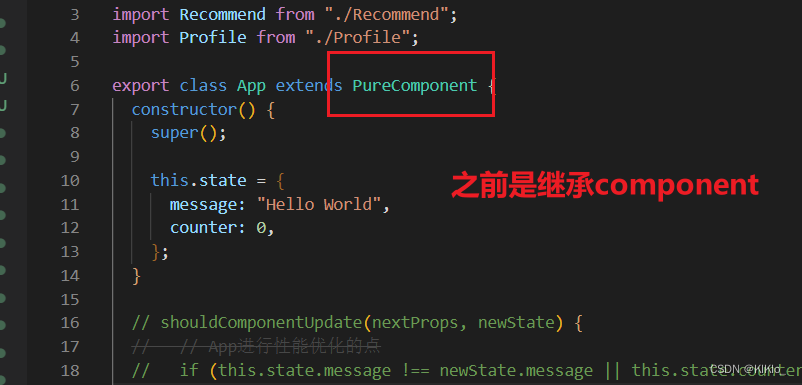
- 2.2.2 PureComponent
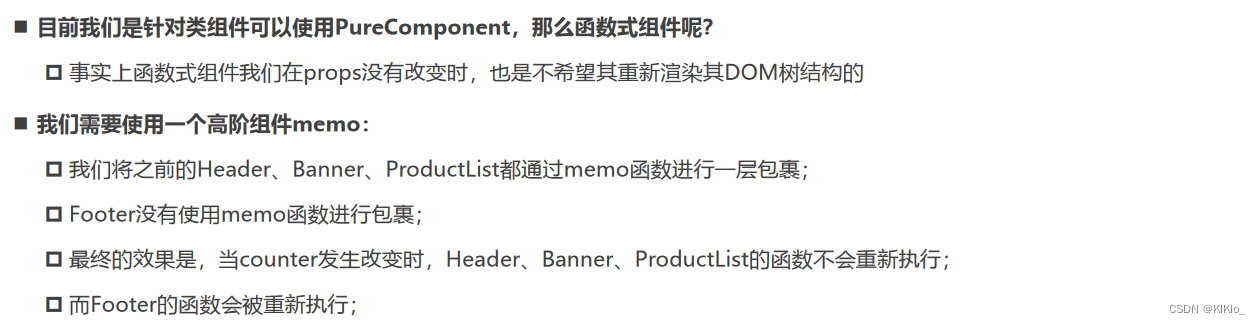
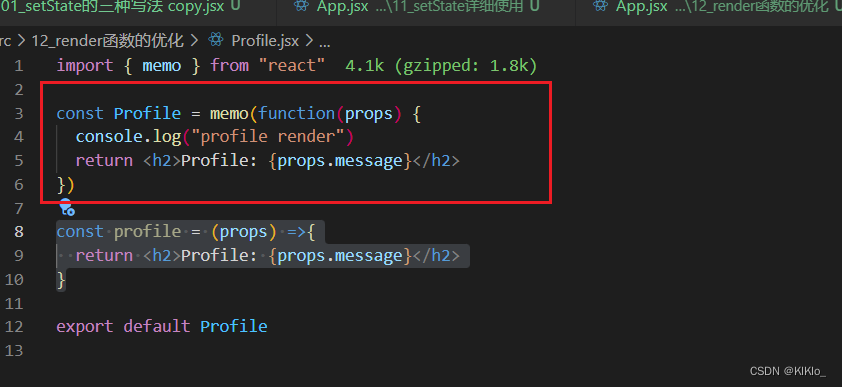
- 2.2.3 memo
- 3、不可变数据的力量
- 4、dom操作
- 4.1 通过ref获取dom的三种方式
- 4.2 执行子组件的方法(类组件
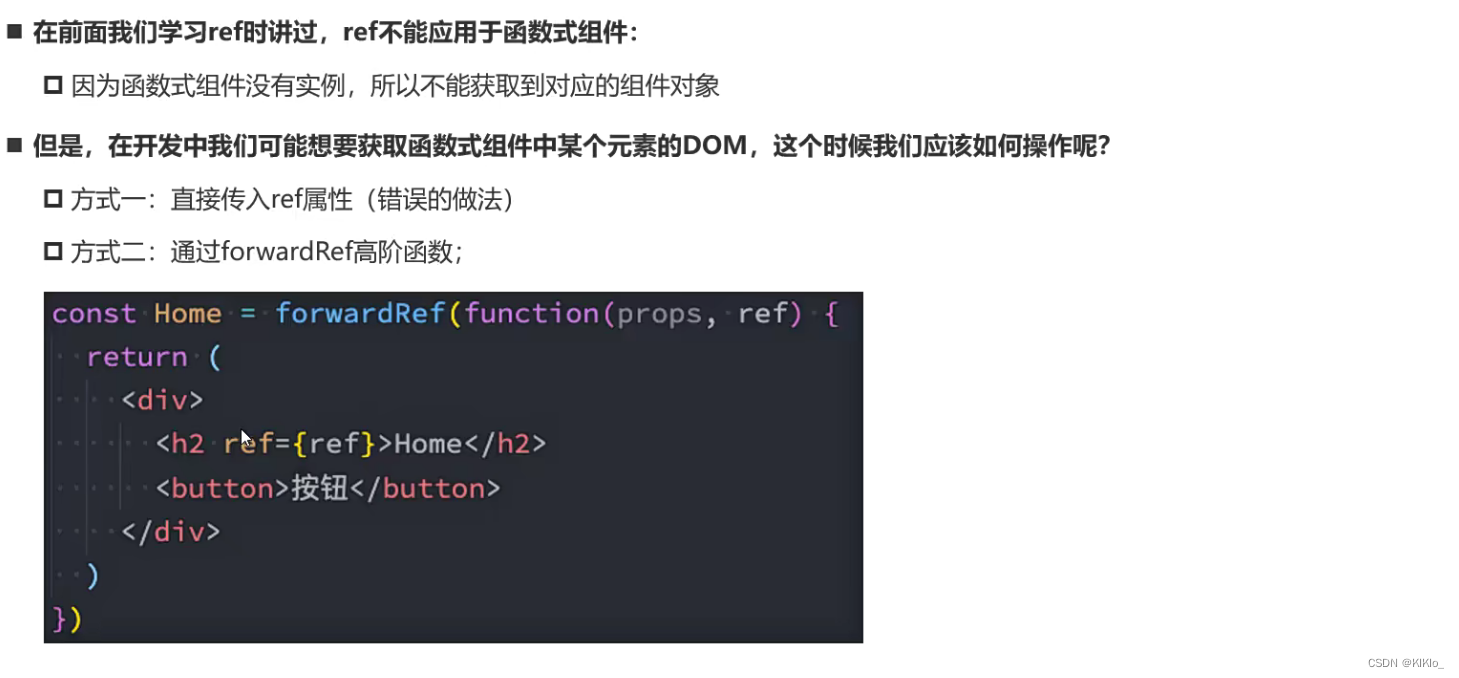
- 4.3 获取函数式组件的dom
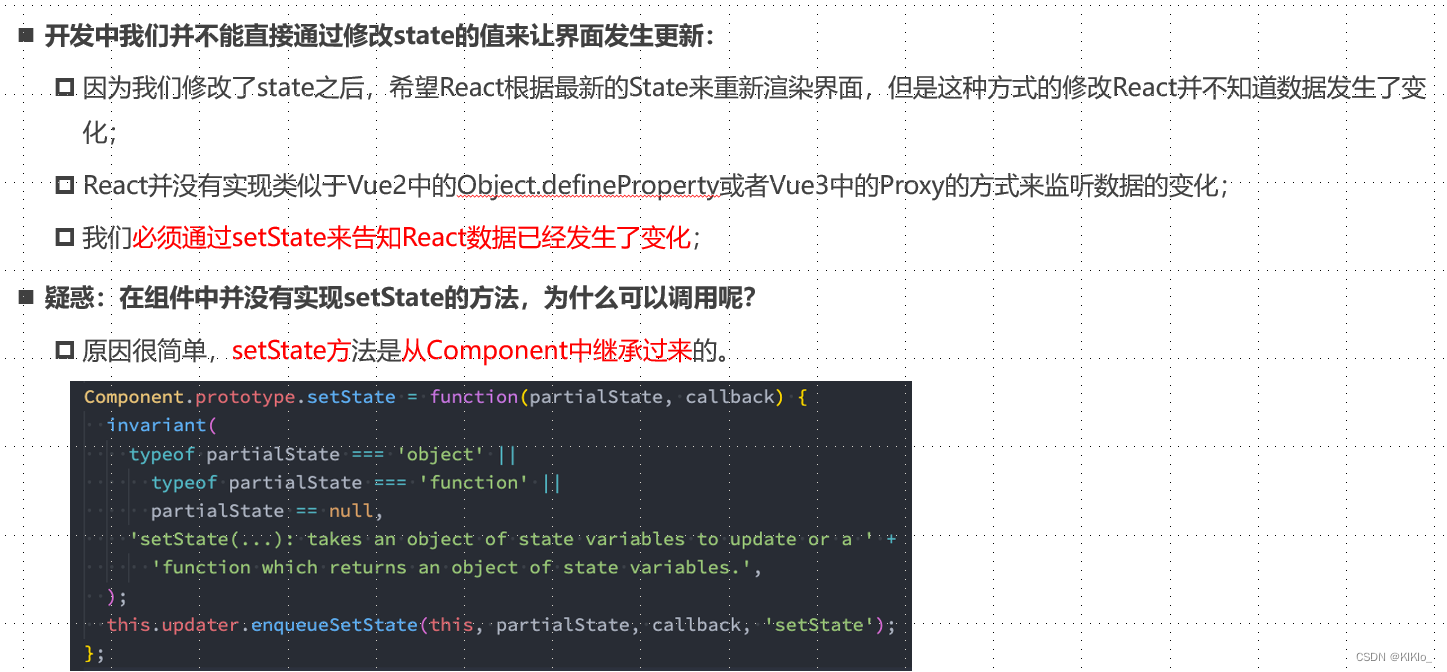
1、setState

1.1 setState的三种用法
import React, { Component } from "react";
class App extends Component {
constructor(props) {
super(props);
this.state = {
message: "今年18",
count: 0,
};
}
changeText() {
//方法1
// 是通过object.assign
// this.setState({ message: "今年十八" });
console.log();
// 方法2
// 好处1:可以在回调函数中编写新的state的逻辑
// 好处2:可以将state和props传递进去(state是指拿到最新的即相当于同步的数据)
// this.setState((state, props) => {
// console.log(state.count, props);
// return {
// message: "今年十八",
// };
// });
console.log();
// 方法3 setState是异步调用
// 如果希望在修改完成后立刻执行的话,需要传入一个回调函数
this.setState({ message: "今年十八" }, () => {
console.log("执行完成后的回调", this.state.message);
});
console.log("正常回调", this.state.message);
}
render() {
const { message, count } = this.state;
return (
<div>
<button onClick={(e) => this.changeText()}>改变文案</button>
<h1>{message}</h1>
</div>
);
}
}
export default App;
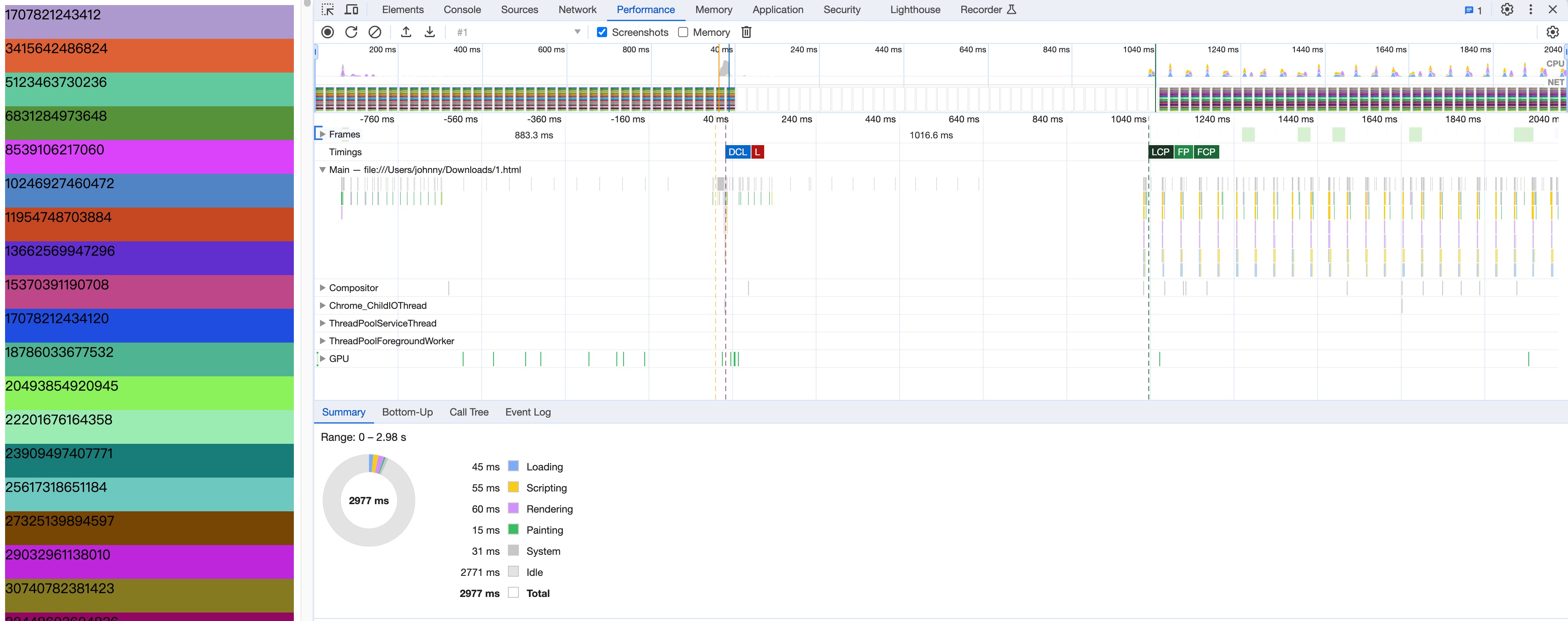
1.2 setState为什么是异步



2、React性能优化
2.1 react的更新机制



2.2 如何优化性能

2.2.1 shouldComponentUpdate



2.2.2 PureComponent


2.2.3 memo


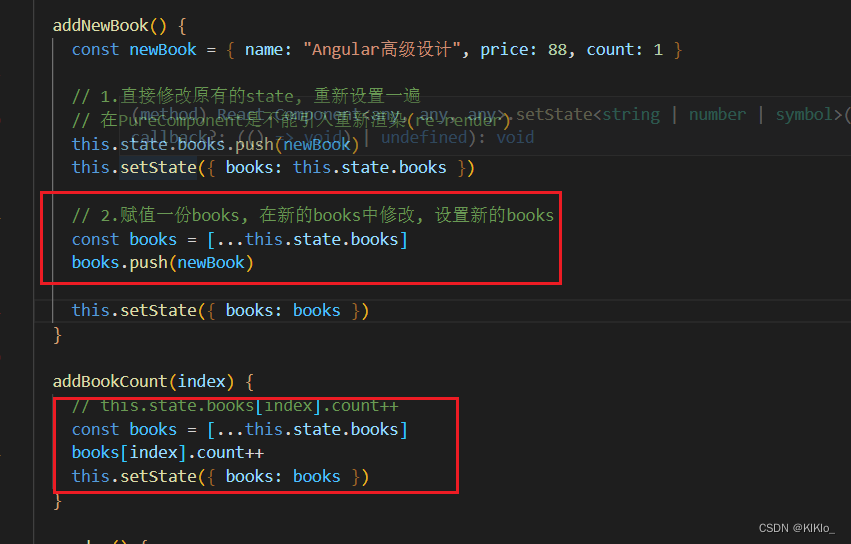
3、不可变数据的力量


4、dom操作
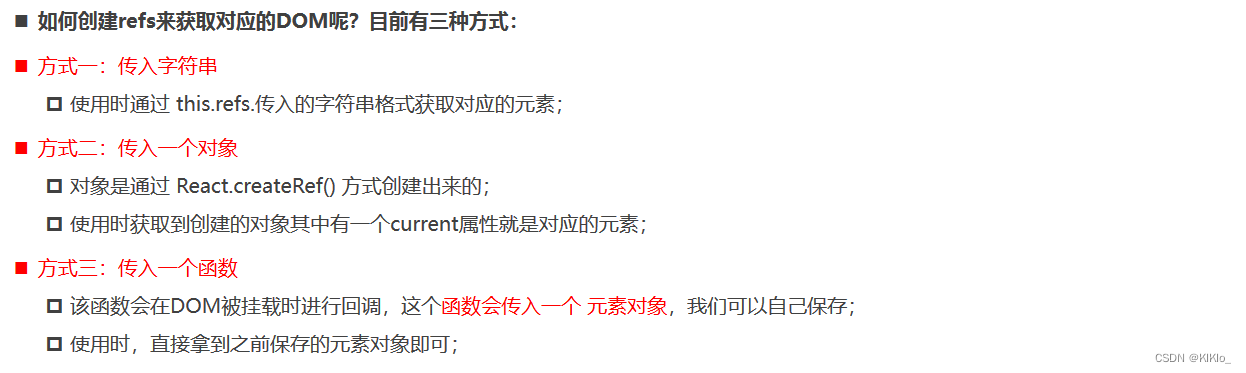
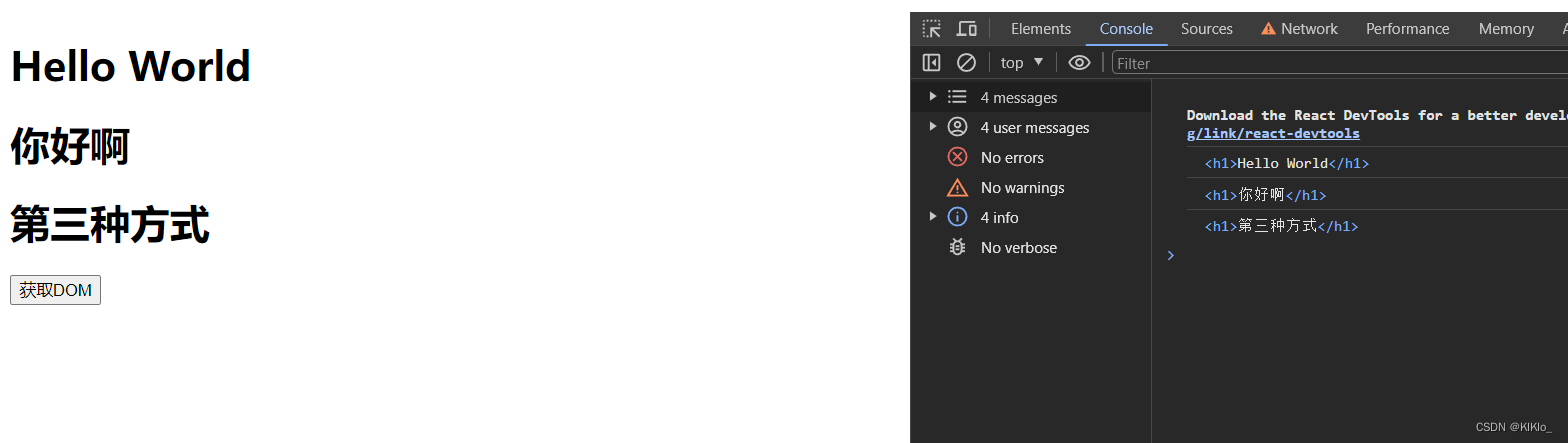
4.1 通过ref获取dom的三种方式


import React, { PureComponent, createRef } from "react";
export class App extends PureComponent {
constructor() {
super();
this.state = {};
this.titleRef = createRef();
this.titleEl = null;
}
getDom() {
// 方式1
console.log(this.refs.why);
// 方式2 创建对象
console.log(this.titleRef.current);
// 方式3 传入回调函数,在对应的元素被渲染之后,回调函数执行,并且将元素传入
console.log(this.titleEl);
}
render() {
return (
<div>
<h1 ref="why">Hello World</h1>
<h1 ref={this.titleRef}>你好啊</h1>
<h1 ref={(el) => (this.titleEl = el)}>第三种方式</h1>
<button onClick={(e) => this.getDom()}>获取DOM</button>
</div>
);
}
}
export default App;
4.2 执行子组件的方法(类组件
import React, { PureComponent, createRef } from "react";
class HelloWord extends PureComponent {
test() {
console.log("我是类组件的test方法");
}
render() {
return <h1>Hello World</h1>;
}
}
class componentName extends PureComponent {
constructor() {
super();
this.compRef = createRef();
}
handleClick() {
this.compRef.current.test();
}
render() {
return (
<div>
<HelloWord ref={this.compRef} />
<button onClick={(e) => this.handleClick()}>点击执行</button>
</div>
);
}
}
export default componentName;
4.3 获取函数式组件的dom

import React, { PureComponent, createRef, forwardRef } from "react";
const HelloWord = forwardRef(function (props, ref) {
return (
<div>
<h1 ref={ref}>Hello组件</h1>
</div>
);
});
class componentName extends PureComponent {
constructor() {
super();
this.compRef = createRef();
}
handleClick() {
console.log(this.compRef.current);
}
render() {
return (
<div>
<HelloWord ref={this.compRef} />
<button onClick={(e) => this.handleClick()}>点击执行</button>
</div>
);
}
}
export default componentName;



![[FFmpeg学习]从视频中获取图片](https://img-blog.csdnimg.cn/direct/6d95f233414e4d8e88e3f4447946d1cb.png)