前言
抓包工具看起来只是测试要用的东西,其实对前端作用也很多,因为我们也要模拟请求、mock数据、调试。站在巨人肩膀上永远不亏!
whistle能解决的痛点
一、看请求不方便
- 跳页、支付时候上一页的请求结果看不到,
- h5、小程序newWork不能在电脑上查看
二、调试不方便
- 后端要求点保存要先后调几个接口,你要调试某个请求失败了的情况,正常需要改代码故意破坏该接口来模拟出错情况——改代码+等待编
- 你想调整页面某个接口返回数据,一搜该接口七八个组件用到,想写死数据还得找到对应是哪个组件,而且死数据又长又臭——心态炸
- 一个长表单页面填完点保存,前端报错——改完bug又要重新填表单
三、本地/线上数据不同
比如test、local分支。代码一样,只是网关不同——>数据不同
测试说测试环境这条数据异常前端看看。本地开发环境又没数据,正常你得改网关重新编译,或切分支改完了储藏更改再同步到local【重新编译了2遍】
Whistle简介
Whistle 是基于 Node 实现的跨平台抓包调试工具,其主要特点:
-
完全跨平台:支持 Mac、Windows 等桌面系统,且支持服务端等命令行系统
-
功能强大(理论上可以对请求做任意修改):
支持作为 HTTP、HTTPS、SOCKS 代理及反向代理
支持抓包及修改 HTTP、HTTPS、HTTP2、WebSocket、TCP 请求
支持重放及构造 HTTP、HTTPS、HTTP2、WebSocket、TCP 请求
支持设置上游代理、PAC 脚本、Hosts、延迟(限速)请求响应等
支持查看远程页面的 console 日志及 DOM 节点
支持用 Node 开发插件扩展功能,也可以作为独立 npm 包引用 -
操作简单:
直接通过浏览器查看抓包、修改请求
所有修改操作都可以通过配置方式实现(类似系统 Hosts),并支持分组管理
项目可以自带代理规则配置并一键设置到本地 Whistle 代理,也可以通过定制插件简化操作 -
github
-
中文文档
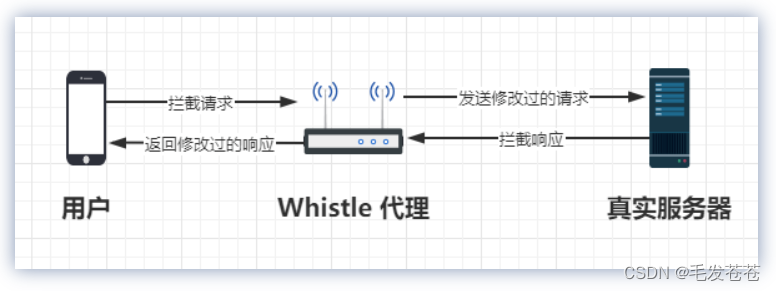
基本原理

插个题外话:正向代理 & 反向代理
正向:例如”科学上网“,我(代理服务器)只对客户端负责。服务器不知道被谁调用了。
维基百科原话:正向代理是客户端和其他所有服务器(重点:所有)的代理者
反向:对目标服务器和客户端负责。也就是至少要设置两方参数:客户端和目标服务器。whistle就是反向代理。
whistle使用
-
npm i whistle -g
-
w2 start 控制台会出现一个网址打开就是whistle界面
-
配置代理
](https://img-blog.csdnimg.cn/bda3c2ce88b24475a0bb4eea7ddd5b41.png)
-
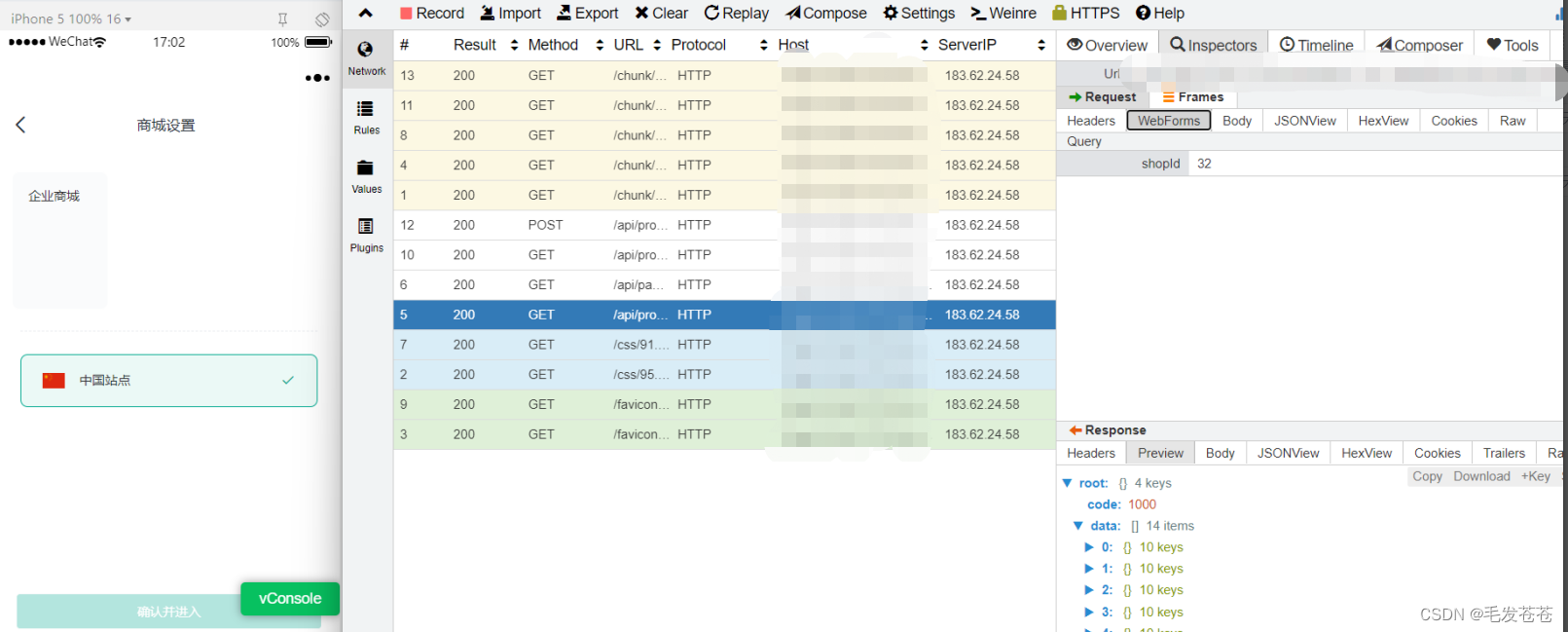
访问你的whistle页面【长这样子】

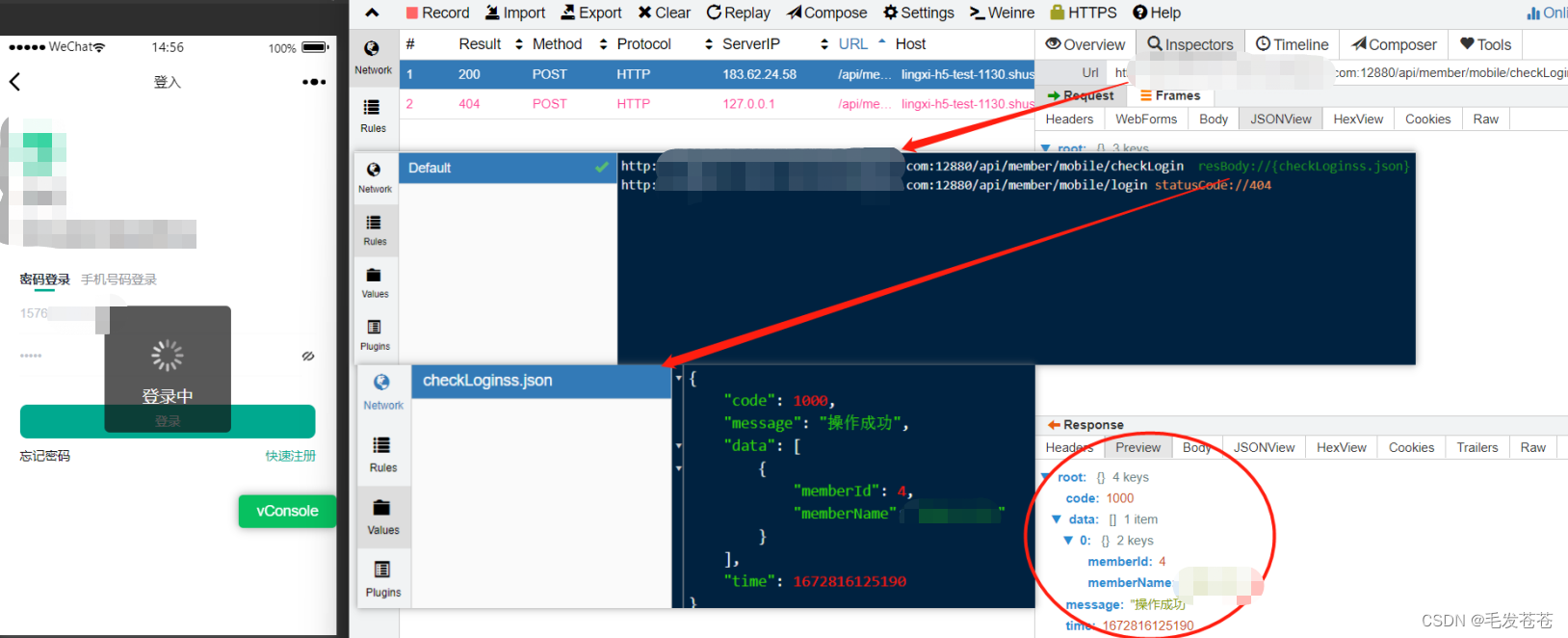
修改一个接口的返回
操作你的页面,whistle会抓到你的请求,你配置rule修改了接口的返回

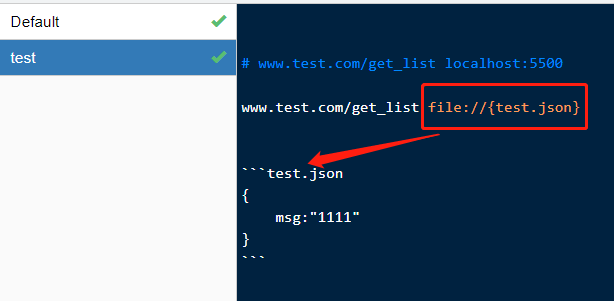
也可以采用内联的方式设置返回 【还是蛮方便的】

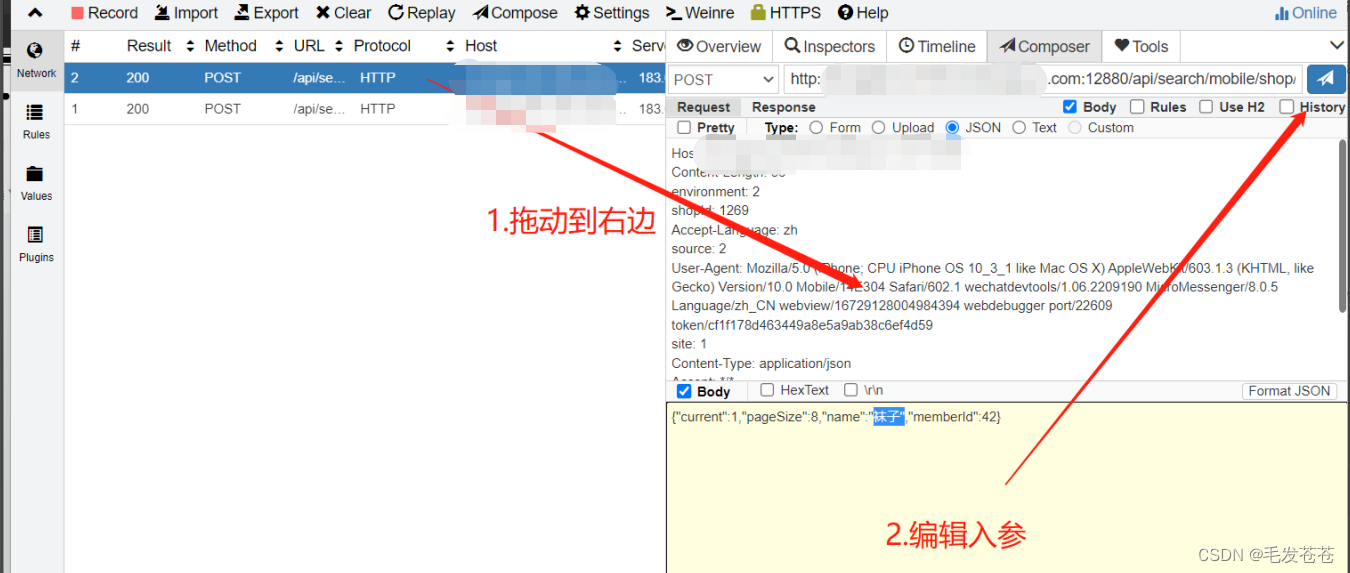
修改一个接口的入参
两种方式,比较推荐第二种。但是这些方式并不能影响页面,因为接口不是页面发起的,结果自然返回不到页面去。
-
第一步的+key操作也可以用在上一节中,作用就是快速复制该结果并快速创建values和给values的key赋值为mockparam。


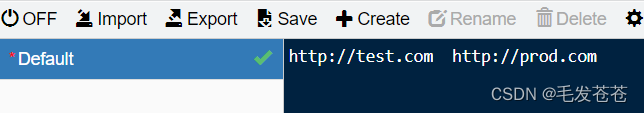
ko痛点三:网关—数据不同
配置rules即可

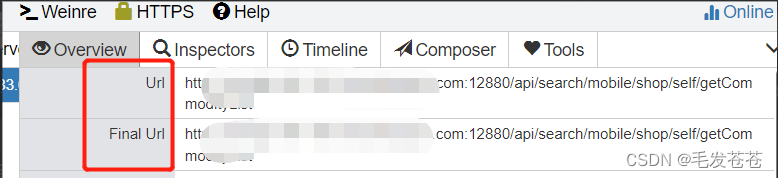
注意:抓包界面能看到接口是否代理成功,但浏览器界面只能看到rep代理结果,req请求url还是旧的

配置手机代理
整体步骤:
1、改wifi代理
2、下载安装证书
3、信任证书(区别是ios只多这一步)
4、访问你的h5、小程序
ios手机配置代理的可以看这https://blog.csdn.net/qq_44859233/article/details/123834624
成功更改返回数据

谷歌、其他浏览器配置代理
懒,找度娘吧,先实现上面吧,剩下就简单了。动起来。