
一、ref之对象类型的响应式数据
1.1 基本语法
import { ref } from 'vue'
let x = ref('初始值')
console.log('xxx --> ', x.value);
x为一个RefImpl对象,该对象的value属性为实际值,在script里需要操作x.value来改变数据的值,在页面里则可以直接使用{{x}}来展示数据
1.2 简单示例
<script lang='ts' setup name="PersonRefObj">
// 引入ref
import { ref } from 'vue'
// ref包裹的数据即为响应式数据
let person = ref(
{
name: "李四",
age: 99
}
)
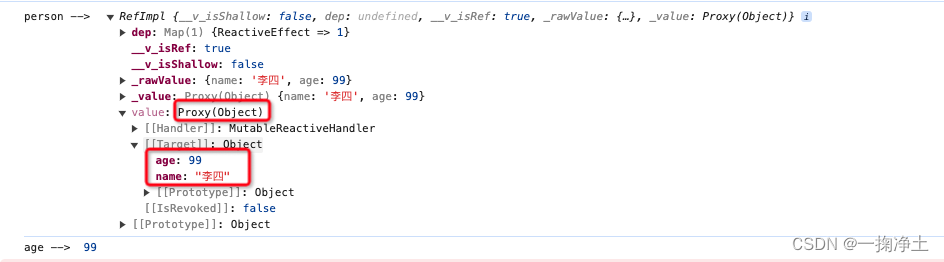
console.log('person --> ', person); // RefImpl
console.log('age --> ', person.value.age);
function updatePersonName() {
console.log('调用修改name方法');
// js里,操作ref包裹的响应式数据,必须给其value赋值,而不能直接给属性赋值
person.value.age += 1
person.value.name = "王五"
console.log('改之后name: ', person.value.name);// 王五
}
</script>
输出如下:

页面点击修改后,数据发生了变化:

二、总结
- 需要引入ref才可以使用;
- ref包裹的数据即为响应式数据,返回一个RefImpl对象实例;但是实例里的value是一个Proxy(Object)对象;这个下篇说Reactive的时候会有解释。
- script标签里,操作ref包裹的响应式基本类型数据,必须给其value属性赋值,而不能直接给数据对象赋值。先获取value再操作对象属性值。