Day 6 - Scroll Animation
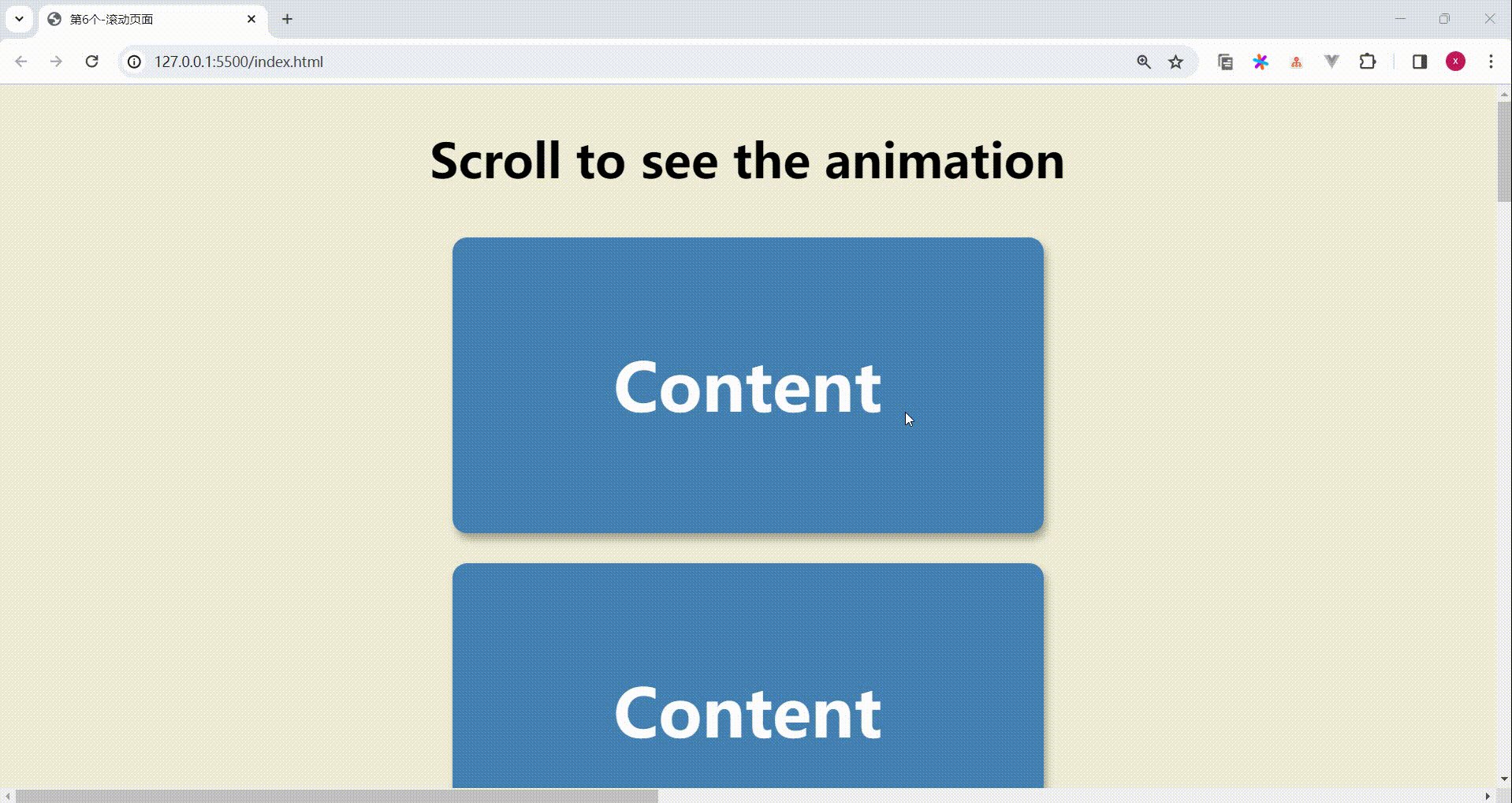
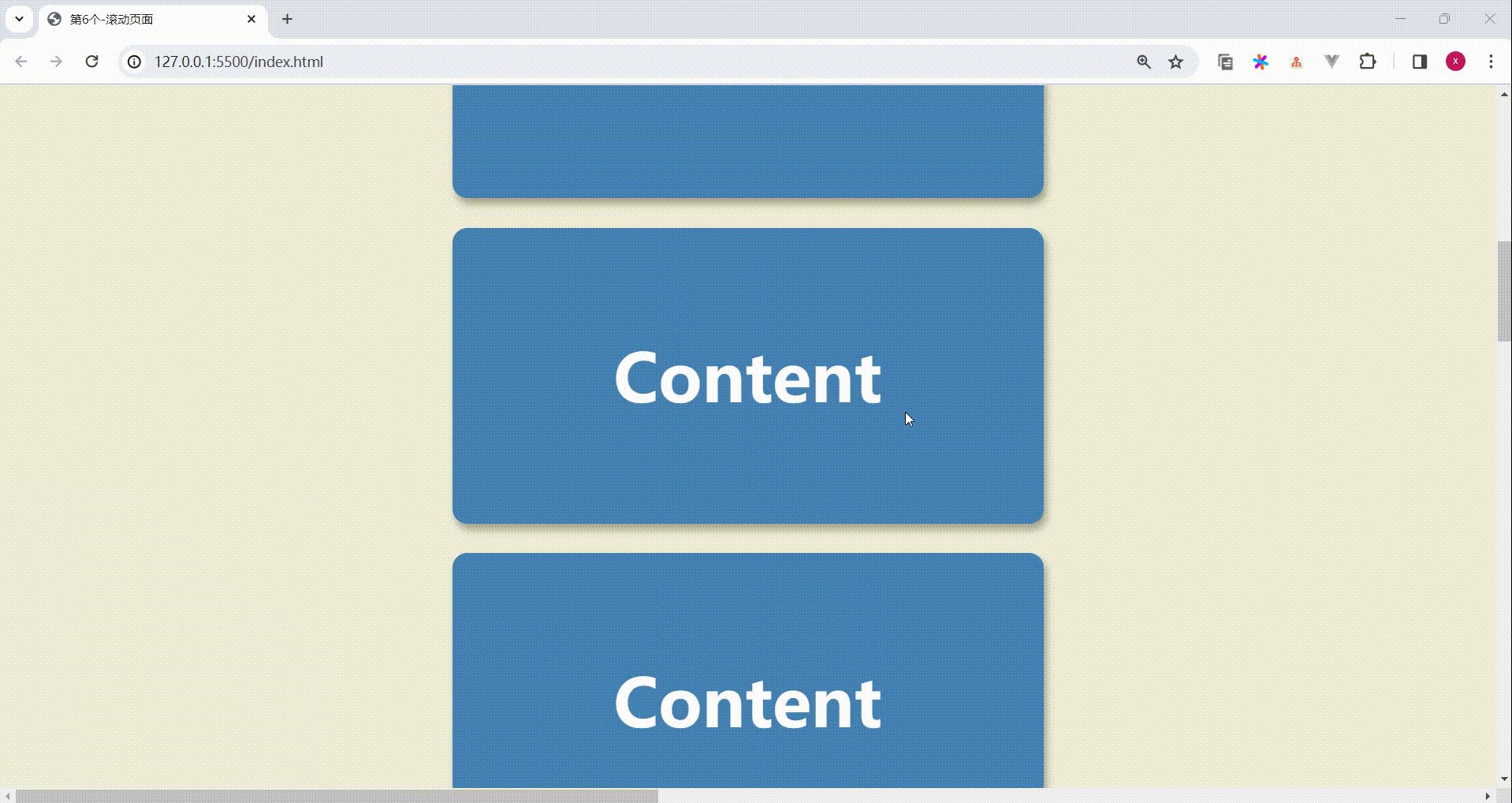
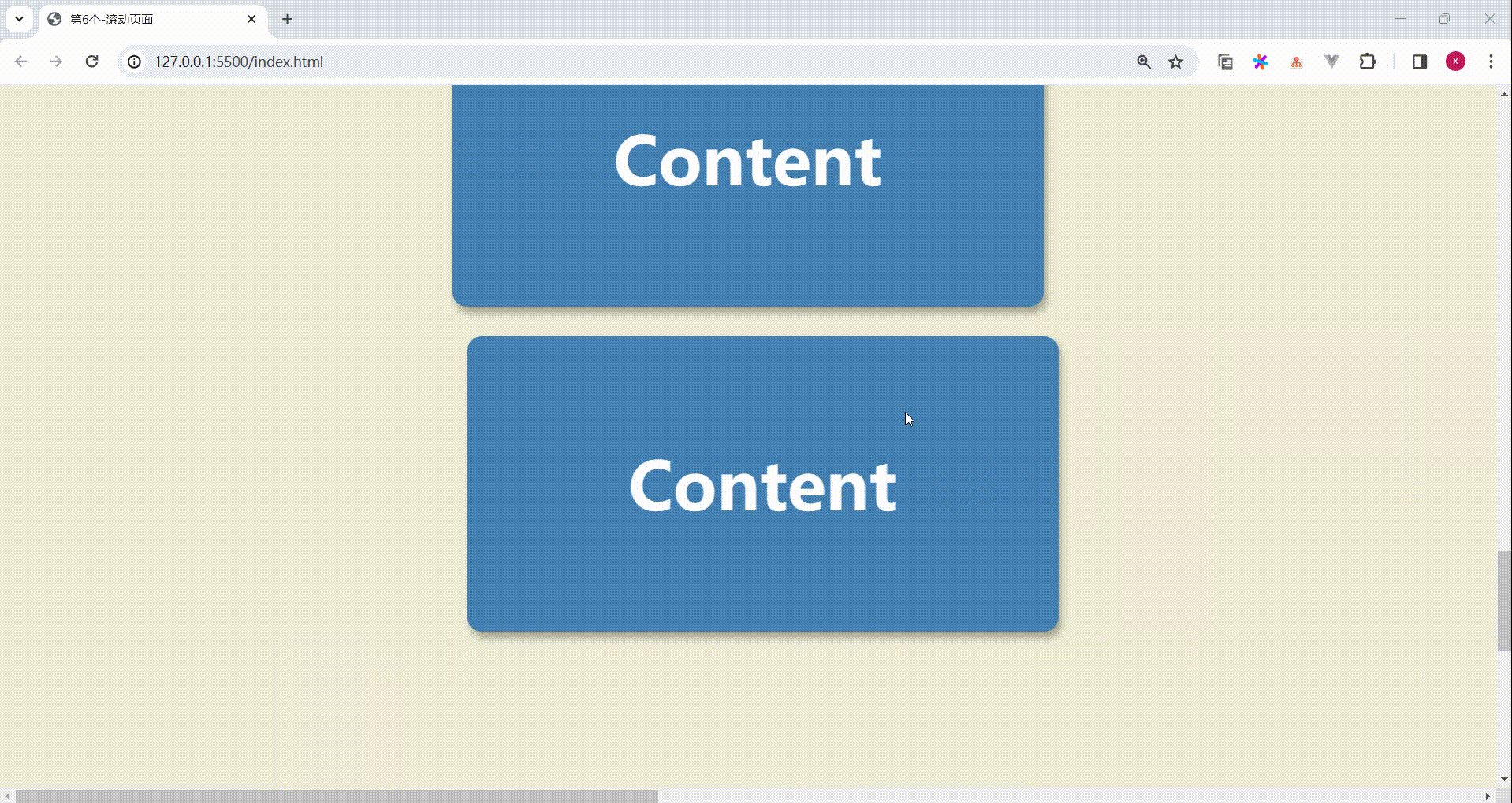
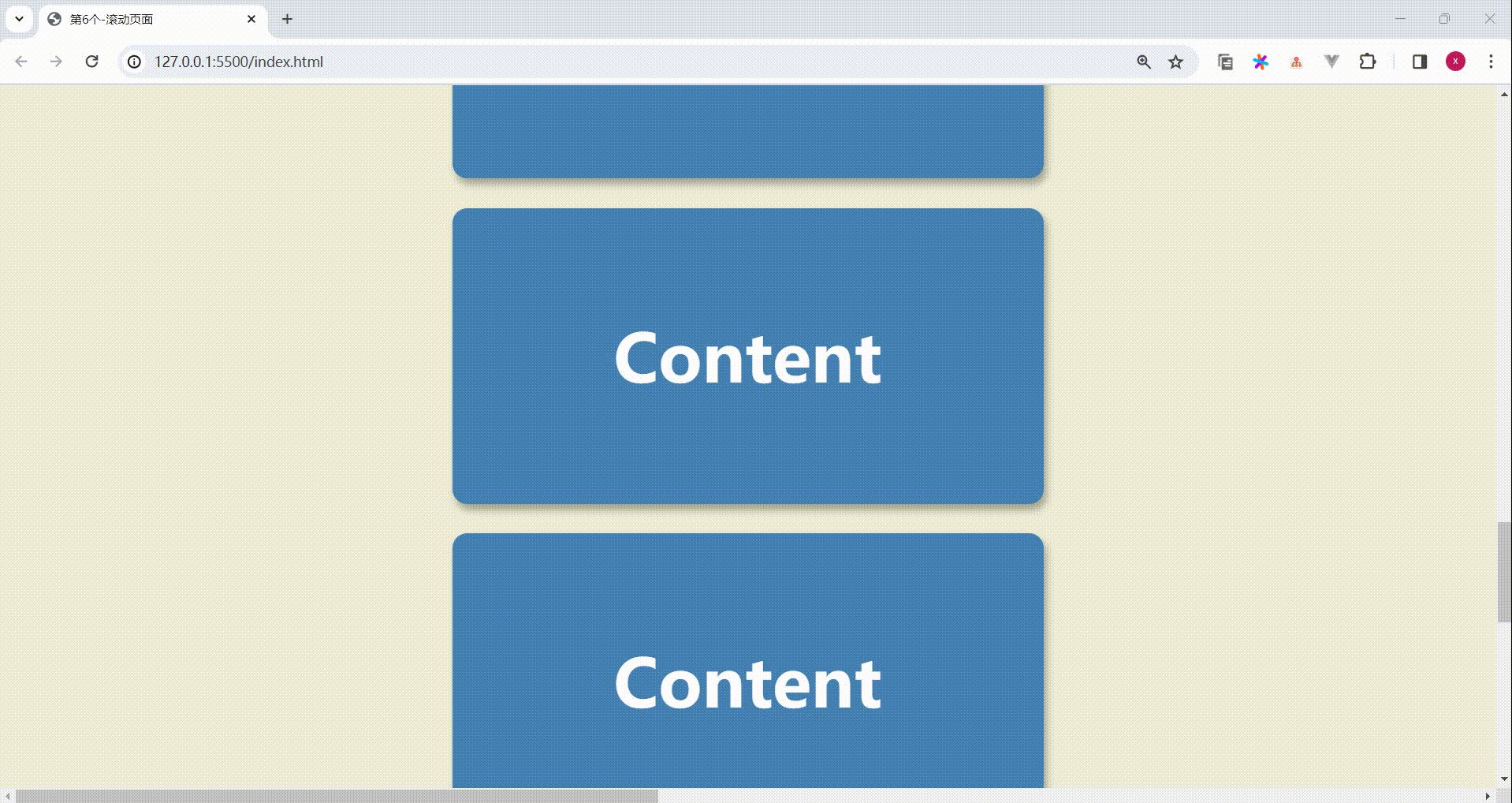
1. 演示效果

2. 分析思路
-
布局
所有的内容进行水平垂直居中,可以使用**
margin:0 auto;,也可以使用flex**布局:
body {
background-color: #efedd6;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
-
绑定滚动事件
- 滚动事件可以用事件监听**
addEventListener()绑定到 window 对象上(也可以绑定到document**上) - 触发滚动事件后,执行对应的代码函数,判断是否显示卡片
- 滚动事件可以用事件监听**
-
判断是否显示卡片
- 用
querySelectorAll()获取卡片元素,得到一个伪元素数组。 - 用
forEach()方法,对每一个卡片元素判断是否显示。 - 显示原则:当卡片的顶部到达视图窗口的顶部的距离小于视图窗口的高度时,说明卡片到达视图窗口了,便可以显示出来。
- 此处用到了
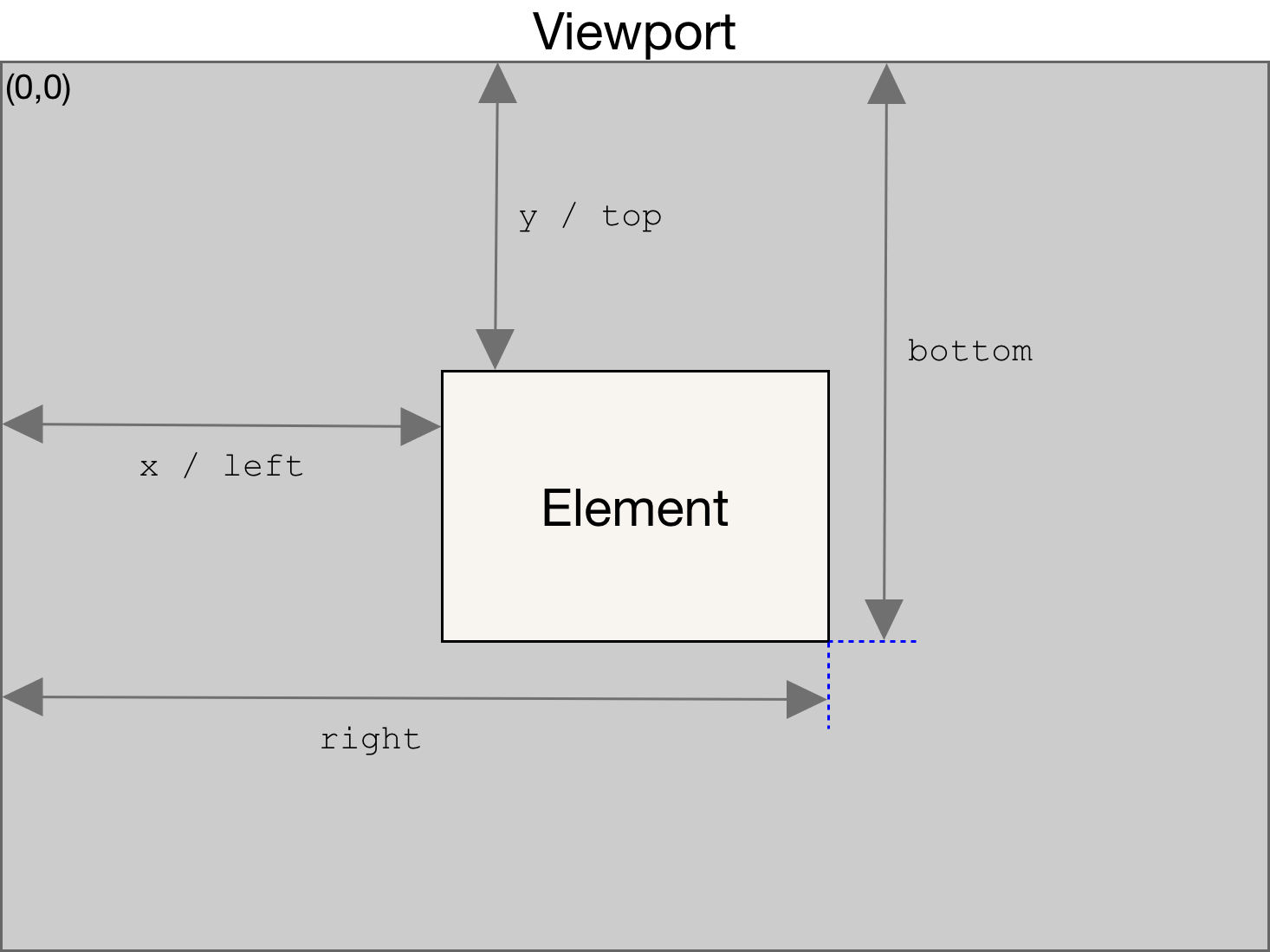
getBoundingClientRect()方法和Window.innerHeight属性,MDN Web Docs是这样解释的:
Element.getBoundingClientRect()方法返回一个 DOMRect 对象,其提供了元素的大小及其相对于视口的位置。
语法 >getBoundingClientRect()> 参数
无。
返回值
返回值是一个 DOMRect 对象,是包含整个元素的最小矩形(包括 padding 和 border-width)。该对象使用 left、top、right、bottom、x、y、width 和 height 这几个以像素为单位的只读属性描述整个矩形的位置和大小。除了 width 和 height 以外的属性是相对于视图窗口的左上角来计算的。 - 用

该笔记参考自https://www.cnblogs.com/feixianxing/p/mini-web-project-scroll-animation-50-projects-50-days-GitHub-html-css-javascript-js.html
3. 代码实现
3.1. HTML
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>第6个-滚动页面</title>
<link rel="stylesheet" href="./style.css" />
</head>
<body>
<h1>Scroll to see the animation</h1>
<!-- 盒子的数量不限 -->
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<div class="box"><h2>Content</h2></div>
<script src="./script.js"></script>
</body>
</html>
3.2. CSS
* {
box-sizing: border-box;
}
/* 设置垂直水平居中 */
body {
background-color: #efedd6;
display: flex;
/* 设置主轴方向从上到下 */
flex-direction: column;
justify-content: center;
align-items: center;
}
/* 内容 */
.box {
background-color: #4682b4;
width: 400px;
height: 200px;
margin: 10px;
display: flex;
justify-content: center;
align-items: center;
color: #ffffff;
font-size: 30px;
border-radius: 10px;
box-shadow: 2px 4px 5px rgba(0, 0, 0, 0.3);
transform: translateX(400%);
transition: transform 0.4s ease;
}
/* 内容为偶的左边出,奇数从右边出 */
.box:nth-of-type(even) {
transform: translateX(-400%);
/* 测试 */
/* background-color: red; */
}
/* 添加show按钮后 content内容回来 */
.box.show {
transform: translateX(0);
}
3.3. Javascript
// 获取卡片元素
const boxes = document.querySelectorAll(".box");
// 设置事件监听
window.addEventListener("scroll", checkBoxes);
// 调用函数
checkBoxes();
// 定义函数checkBoxes
function checkBoxes() {
const triggerBottom = (window.innerHeight / 5) * 4;
// 遍历 判断每一个卡片元素是否显示
boxes.forEach((box) => {
const boxTop = box.getBoundingClientRect().top;
// 判断是否显示卡片
// 当卡片的顶部到达视图窗口的顶部的距离小于视图窗口的高度时,
// 说明卡片到达视图窗口了,便可以显示出来。
if (boxTop < triggerBottom) {
// 添加show
box.classList.add("show");
} else {
// 删除粗show
box.classList.remove("show");
}
});
}