EasyPOI是一款优秀的开源Java库,专为简化和优化Excel文件的导入导出操作而设计。下面,我会介绍EasyPOI在项目中使用EasyPOI,实现Excel文件的高效操作。帮助读者全面了解和掌握这一工具。
EasyPOI简介
官网:
http://www.wupaas.com/
开发指南:
http://doc.wupaas.com/docs/easypoi/easypoi-1c0u4mo8p4ro8
Gitee:
https://gitee.com/lemur/easypoi#https://gitee.com/link?target=http%3A%2F%2Fwww.wupaas.com%2F

EasyPOI的目标是做到比Apache POI更简单,降低Excel导入导出时的复杂度。其主要特点如下:
- 简洁的API:EasyPOI拥有更为简洁直观的API,使得操作Excel变得更加容易。
- 注解驱动:使用注解来配置Excel映射,减少代码量,提高开发效率。
- 模板导出支持:提供了丰富的模板导出功能,便于生成各种复杂的报表。
- 强大的导入功能:支持大数据量的导入,且可以对导入数据进行校验。
- 多样的数据处理:支持图片、公式、日期等多种类型的数据处理。
使用场景
- 数据报表生成:可以快速生成企业内部的财务、销售等报表。
- 数据汇总分析:对收集来的大量数据进行汇总和分析,生成可视化Excel报告。
- 信息管理系统:在学生、员工等信息管理系统中,进行数据的快捷导入导出。
基础用法
环境准备
使用EasyPOI之前,需要将其作为依赖加入到你的项目中。如果你使用Maven,可以在pom.xml中加入如下依赖:
主依赖
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-base</artifactId>
<version>4.2.0</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-web</artifactId>
<version>4.2.0</version>
</dependency>
<dependency>
<groupId>cn.afterturn</groupId>
<artifactId>easypoi-annotation</artifactId>
<version>4.2.0</version>
</dependency>其他依赖
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<!-- MyBatis -->
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.2.0</version>
</dependency>
<!-- MySQL Connector -->
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>5.1.47</version>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>数据库
Create Table
CREATE TABLE `user` (
`id` int(10) NOT NULL AUTO_INCREMENT COMMENT '编号',
`name` varchar(255) DEFAULT NULL COMMENT '姓名',
`bir` timestamp NULL DEFAULT NULL COMMENT '出生日期',
`photo` varchar(150) DEFAULT NULL COMMENT '头像',
`habbys` varchar(100) DEFAULT NULL COMMENT '爱好',
`cardno` varchar(18) DEFAULT NULL COMMENT '身份证号',
`address` varchar(60) DEFAULT NULL COMMENT '住址',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=6 DEFAULT CHARSET=utf8
| Field | Type | Comment | |
| 主键 | id | int(10) NOT NULL | 编号 |
| name | varchar(255) NULL | 姓名 | |
| bir | timestamp NULL | 出生日期 | |
| photo | varchar(150) NULL | 头像 | |
| habbys | varchar(100) NULL | 爱好 | |
| cardno | varchar(18) NULL | 身份证号 | |
| address | varchar(60) NULL | 住址 |
配置文件
mybatis.mapper-locations=classpath:mapper/*Mapper.xml
mybatis.type-aliases-package=com.yu.pojo
server.port=8081
spring.datasource.driver-class-name=com.mysql.jdbc.Driver
spring.datasource.password=root
spring.datasource.url=jdbc:mysql://localhost:3306/EasyPOI
spring.datasource.username=root
spring.thymeleaf.cache=false
spring.servlet.multipart.max-file-size=10MB
spring.servlet.multipart.max-request-size=10MB
数据模型
@Data
@ExcelTarget("users")
public class User implements Serializable {
@Excel(name = "编号")
private String id;
@Excel(name = "姓名")
private String name;
@Excel(name = "生日", format = "yyyy年MM月dd日")
private Date bir;
@Excel(name = "头像信息", type = 2, savePath = "src/main/resources/static/images")
private String photo;
@Excel(name = "爱好", width = 12.0)
private String habbys;
@Excel(name = "身份证号", width = 15.0)
private String cardno;
@Excel(name = "家庭住址", width = 15.0)
private String address;
}
DAO层
@Mapper
public interface UserMapper {
//查询所有
List<User> findAll();
//插入记录
void save(User user);
}UserMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="com.yu.dao.UserMapper">
<!--查询所有-->
<select id="findAll" resultType="User">
select id,name,bir,photo,habbys,cardno,address from user
</select>
<!--插入记录-->
<insert id="save" parameterType="User" useGeneratedKeys="true" keyProperty="id">
insert into user values (#{id},#{name},#{bir},#{photo},#{habbys},#{cardno},#{address})
</insert>
</mapper>Service层接口
public interface UserService {
List<User> findAll();
//批量保存
void saveAll(List<User> users);
}
Service层服务类
@Service
@Transactional
public class UserServiceImpl implements UserService {
@Autowired
private UserMapper userMapper;
@Override
public List<User> findAll() {
return userMapper.findAll();
}
@Override
public void saveAll(List<User> users) {
users.forEach(user -> {
user.setId(null);
user.setPhoto(user.getPhoto().substring(user.getPhoto().lastIndexOf("\\") + 1));
System.out.println(user.getPhoto());
userMapper.save(user);
});
}
}
启动类
@SpringBootApplication
public class EasyPOIApplication {
public static void main(String[] args) {
SpringApplication.run(EasyPOIApplication.class, args);
}
}
Thymeleaf
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>导入excel的主页面</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f5f5f5;
}
.container-fluid {
max-width: 960px;
margin: 0 auto;
padding: 20px;
}
h1 {
text-align: center;
margin-bottom: 30px;
}
form {
margin-bottom: 20px;
}
.form-group {
display: flex;
justify-content: center;
align-items: center;
}
.form-control {
margin-right: 10px;
}
table {
width: 100%;
border-collapse: collapse;
}
th, td {
padding: 10px;
text-align: left;
border: 1px solid #ccc;
}
img {
max-width: 60px;
max-height: 60px;
}
.btn {
display: inline-block;
padding: 10px 20px;
background-color: #007bff;
color: #fff;
text-decoration: none;
border-radius: 4px;
}
.btn:hover {
background-color: #0056b3;
}
</style>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-md-12">
<h1>选择Excel文件导入到数据中</h1>
<form th:action="@{/user/import}" method="post" enctype="multipart/form-data" class="form-inline">
<div class="form-group">
<input class="form-control" type="file" name="excelFile">
<input type="submit" class="btn btn-danger" value="导入数据">
</div>
</form>
</div>
<div class="col-md-12">
<h1>显示导入数据列表</h1>
<table class="table table-bordered" >
<tr>
<th>编号</th>
<th>头像</th>
<th>姓名</th>
<th>生日</th>
<th>爱好</th>
<th>身份证号</th>
<th>家庭住址</th>
</tr>
<tr th:each="user : ${users}">
<td th:text="${user.id}"></td>
<td><img th:src="${'/images/'+ user.photo}" height="60px" alt=""></td>
<td th:text="${user.name}"></td>
<td th:text="${#dates.format(user.bir,'yyyy-MM-dd')}"></td>
<td th:text="${user.habbys}"></td>
<td th:text="${user.cardno}"></td>
<td th:text="${user.address}"></td>
</tr>
</table>
<hr>
<a th:href="@{/user/export}" class="btn btn-info">导出excel</a>
</div>
</div>
</div>
</body>
</html>
Controller层
@Controller
@RequestMapping("/user")
@Slf4j
public class UserController {
@Autowired
private UserService userService;
//查询所有
@RequestMapping("/findAll")
public String findAll(HttpServletRequest request){
List<User> users = userService.findAll();
request.setAttribute("users",users);
return "index";
}
//导入excel
@RequestMapping("/import")
public String importExcel(MultipartFile excelFile) throws Exception {
log.info("文件名称: [{}]",excelFile.getOriginalFilename());
ImportParams params = new ImportParams();
params.setTitleRows(1);//设置一级标题行为1行
params.setHeadRows(1);//设置header标题为1行
List<User> users;
try (InputStream inputStream = excelFile.getInputStream()) {
users = ExcelImportUtil.importExcel(inputStream, User.class, params);
}
log.info("导入总数为: [{}]", users.size());
userService.saveAll(users);
return "redirect:/user/findAll";
}
//导出excel
@RequestMapping("/export")
public void exportExcel(HttpServletResponse response, HttpServletRequest request) throws IOException {
List<User> users = userService.findAll();
users.forEach(user -> {
try {
Excel excelAnn = user.getClass().getDeclaredField("photo").getAnnotation(Excel.class);
user.setPhoto(excelAnn.savePath()+'/'+user.getPhoto());
} catch (NoSuchFieldException e) {
e.printStackTrace();
}
});
Workbook workbook = ExcelExportUtil.exportExcel(new ExportParams("用户列表", "用户信息"), User.class, users);
response.setHeader("content-disposition","attachment;fileName="+ URLEncoder.encode("用户信息表.xls","UTF-8"));
ServletOutputStream os = response.getOutputStream();
workbook.write(os);
os.close();
workbook.close();
}
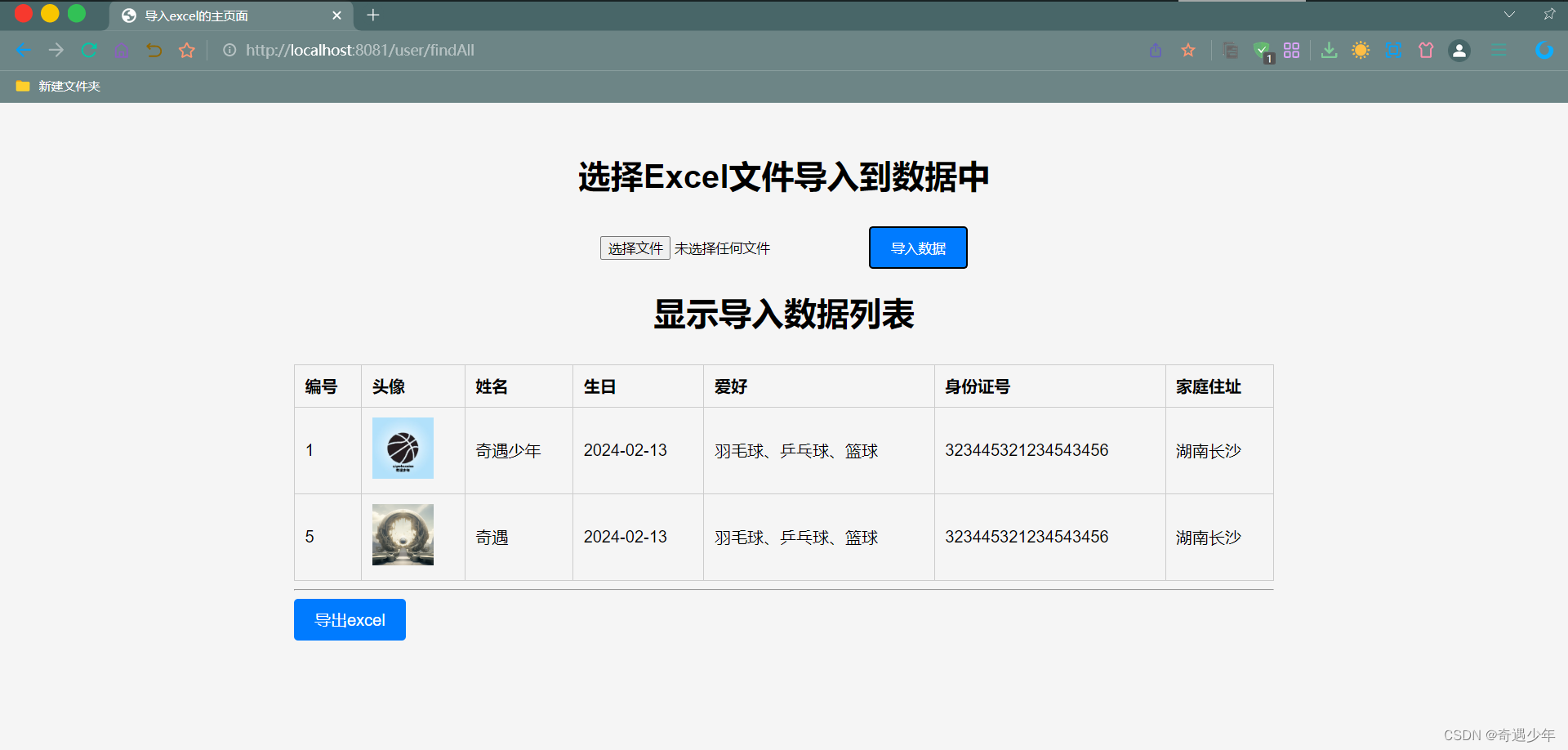
}测试
Excel导入
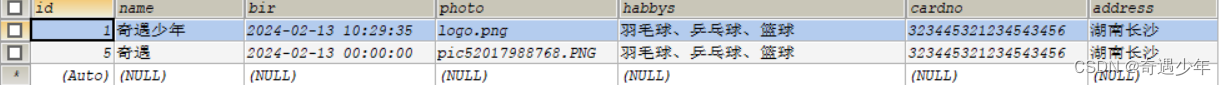
导入之前


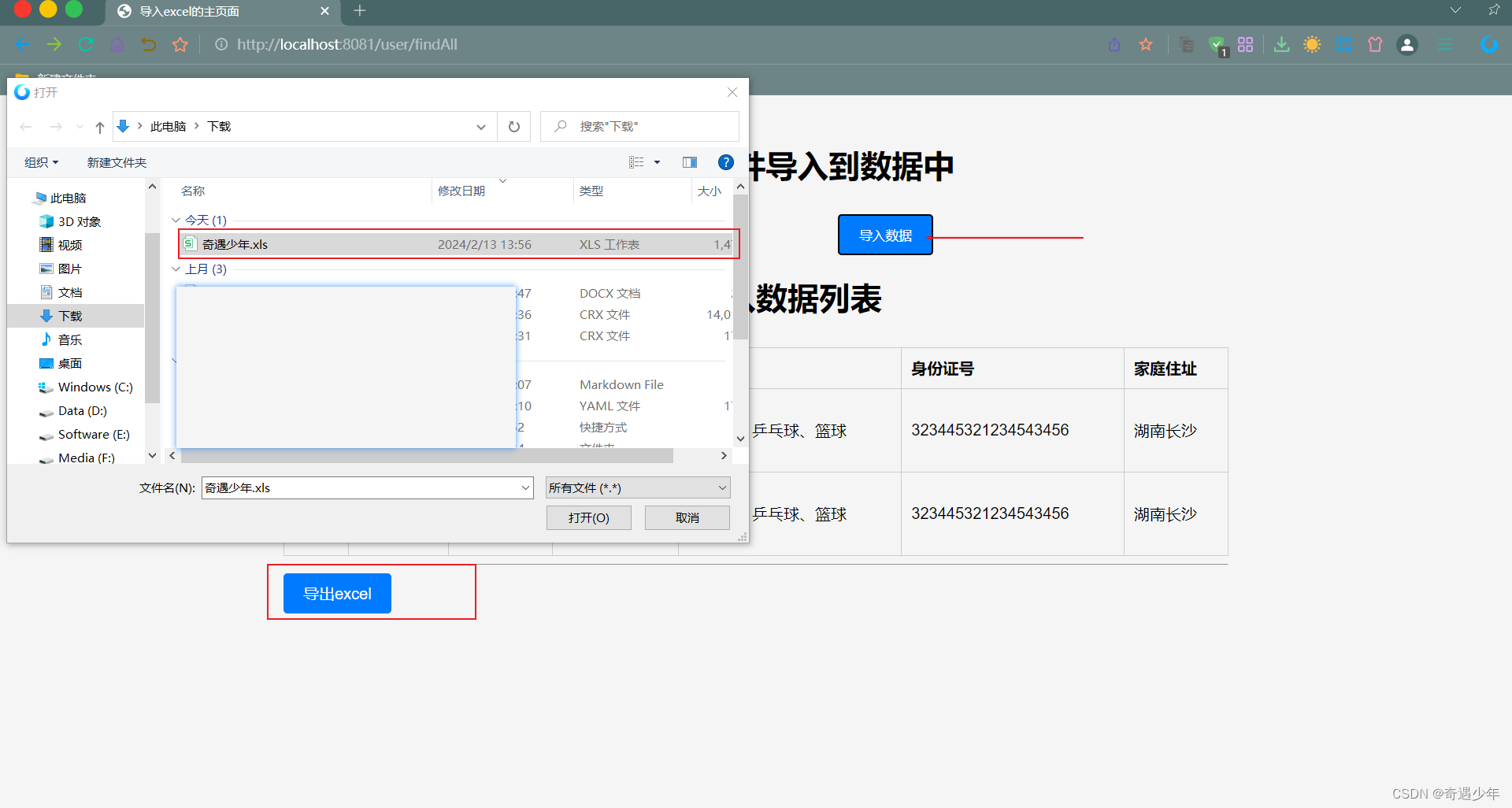
导入中

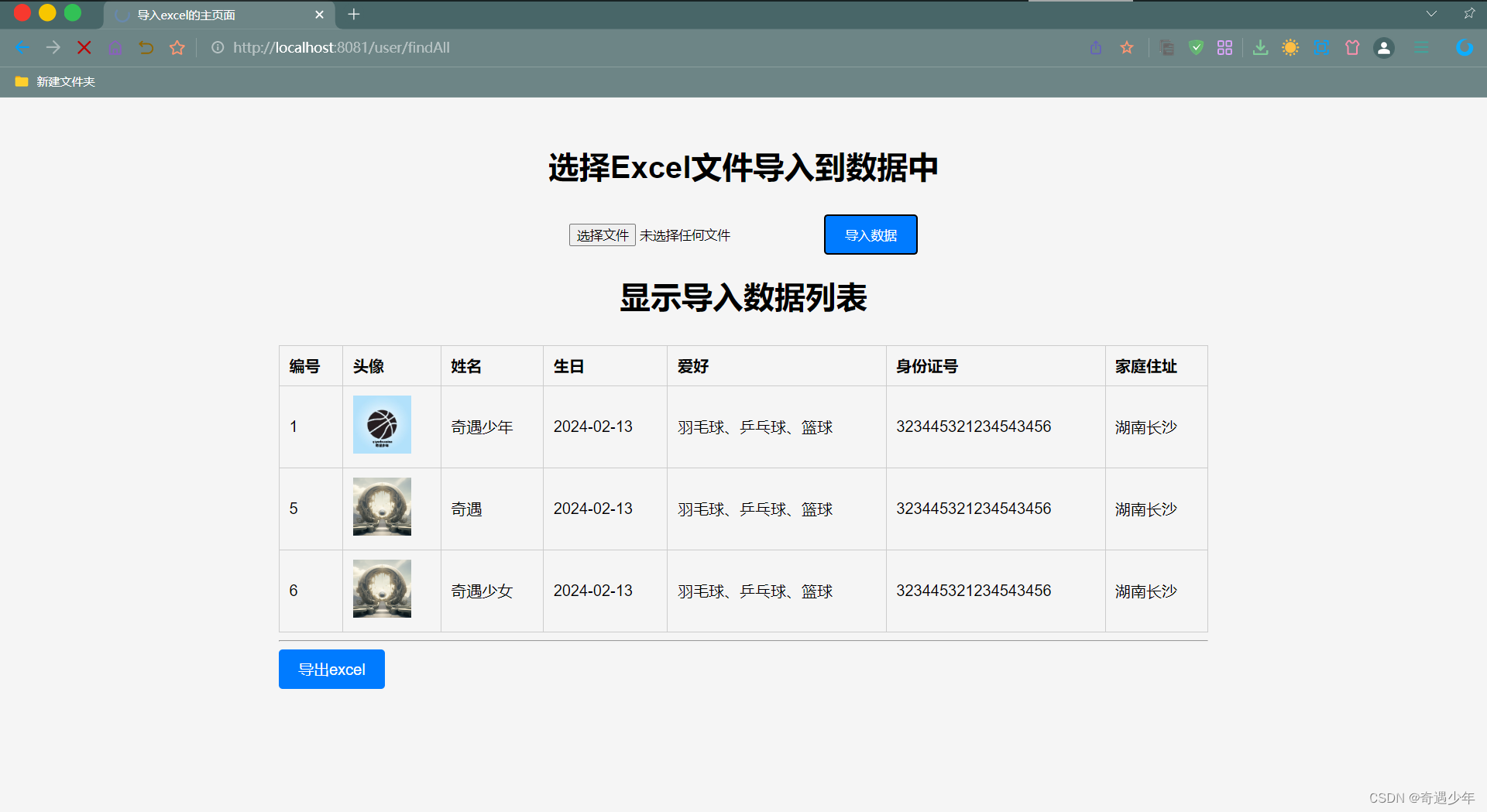
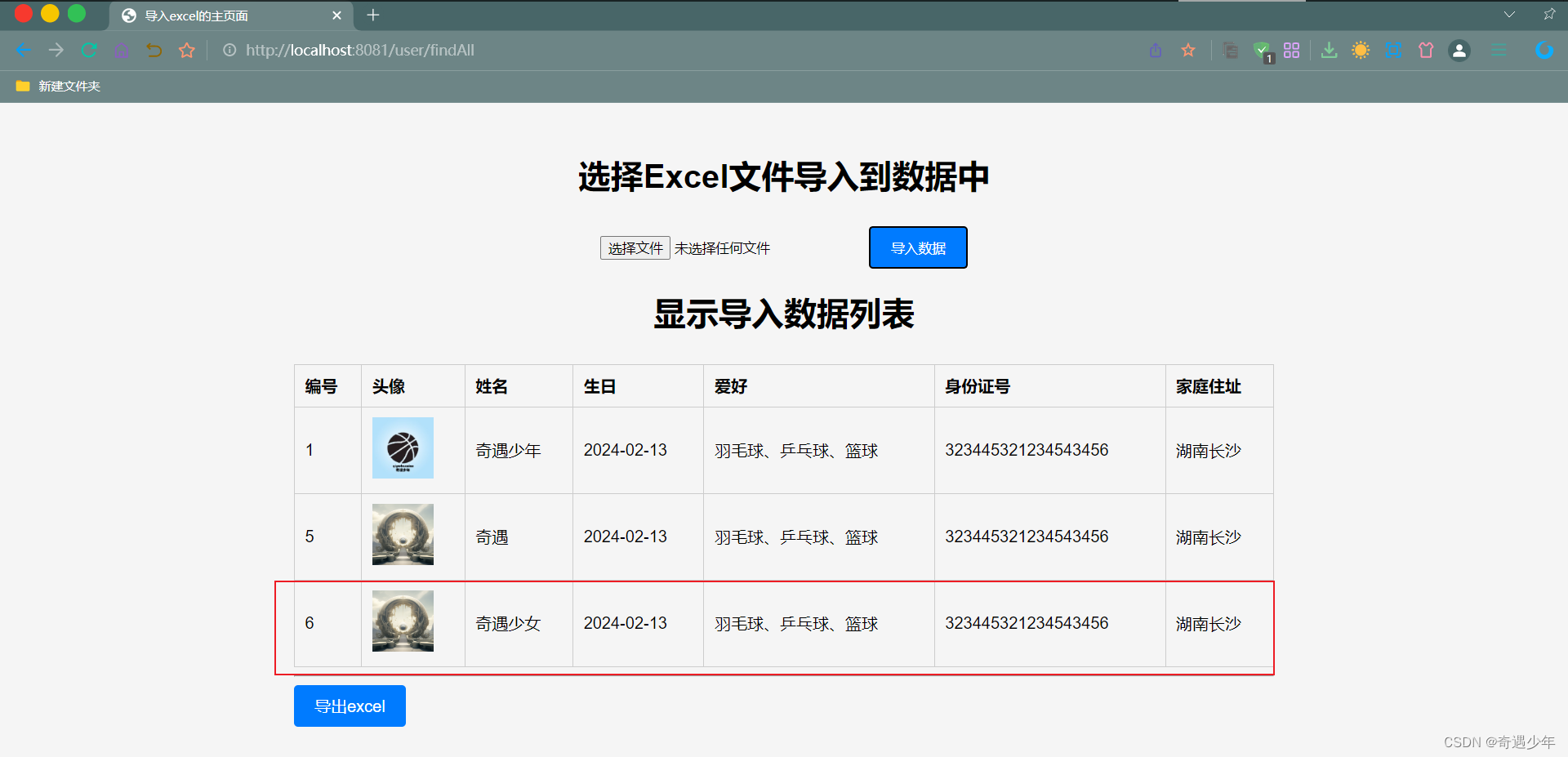
导入之后


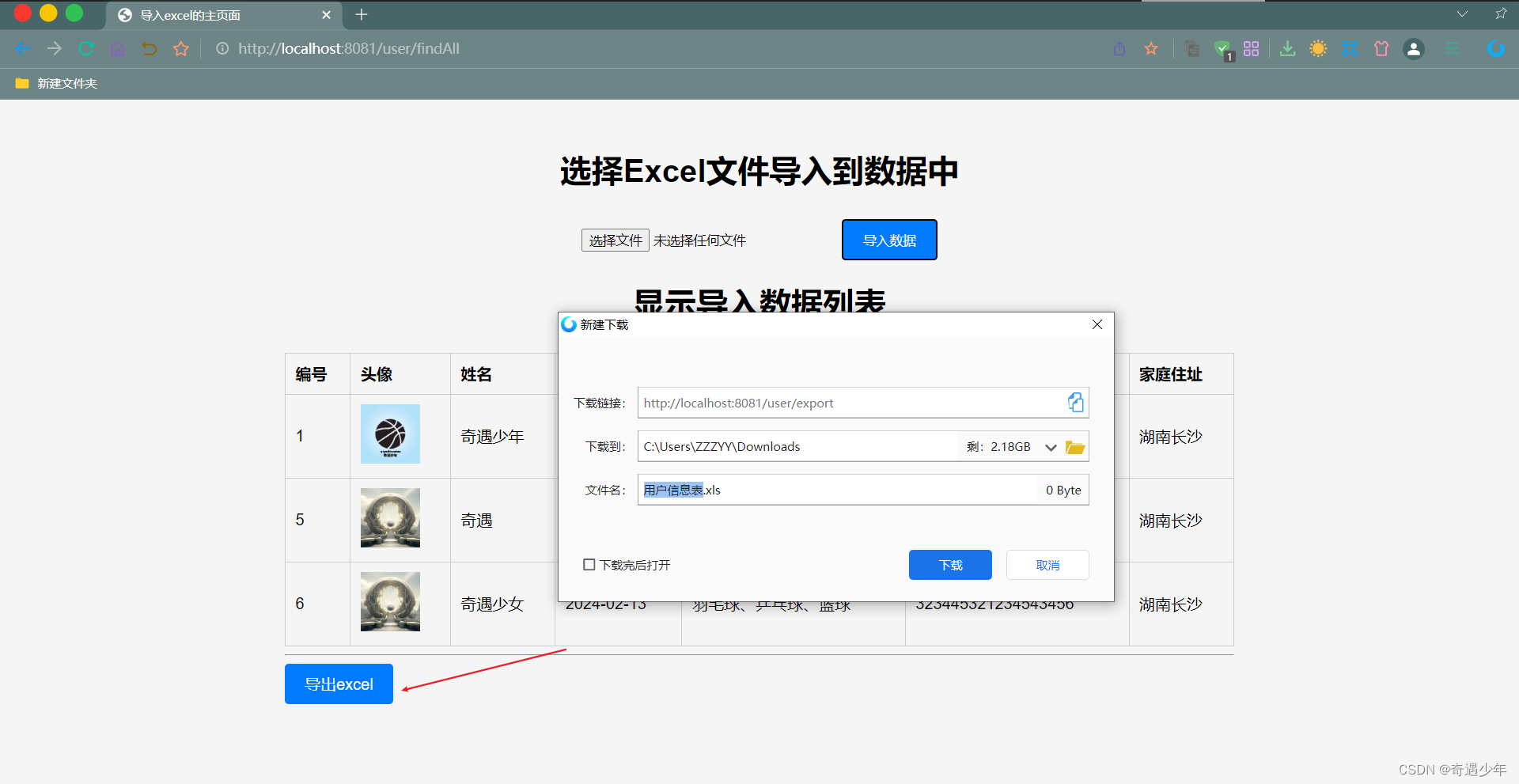
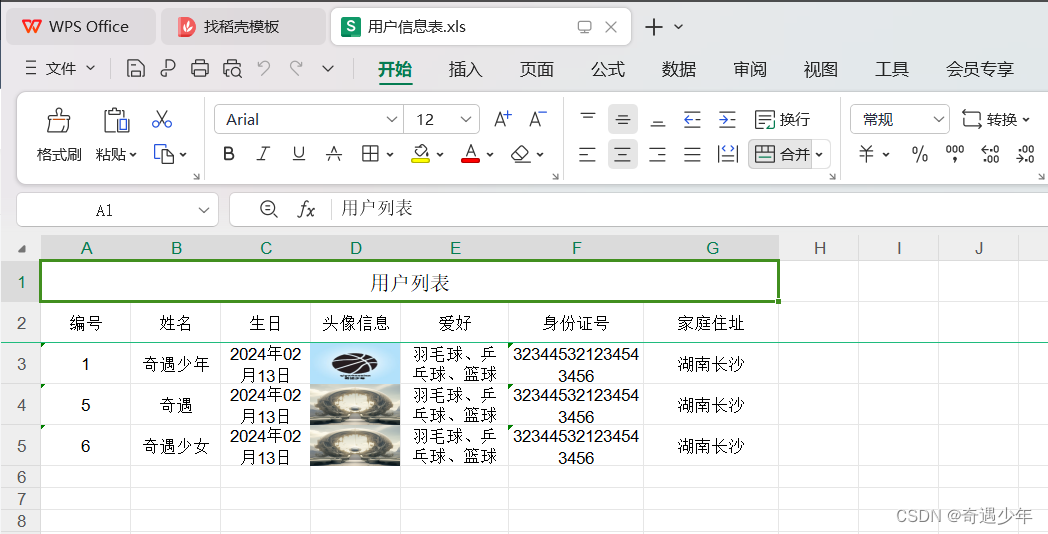
Excel导出

Excel查看

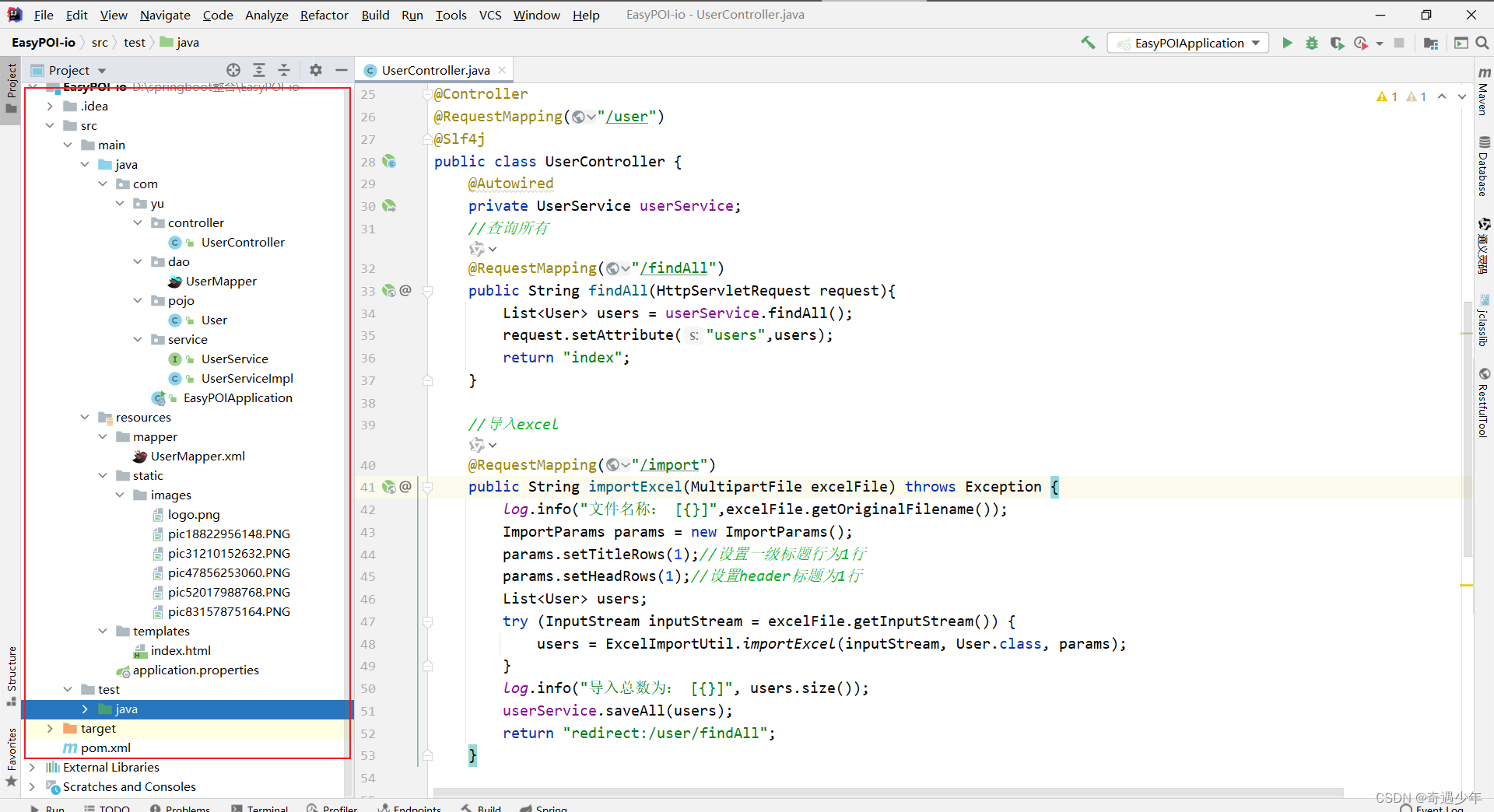
项目结构

结语
EasyPOI提供了一套非常简单而强大的解决方案,用于处理Java中Excel的导入导出。它的易用性让开发人员可以更加关注业务逻辑,而不是被繁琐的数据处理细节所困扰。无论你是需要处理简单的数据列表,还是复杂的业务报表,EasyPOI都可以帮助你高效完成任务。
希望这篇博文能够帮助你开始使用EasyPOI来提升你的工作效率。当然,实际应用中,你还需要根据自己的具体场景去深入学习和掌握更多细节和技巧。