目录
三、全面认识three.js物体
3.1、掌握几何体顶点_UV_法向属性
3.2、BufferGeometry设置顶点创建矩形
3.3、生成酷炫三角形科技物体
四、详解材质与纹理
4.1、初识材质与纹理
4.2、详解纹理偏移_旋转_重复
偏移
旋转
重复
4.3、设置纹理显示算法与mipmap
mapFilter
minFilter
4.4、透明材质与透明纹理
4.5、环境遮挡贴图与强度
三、全面认识three.js物体
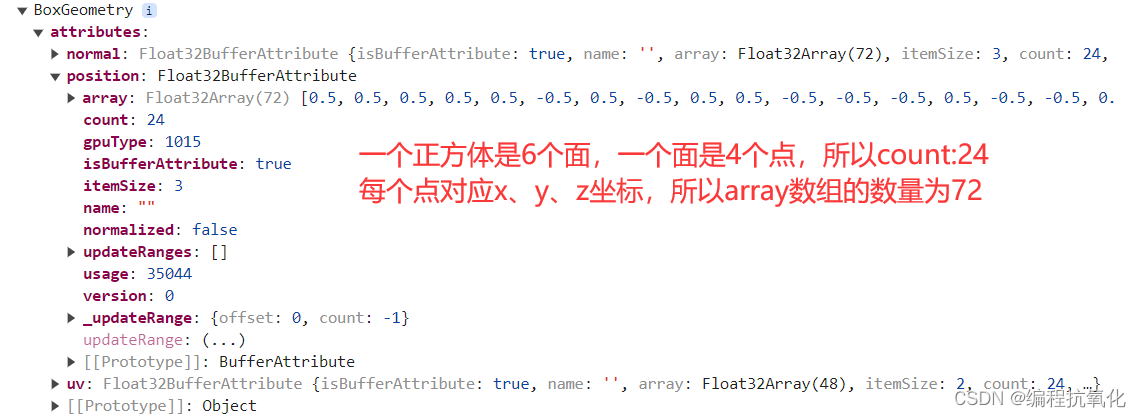
3.1、掌握几何体顶点_UV_法向属性
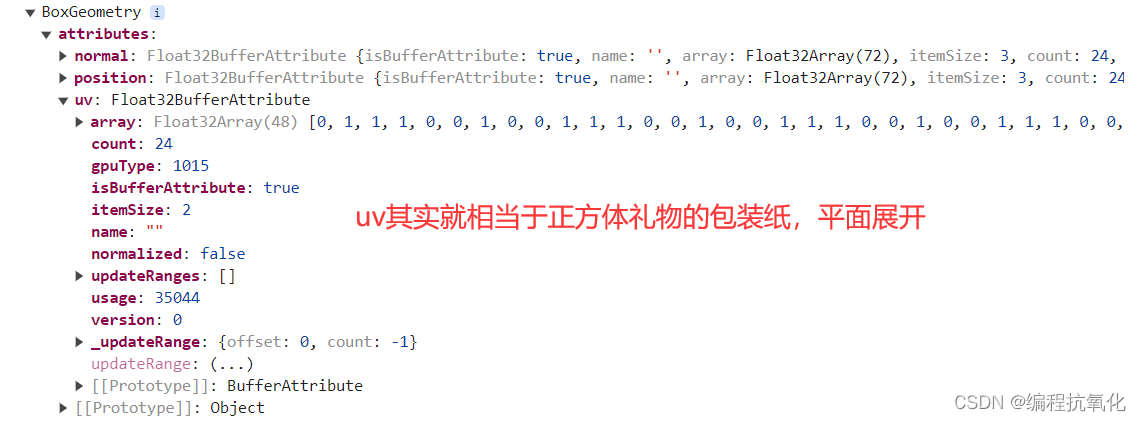
我们先打印一下几何体变量
// 创建几何体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1);
console.log(cubeGeometry)

3.2、BufferGeometry设置顶点创建矩形
// 创建几何体
const geometry = new THREE.BufferGeometry();
const vertices = new Float32Array([
-1.0, -1.0, 1.0,
1.0, -1.0, 1.0,
1.0, 1.0, 1.0,
1.0, 1.0, 1.0,
-1.0, 1.0, 1.0,
-1.0, -1.0, 1.0,
])
geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3))
// 材质
const material = new THREE.MeshBasicMaterial({color: 0xffff00});
// 根据几何体和材质创建物体
const mesh = new THREE.Mesh(geometry, material)
scene.add(mesh);
注意:geometry.setAttribute('position', new THREE.BufferAttribute(vertices, 3)) 其中的3代表传来的数组每三个值作为一个坐标。

3.3、生成酷炫三角形科技物体
// 添加物体
// 创建几何体 50个三角形
for (let i = 0; i < 50; i++) {
// 每一个三角形,需要3个定点,每个顶点需要3个值(x、y、z)
const geometry = new THREE.BufferGeometry();
const positionArray = new Float32Array(9);
for (let j = 0; j < 9; j++) {
positionArray[j] = Math.random() * 5 // 打印出一个在 0 到 5 之间(包括 0 不包括 5)的随机数
}
geometry.setAttribute('position', new THREE.BufferAttribute(positionArray, 3));
// 随机颜色
let color = new THREE.Color(Math.random(), Math.random(), Math.random())
// 材质
const material = new THREE.MeshBasicMaterial({color: color, transparent: true});
// 根据几何体和材质创建物体
const mesh = new THREE.Mesh(geometry, material)
scene.add(mesh);
}
四、详解材质与纹理
4.1、初识材质与纹理
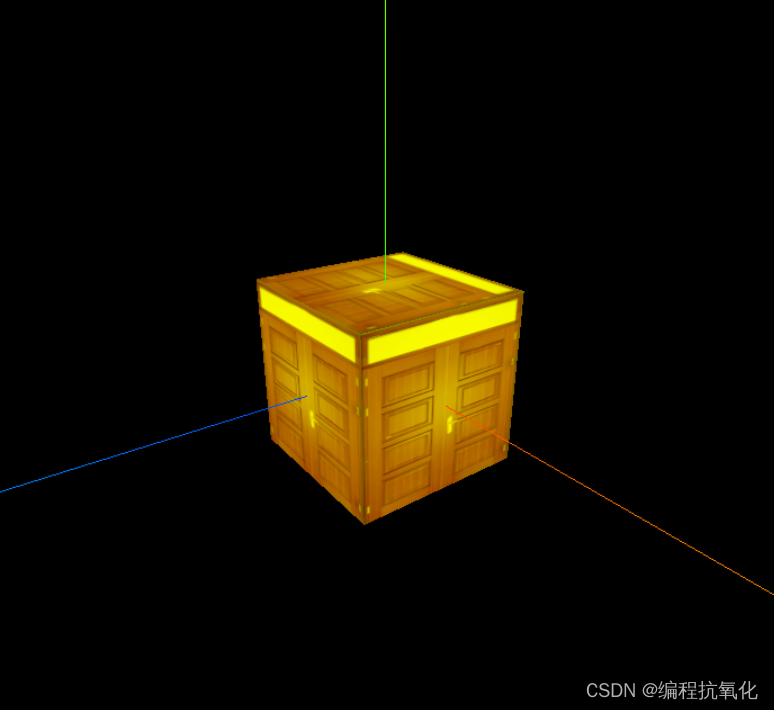
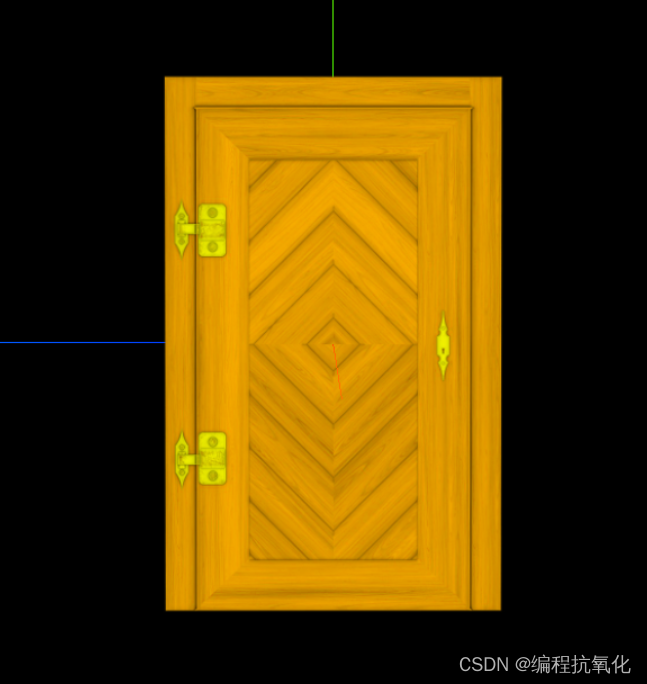
案例:制作个纹理
网上下载一张图片,我这用门的图片来当纹理,下载好图片后将图片放到dist/textures下。

// 导入纹理
const textureLoader = new THREE.TextureLoader();
const doorColorTexture = textureLoader.load("./textures/door.jpg");
// 添加物体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1);
// 材质
const basicMaterial = new THREE.MeshBasicMaterial({
color: "#ffff00",
map: doorColorTexture
})
const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
scene.add(cube);
4.2、详解纹理偏移_旋转_重复
偏移
// 导入纹理
const textureLoader = new THREE.TextureLoader();
const doorColorTexture = textureLoader.load("./textures/door.jpg");
// 设置纹理【偏移】
doorColorTexture.offset.x = 0.5;
doorColorTexture.offset.y = 0.5;
旋转
// 导入纹理
const textureLoader = new THREE.TextureLoader();
const doorColorTexture = textureLoader.load("./textures/door.jpg");
// 设置纹理【旋转】
doorColorTexture.rotation = Math.PI / 4; // 旋转45度
重复
4.3、设置纹理显示算法与mipmap
其实就是当你的图片是16像素比较低的时候,你放大或者缩小还是能显示,尽管放大后变得模糊。
mapFilter
当一个纹素覆盖大于一个像素时,贴图将如何采样,默认值为THREE.LinearFilter,它将获取四个最接近的纹素。另一个是THREE.NearestFilter,它将使用最接近纹素的值。
minFilter
当一个纹素覆盖小于一个像素时,贴图将如何采样,默认值为THREE.LinearMipmapLinearFilter,它将使用mipmapping以及三次线性滤镜。
// texture纹理显示设置
texture.minFilter = THREE.NearestFilter;
texture.magFilter = THREE.NearestFilter;
texture.minFilter = THREE.LinearFilter;
texture.magFilter = THREE.LinearFilter;4.4、透明材质与透明纹理
比如我们要将门抠出来,其余地方的面积改为透明的。

我们还需要准备一个黑白门框图,黑色的会被变为透明,白色留着。

// 导入纹理
const textureLoader = new THREE.TextureLoader();
// 导入门的图片
const doorColorTexture = textureLoader.load("./textures/door/color.jpg");
// 导入黑白门框图
const doorAplhaTexture = textureLoader.load("./textures/door/alpha.jpg");
// 添加物体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1);
// 材质
const basicMaterial = new THREE.MeshBasicMaterial({
color: "#ffff00",
map: doorColorTexture,
alphaMap: doorAplhaTexture,
transparent: true // 透明
})
const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
scene.add(cube);
// 添加平面
const plane = new THREE.Mesh(new THREE.PlaneGeometry(1, 1), basicMaterial);
plane.position.set(3, 0, 0);
scene.add(plane);
4.5、环境遮挡贴图与强度
准备图片

// 导入纹理
const textureLoader = new THREE.TextureLoader();
const doorColorTexture = textureLoader.load("./textures/door/color.jpg");
const doorAplhaTexture = textureLoader.load("./textures/door/alpha.jpg");
const doorAoTexture = textureLoader.load("./textures/door/ambientOcclusion.jpg");
// 添加物体
const cubeGeometry = new THREE.BoxGeometry(1, 1, 1);
// 材质
const basicMaterial = new THREE.MeshBasicMaterial({
color: "#ffff00",
map: doorColorTexture,
alphaMap: doorAplhaTexture,
transparent: true,
aoMap: doorAoTexture
})
const cube = new THREE.Mesh(cubeGeometry, basicMaterial);
scene.add(cube);
门更加真实立体,纹路更加清晰。