前言
神岛PRO不是有一个可以制作动画的功能吗?但是有些岛民到现在还不知道怎么操控这个动画,那我今天就来教学,咋们哪一个简单的例子吧------单开门(有过渡动画)
材料准备
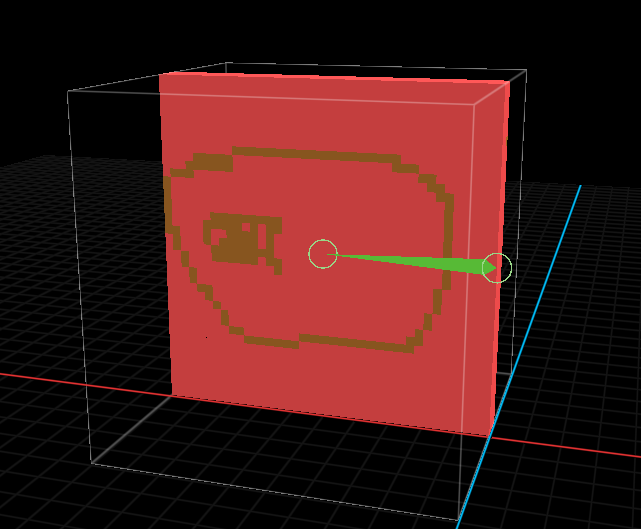
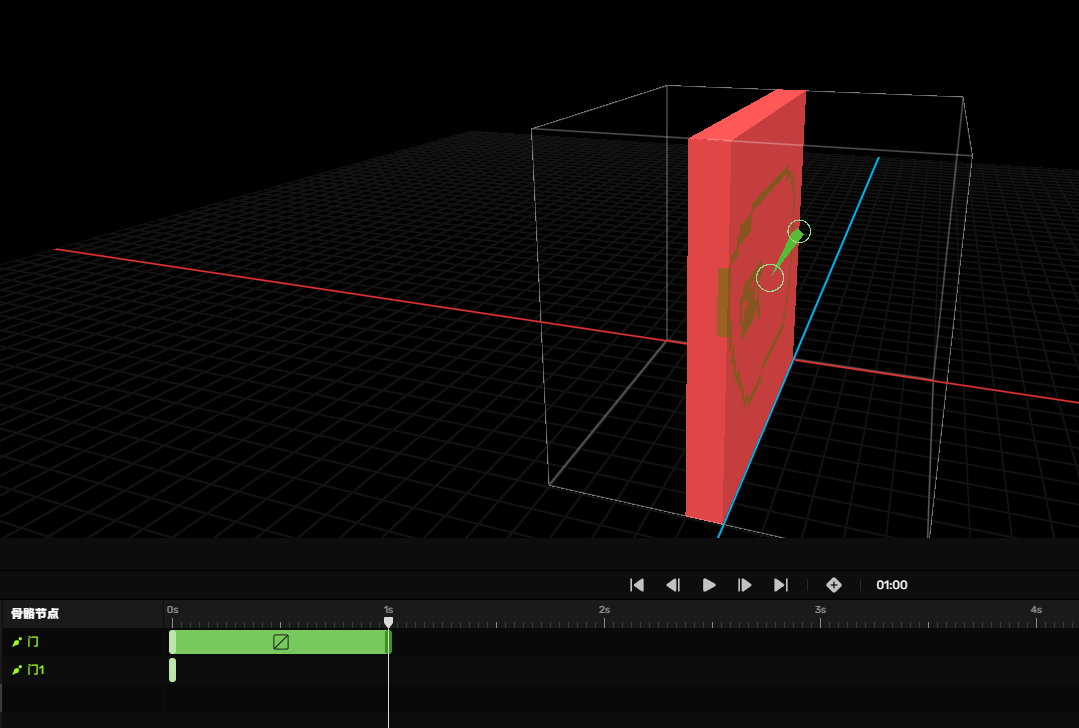
建模
简单建模的一个门,此模型可能会有些简陋,请大家谅解😂

骨骼绑定

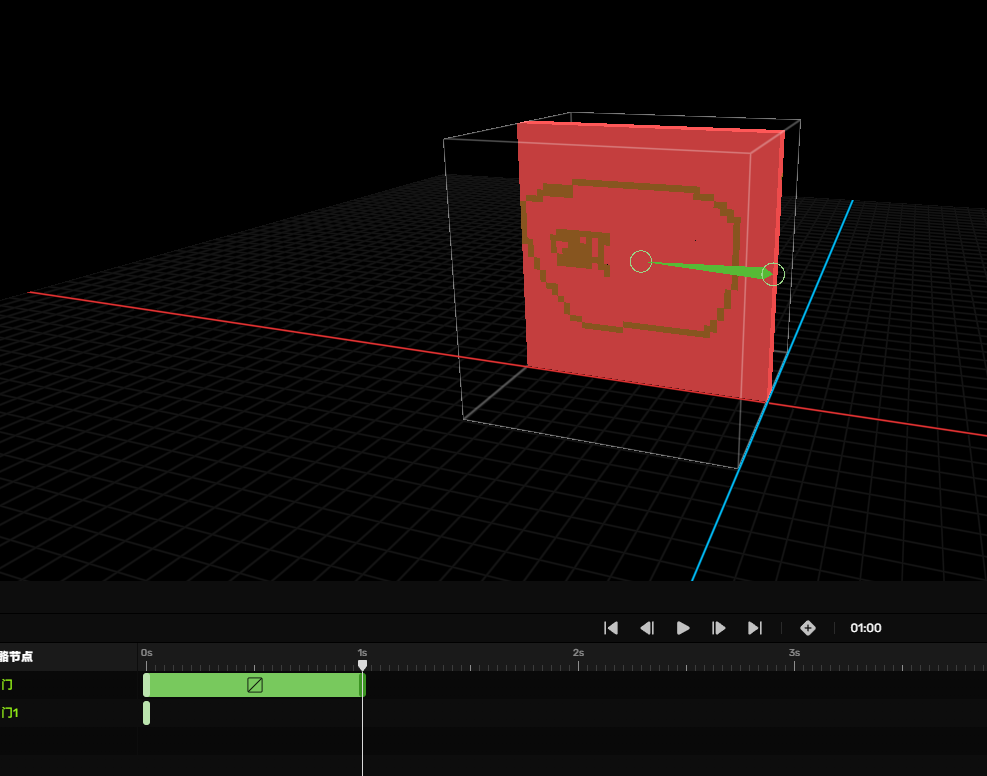
动画制作
简单说明一下动画操作顺序
初始动画:关闭;触发开门:打开过渡动画;过渡动画结束:打开;触发关门:关门过渡动画;过渡动画结束:关闭
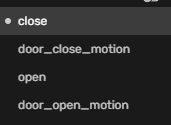
由于神岛动画默认会在模仿完毕之后自动切换为默认动画,所以我们需要创建一些打开和关闭的静止动画

close:关闭状态的静态动画
door_close_motion:开启状态的动画动画
open:开启状态的静态动画
door_open_motion:开启状态的动态动画
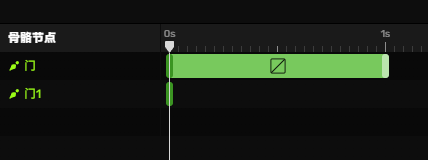
我决定让动画的播放时间为一秒钟,所以整体时间就长这样

close
open

中间的过渡动画就不截图了,比较麻烦
接下来保存,将模型放入地图,我们就可以开始下一步啦!
代码编写
const center_door = world.querySelector("#大厅门")//我们选择的模型的绑定
const door_open_motion = center_door.motion.loadByName("door_open_motion")//模型的动画
const door_close_motion = center_door.motion.loadByName("door_close_motion")//模型的动画
const door_open = center_door.motion.loadByName("open")//模型的动画
const door_close = center_door.motion.loadByName("close")//模型的动画
var door_state = false;//定义一个变量,方便判断门的状态
center_door.enableInteract = true;//简单的模型交互设置
center_door.interactHint = "大厅门";//简单的模型交互设置
center_door.itneractRadius =5;//简单的模型交互设置
center_door.onInteract(async({entity})=>{
if (door_state == false){//如果门是关着的
center_door.motion.setDefaultMotionByName('open')//设置默认动画,模型在播放完毕之后会自动播放默认动画,而默认动画效果跟close动画一样
door_open_motion.play()//播放开启过渡动画
door_state = true;//将门的状态设置为开启
}
else if(door_state = true){
center_door.motion.setDefaultMotionByName('close')//设置默认动画,模型在播放完毕之后会自动播放默认动画,而默认动画效果跟close动画一样
door_close_motion.play()//播放关闭过渡动画
door_state = false; //将门的状态设置为关闭
}
})代码读取
此代码非常简单
模型指定动画获取
const 模型指定动画定义的名称 = 模型定义的常量名称.motion.loadByName("动画名称")模型动画播放
模型指定动画定义的名称.motion.play()模型默认动画设置
模型定义的常量名称(非动画名称).motion.setDefaultMotionByName('指定的动画')结语
以上就是如何制作一个可以开启可以关闭的门(拥有过渡动画)了,以上这些关于动画的API,我会在以后专门出一篇文章来细细讲解,或者大家可以看官方的API。