目录
- 1 创建自定义方法
- 2 获取用户名和密码
- 3 验证用户是否同意协议
- 4 验证用户名和密码
- 总结
上一篇我们实现了登录功能的前端界面,这一篇实现一下登录的具体逻辑。
1 创建自定义方法
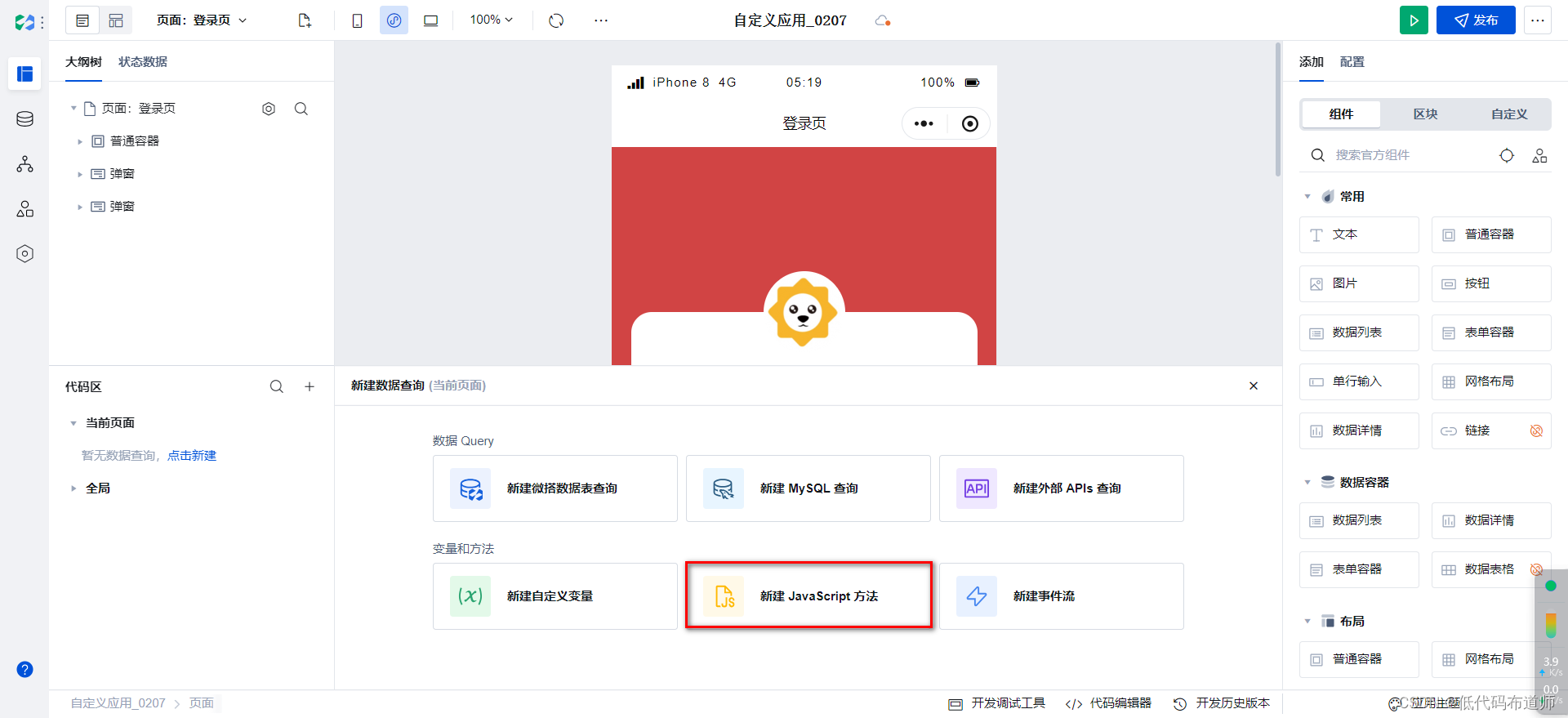
一般如果页面点击按钮需要有事件响应的,我们用自定义方法来实现。打开我们的应用,在代码区点击立即新建

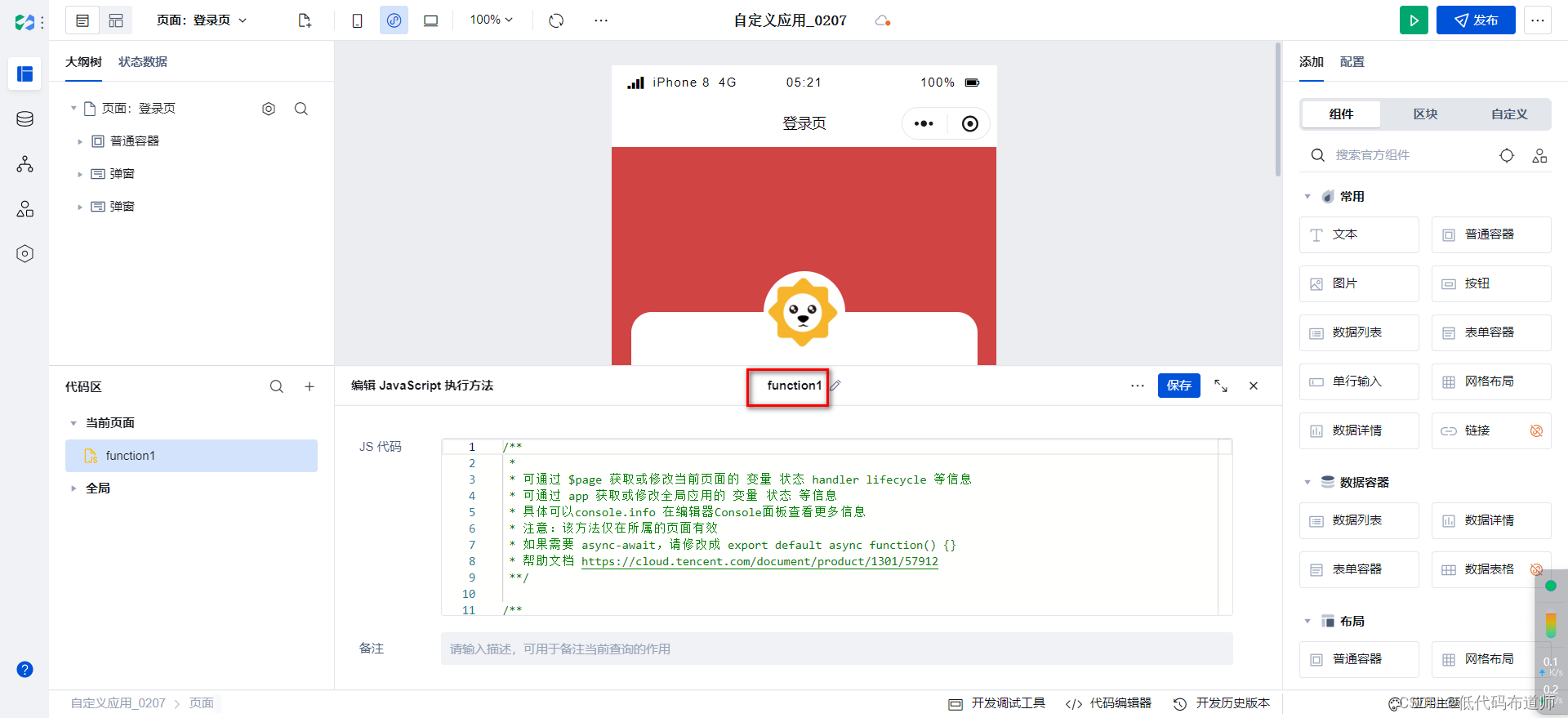
选择新建javascript方法

修改一下方法名称,改为login

2 获取用户名和密码
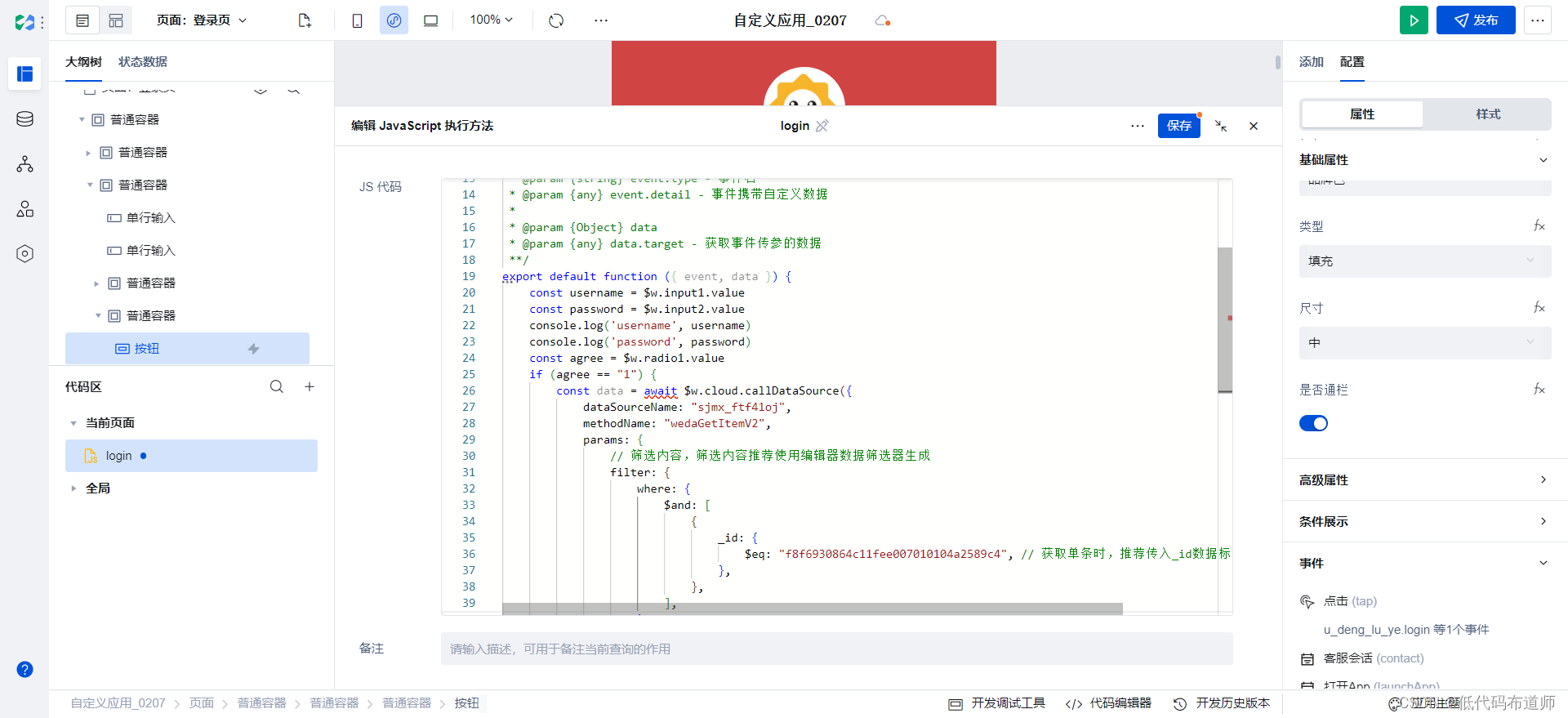
在做登录校验的时候,我们需要先获取用户输入的信息。微搭里用$w作为命名空间,可以通过组件的id来获取到具体的组件信息,然后再获取属性。获取用户名和密码的代码如下
const username = $w.input1.value
const password = $w.input2.value
这里涉及到javascript的变量定义和赋值的概念。我们这里用const声明了一个常量,然后用等号给常量进行赋值,常量的意思是如果赋值后不允许再次改变。
这里如果想看一下常量的值,我们可以使用console.log打印一下常量的值,比如增加打印内容
console.log('username',username)
console.log('password',password)
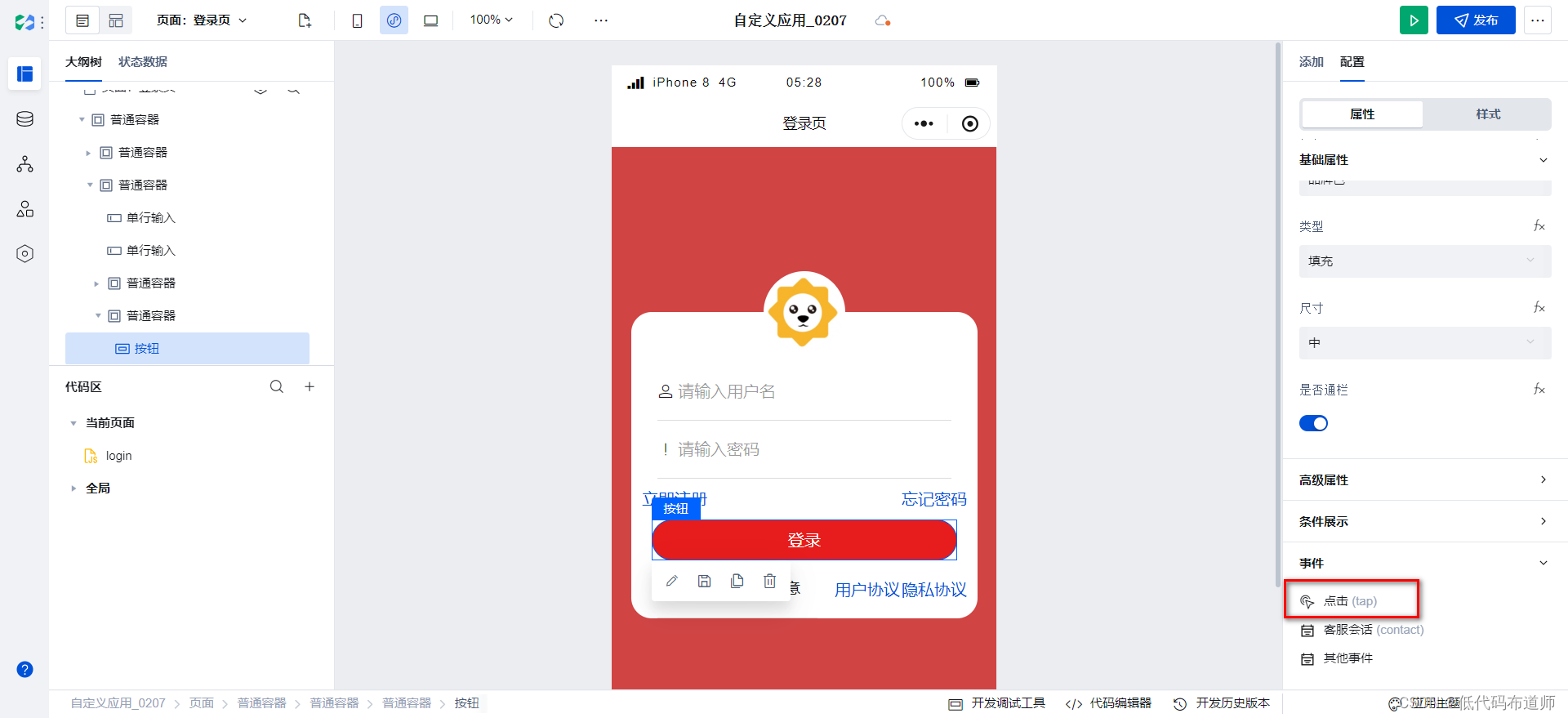
如果想看到结果,我们需要给登录按钮设置点击事件,调用我们的自定义方法

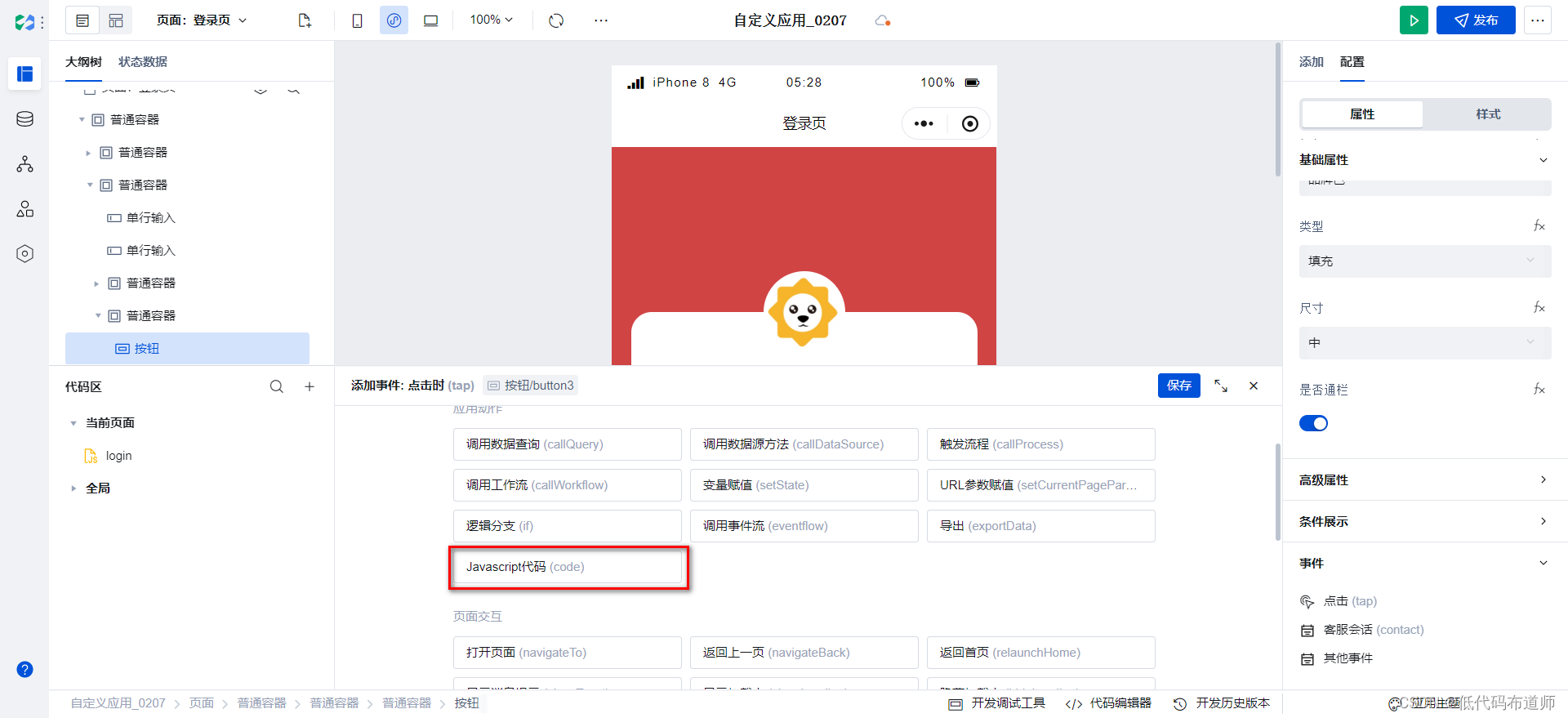
选择javascript方法

选择我们定义的login方法

然后点击实时预览按钮

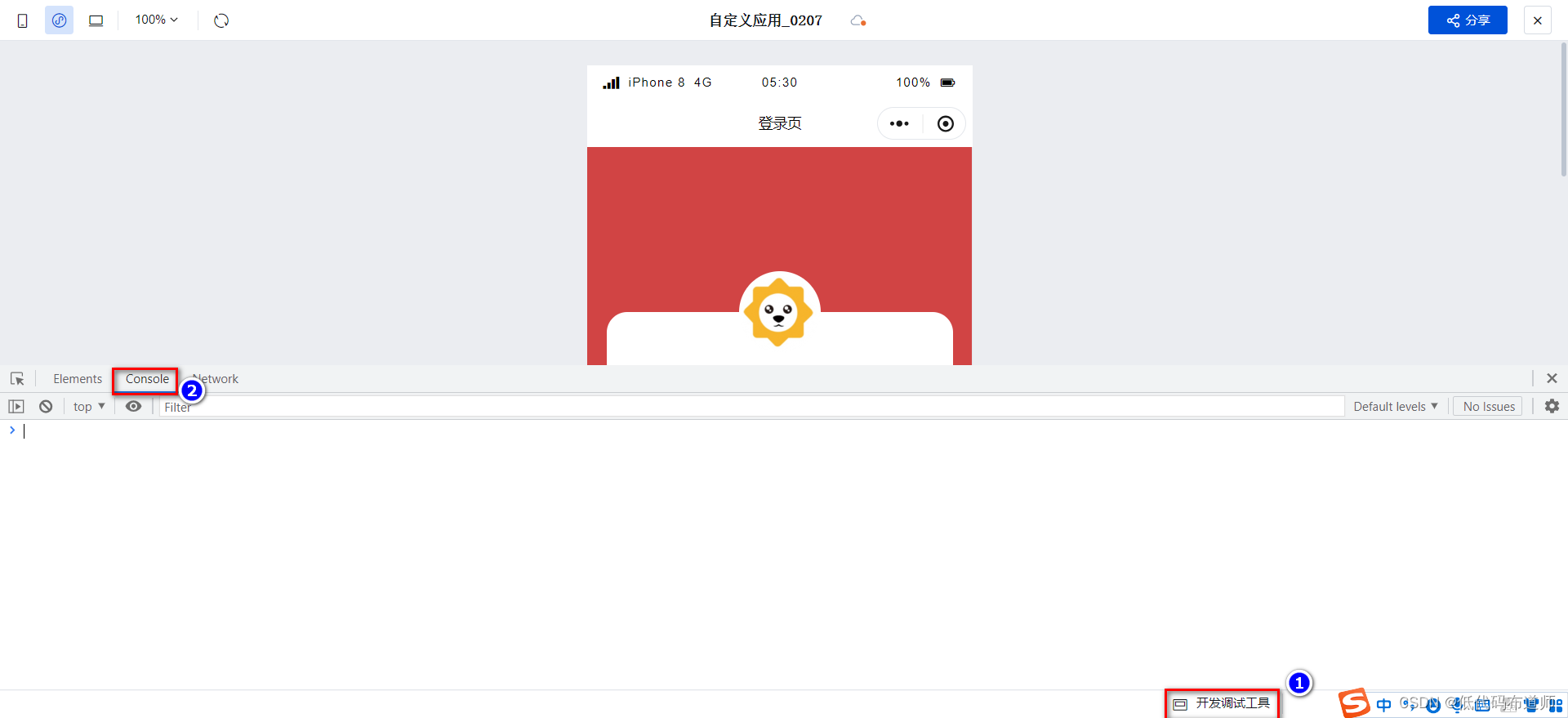
在打开的界面,点击开发调试工具

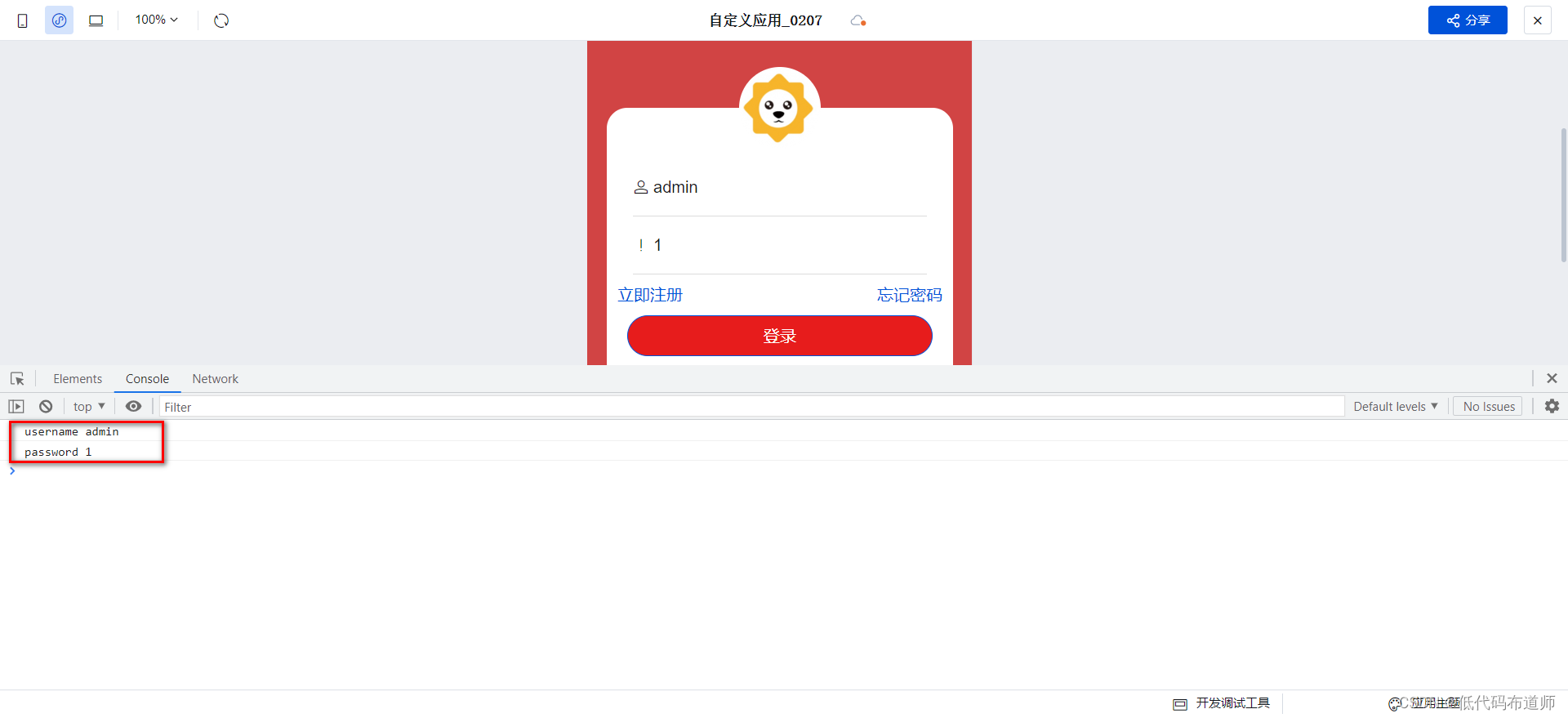
然后输入用户名和密码,点击登录按钮就可以看到控制台的信息

3 验证用户是否同意协议
在登录的时候,需要验证是否同意用户协议,如果同意我们就验证用户名和密码是否正确,如果不同意我们就提示用户信息要求点击。
先定义一个变量来获取用户的选择
const agree = $w.radio1.value
if(agree == "1"){
}else{
$w.utils.showToast({
title:"请勾选同意用户协议",
icon:'error',
duration:2000
})
}
这里用到了一个语法是javascript的分支判断语句,分支判断语句的基本结构是if和else,表示的是如果if语句小括号里的表达式返回为true,就执行if语句的内容,如果返回false就执行else的部分。
如果我们不勾选用户协议,那么agree的值就为空,空是否等于1呢,显然不等于,就走到了else里。我们在else里调用了前端api的showToast方法,给用户一个提示信息
4 验证用户名和密码
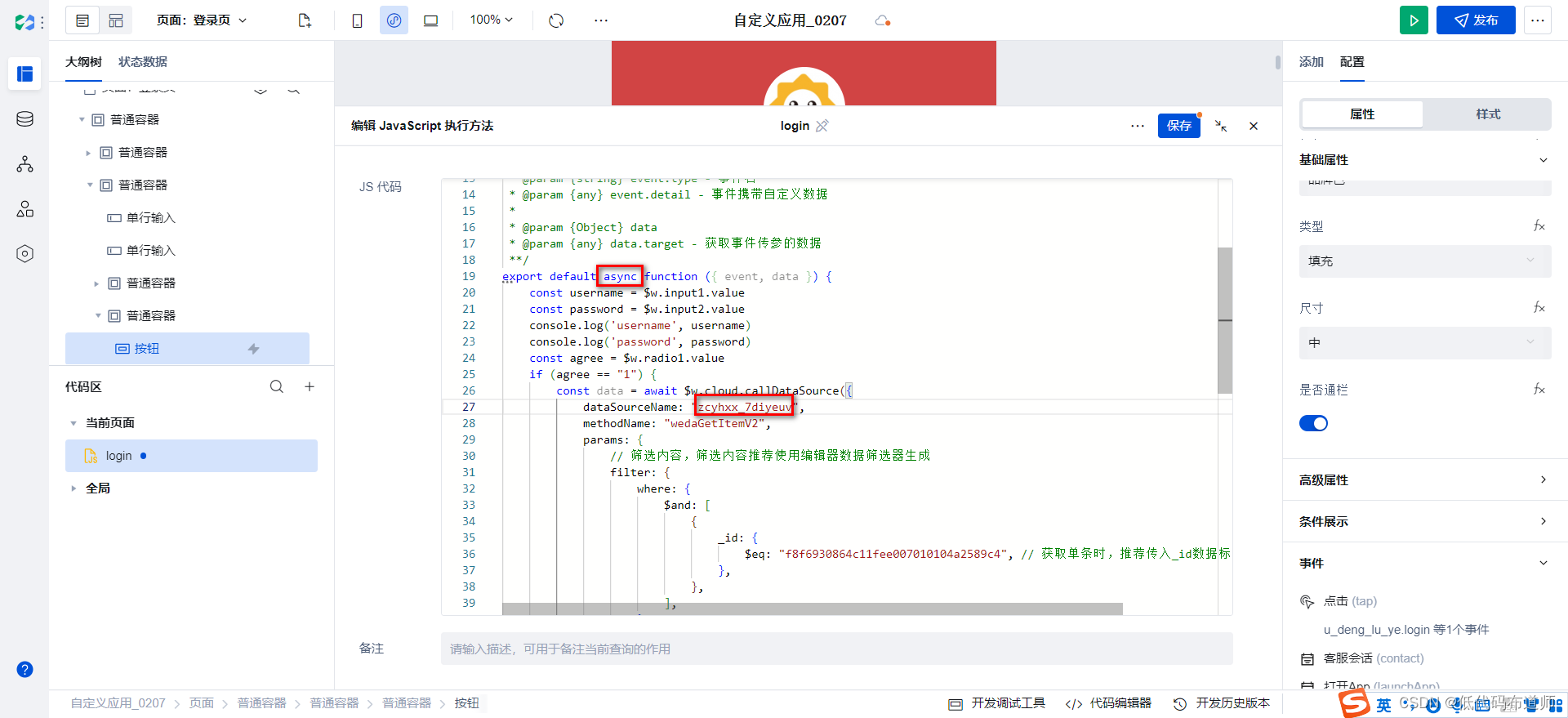
验证用户名和密码是否有效,其实是去数据源里匹配,如果用用户名和密码匹配到数据,那表示登录正确,如果没有匹配到就表示验证未通过。我们这里调用数据源的查询单条方法

代码贴入之后,await有一个红色的波浪线,表示这块是有语法错误的。在javascript中如果出现了await关键字,那它外层的代码就需要声明为异步方法,用async表示
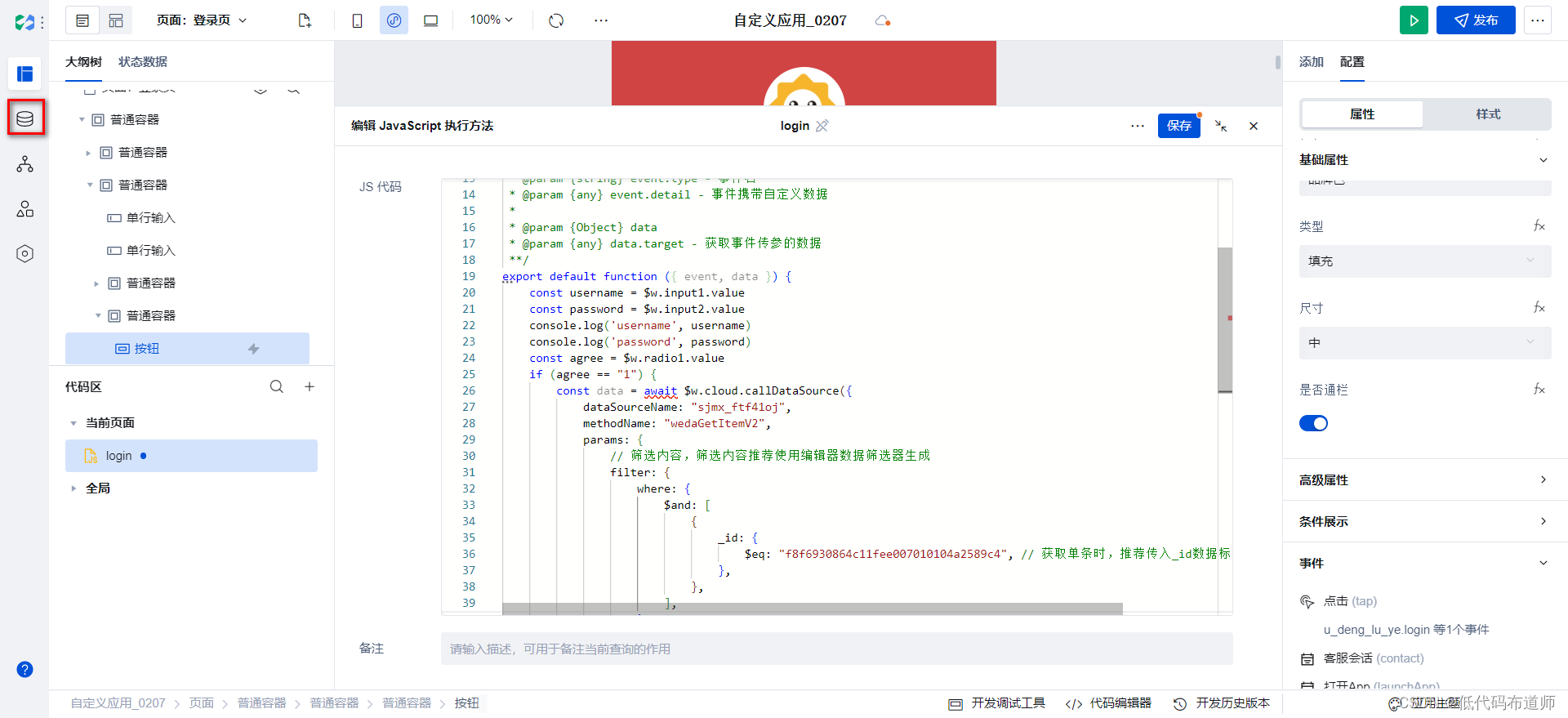
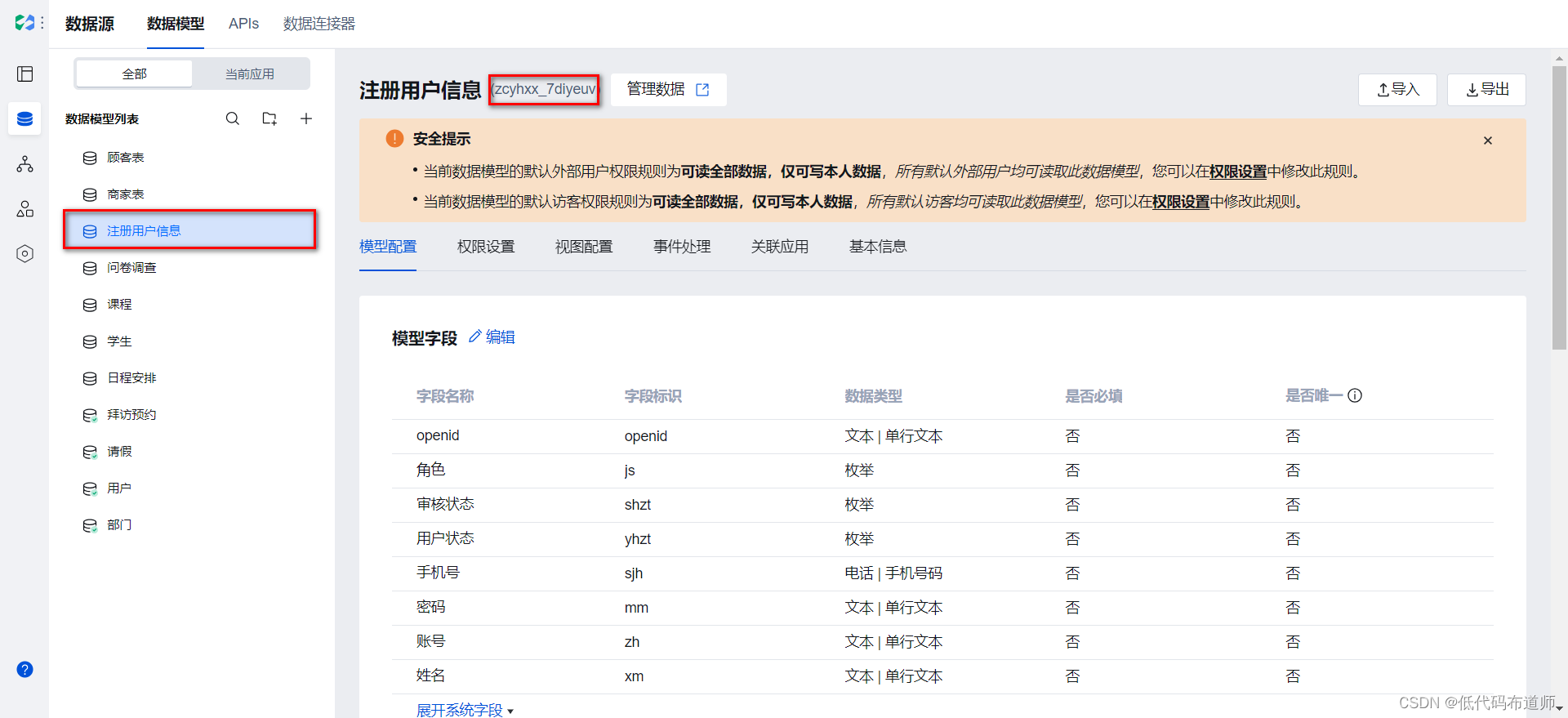
然后就是要替换我们自己的dataSourceName,在侧边栏点击数据源的图标

选中我们的注册用户数据源,粘贴数据源的标识


之后就是构造查询条件,需要按照用户名和密码去做等值匹配,代码如下
const username = $w.input1.value
const password = $w.input2.value
console.log('username', username)
console.log('password', password)
const agree = $w.radio1.value
if (agree == "1") {
const user = await $w.cloud.callDataSource({
dataSourceName: "zcyhxx_7diyeuv",
methodName: "wedaGetItemV2",
params: {
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
zh: {
$eq: username, // 获取单条时,推荐传入_id数据标识进行操作
},
},
{
mm: {
$eq: password, // 获取单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
select: {
$master: true, // 常见的配置,返回主表
},
},
});
console.log('user',user)
} else {
$w.utils.showToast({
title: "请勾选同意用户协议",
icon: 'error',
duration: 2000
})
}
初学者可能对数据源的参数比较困惑,微搭是使用mongodb作为数据库,写法肯定和你熟悉的关系型数据库是完全不一样的。mongodb的特点是一切都需要用对象和数组去构造
比如我们这里的查询条件,where后边就是一个数组,而里边的元素是我们具体的查询条件,我们这里用了且的关系,每一个对象都构造了一个查询条件,这里是让账号=用户输入的账号,密码=用户输入的密码
一定要注意,左边是数据源的字段标识,右边要传入我们定义的常量
查询的结果呢也是一个对象,通过_id是否有值来判断用户名和密码是否正确,完整的代码
export default async function ({ event, data }) {
const username = $w.input1.value
const password = $w.input2.value
const agree = $w.radio1.value
console.log('agree', agree, typeof (agree))
if (agree == '1') {
const user = await $w.cloud.callDataSource({
dataSourceName: "zcyhxx_7diyeuv",
methodName: "wedaGetItemV2",
params: {
// 筛选内容,筛选内容推荐使用编辑器数据筛选器生成
filter: {
where: {
$and: [
{
zh: {
$eq: username, // 获取单条时,推荐传入_id数据标识进行操作
},
},
{
mm: {
$eq: password, // 获取单条时,推荐传入_id数据标识进行操作
},
},
],
},
},
select: {
$master: true, // 常见的配置,返回主表
},
},
});
console.log('user', user)
if (user._id) {
$w.utils.redirectTo({
pageId: "index", // 页面 Id
packageName: "", // 主应用为空或不填,子模块填写 子包目录,查找位置 子包编辑器 --- 页面 --- 子包目录
params: { key: "value" },
});
} else {
$w.utils.showToast({
title: "用户名或者密码错误",
icon: "error",
duration: 2000, // 2秒
});
}
} else {
$w.utils.showToast({
title: "请勾选用户协议",
icon: "error",
duration: 2000, // 2秒
});
}
}
增加了如果用户名和密码正确之后重定向到首页,如果错误给出提示信息。
总结
本篇我们带着大家一步步的拆解了用户登录的逻辑,低码开发也需要写各种前后端的代码,有些初学者的预期是花个五六个小时就可以掌握工具的用法,显然是不现实的。既然用低代码可以实现用代码就可以做的事,他肯定是有一些扩展的,比如就会支持前后端代码的编写,熟练掌握开发语言是把工具发挥出应有的价值的前提。











![4、解构三个重要的Pipeline(SD-Inpainting, ControlNet, AnimateDiff) [代码级手把手解析diffusers库]](https://img-blog.csdnimg.cn/direct/bb7b2185097949b1b684be616f7be720.png)