利用YOLOv8 pose estimation 进行 人的 头部等马赛克
news2025/4/18 2:00:32
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1444597.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
python从入门到精通(十):python常见标准库的使用
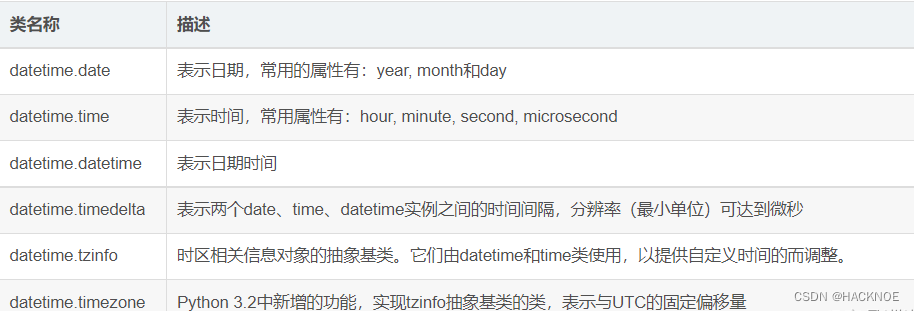
python数据分析和可视化基础 (一)Python 中处理日期和时间的模块time导入time模块time获取当前时间戳localtime获取当前时间struct_timeasctime获取格式化的时间ctime获取格式化的时间gmtime获取格式化的时间计时器功能strftime格式化日期strptime格式化…
顶级思维方式——认知篇三(财富与金钱)
目录 1、 什么是财富/财富的定义?
2、财富的影响
3、 财富意味着什么?
4、财富与幸福的关系
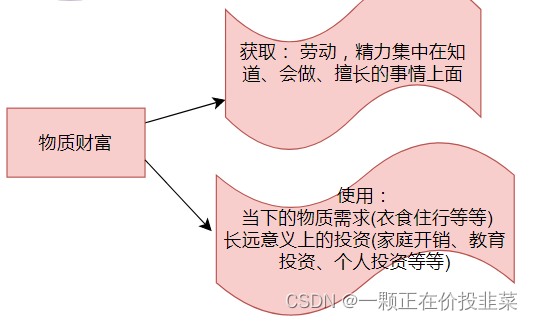
5、物质财富如何使用才有实际意义?
6、金钱的运作方式
7、【物质财富自由】后的选择 1、 什么是财富/财富的定义?
财富是一个多维…
MOMENTUM: 1
攻击机
192.168.223.128
目标机
192.168.223.146
主机发现
nmap -sP 192.168.223.0/24 端口扫描
nmap -sV -p- -A 192.168.223.146 开启了22 80端口
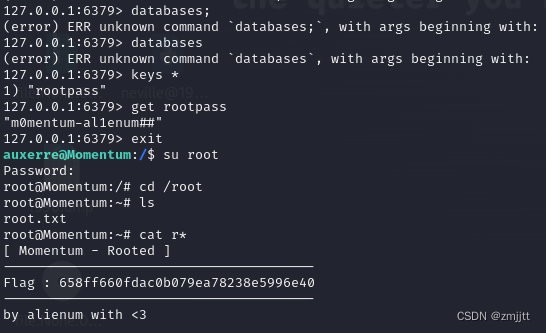
看一下web界面 随便打开看看 发现这里有个参数id,sql尝试无果,发现写入什么,网页显示…
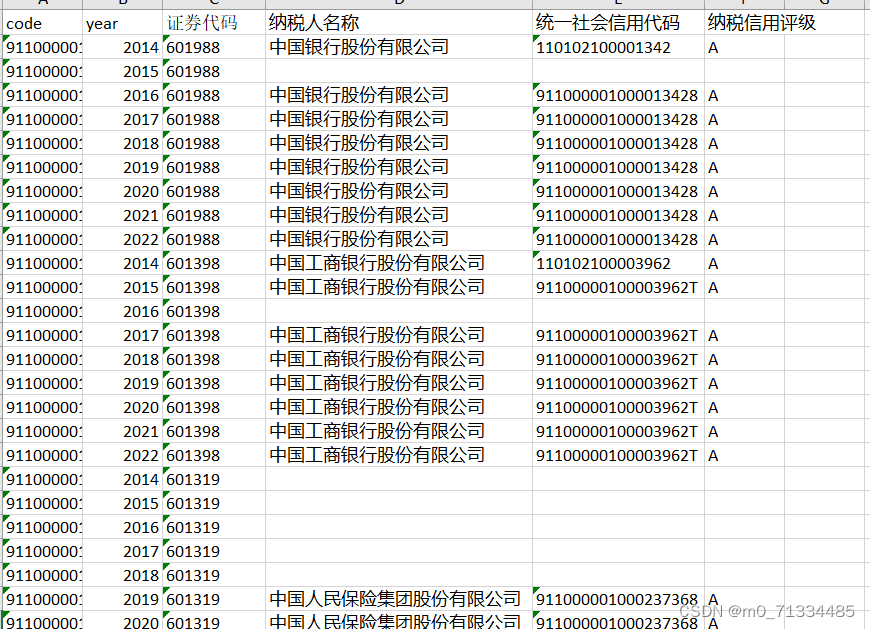
2014-2022上市公司纳税信用评级、企业税务评级数据
2014-2022上市公司纳税信用评级、企业税务评级数据
1、时间:2014-2022年
2、来源:上市公司信用BG
3、指标:code,year,证券代码,纳税人名称。统一社会信用代码,纳税信用评级
4、样本量&#…
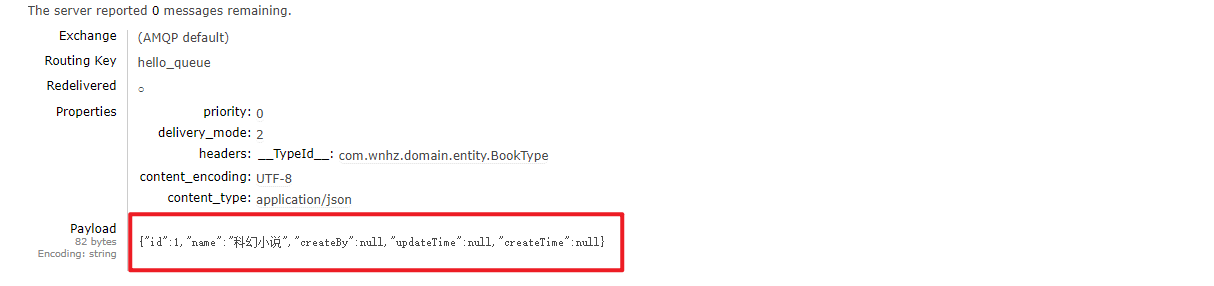
整合RabbitMQ实现消息异步发送
消息队列中间件 消息队列中间件是分布式系统中重要的组件,主要解决应用耦合,异步消息,流量削峰等问题。 中间件最标准的用法是生产者生产消息传送到队列,消费者从队列中拿取消息并处理,生产者不用关心是谁来消费&#…
《21天精通IPv4 to IPv6》第5天:IPv4与IPv6共存策略——如何为不同的系统实现IPv4与IPv6共存问题?
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …
华为OD机试 - 分配土地( Python C C++ JavaGo JS PHP)
题目描述
从前有个村庄,村民们在各种田地上插上小旗子,每个旗子上都标识了一个数字。现在,村民们想要找出一个包含相同数字的最小矩形区域,并将这块土地分配给对村庄做出巨大贡献的村民。我们需要找出这个矩形区域的最大面积。
…
SPI NOR FLASH和SPI NAND FLASH
SPI NOR FLASH和SPI NAND FLASH是两种不同的存储设备,它们在硬件接口和软件应用上都有所不同。以下是关于这两种存储设备更详细的介绍:
1.SPI NOR FLASH
SPI NOR FLASH是一种非易失性存储器,它通过串行接口进行数据传输,具有读写…
C#使用哈希表对XML文件进行查询
目录
一、使用的方法
1.Hashtable哈希表
2.Hashtable哈希表的Add方法
(1)定义
(2)示例
3.XML文件的使用
二、实例
1.源码
2.生成效果 可以通过使用哈希表可以对XML文件进行查询。
一、使用的方法
1.Hashtable哈希表…
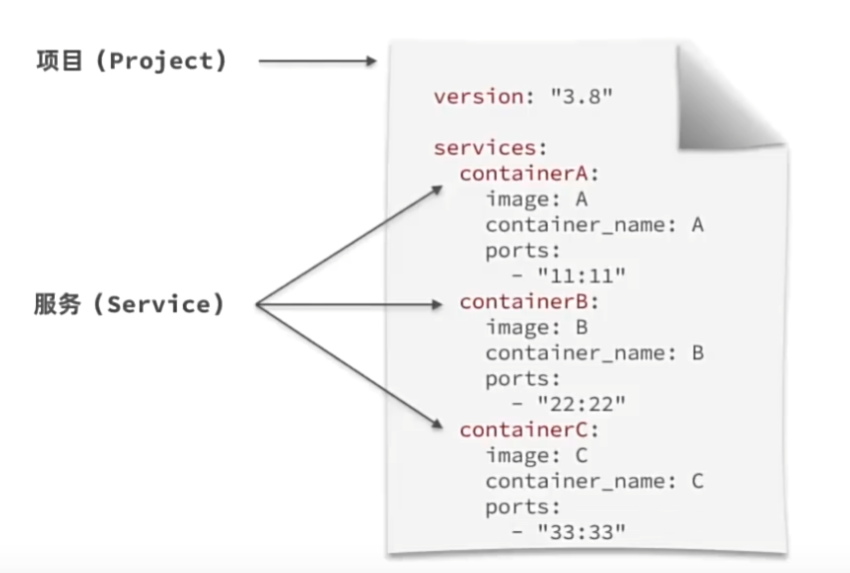
一文读懂:Docker从入门到进阶(超详细实践应用、零踩坑)
文章目录 快速入门简介安装配置镜像加速部署MySQL Docker基础常见命令案例-部署Nginx命令别名数据卷挂载本地目录挂载DockerFile语法自定义镜像容器网络互联 项目部署部署Java应用部署前端DockerCompose 快速入门
简介
Docker是一个快速构建、运行、管理应用的工具。
传统的…
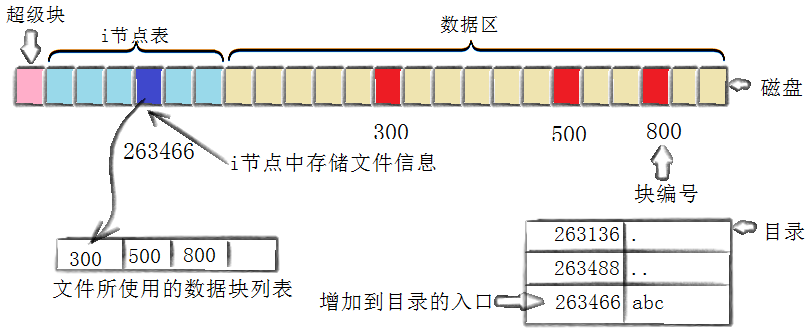
【Linux】学习-基础IO拓展篇
Linux基础IO拓展篇—详解文件系统
理解文件系统
在Linux基础IO篇中,我们站在用户的视角对文件进行了理解,主要是针对被打开的文件,那么有没有没有被打开的文件呢?当然有!今天我们换个视角,来站在系统的角…
考研数据结构笔记(7)
循环链表、静态链表、顺序表和链表的比较 循环链表循环单链表循环双链表 静态链表什么是静态链表如何定义一个静态链表?简述基本操作的实现 顺序表和链表的比较逻辑结构物理结构/存储结构数据的运算/基本运算创建销毁增加、删除查找 循环链表 循环单链表 循环双链表…
【Linux】学习-进程间通信
进程间通信
介绍 进程间通信的本质 进程间通信的前提,首先需要让不同的进程看到同一块“内存”此“内存”一定不属于任何进程,而应该强调共享二字 进程间通信的目的 数据传输:一个进程需要将它的数据发送给另一个进程 资源共享:…
springcloud分布式架构网上商城源码和论文
首先,论文一开始便是清楚的论述了系统的研究内容。其次,剖析系统需求分析,弄明白“做什么”,分析包括业务分析和业务流程的分析以及用例分析,更进一步明确系统的需求。然后在明白了系统的需求基础上需要进一步地设计系统,主要包罗软件架构模式、整体功能模块、数据库设计。本项…
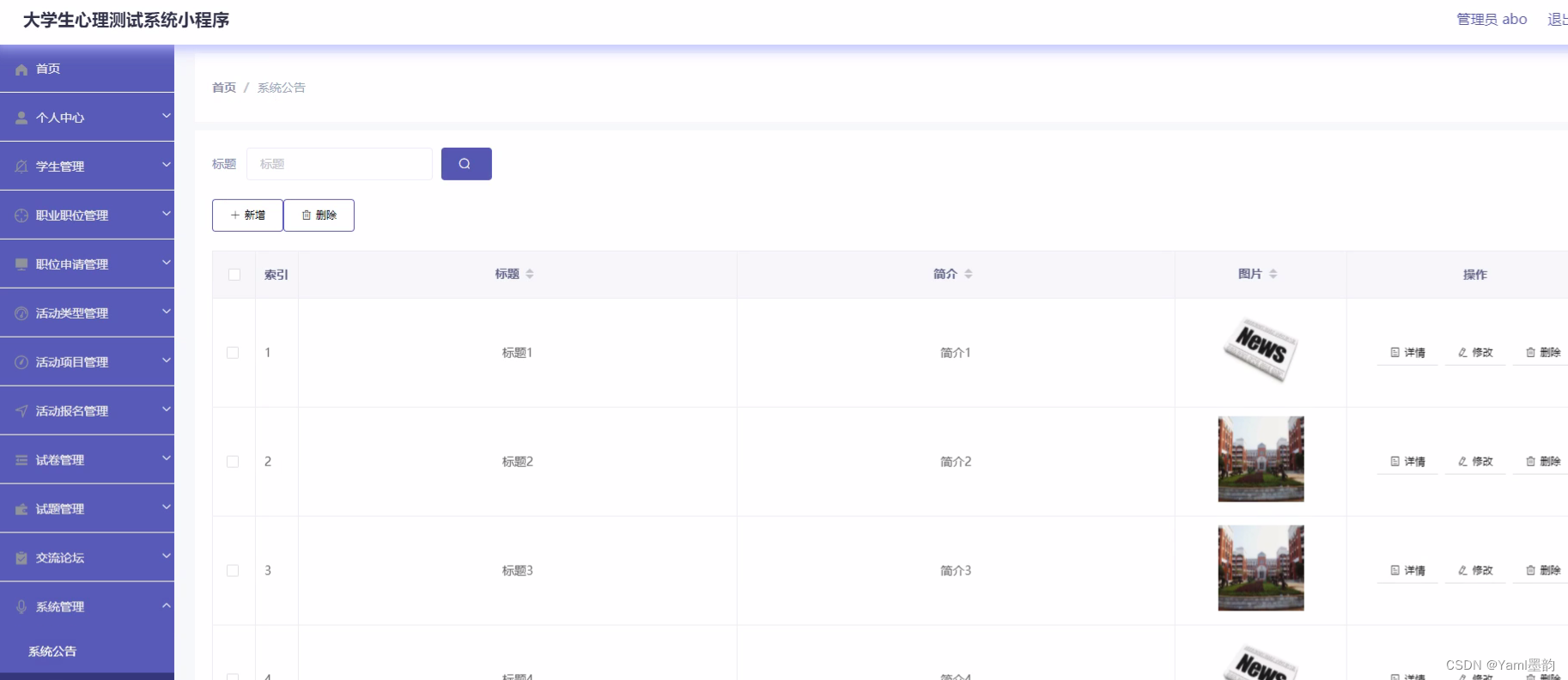
微信小程序的大学生心理测试+后台管理
末尾获取源码作者介绍:大家好,我是墨韵,本人4年开发经验,专注定制项目开发 更多项目:CSDN主页YAML墨韵 学如逆水行舟,不进则退。学习如赶路,不能慢一步。 目录
一、项目简介
二、开发技术与环…
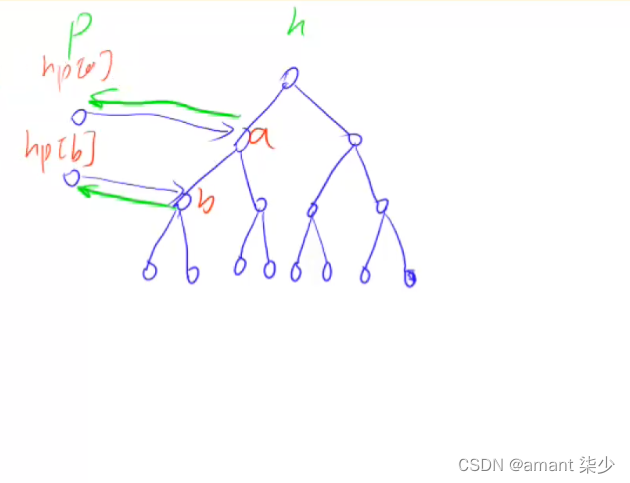
Acwing---839. 模拟堆
模拟堆 1.题目2.基本思想3.代码实现 1.题目
维护一个集合,初始时集合为空,支持如下几种操作:
I x,插入一个数 x;PM,输出当前集合中的最小值;DM,删除当前集合中的最小值(…
Python网络通信
目录
基本的网络知识
TCP/IP
IP地址
端口
HTTP/HTTPS
HTTP
HTTPS
搭建自己的Web服务器
urllib.request模块
发送GET请求
发送POST请求
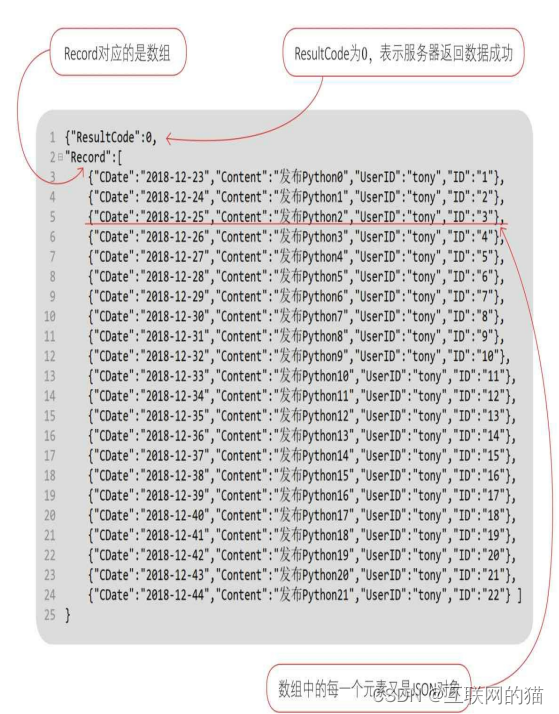
JSON数据
JSON文档的结构
JSON数据的解码
下载图片示例
返回所有备忘录信息 此文章讲解如何通过Python访问互联网上的资源&a…
工业互联网IoT物联网设备网络接入认证安全最佳实践
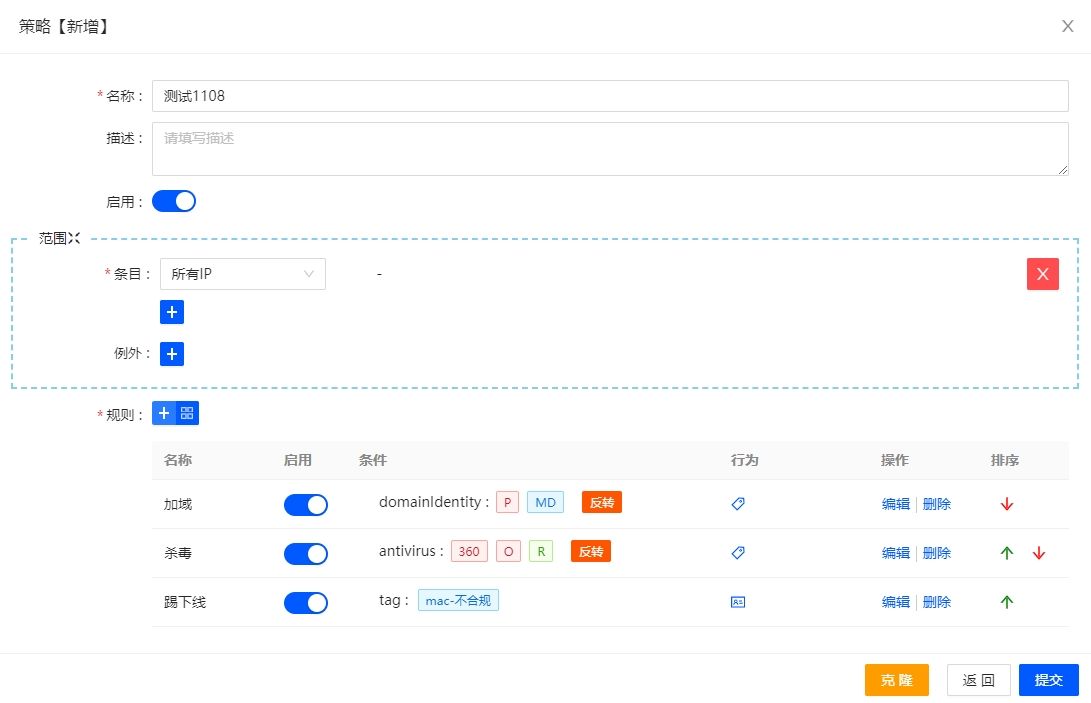
制造业数字化转型过程中,产线物联网(IoT)设备、工控机的引入极大提高了生产效率的同时,也埋下了不容忽视的安全隐患。尤其制造业已成为勒索软件攻击的重灾区,利用物联网设备漏洞进行恶意攻击的事件不胜枚举,…
【小沐学GIS】基于Android绘制三维数字地球Earth(OpenGL)
🍺三维数字地球系列相关文章如下🍺:1【小沐学GIS】基于C绘制三维数字地球Earth(OpenGL、glfw、glut)第一期2【小沐学GIS】基于C绘制三维数字地球Earth(OpenGL、glfw、glut)第二期3【小沐学GIS】…
Vue3中Setup概述和使用(三)
一、引入Setup
1、Person.Vue
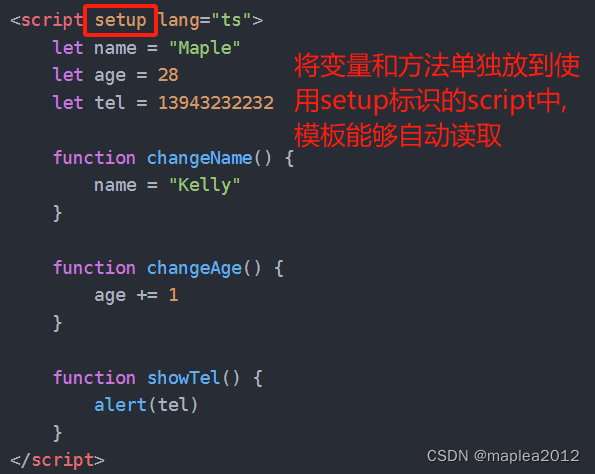
与Vue3编写简单的App组件(二) 中的区别是:取消data、methods等方法,而是将数据和方法定义全部放进setup中。
<template><div class"person"><h1>姓名:{{name}}</h1><h1>年龄:{{age}}</h…