前言
项目中往往会遇到需要生成报告的场景,不管是简单报告还是复杂报告,其实都需要找很多资料去尝试,本文会提出几种个人完美解决报告生成的解决方案,而且会提出几个失败但是能生成报告的设想,当然都是踩过坑的,也找了一些java常见的几种报告生成方法。
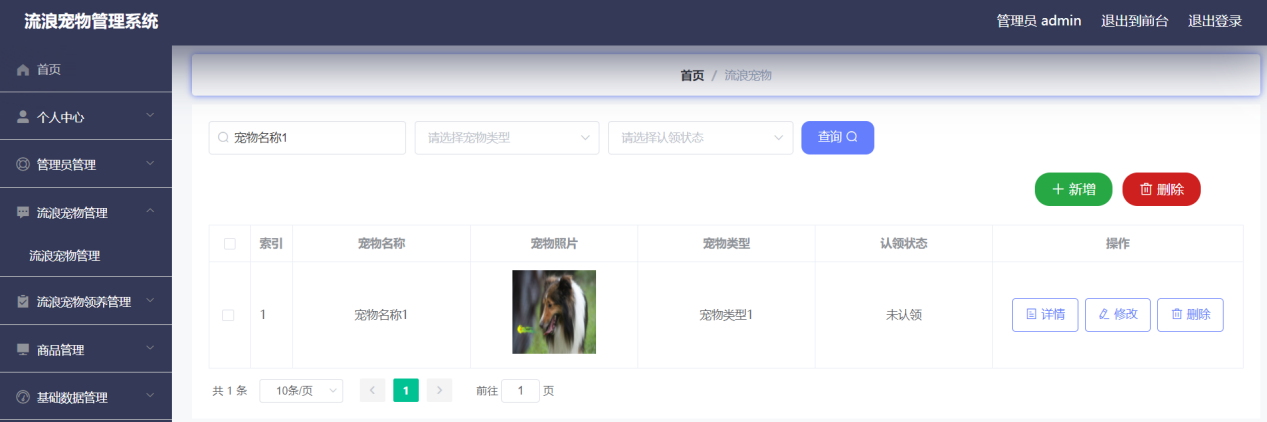
其实对生成报告而言,解决方案可能也蛮多,但是面对甲方的苛刻要求,即要报告好看,又要图文并茂,本着没有技术解决不了的思想,只能硬着头皮折腾了。一个是记录一下技术点,一个是给有同样需求的哥们一些参考,先上效果图:


一、使用技术介绍
1.1 报告图表生成使用html2canvas
众所周知,word中生成图表怎么着也不会跟前端生成的一样好看、色彩丰富,即使能做到好看和美观,但是对于自动生成报告而言,尤其对开发者而言,简直就是灾难。由于对前后端都有所了解,所以采用解耦的方式实现。
前端用图表组件(Echarts/antcG2/……)渲染好图表,使用html2canvas将对应图表生成base64,直接post请求至服务端,服务端将该base64写入word文件中(具体如何写入见后续)。
1.1.1 html2canvas 的使用
说实话,网上比较多,鉴于后期自己找起来比较容易,还是简单记录一下:
install NPM:
npm install --save html2canvas
vue中引入:
import html2canvas from "html2canvas";
具体用法:
/**备注说明:vue中的$refs['name'],相当于原生js中的document.getXXXXBy... */
/*<div class="report-charts" ref="reportcharts">*/
const ref = this.$refs.reportcharts;//reportchart为页面代码中对应的div
html2canvas(ref).then(canvas=>{
let imgUrl = canvas.toDataURL("image/png"); //base64字符串
post("url",{baseimg:imgUrl}).then(res=>{
//返回已生成报告的信息,进行下载。
window.open("url?filename="+res,'_blank');
});
});
1.1.2 使用过程中遇到的问题
其实也没遇到啥问题,看官方文档已经讲解的很详细了,就是为了文档统一加的一章节。
1.2 后端报告生成使用freemaker
最近转售前了,后续有时间了再回顾着补充喜爱。















![[office] Excel2019函数MAXIFS怎么使用?Excel2019函数MAXIFS使用教程 #知识分享#微信#经验分享](https://img-blog.csdnimg.cn/img_convert/358b3daf7ce7e4ef6c937fed9fb7529b.jpeg)