文章目录
- 1.深浅拷贝
- 1.1浅拷贝
- 1.2深拷贝
- 1.2.1递归实现深拷贝
- 1.2.2 js库lodash里面cloneDeep内部实现了深拷贝
- 1.2.3 JSON序列化
- 2.异常处理
- 2.1 throw
- 2.2 try ... catch
- 2.3 debugger
- 3.处理this(this小结)
- 3.1普通函数
- 3.2箭头函数
- 3.3改变this指向
- 3.3.1 call
- 3.3.2 apply
- 3.3.3 bind
- 3.3.4 call apply bind 总结
- 4.防抖节流
1.深浅拷贝
1.1浅拷贝
首先浅拷贝和深拷贝只针对引用类型
浅拷贝:拷贝的是地址
常见方法:
- 拷贝对象:Object.assgin() / 展开运算符 {…obj} 拷贝对象
- 拷贝数组:Array.prototype.concat() 或者 […arr]
//1.浅拷贝对象
const obj = {
uname:'pink',
age:18
}
const o = {...obj}
const b = {}
Object.assign(b,obj)
如果是简单数据类型拷贝值,引用数据类型拷贝的是地址 (简单理解: 如果是
单层对象,没问题,如果有多层就有问题)
1.2深拷贝
首先浅拷贝和深拷贝只针对引用类型
深拷贝:拷贝的是对象,不是地址
常见方法:
- 通过递归实现深拷贝
- lodash/cloneDeep
- 通过JSON.stringify()实现
1.2.1递归实现深拷贝
函数递归:
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数
- 简单理解:函数内部自己调用自己, 这个函数就是递归函数
- 递归函数的作用和循环效果类似
- 由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件 return
<body>
<script>
const obj = {
uname: 'pink',
age: 18,
hobby: ['乒乓球', '足球'],
family: {
baby: '小pink'
}
}
const o = {}
// 拷贝函数
function deepCopy(newObj, oldObj) {
debugger
for (let k in oldObj) {
// 处理数组的问题 一定先写数组 在写 对象 不能颠倒
if (oldObj[k] instanceof Array) {
newObj[k] = []
// newObj[k] 接收 [] hobby
// oldObj[k] ['乒乓球', '足球']
deepCopy(newObj[k], oldObj[k])
} else if (oldObj[k] instanceof Object) {
newObj[k] = {}
deepCopy(newObj[k], oldObj[k])
}
else {
// k 属性名 uname age oldObj[k] 属性值 18
// newObj[k] === o.uname 给新对象添加属性
newObj[k] = oldObj[k]
}
}
}
deepCopy(o, obj) // 函数调用 两个参数 o 新对象 obj 旧对象
console.log(o)
o.age = 20
o.hobby[0] = '篮球'
o.family.baby = '老pink'
console.log(obj)
console.log([1, 23] instanceof Object)
// 复习
// const obj = {
// uname: 'pink',
// age: 18,
// hobby: ['乒乓球', '足球']
// }
// function deepCopy({ }, oldObj) {
// // k 属性名 oldObj[k] 属性值
// for (let k in oldObj) {
// // 处理数组的问题 k 变量
// newObj[k] = oldObj[k]
// // o.uname = 'pink'
// // newObj.k = 'pink'
// }
// }
</script>
</body>
1.2.2 js库lodash里面cloneDeep内部实现了深拷贝
<body>
<!-- 先引用 -->
<script src="./lodash.min.js"></script>
<script>
const obj = {
uname: 'pink',
age: 18,
hobby: ['乒乓球', '足球'],
family: {
baby: '小pink'
}
}
const o = _.cloneDeep(obj)
console.log(o)
o.family.baby = '老pink'
console.log(obj)
</script>
</body>
1.2.3 JSON序列化
<body>
<script>
const obj = {
uname: 'pink',
age: 18,
hobby: ['乒乓球', '足球'],
family: {
baby: '小pink'
}
}
// 把对象转换为 JSON 字符串
// console.log(JSON.stringify(obj))
const o = JSON.parse(JSON.stringify(obj))
console.log(o)
o.family.baby = '123'
console.log(obj)
</script>
</body>
2.异常处理
了解 JavaScript 中程序异常处理的方法,提升代码运行的健壮性。
2.1 throw
异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行
总结:
- throw 抛出异常信息,程序也会
终止执行 - throw 后面跟的是错误提示信息
Error 对象配合 throw 使用,能够设置更详细的错误信息
<script>
function counter(x, y) {
if(!x || !y) {
// throw '参数不能为空!';
throw new Error('参数不能为空!')
}
return x + y
}
counter()
</script>
总结:
throw抛出异常信息,程序也会终止执行throw后面跟的是错误提示信息Error对象配合throw使用,能够设置更详细的错误信息
2.2 try … catch
<script>
function foo() {
try {
// 查找 DOM 节点
// 预估可能发生错误的代码写在 `try` 代码段中
const p = document.querySelector('.p')
p.style.color = 'red'
} catch (error) {
// try 代码段中执行有错误时,会执行 catch 代码段
// 查看错误信息
console.log(error.message)
// 终止代码继续执行
return
}
finally {
alert('执行')
}
console.log('如果出现错误,我的语句不会执行')
}
foo()
</script>
总结:
try...catch用于捕获错误信息- 将预估可能发生错误的代码写在
try代码段中 - 如果
try代码段中出现错误后,会执行catch代码段,并截获到错误信息
2.3 debugger
相当于断点调试
3.处理this(this小结)
了解函数中 this 在不同场景下的默认值,知道动态指定函数 this 值的方法。
this 是 JavaScript 最具“魅惑”的知识点,不同的应用场合 this 的取值可能会有意想不到的结果,在此我们对以往学习过的关于【 this 默认的取值】情况进行归纳和总结。
3.1普通函数
普通函数的调用方式决定了 this 的值,即【谁调用this的值指向谁】,如下代码所示:
<script>
// 普通函数
function sayHi() {
console.log(this)
}
// 函数表达式
const sayHello = function () {
console.log(this)
}
// 函数的调用方式决定了 this 的值
sayHi() // window
window.sayHi()
// 普通对象
const user = {
name: '小明',
walk: function () {
console.log(this)
}
}
// 动态为 user 添加方法
user.sayHi = sayHi
uesr.sayHello = sayHello
// 函数调用方式,决定了 this 的值
user.sayHi()
user.sayHello()
</script>
注: 普通函数没有明确调用者时 this 值为 window,严格模式下没有调用者时 this 的值为 undefined。
3.2箭头函数
箭头函数中的 this 与普通函数完全不同,也不受调用方式的影响,事实上箭头函数中并不存在 this !箭头函数中访问的 this 不过是箭头函数所在作用域的 this 变量。
<script>
console.log(this) // 此处为 window
// 箭头函数
const sayHi = function() {
console.log(this) // 该箭头函数中的 this 为函数声明环境中 this 一致
}
// 普通对象
const user = {
name: '小明',
// 该箭头函数中的 this 为函数声明环境中 this 一致
walk: () => {
console.log(this)
},
sleep: function () {
let str = 'hello'
console.log(this)
let fn = () => {
console.log(str)
console.log(this) // 该箭头函数中的 this 与 sleep 中的 this 一致
}
// 调用箭头函数
fn();
}
}
// 动态添加方法
user.sayHi = sayHi
// 函数调用
user.sayHi()
user.sleep()
user.walk()
</script>
在开发中【使用箭头函数前需要考虑函数中 this 的值】,事件回调函数使用箭头函数时,this 为全局的 window,因此DOM事件回调函数不推荐使用箭头函数,如下代码所示:
<script>
// DOM 节点
const btn = document.querySelector('.btn')
// 箭头函数 此时 this 指向了 window
btn.addEventListener('click', () => {
console.log(this)
})
// 普通函数 此时 this 指向了 DOM 对象
btn.addEventListener('click', function () {
console.log(this)
})
</script>
同样由于箭头函数 this 的原因,基于原型的面向对象也不推荐采用箭头函数,如下代码所示:
<script>
function Person() {
}
// 原型对像上添加了箭头函数
Person.prototype.walk = () => {
console.log('人都要走路...')
console.log(this); // window
}
const p1 = new Person()
p1.walk()
</script>
3.3改变this指向
以上归纳了普通函数和箭头函数中关于 this 默认值的情形,不仅如此 JavaScript 中还允许指定函数中 this 的指向,有 3 个方法可以动态指定普通函数中 this 的指向:
3.3.1 call
使用 call 方法调用函数,同时指定函数中 this 的值,使用方法如下代码所示:
<script>
// 普通函数
function sayHi() {
console.log(this);
}
let user = {
name: '小明',
age: 18
}
let student = {
name: '小红',
age: 16
}
//fn.apply(this指向谁,参数1,参数2,...)
// 调用函数并指定 this 的值
sayHi.call(user); // this 值为 user
sayHi.call(student); // this 值为 student
// 求和函数
function counter(x, y) {
return x + y;
}
// 调用 counter 函数,并传入参数
let result = counter.call(null, 5, 10);
console.log(result);
</script>
总结:
call方法能够在调用函数的同时指定this的值- 使用
call方法调用函数时,第1个参数为this指定的值 call方法的其余参数会依次自动传入函数做为函数的参数
3.3.2 apply
使用 apply 方法调用函数,同时指定函数中 this 的值,使用方法如下代码所示:
<script>
// 普通函数
function sayHi() {
console.log(this)
}
let user = {
name: '小明',
age: 18
}
let student = {
name: '小红',
age: 16
}
//fn.apply(this指向谁,数组参数)
// 调用函数并指定 this 的值
sayHi.apply(user) // this 值为 user
sayHi.apply(student) // this 值为 student
// 求和函数
function counter(x, y) {
return x + y
}
// 调用 counter 函数,并传入参数
let result = counter.apply(null, [5, 10])
console.log(result)
</script>
总结:
apply方法能够在调用函数的同时指定this的值- 使用
apply方法调用函数时,第1个参数为this指定的值 apply方法第2个参数为数组,数组的单元值依次自动传入函数做为函数的参数
3.3.3 bind
bind 方法并不会调用函数,而是创建一个指定了 this 值的新函数,使用方法如下代码所示:
<script>
// 普通函数
function sayHi() {
console.log(this)
}
let user = {
name: '小明',
age: 18
}
// 调用 bind 指定 this 的值
let sayHello = sayHi.bind(user);
// 调用使用 bind 创建的新函数
sayHello()
</script>
注:bind 方法创建新的函数,与原函数的唯一的变化是改变了 this 的值。
3.3.4 call apply bind 总结
-
相同点:
都可以改变函数内部的this指向
-
区别点:
- call和apply会调用函数,并且改变函数内部this指向.
- call和apply传递的参数不一样,call传递参数aru1,aru2…形式 apply必须数组形式[arg]
bind 不会调用函数,可以改变函数内部this指向.
-
主要应用场景:
-
call 调用函数并且可以传递参数
-
apply经常跟数组有关系.比如借助于数学对象实现数组最大值最小值
-
bind 不调用函数,但是还想改变this指向.比如改变定时器内部的this指向.
-
4.防抖节流
-
防抖(debounce)
所谓防抖,就是单位时间内,频繁触发事件,只执行最后一次
使用场景:
搜索框搜索输入:只需用户最后一次输入完,再发送请求- 手机号、邮箱验证
输入检测
实现方式:
1.
lodash提供的防抖来处理2.手写一个
防抖函数来处理案例:
//利用防抖实现性能优化 //需求:鼠标在盒子上移动,里面的数字就会变化+1 const box = document.querySelector('.box') let i = 1 function mouseMove(){ box.innerHTML=i++ } //如果里面存在大量消耗性能的代码,比如dom操作,比如数据处理,可能造成卡顿 //添加事件 //box.addEventListener('mousemove',mouseMove) //1.利用Lodash库实现防抖 -500毫秒之后采取+1 //语法:_.debounce(fun,时间) //box.addEventListener('mousemove',_.debounce(mouseMove,500)) //2.手写防抖函数 //核心是利用 setTimeout定时器来实现 //1.声明定时器变量 //2.每次鼠标移动(事件触发)的时候都要先判断是否有定时器,如果有先清除以前的定时器 //3.如果没有定时器,则开启定时器,存入到定时器变量里面 //4.定时器里面写函数调用 function debounce(fn,t){ let timer //return 返回一个匿名函数 return function(){ //2.3.4 if(timer) clearTimeout(timer) timer = setTimeout(function(){ fn()//加小括号调用fn函数 },t) } } box.addEventListener('mousemove',debounce(mouseMove,500)) // debounce(mouseMove,500)//调用函数 // debounce(mouseMove,500)=function(){2.3.4} -
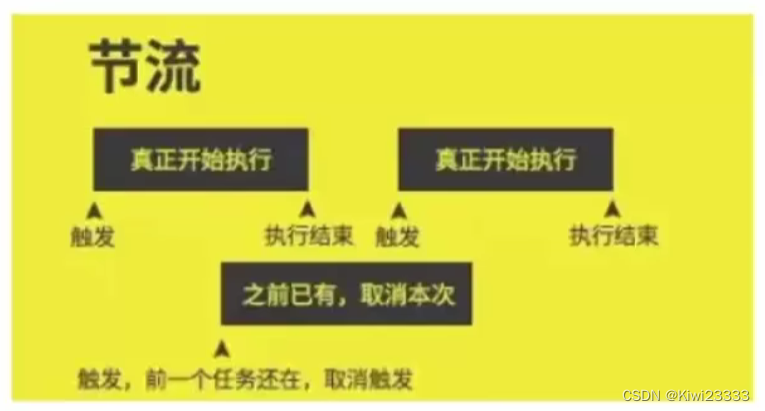
节流(throttle)
所谓节流,就是单位时间内,频繁触发事件,只执行一次

使用场景:
- 高频事件:鼠标移动
mousemove、页面尺寸缩放resize、滚动条滚动scroll等等
案例:
//利用节流实现性能优化
//需求:鼠标在盒子上移动,里面的数字就会变化+1
const box = document.querySelector('.box')
let i = 1
function mouseMove(){
box.innerHTML=i++
}
//如果里面存在大量消耗性能的代码,比如dom操作,比如数据处理,可能造成卡顿
// box. addEventListener('mousemove', mouseMove)
//1.利用Lodash库实现节流-500毫秒之后采取+1
//语法:_.throttle(fun,时间)
//box.addEventListener('mousemove',_.throttle(mouseMove,500))
//2.手写一个节流函数- 每隔 500ms + 1
//节流的核心就是利用定时器(setTimeout)来实现
//1.声明一个定时器变量
//2.当鼠标每次滑动都先判断是否有定时器了,如果有定时器则不开启新定时器
//3.如果没有定时器则开启定时器,记得存到变量里面
//3.1定时器里面调用执行的函数
//3.2定时器里面要把定时器清空
function throttle(fn,t){
let timer=null
return function(){
if(!timer){
timer=setTimeout(function(){
fn()
//清空定时器 不用clearTimeOut原因:在setTimeout里无法使用clearTimeOut来清除定时器
timer=null
},t)
}
}
}
box.addEventListener('mousemove',throttle(mouseMove,500))
3.总结
| 性能优化 | 说明 | 使用场景 |
|---|---|---|
| 防抖 | 单位时间内,频繁触发事件,只执行最后一次 | 搜索框搜索输入、手机号、邮箱验证输入检测 |
| 节流 | 单位时间内,频繁触发事件,只执行一次 | 高频事件:鼠标移动 mousemove、页面尺寸缩放resize、滚动条滚动scroll等等 |


















![[C#]winform制作圆形进度条好用的圆环圆形进度条控件和使用方法](https://img-blog.csdnimg.cn/direct/8cf01adbc3ed4d918a5dcef2b5364201.gif)