学习目标
-
掌握搜索房源列表页展示功能的逻辑,能够实现在列表中展示符合搜索条件的房源数据
-
掌握最新房源列表页展示功能的逻辑,能够运用分页插件以分页形式展示最新房源数据
-
掌握热点房源列表页展示功能的逻辑,能够运用分页插件以分页形式展示热点房源数据
为了向用户展示更多的房源信息,智能租房平台允许用户通过首页的智能提示搜索框搜索,或者单击链接文本“更多北京房源”或“更多热点房源”进入列表页,查看更多符合搜索条件、最新或热点的房源信息。列表页模块涉及3个功能,分别是搜索房源列表页展示、最新房源列表页展示、热点房源列表页展示,本章将对这3个功能进行介绍。
8.1 搜索房源列表页展示
8.1.1 搜索房源列表页功能说明
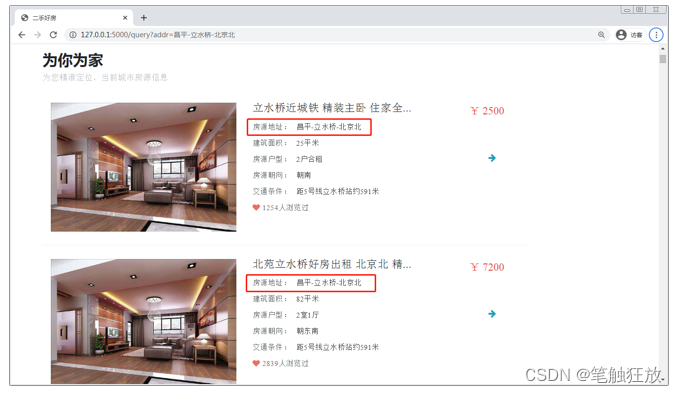
当用户在智能租房首页的智能提示搜索框中输入关键字后,可以在输入框下方看到提示列表。在提示列表中单击某个检索项,会将选中的检索项填写到输入框。 若用户选择地区搜索,则输入框中填入的内容为房源地址;若用户选择户型搜索,则输入框中填入的内容为户型。 此时单击输入框右方的“提交”按钮或按下回车键,会跳转到搜索房源列表页,搜索房源列表页中展示了符合搜索条件的全部房源信息。
每套房源信息还包括房源图片、房源标题、房源价格、建筑面积、房源户型、房源朝向、交通条件和浏览量。

8.1.2 搜索房源列表页的接口设计
搜索房源列表页只需要请求用户搜索的房源信息,所以请求方式为GET请求,请求页面为search_list.html;在index.html文件中定义智能提示搜索框的表单时,通过action属性指定了表单提交的地址为/query,所以搜索房源列表页的请求地址为/query;返回数据则为房源对象。
搜索房源列表页接口设计如表所示。
| 接口描述 | 说明 |
|---|---|
| 请求页面 | search_list.html |
| 请求方式 | GET |
| 请求地址 | /query |
| 返回数据 | 房源对象 |
8.1.3 搜索房源列表页的后端实现
后端需要查询满足搜索条件的所有房源数据,具体实现逻辑:后端接收前端传递过来的搜索条件,再根据该搜索条件到数据库中查询符合该搜索条件的房源数据,并将查询的房源数据渲染到前端页面中。
搜索房源列表页的后端实现具体步骤如下。
(1)在house项目的根目录下app.py文件,在该文件中定义一个用于处理前端请求的视图函数。
@app.route('/query') # http://127.0.0.1:5000/query?addr=朝阳-三里屯-三里屯SOHO
def search_txt_info():
# 获取地区字段的查询
if request.args.get('addr'):
addr = request.args.get('addr')
sql="select * from house_info where address=%s order by publish_time desc"
cursor.execute(sql,(addr))
result = cursor.fetchall()
return render_template('search_list.html', house_list=result)
# 获取户型字段的查询
if request.args.get('rooms'):
rooms_info = request.args.get('rooms')
sql = "select * from house_info where rooms=%s order by publish_time desc"
cursor.execute(sql, (rooms_info))
result = cursor.fetchall()
return render_template('search_list.html', house_list=result)
# 重定向到index函数
return redirect(url_for('index'))(2)在app.py文件中,定义两个过滤器,分别用于处理过长的房源标题和空选项。
def deal_title_over(word):
if len(word) > 15:
return word[:15] + '...' # 当房源标题长度大于15时,用省略号替换
else:
return word
def deal_direction(word):
if len(word) == 0 or word is None: # 房源朝向、交通条件为空时显示暂无信息
return '暂无信息!'
else:
return word(3)在app.py文件中,添加注册过滤器deal_title_over()和deal_direction()的代码。
app.add_template_filter(deal_title_over, 'dealover')
app.add_template_filter(deal_direction, 'dealdirection')8.1.4 搜索房源列表页的前端实现
前端需要实现两个功能,分别是选中检索项和渲染列表页,其中选中检索项的功能代码无需进行任何修改。
1.选中检索项
选中检索项的逻辑代码位于index.html文件中。
// 单击检索项将其填入搜索框
function info_to_txt() {
$('.li_style').on('click', function () {
// 实现了重复点击的初始化
if ($(this).hasClass('active')) {
$(this).removeClass('active');
}
$(this).addClass('active');
t_name = $(this).attr('title');
$('#txt').val('');
$('#txt').val(t_name);
$('#list').empty()
});}
2.渲染列表页
在search_list.html文件中查询class属性值为col-lg-10的div标签,在该标签内部保留第一个class属性值为row collection-line的div标签,并删除其余9个类似div标签,在保留的标签外部使用循环结构将固定的数据替换为相应的模板变量。
<!-- 模块1信息展示 -->
<div class="collection col-lg-10">
<div id="fill-data" class="1">
{% for house in house_list %}
<div class="row collection-line">
<div class="col-lg-5 col-md-5 mx-auto">
<div><a href="/house/{{ house[0] }}"><img class='img-fluid img-box'
src="/static/img/house-bg1.jpg"
alt=""></a></div>
</div>
<div class="col-lg-5 col-md-5 mx-auto">
<div class="collection-line-info">
<div class="title">
<span><a href="/house/{{ house[0] }}">{{ house[1] | dealover }}</a></span>
</div>
<div>
<span class="attribute-text">房源地址:</span>
 
<span class="info-text">{{ house[9] }} </span>
</div>
<div>
<span class="attribute-text">建筑面积:</span>
 
<span class="info-text">{{ house[3] }}平方米</span>
</div>
<div>
<span class="attribute-text">房源户型:</span>
 
<span class="info-text">{{ house[2] }}</span>
</div>
<div>
<span class="attribute-text">房源朝向:</span>
 
<span class="info-text">{{ house[5] | dealdirection }}</span>
</div>
<div>
<span class="attribute-text">交通条件:</span>
 
<span class="info-text">{{ house[10] | dealdirection }}</span>
</div>
<div>
<span class="attribute-text"><i class="fa fa-heart" aria-hidden="true"
style="color: #e74c3c"></i> {{ house[16] }}人浏览过</span>
 
<span class="info-text"></span>
</div>
</div>
</div>
<div class="col-lg-2 col-md-2 mx-auto">
<div class="info-more">
<span class="info-text" style="color: #e74c3c">¥ {{ house[4] }}</span>
<span><a href="/house/{{ house.id }}"><i class="fa fa-arrow-right"
aria-hidden="true"></i></a></span>
</div>
</div>
</div>
{% endfor %}
</div>
<div class="row my-page-line">
<div class="col-lg-12 col-md-12 mx-auto">
<div class="zxf_pagediv">
</div>
</div>
</div>
</div>8.2 最新房源列表页展示
8.2.1 最新房源列表页功能说明
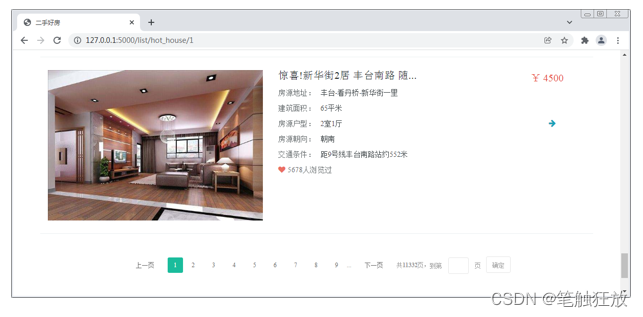
智能租房网站中,单击首页的链接文本“更多北京房源”后,页面会跳转到最新房源列表页,该页面按照房源的发布时间(由晚到早)展示了当前城市的全部房源信息。

最新房源列表页以分页形式展示了全部房源数据,每页至多展示10套房源信息,当前页面是第1页,对应的链接地址为http://127.0.0.1:5000/list/pattern/1。
8.2.2 最新房源列表页的接口设计
最新房源列表页展示功能只涉及数据获取,不涉及数据提交,请求方式为GET,请求页面为list.html,返回数据为房源对象列表。
| 接口描述 | 说明 |
|---|---|
| 请求页面 | list.html |
| 请求方式 | GET |
| 请求地址 | /list/pattern/int:page |
| 返回数据 | 房源对象列表 |
8.2.3 最新房源列表页的后端实现
最新房源列表页展示功能的后端逻辑:首先需要从数据库中查询所有的房源数据,将这些房源数据按照发布时间的先后顺序排列,发布时间晚的排在前面,发布时间早的排在后面,然后借用分页插件将排序后的数据进行分页展示。

在app.py文件编写代码,实现查询所有房源数据的功能,具体代码如下所示。
# 最新房源列表页展示的功能
@app.route('/list/pattern/<int:page>')
def return_new_list(page):
# 获取房源总数量
house_num = totalNums
# 计算总的页码数,向上取整
total_num = math.ceil(house_num / 10)
sql="select * from house_info order by publish_time desc limit %s,%s"
cursor.execute(sql,(page,10))
result = cursor.fetchall()
return render_template('list.html', house_list=result, page_num=page, total_num=total_num)8.2.4 最新房源列表页的前端实现
前端需要实现两个功能,分别是分页显示和渲染列表页,这些功能代码均位于list.html文件中。
1.分页显示
前端借助分页插件实现分页显示的功能,分页插件位于项目的static目录下,包括zxf_page.css、jquery.min.js和zxf_page.js。在list.html文件中使用分页插件需要先引入分页插件,再根据分页插件的接口要求编写符合自己需求的回调函数。
<link href="/static/css/zxf_page.css" rel="stylesheet">
<script src="/static/vendor/jquery/jquery.min.js"></script>
<script src="/static/js/zxf_page.js"></script><script>
$(document).ready(function () {
$(".zxf_pagediv").createPage({
pageNum: {{total_num}}, // 总的页码数
{#pageNum: 10, // 总的页码数#}
current: Number($('#fill-data').attr('class')), // 当前的页码
backfun: function (e) { // 回调函数
console.log(e['current']); // e['current] 是单击更多房源链接文本时候的页码
var n_current = e['current'];
// 获取当前页的地址
var part_path = window.location.pathname;
var path_list = part_path.split('/');
// 将单击下一页的页码替换原来的页码
path_list[3] = n_current;
// 获取重新拼接的新URL地址
var n_url = path_list.join('/');
console.log(n_url);
// 重新加载
window.location.replace(n_url);
}
});
});
</script>2.渲染列表页
为了能够动态显示列表页的房源信息,在list.html文件中查询id属性值为fill-data的div标签,在该标签内部保留第一个class属性值为row collection-line的div标签,并删除其余9个类似div标签,在保留的标签外部使用循环结构将固定的数据替换为相应的模板变量。
<!-- 模块1信息展示 -->
<div class="collection col-lg-12 col-md-12">
<div id="fill-data" class="{{ page_num }}">
{% for house in house_list %}
<div class="row collection-line">
<div class="col-lg-5 col-md-5 mx-auto">
<div><a href="/house/{{ house[0] }}"><img class='img-fluid img-box'
src="/static/img/house-bg1.jpg" alt=""></a></div>
</div>
<div class="col-lg-5 col-md-5 mx-auto">
<div class="collection-line-info">
<div class="title">
<span><a href="/house/{{ house[0] }}">{{ house[1] | dealover }}</a></span>
</div>
<div>
<span class="attribute-text">房源地址:</span>
 
<span class="info-text">{{ house[9] }} </span>
</div>
<div>
<span class="attribute-text">建筑面积:</span>
 
<span class="info-text">{{ house[3] }}平方米</span>
</div>
<div>
<span class="attribute-text">房源户型:</span>
 
<span class="info-text">{{ house[2] }}</span>
</div>
<div>
<span class="attribute-text">房源朝向:</span>
 
<span class="info-text">{{ house[5] }}</span>
</div>
<div>
<span class="attribute-text">交通条件:</span>
 
<span class="info-text">{{ house[10] | dealdirection }}</span>
</div>
<div>
<span class="attribute-text"><i class="fa fa-heart" aria-hidden="true"
style="color: #e74c3c"></i> {{ house[16] }}人浏览过</span>
 
<span class="info-text"></span>
</div>
</div>
</div>
<div class="col-lg-2 col-md-2 mx-auto">
<div class="info-more">
<span class="info-text" style="color: #e74c3c">¥ {{ house[4] }}</span>
<span><a href="/house/{{ house.id }}"><i class="fa fa-arrow-right"
aria-hidden="true"></i></a></span>
</div>
</div>
</div>
{% endfor %}
</div>8.3 热点房源列表页展示
8.3.1 热点房源列表页功能说明
在智能租房网站中,单击首页的链接文本“更多热点房源”后,页面会跳转到热点房源列表页,该页面按照房源的浏览量(由大到小)展示了当前城市的全部房源信息。 热点房源列表页展示功能可以划分为3个功能,分别是查询所有的房源数据、分页显示和渲染列表页,其中查询所有的房源数据由后端实现,分页显示和渲染列表页由前端实现。

8.3.2 热点房源列表页的接口设计
热点房源列表页用于按浏览量由大至小的顺序展示全部的房源数据,所以请求方式为GET请求,请求页面为list.html,返回数据为包含多个房源对象的列表。
| 接口描述 | 说明 |
|---|---|
| 请求页面 | list.html |
| 请求方式 | GET |
| 请求地址 | /list/hot_house/int:page |
| 返回数据 | 房源对象列表 |
8.3.3 热点房源列表页的后端实现
后端实现热点房源列表页具体的实现逻辑:首先需要从数据库中查询所有的房源数据,将这些房源数据按照浏览量排列,浏览量大的房源数据排在前面,浏览量小的房源数据排在后面,然后借用分页插件将排序后的数据进行分页展示。
在app.py文件编写代码,实现查询所有房源数据的功能。
# 最热房源列表页展示的功能
@app.route('/list/hot_house/<int:page>')
def return_hot_list(page):
# 获取房源总数量
house_num = totalNums
# 计算总的页码数,向上取整
total_num = math.ceil(house_num / 10)
sql = "select * from house_info order by page_views desc limit %s,%s"
cursor.execute(sql, (page, 10))
result = cursor.fetchall()
return render_template('list.html', house_list=result, page_num=page, total_num=total_num)8.4 本章小结
本章围绕智能租房项目列表页模块的功能进行了介绍,包括搜索房源列表页展示、最新房源列表页展示和热点房源列表页展示。通过学习本章的内容,读者能够熟练地运用flask_sqlalchemy查询和操作数据表,使用分页插件实现分页效果。


















![[C# WPF] DataGrid选中行或选中单元格的背景和字体颜色修改](https://img-blog.csdnimg.cn/direct/d0c8baa916914d49b8b986a9e39bf959.png)