技术选型
- 方案:采取响应式页面开发方案
- 技术: bootstrap框架
- 设计图∶设计图采用1280px设计尺寸
屏幕划分分析
- 屏幕缩放发现中屏幕和大屏幕布局是一致的。因此我们列定义为col-md-就可以了,md是大于等于970以上的
- 屏幕缩放发现小屏幕布局发生变化,因此我们需要为小屏幕根据需求改变布局
- 屏幕缩放发现超小屏幕布局又发生变化,因此需要为超小屏幕根据需求改变布局
- 策略︰先布局 md以上的pc端布局,最后根据实际需求在修改小屏幕和超小屏幕的特殊布同样式
container宽度修改
因为效果图采取1280的宽度,而Bootstrap里面container宽度最大为1170px,因此需要手动改下container宽度
@media screen and (min-width: 1280px) {
.container {
width: 1280px;
}
}字体图标的设置
bootstrap在设置字体图标时,通过引用相关字体图标的类名,就可直接在该元素前面添加一个伪元素放至字体图标,调整字体图标的位置时直接设置该元素的before伪元素即可
图片右边空白缝隙的设置(宽度使用百分比)
第一张图片与右边图片空白缝隙的设置,给第一个li设置右内边距,里面的a元素宽高撑满,a里的元素宽高也撑满,切记不可设置margin,设置li的宽度时,左边为50%,右边为25%,若使用margin则会把右边的图片挤下去。
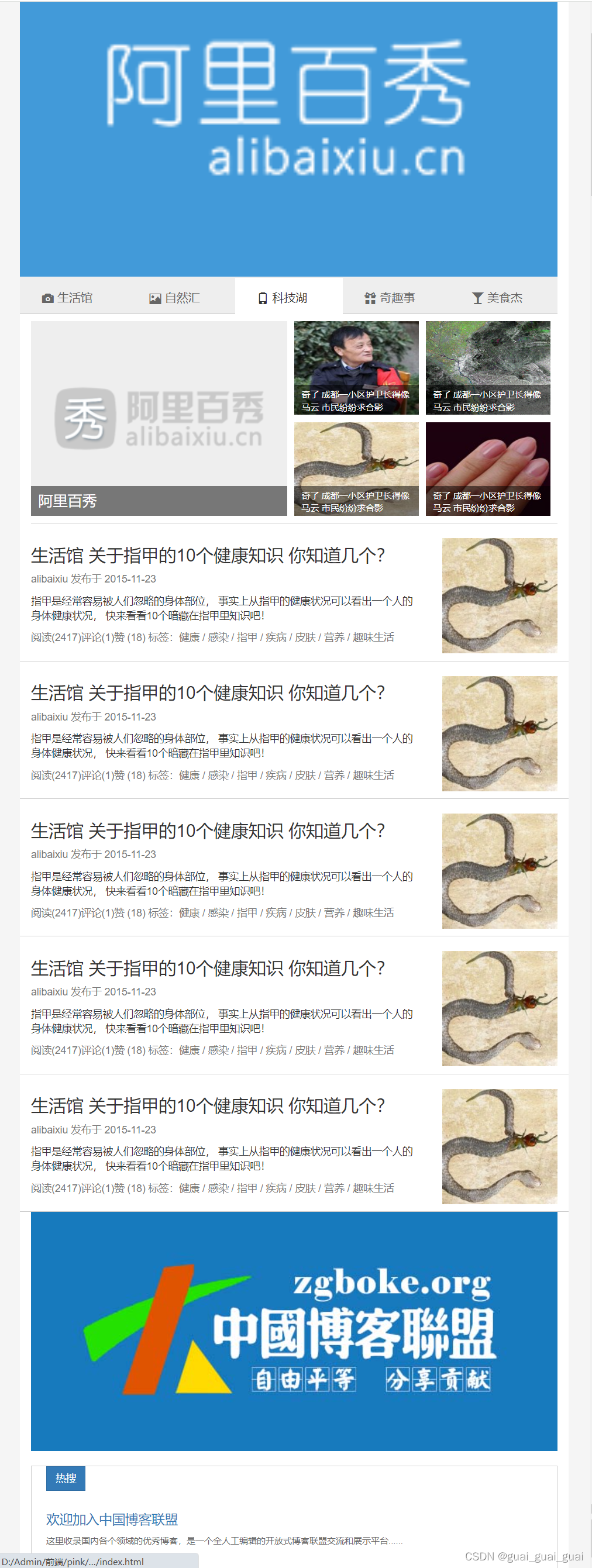
其他样式正常写出来即可,我就先主要说说屏幕变化时的样式变化吧
小屏幕的样式设置

小屏幕时,我们需要的是以上样式,但是设计完之后是

此时就需要将图片改为最大宽度百分百,不允许缩放,透明图片还有要居中显示,margin:0 auto即可,注意要将图片先改为块级元素
nav区域处于小屏幕时一行显示而不是垂直显示,就设置当屏幕处于小屏或超小屏时让li浮动起来,并且宽度改为20%,可缩放即可。
@media screen and (max-width: 991px) {
.nav li {
float: left;
width: 20%;
}
article {
margin-top: 10px;
}
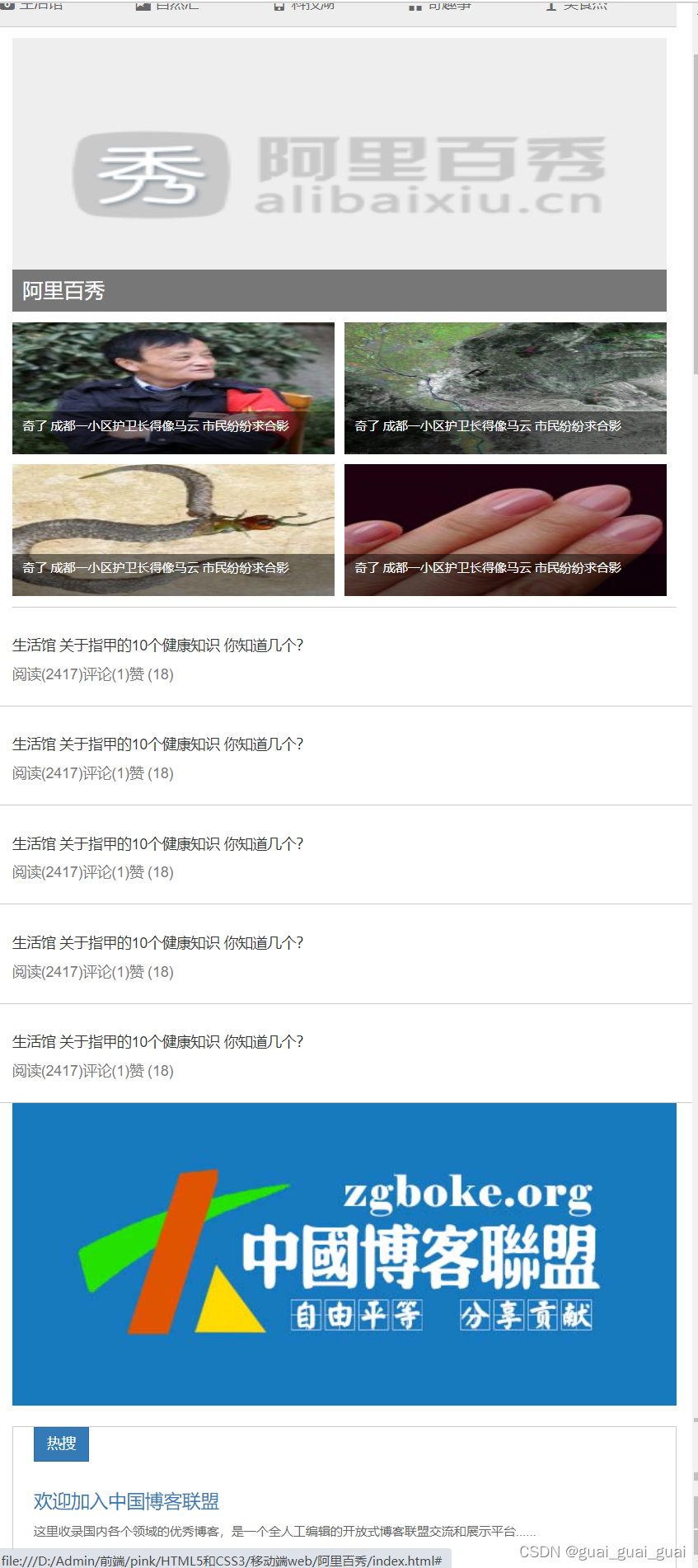
}超小屏幕
超小屏幕时阿里百秀图片隐藏,被替代为文字,给图片添加类名hidden-xs即可,事先准备好一个盒子来装文字,再让该文字只在超小屏幕显示即可,即添加类名visible-xs
<div class="logo">
<a href="#">
<img src="images/logo.png" alt="" class="hidden-xs">
<span class="visible-xs">阿里百秀</span>
</div>超小屏幕时nav文字会变小,并且article与上方图片还有margin-top值,上方图片的第一个小li宽度100%,其余50%
/* 当我们进入 超小屏幕的时候 我们 nav 文字会变成14px */
@media screen and (max-width: 767px) {
.nav li a {
font-size: 14px;
padding-left: 3px;
}
/* 当我们处于超小屏幕 news 第一个li 宽度为 100% 剩下的小li 各 50% */
.news li:nth-child(1) {
width: 100%!important;
}
.news li {
width: 50%!important;
}
.publish h3 {
font-size: 14px;
}
}最后再隐藏掉超小屏幕时news的图片以及相关内容



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script>
<script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- 引入bootstrap 样式文件 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<!-- 引入我们自己的首页样式文件 -->
<link rel="stylesheet" href="css/index.css">
<title>Document</title>
</head>
<body>
<div class="container">
<div class="row">
<header class="col-md-2">
<div class="logo">
<a href="#">
<img src="images/logo.png" alt="" class="hidden-xs">
<span class="visible-xs">阿里百秀</span>
</a>
</div>
<div class="nav">
<ul>
<li><a href="#" class="glyphicon glyphicon-camera">生活馆</a></li>
<li><a href="#" class="glyphicon glyphicon-picture">自然汇</a></li>
<li><a href="#" class="glyphicon glyphicon-phone">科技湖</a></li>
<li><a href="#" class="glyphicon glyphicon-gift">奇趣事</a></li>
<li><a href="#" class="glyphicon glyphicon-glass">美食杰</a></li>
</ul>
</div>
</header>
<article class="col-md-7">
<!-- 新闻 -->
<div class="news clearfix">
<ul>
<li>
<a href="#">
<img src="upload/lg.png" alt="">
<p>阿里百秀</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/1.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/2.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/3.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
<li>
<a href="#">
<img src="upload/4.jpg" alt="">
<p>奇了 成都一小区护卫长得像马云 市民纷纷求合影</p>
</a>
</li>
</ul>
</div>
<!-- 发表 -->
<div class="publish">
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
</div>
</div>
<div class="row">
<div class="col-sm-9">
<h3>生活馆 关于指甲的10个健康知识 你知道几个?</h3>
<p class="text-muted hidden-xs">alibaixiu 发布于 2015-11-23</p>
<p class="hidden-xs">指甲是经常容易被人们忽略的身体部位, 事实上从指甲的健康状况可以看出一个人的身体健康状况, 快来看看10个暗藏在指甲里知识吧!</p>
<p class="text-muted">阅读(2417)评论(1)赞 (18) <span class="hidden-xs">标签:健康 / 感染 / 指甲 / 疾病 / 皮肤 / 营养 / 趣味生活</span>
</p>
</div>
<div class="col-sm-3 pic hidden-xs">
<img src="upload/3.jpg" alt="">
</div>
</div>
</div>
</article>
<aside class="col-md-3">
<a href="#" class="banner">
<img src="upload/zgboke.jpg" alt="">
</a>
<a href="#" class="hot">
<span class="btn btn-primary">热搜</span>
<h4 class="text-primary">欢迎加入中国博客联盟</h4>
<p>这里收录国内各个领域的优秀博客,是一个全人工编辑的开放式博客联盟交流和展示平台......</p>
</a>
</aside>
</div>
</div>
</body>
</html>
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
a {
color: #666;
text-decoration: none;
}
a:hover {
text-decoration: none;
}
body {
background-color: #f5f5f5;
}
.container {
background-color: #fff;
}
/* 修改container的最大宽度为 1280 */
@media screen and (min-width: 1280px) {
.container {
width: 1280px;
}
}
/* header */
/* 因权重问题可能不会起作用 故加!important */
header {
padding-left: 0!important;
}
.logo {
background-color: #429ad9;
}
.logo img {
display: block;
/* width: 100%; */
/* logo图片不需要缩放 */
max-width: 100%;
/* 块级元素才能auto */
margin: 0 auto;
}
/* 1.我们如果进入了超小屏幕下 logo里面的图片就隐藏起来 */
/* 2. 我们事先准备好一个盒子 在logo里面,平时是隐藏起来的,只有在超小屏幕下显示 */
.logo span {
display: block;
height: 50px;
line-height: 50px;
color: #fff;
font-size: 18px;
text-align: center;
}
.nav {
background-color: #eee;
border-bottom: 1px solid #ccc;
}
.nav a {
display: block;
height: 50px;
line-height: 50px;
padding-left: 30px;
font-size: 16px;
}
.nav a:hover {
background-color: #fff;
color: #333;
}
.nav a::before {
vertical-align: middle;
padding-right: 5px;
}
/* 当我们进入 小屏幕 还有 超小屏幕的时候 我们 nav 里面的li 浮动起来 并且宽度为 20% */
@media screen and (max-width: 991px) {
.nav li {
float: left;
width: 20%;
}
article {
margin-top: 10px;
}
}
/* 当我们进入 超小屏幕的时候 我们 nav 文字会变成14px */
@media screen and (max-width: 767px) {
.nav li a {
font-size: 14px;
padding-left: 3px;
}
/* 当我们处于超小屏幕 news 第一个li 宽度为 100% 剩下的小li 各 50% */
.news li:nth-child(1) {
width: 100%!important;
}
.news li {
width: 50%!important;
}
.publish h3 {
font-size: 14px;
}
}
.news li a {
position: relative;
display: block;
width: 100%;
height: 100%;
}
.news li {
float: left;
width: 25%;
height: 128px;
padding-right: 10px;
margin-bottom: 10px;
}
.news li:nth-child(1) {
width: 50%;
height: 266px;
}
.news li:nth-child(1) p {
line-height: 41px;
font-size: 20px;
padding: 0 10px;
}
.news li a img {
width: 100%;
height: 100%;
}
.news li a p {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 41px;
padding: 5px 10px;
margin-bottom: 0;
background: rgba(0, 0, 0, .5);
font-size: 12px;
color: #fff;
}
.publish {
border-top: 1px solid #ccc;
}
.publish .row {
border-bottom: 1px solid #ccc;
padding: 10px 0;
}
.pic {
margin-top: 10px;
}
.pic img {
width: 100%;
}
.banner img {
width: 100%;
}
.hot {
display: block;
margin-top: 20px;
padding: 0 20px 20px;
border: 1px solid #ccc;
}
.hot span {
border-radius: 0;
margin-bottom: 20px;
}
.hot p {
font-size: 12px;
}最后再引入bootstrap相关文件即可