微信小程序开发学习笔记《16》uni-app框架
博主正在学习微信小程序开发,希望记录自己学习过程同时与广大网友共同学习讨论。建议仔细阅读uni-app对应官方文档
一、uni-app简介
**uni-app是一个使用Vue.js 开发所有前端应用的框架。**开发者编写一套代码,可发布到ioS、Android、H5、以及各种小程序(微信[支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。

1.1 开发工具
uni-app官方推荐使用HBuilderx来开发uni-app类型的项目。主要好处:
·模板丰富
·完善的智能提示
·一键运行
当然,你依然可以根据自己的喜好,选择使用vs Code、Sublime…等自己喜欢的编辑器!
官网下载地址:https://www.dcloud.io/hbuilderx.html
1.2 新建uni-app项目
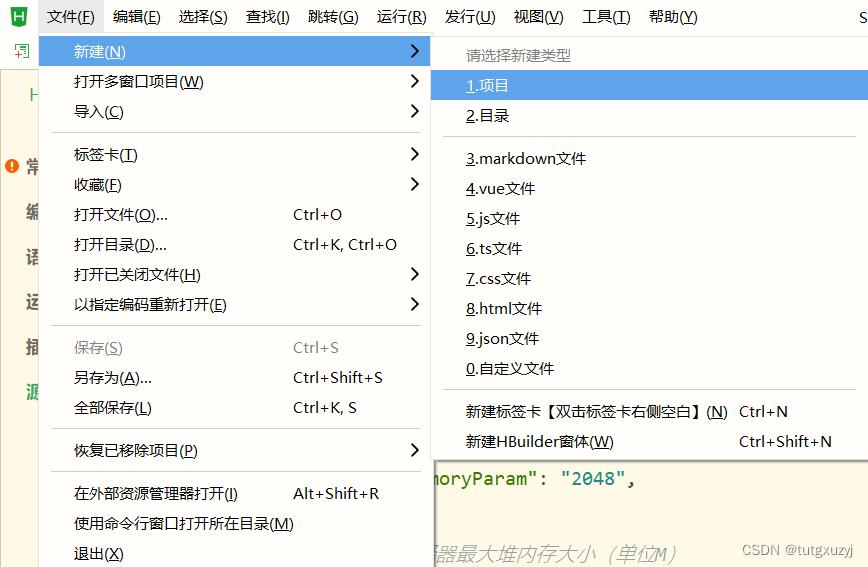
1.文件->新建->项目

2.填写项目信息

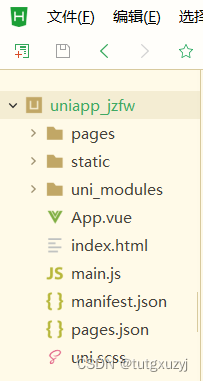
3.成功创建好的项目模板:

项目模板文件结构:
uni_modules:
—components:uni-app组件目录
--------comp-a. vue:可复用的a组件
pages:业务页面文件存放的目录
— index
--------index.vue:index页面
static:存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
main.js:Vue初始化入口文件
App.vue:应用配置,用来配置小程序的全局样式、生命周期函数等
manifest.json:配置应用名称、appid、logo、版本等打包信息
pages.json:配置页面路径、页面窗口样式、tabBar、navigationBar等页面类信息
1.3 把项目运行到微信开发者工具
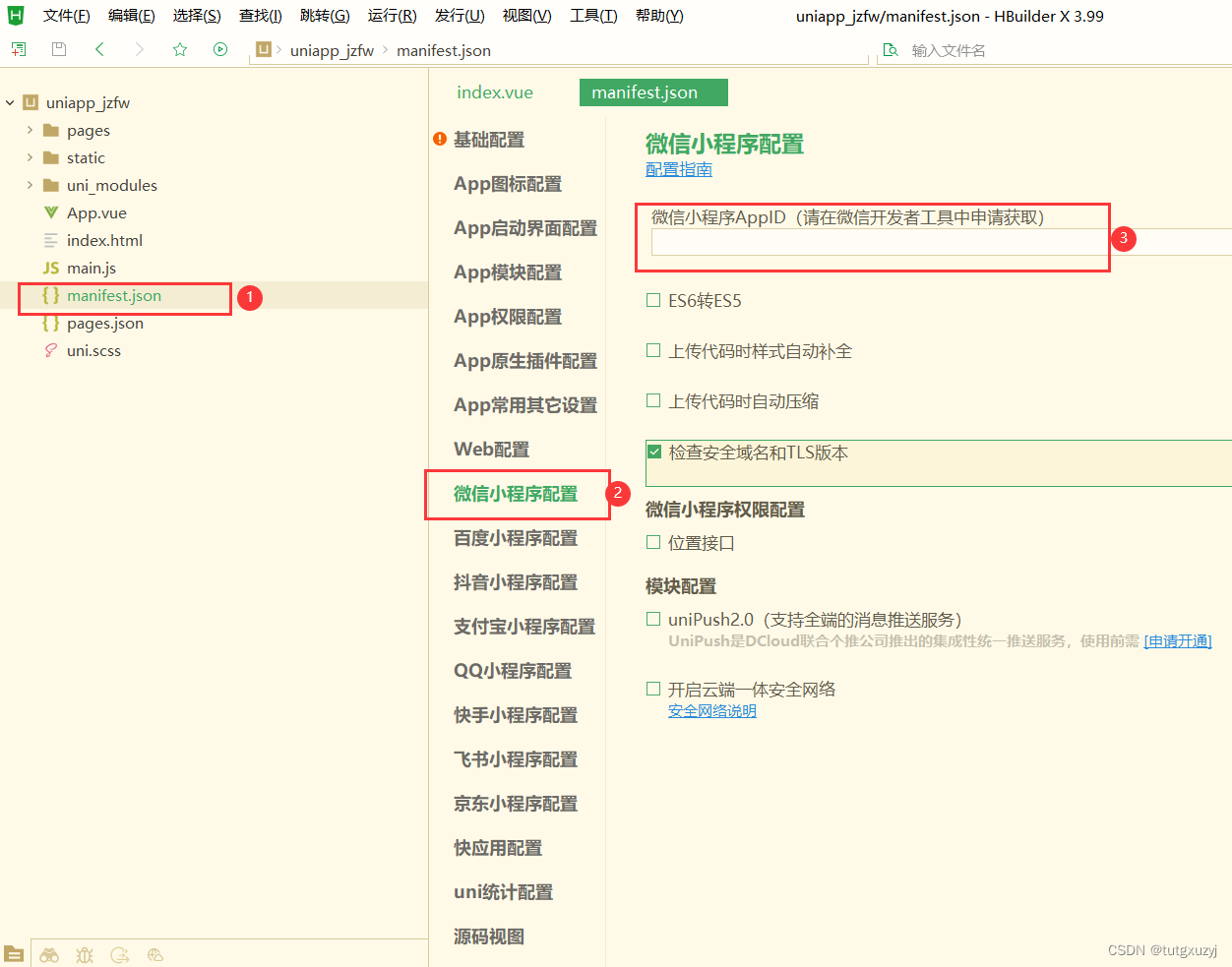
1.点击manifest.json,填写好微信小程序AppID

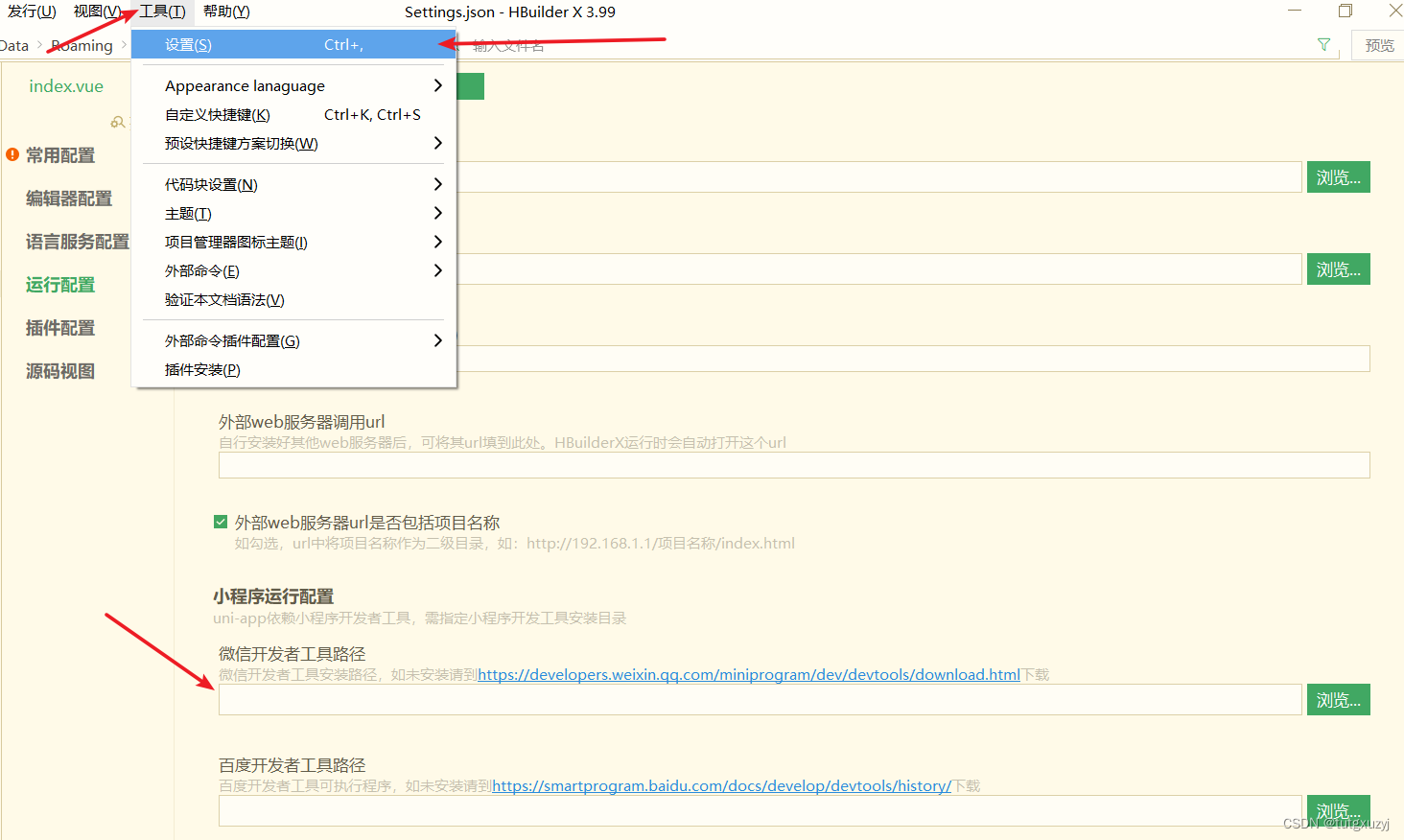
2.在HBuilderx中,配置“微信开发者工具”的安装路径:

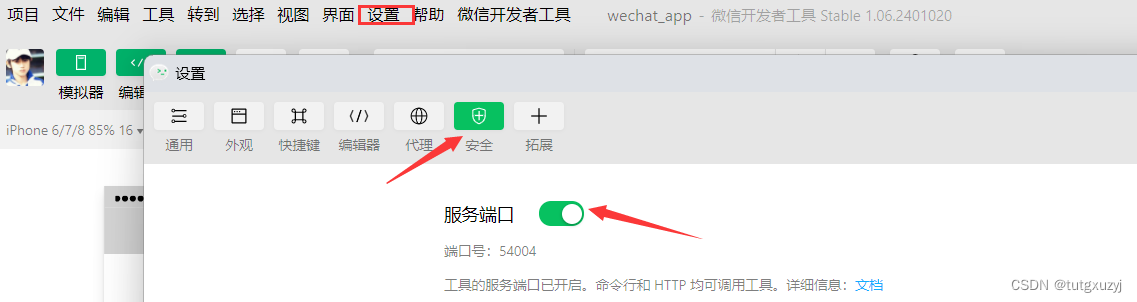
3.在微信开发者工具中,通过设置-→安全设置面板,开启“微信开发者工具”的服务端口:

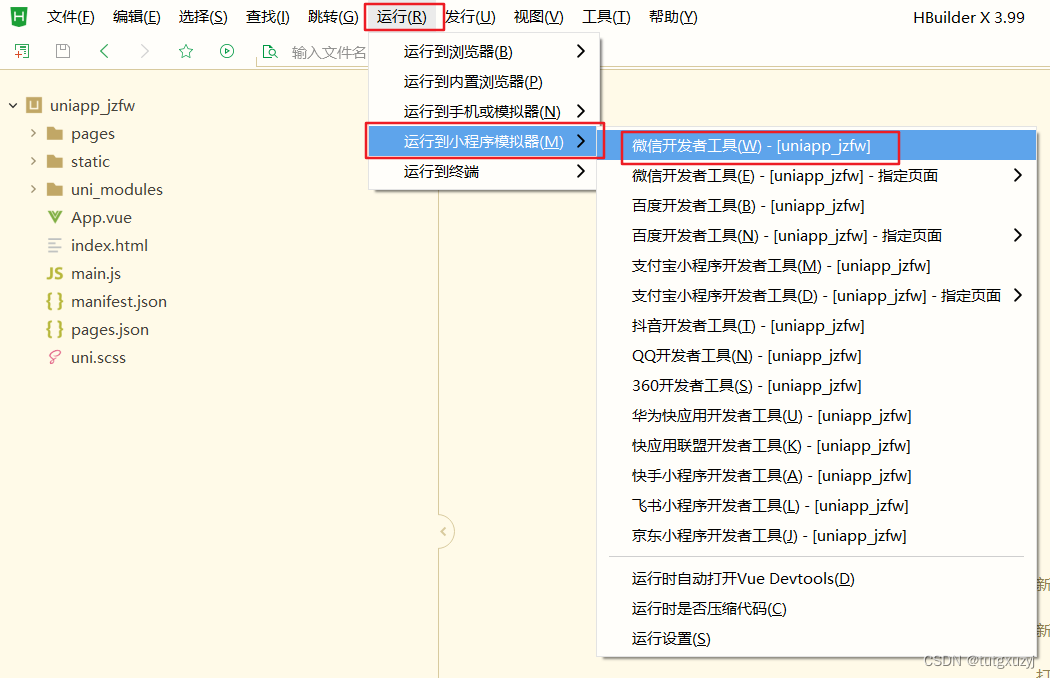
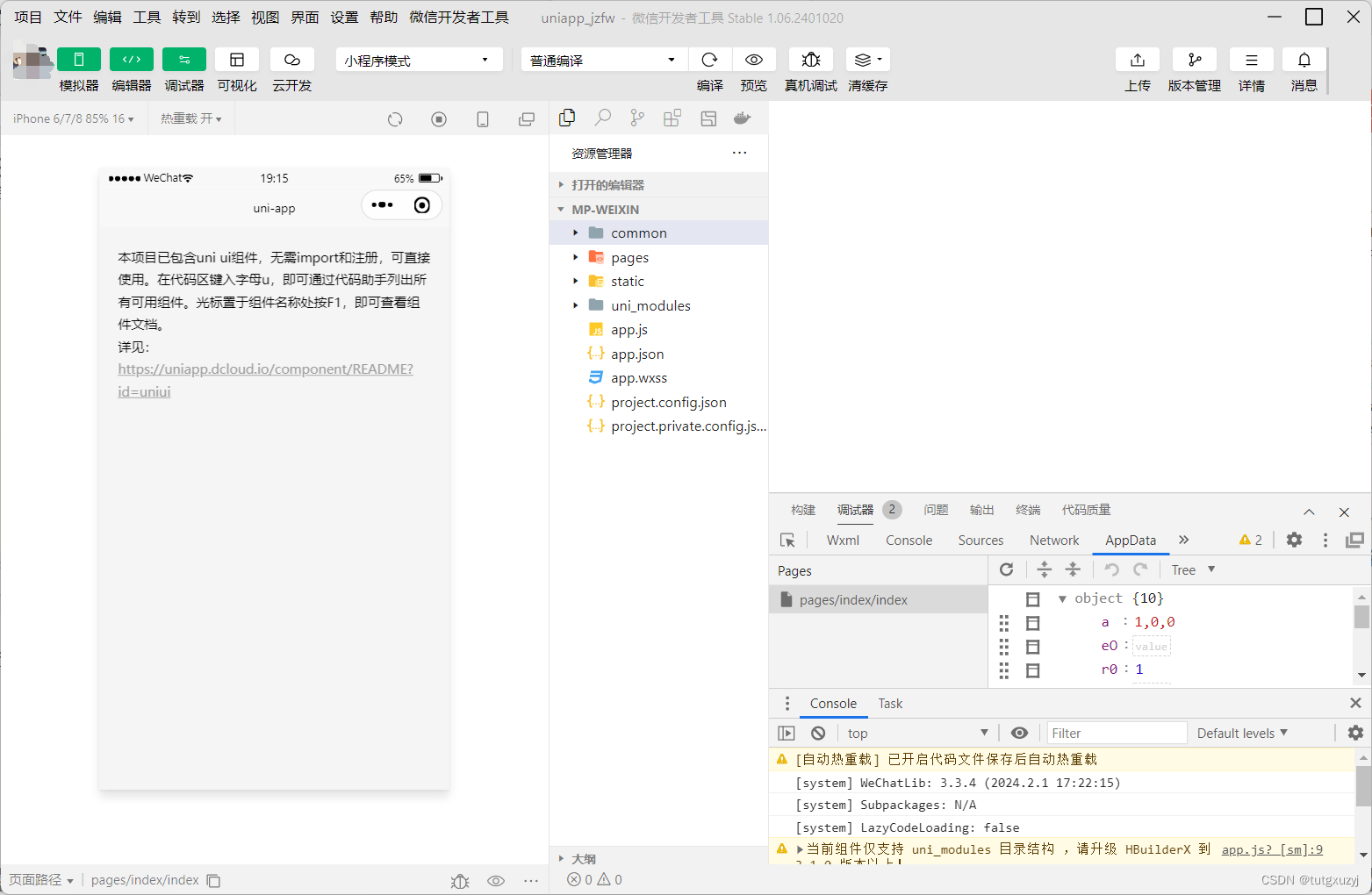
4.在HBuilderX中,点击菜单栏中的运行-〉运行到小程序模拟器–〉微信开发者工具,将当前uni-app项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:

重新启动需要登录HBuilder,然后重新运行一次就会自动在 微信开发工具 中新建一个对应的项目。

二、 使用Git管理项目(可忽略)
2.1 在项目根目录中新建.gitignore忽略文件,并配置如下:
# 忽略node_modules目录
/node_modules
/unpackage/dist
注意:
由于我们忽略了unpackage目录中仅有的dist目录,因此默认情况下,unpackage目录不会被Git追踪
此时,为了让cit能够正常追踪unpackage目录,按照惯例,我们可以在unpackage目录下创建一个叫做.gitkeep的文件进行占位
2.2 打开终端,切换到项目根目录中,运行如下的命令,初始化本地Git仓库:
git init
2.3 将所有文件都加入到暂存区:
git add .
2.4 本地提交更新:
git commit -m "init project"
2.5 把项目托管到码云
- 注册并激活码云账号(注册页面地址: https://gitee.com/signup )
- 生成并配置SSH公钥(运行ssh -t git@gitee.com 检测SSH公钥是否配置成功)
- 创建空白的码云仓库
- 把本地项目上传到码云对应的空白仓库中
以上学习笔记都是博主在B站学习黑马程序员课程时的学习笔记,如果有什么问题,烦请联系我删除。