React组件
- 1.组件基本介绍
- 2.React创建组件的两种方式
- 2.1 函数组件
- 2.2 类与继承
- 2.2.1 class 基本语法
- 2.2.2 extends 实现继承
1.组件基本介绍
- 组件是React中最基本的内容,使用React就是在使用组件
- 组件表示页面中的部分功能
- 多个组件可以实现完整的页面功能
- 组件特点:可复用,独立,可组合

2.React创建组件的两种方式
2.1 函数组件
函数组件:使用JS的函数或者箭头函数创建的组件
- 为了区分普通标签,函数组件的名称必须
大写字母开头 - 函数组件
必须有返回值,表示该组件的结构 - 如果返回值为null,表示不渲染任何内容
使用函数创建组件
function Hello () {
return (
<div>这是我的函数组件</div>
)
}
使用箭头函数创建组件
const Hello = () => <div>这是一个函数组件</div>
使用组件
ReactDOM.render(<Hello />, document.getElementById('root'))
例子:
01-函数组件-基本使用
import React from 'react'
import ReactDOM from 'react-dom'
/*
1. 通过函数创建一个组件即可
1. 组件的名字必须是大写开头 为了区分html原有的标签
2. 组件必须返回一段结构
3. 如果组件不想渲染任何的内容 也需要return null
*/
function Hello() {
return <div>我是hello组件</div>
}
const element = (
<div>
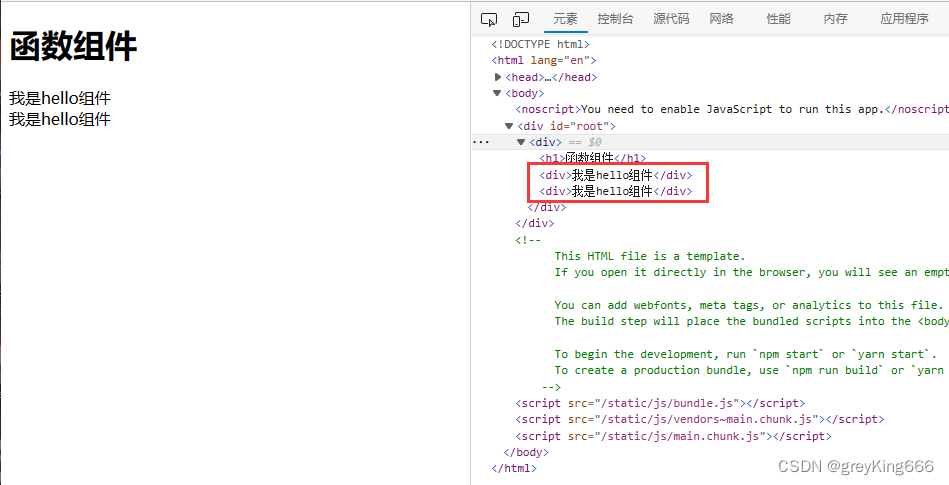
<h1>函数组件</h1>
{/* 使用组件 */}
<Hello></Hello>
<Hello></Hello>
</div>
)
ReactDOM.render(element, document.getElementById('root'))
02-函数组件-箭头函数
import React from 'react'
import ReactDOM from 'react-dom'
const Hello = () =><div>我是Hello组件</div>
const element = (
<div>
<h1>函数组件</h1>
{/* 使用组件 */}
<Hello></Hello>
<Hello></Hello>
</div>
)
ReactDOM.render(element, document.getElementById('root'))

2.2 类与继承
2.2.1 class 基本语法
- 在 ES6 之前通过构造函数创建对象
- 在 ES6 中新增了一个关键字 class,类 和构造函数类似,用于创建对象
-类与对象的区别
-类:指的是一类的事物,是个概念,比如车 手机 水杯等
-对象:一个具体的事物,有具体的特征和行为,比如一个手机,我的手机等, 类可以创建出来对象。 - 类创建对象的基本语法
-基本语法class 类名{}
-构造函数constructor的用法,创建对象
-在类中提供方法,直接提供即可
-在类中不需要使用,分隔
/* class 类 extends 继承 */
// function Teacher(name, age) {
// this.name = name
// this.age = age
// }
// Teacher.prototype.sayHi = function () {
// console.log('大家好,我是' + this.name)
// }
// const stu = new Teacher('松哥', 29)
// console.log(stu)
// stu.sayHi()
// class是一个语法糖
class Teacher {
// 构造函数
constructor(name, age) {
this.name = name
this.age = age
}
sayHi() {
console.log('大家好,我是' + this.name)
}
sing() {
console.log('能够唱歌')
}
}
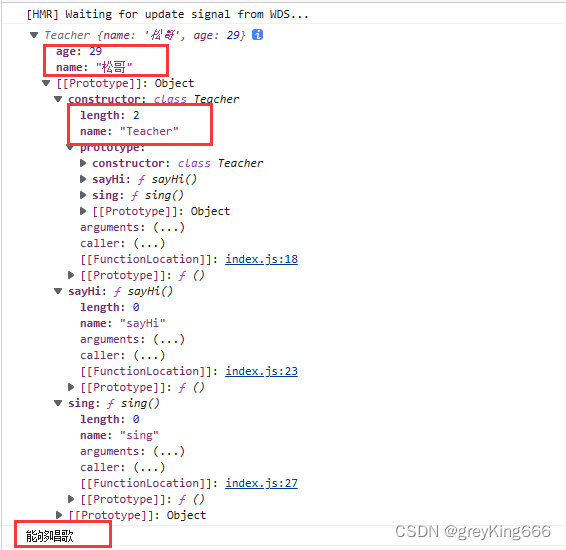
const stu = new Teacher('松哥', 29)
console.log(stu)
stu.sing()

2.2.2 extends 实现继承
- extends 基本使用
- 类可以使用它继承的类中所有的成员(属性和方法)
- 类中可以提供自己的属性和方法
- 注意:如果想要给类中新增属性,必须先调用 super 方法
/*
Person 人
Chinese 中国人
African 非洲人
*/
class Person {
constructor(name, gender) {
this.name = name
this.gender = gender
}
eat() {
console.log('都会吃')
}
}
class Chinese extends Person {
constructor(name, gender) {
// 父类的构造函数
super(name, gender)
this.skin = 'yellow'
}
pingpong() {
console.log('打乒乓球')
}
}
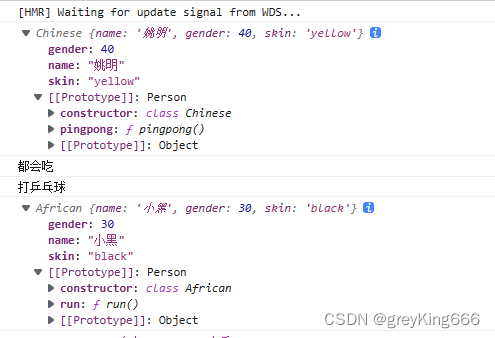
const c1 = new Chinese('姚明', 40)
console.log(c1)
c1.eat()
c1.pingpong()
class African extends Person {
constructor(name, gender) {
super(name, gender)
this.skin = 'black'
}
run() {
console.log('跑的贼快')
}
}
const xh = new African('小黑', 30)
console.log(xh)