1 什么是AJAX?
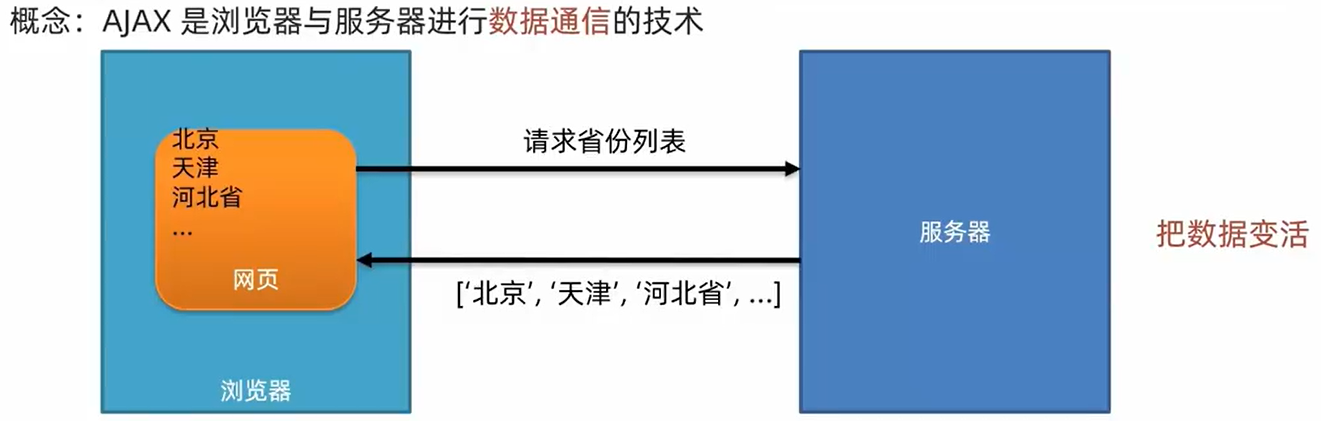
Ajax(Asynchronous JavaScript and XML)是一种用于在Web应用程序中实现异步通信的技术。
简单点说,就是使用XMLHttpRequest对象与服务器通信。它可以使用JSON、XML、HTML和test文本等格式发送和接收数据。
AJAX最吸引人的就是它的“异步”特性,也就是说它可以在不重新刷新页面的情况下与服务器通信,交换数据,或更新页面。

2 怎么用AJAX?
使用axios库,与服务器进行数据通信
- 基于XMLHttpRequest封装、代码简单、月下载量在14亿次
- Vue、React项目中都会用到axios
2.1 axios使用
语法:
1.引入axios.js:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
2.使用axios函数
- 传入配置对象

- 再用.then回调函数接收结果,并做后续处理

需求:请求目标资源地址,拿到省份列表数据,显示到页面
目标资源地址:http://hmajax.itheima.net/api/province
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- axios库地址:https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
省份数据地址:http://hmajax.itheima.net/api/province
目标:使用axios库,获取省份列表数据,展示到页面上 -->
<!-- 1.引入axios库 -->
<p class="my-p"></p>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
// 2.使用axios函数
axios({
url:'http://hmajax.itheima.net/api/province'
}).then(result => {
console.log(result)
// 好习惯:多打印,确认属性名
console.log(result.data.list)
console.log(result.data.list.join('<br>'))
// 把准备好省份列表、插入到页面
document.querySelector('.my-p').innerHTML = result.data.list.join('<br>')
})
</script>
</body>
</html>