<p v-for="item in items">{{ item }}</p>
使用v-for进行列表的渲染。
这仅仅是一个简单的demo,使用v-for可以用来遍历数组和对象,具体如下:
注意:遍历数组或对象的时候,()的顺序不要更换。遍历的时候使用of代替in具有同样的效果。
遍历数组:
<p v-for="(item,index) in items">{{ item }} - {{ index }}</p>
<p v-for="(value,key,index) in items">{{ value }} - {{ key }} - {{ index }}</p>
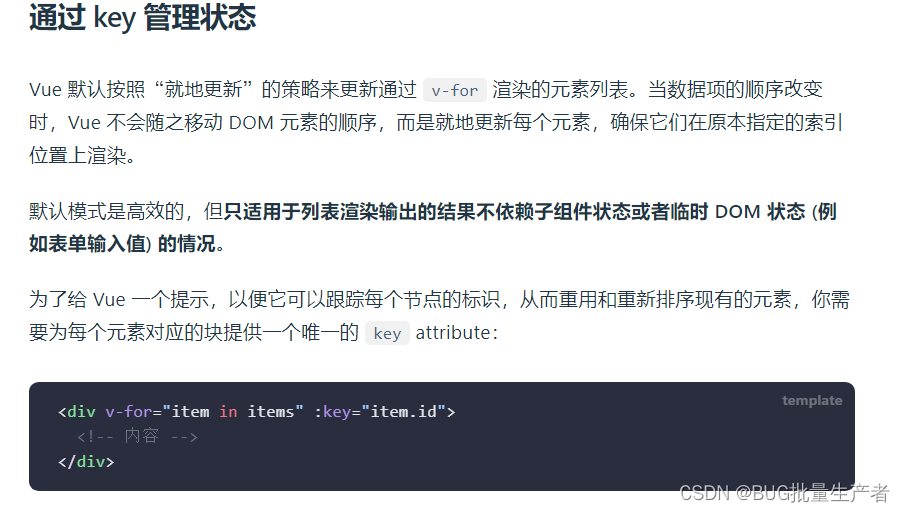
通过key管理状态

元素顺序发生改变的时候,不加key,重新渲染;加key,只改变顺序。