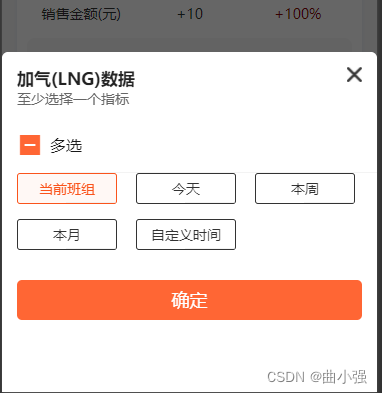
效果图

<view class="block">
<view class="header">
<view class="header-left">
<text class="pu-title">数据</text>
<text class="pu-tip">至少选择一个指标</text>
</view>
<image bind:tap="onVisibleChange" class="close" src="/images/data/close.png" />
</view>
<t-checkbox-group value="{{checkAllValues}}" bind:change="onChange">
<t-checkbox label="多选" icon="rectangle" checkAll />
<view class="popup-content">
<view wx:for="{{popupList}}" wx:key="index" class="pell-box">
<t-checkbox
class="p-cell {{_.contain(checkAllValues, item.value) ? 'activeCell' : checkAllValues.indexOf(item.value)}}"
value="{{item.value}}"
icon="none"
>
<view style="{{_.contain(checkAllValues, item.value) ? 'color: #FA541C' : 'color: #333333'}}">
{{item.name}}
</view>
</t-checkbox>
</view>
</view>
</t-checkbox-group>
<view class="handleConfirm" bindtap="handleConfirm">确定</view>
</view>
data里定义
data: {
popupList: [
{ name: '当前班组', value: '当前班组', check: false},
{ name: '今天', value: '今天', check: false},
{ name: '本周', value: '本周', check: false},
{ name: '本月', value: '本月', check: false},
{ name: '自定义时间', value: '自定义时间', check: false},
],
checkAllValues: [],
}
onChange(e) {
console.log('checkbox', e.detail.value);
this.setData({ checkAllValues: e.detail.value });
},
.popup-content {
display: flex;
flex-wrap: wrap;
padding: 0 30rpx 30rpx 30rpx;
}
.pell-box {
margin-right: 38rpx;
margin-bottom: 30rpx;
}
.p-cell {
width: 201rpx;
height: 62rpx;
border-radius: 6rpx;
border: 1rpx solid #333333;
box-sizing: border-box;
font-size: 28rpx;
font-family: PingFangSC, PingFang SC;
padding: 0;
text-align: center;
display: flex;
align-items: center;
justify-content: center;
}
.pell-box:nth-child(3n) {
margin-right: 0;
}
.close {
width: 31rpx;
height: 30rpx;
}
.block {
width: 100vw;
min-height: 340px;
background: #fff;
border-top-left-radius: 16rpx;
border-top-right-radius: 16rpx;
}
.header {
display: flex;
height: 100rpx;
padding: 30rpx 30rpx 0 30rpx;
justify-content: space-between;
}
.header-left {
display: flex;
flex-direction: column;
}
.pu-title {
font-size: 34rpx;
font-family: PingFangSC, PingFang SC;
font-weight: bold;
color: #222222;
}
.pu-tip {
font-size: 28rpx;
font-family: PingFangSC, PingFang SC;
font-weight: 500;
color: #666666;
}
.handleConfirm {
width: 690rpx;
height: 80rpx;
background: #FF6634;
border-radius: 10rpx;
font-size: 36rpx;
font-family: PingFangSC, PingFang SC;
font-weight: 500;
color: #FFFFFF;
line-height: 80rpx;
text-align: center;
margin: 0 auto;
}
.activeCell {
background: #FFF8F5;
border-radius: 6rpx;
border: 1rpx solid #FA541C;
box-sizing: border-box;
color: rgba(250, 84, 28, 1)!important;
}
.t-checkbox__title, .t-checkbox__title--checked {
color: rgba(250, 84, 28, 1)!important;
}