hello,我是贝格前端工场,最近在学习canvas,分享一些canvas的一些知识点笔记,本期分享canvas像素操作的知识,欢迎老铁们一同学习,欢迎关注,如有前端项目需要协助可私聊。
一、什么是像素操作
Canvas的像素操作是指通过JavaScript代码直接访问和修改HTML5 Canvas元素中的像素数据。Canvas是一个HTML5元素,可以用来在网页上绘制图形、图像和动画等。而像素操作则是指对Canvas元素中的像素进行读取、修改和绘制的操作。

在Canvas中,每个像素都有一个对应的坐标位置,可以通过像素的坐标来获取或修改像素的颜色值。通过Canvas的像素操作,可以实现对图像进行像素级别的处理、修改和绘制。
二、像素操作的使用场景
Canvas的像素操作在许多场景中都有广泛的应用。以下是一些常见的场景:

- 图像处理:Canvas的像素操作可以用于实现图像滤镜、色彩调整、图像合成等效果。通过直接访问和修改图像的像素数据,可以实现对图像的像素级别控制和处理。
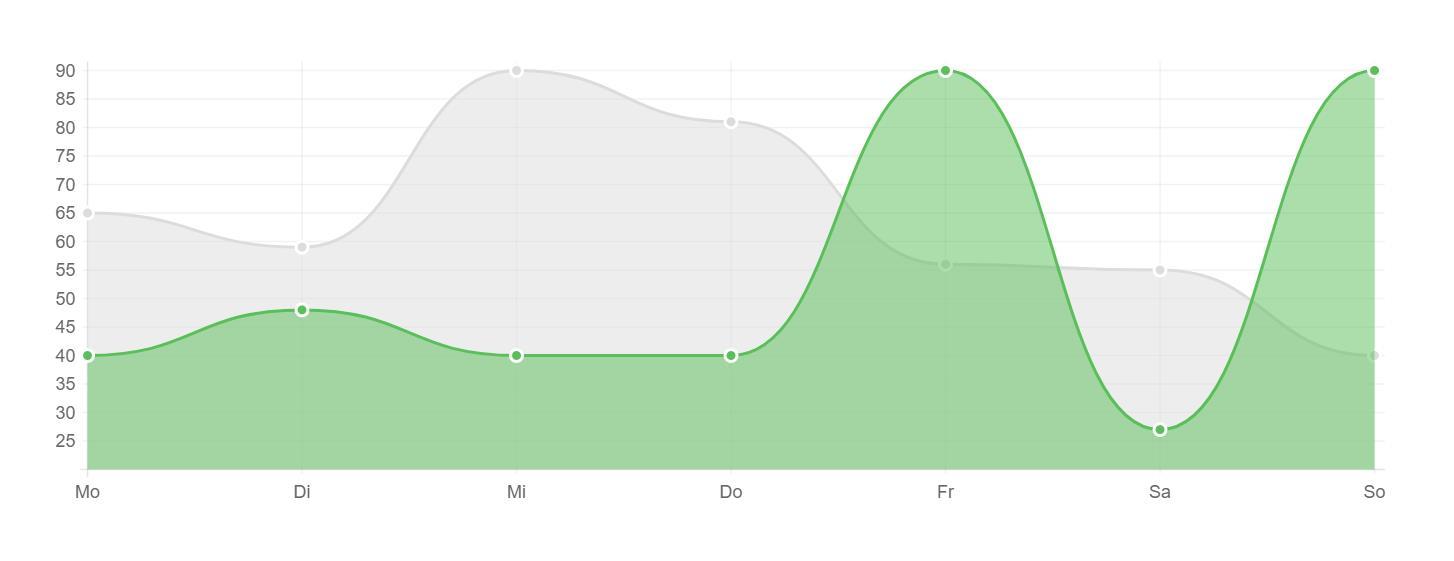
- 数据可视化:Canvas可以用于绘制各种图表和数据可视化效果。通过对数据进行像素级别的操作和绘制,可以实现各种图表类型,如柱状图、折线图、饼图等。
- 游戏开发:Canvas是游戏开发中常用的绘图工具。通过像素操作,可以实现游戏中的碰撞检测、粒子效果、特殊效果等。
- 图形编辑器:Canvas的像素操作可以用于实现图形编辑器,如画板、涂鸦应用等。通过对像素进行绘制和修改,可以实现自由绘制、橡皮擦、形状绘制等功能。
- 图像识别和处理:Canvas的像素操作可以用于图像识别和处理。通过对图像的像素数据进行分析和处理,可以实现图像识别、边缘检测、特征提取等功能。

总之,Canvas的像素操作可以在需要对图像进行处理、可视化或交互的场景中发挥作用。通过直接访问和修改像素数据,可以实现对图像的精细控制和处理,为开发者提供了更多的创作和实现的可能性。
三、像素操作的方法
Canvas是HTML5提供的一个绘图API,可以通过像素操作来实现对图像的绘制和处理。以下是一些常见的Canvas像素操作方法:

- 获取像素数据:可以使用context.getImageData(x, y, width, height)方法来获取指定区域的像素数据。其中,(x, y)表示起始位置,width和height表示区域的宽度和高度。返回的是一个ImageData对象,包含了像素数据以及相关的信息。
- 修改像素数据:可以通过修改ImageData对象的data属性来修改像素数据。ImageData对象的data属性是一个Uint8ClampedArray类型的数组,每四个元素表示一个像素的RGBA值。可以通过修改数组中的相应元素来改变像素的颜色。
- 绘制像素数据:可以使用context.putImageData(imageData, x, y)方法将修改后的像素数据绘制到Canvas上。其中,imageData是要绘制的ImageData对象,(x, y)表示绘制的起始位置。
- 创建新的ImageData对象:可以使用context.createImageData(width, height)方法创建一个新的ImageData对象。其中,width和height表示图像的宽度和高度。可以通过修改新创建的ImageData对象的data属性来修改像素数据。
- 绘制图像:除了对像素进行操作,还可以直接使用context.drawImage(image, x, y)方法将图像绘制到Canvas上。其中,image表示要绘制的图像对象,(x, y)表示绘制的起始位置。

通过这些像素操作方法,可以实现一些图像处理的效果,如图像滤镜、像素级别的图像编辑等。需要注意的是,在进行大量像素操作时,性能可能会受到影响,因此需要谨慎使用。
四、示例:粒子波动效果
要使用Canvas绘制粒子波动效果,可以按照以下步骤进行:
图片与下方代码无关
- 创建Canvas元素:在HTML文件中创建一个Canvas元素,并指定宽度和高度。
<canvas id="canvas" width="800" height="600"></canvas>- 获取Canvas上下文:使用JavaScript代码获取Canvas的上下文对象,以便后续进行绘制操作。
const canvas = document.getElementById('canvas');
const ctx = canvas.getContext('2d');- 创建粒子对象:定义一个粒子对象,包含粒子的位置、速度、颜色等属性。
class Particle {
constructor(x, y, vx, vy, color) {
this.x = x;
this.y = y;
this.vx = vx;
this.vy = vy;
this.color = color;
}
update() {
this.x += this.vx;
this.y += this.vy;
}
draw(ctx) {
ctx.beginPath();
ctx.fillStyle = this.color;
ctx.arc(this.x, this.y, 2, 0, Math.PI * 2);
ctx.fill();
}
}- 初始化粒子数组:创建一个空数组,用于存储粒子对象。
const particles = [];- 创建粒子并添加到数组中:使用循环创建多个粒子对象,并将其添加到粒子数组中。
for (let i = 0; i < 100; i++) {
const x = canvas.width / 2;
const y = canvas.height / 2;
const vx = Math.random() * 2 - 1;
const vy = Math.random() * 2 - 1;
const color = `rgb(${Math.random() * 255}, ${Math.random() * 255}, ${Math.random() * 255})`;
const particle = new Particle(x, y, vx, vy, color);
particles.push(particle);
}- 绘制粒子并更新位置:使用循环遍历粒子数组,依次绘制每个粒子,并更新其位置。
function drawParticles() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
for (let i = 0; i < particles.length; i++) {
const particle = particles[i];
particle.update();
particle.draw(ctx);
}
requestAnimationFrame(drawParticles);
}
drawParticles();- 添加波动效果:在粒子的update()方法中,根据需要添加波动效果。例如,可以通过修改粒子的速度来实现波动效果。
update() {
this.x += this.vx;
this.y += this.vy;
this.vx = Math.sin(this.y / 10);
this.vy = Math.cos(this.x / 10);
}通过以上步骤,就可以使用Canvas绘制一个简单的粒子波动效果。

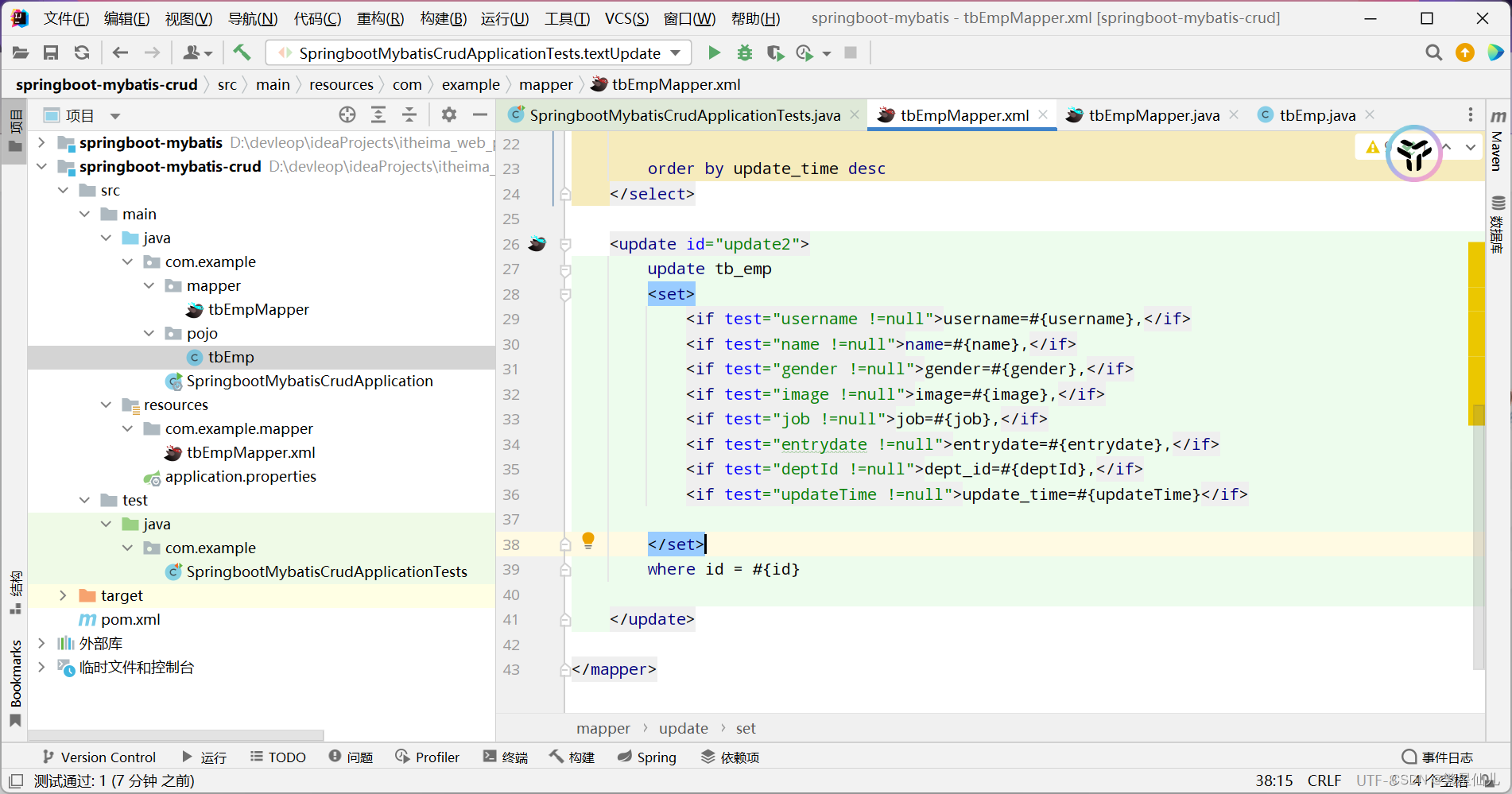
图片与代码无关
注意:以上代码仅为示例,实际应用中可能需要根据具体需求进行调整和优化。








![【洛谷题解】P1075 [NOIP2012 普及组] 质因数分解](https://img-blog.csdnimg.cn/direct/d50563c06e914a84a2ae3f7824f8cda6.png)