目录
背景属性设置
圆角矩形
背景属性设置
背景颜色,在style中
background-color:颜色;
背景图片
background-image:url(……)
背景图片的平铺方式
background-repeat: 平铺方式
- repeat 平铺(默认)
- no-repeat 不平铺
- repeat-x 水平平铺
- repeat-y 垂直平铺
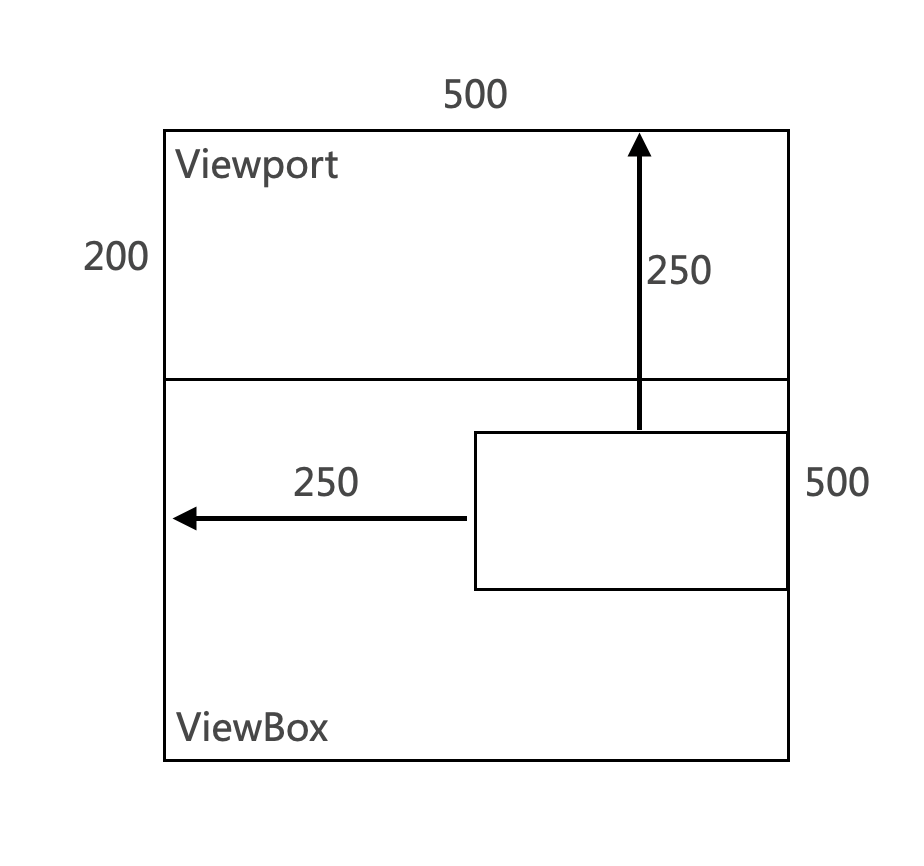
背景图片的位置
background-position:200px 200px; //x轴 y轴
//也可以用以下方式
1.方位名词:(top,left,right,botton)
2.精确单位:坐标或者百分比,左上角为原点
3.混合单位:同时包含方位名词和精确单位
背景尺寸
background-size: length | percentage | cover | contain;
- cover背景图片会完全覆盖背景区域,可能会造成图片未完全显示
- contain背景图片会有留白
圆角矩形
border: 2px green solid; /*加边框*/
border-radius: 20px; /*设置圆角弧度*/

border-radius通常也用来画圆:
当border-radius 的值为高度或者宽度的一般,即可画出圆的效果,如下示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 200px;
border: 2px green solid; /*加边框*/
border-radius: 100px; /*也可换成 border-radius: 50%;*/
}
</style>
</head>
<body>
<div> </div>
</html>

当然我们也可以对一个矩形的四个角进行单独设置
//左上角
border-top-left-radius: 20px;
//右上角
border-top-right-radius: 40px;
//左下角
border-bottom-left-radius: 20px;
//右下角
border-bottom-right-radius: 20px;

上述代码也可以简写为:
border-radius: 20px 40px 20px 20px; /*按 左上角-右上角-右下角-左下角 的顺序