尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通
课程 P158节 《shallowReactive与shallowRef》笔记:

reactive()与shallowReactive():reactive()处理后的数据是响应式的,对象内嵌套的深层结构全部是响应式的。shallowReactive()处理后的数据是浅层响应式的,即只有第一层的数据是响应式的,嵌套结果,第二层都不是响应式。shallowReactive()只考虑对象类型的第一层的响应式,里面的不考虑。
ref()与shallowRef():传入基本类型时,ref()与shallowRef()没有区别;传入对象类型时,ref()会将对象变成响应式,包括对象中的嵌套层次;shallowRef()则不会去处理对象类型的响应式
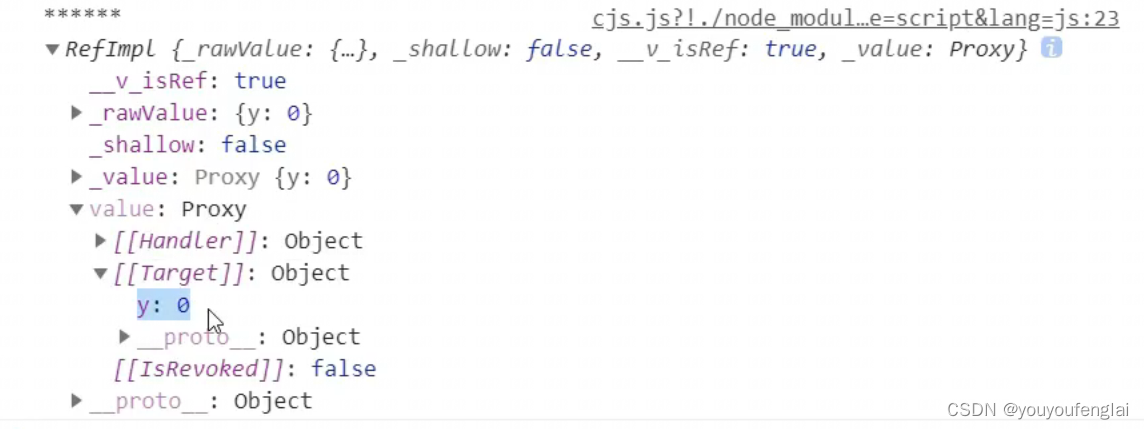
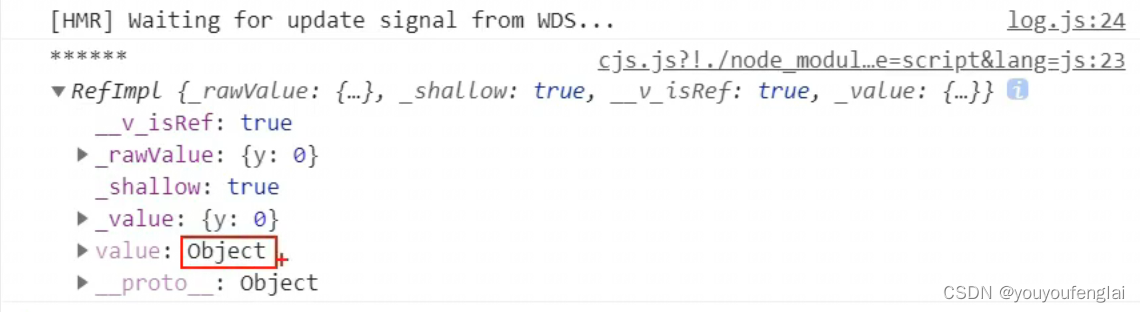
分别将用ref()与shallowRef()定义的数据打印出来观察,会发现使用shallowRef()定义的数据的value值只是一个普通的对象:




注意:使用shallowRef()定义的对象数据,对象的第一层与深层都不会是响应式的,比如:

此时修改姓名、年龄、薪水都不会起作用:

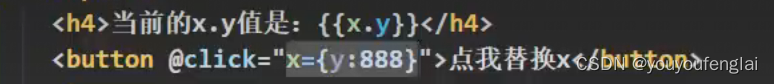
但 p对应的对象整体是响应式的,也就是说如果将 p重新赋值另一个对象,p是响应式的,如下图,当点击替换时,是可以奏效的:


课程 P159节 《readOnly与shallowReadOnly》笔记:

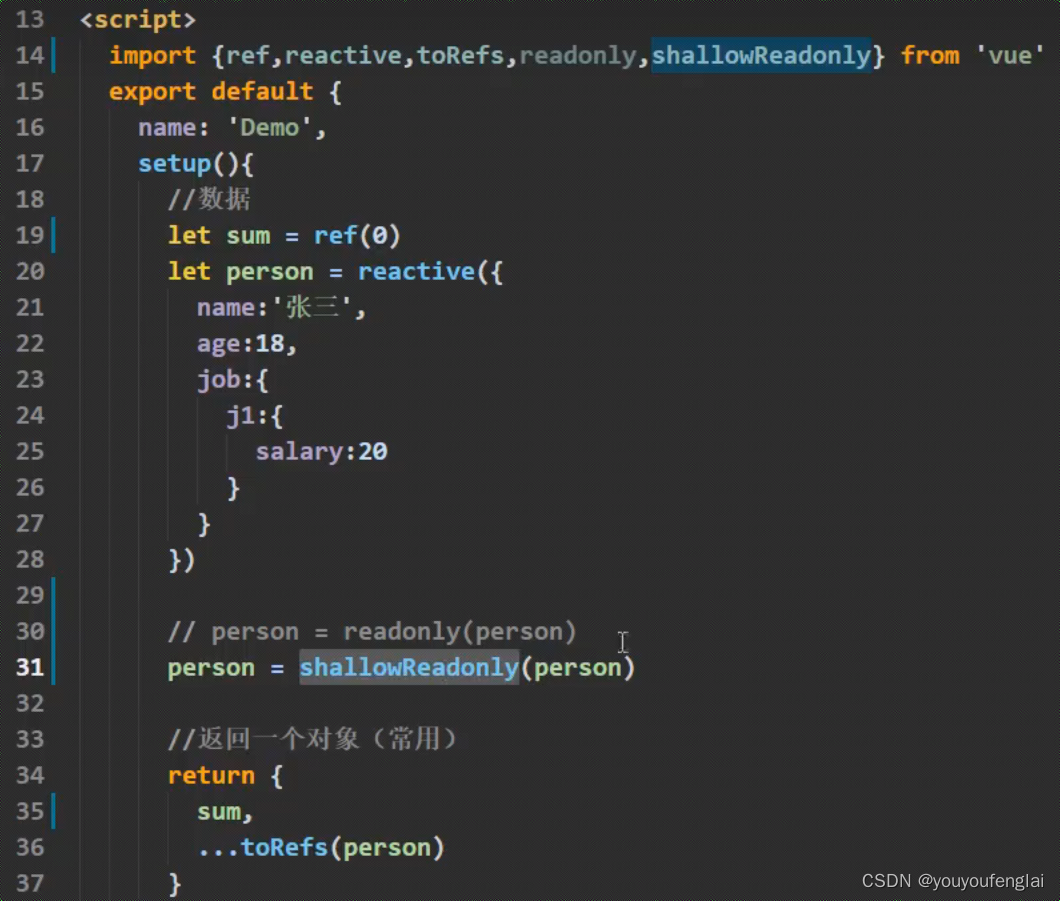
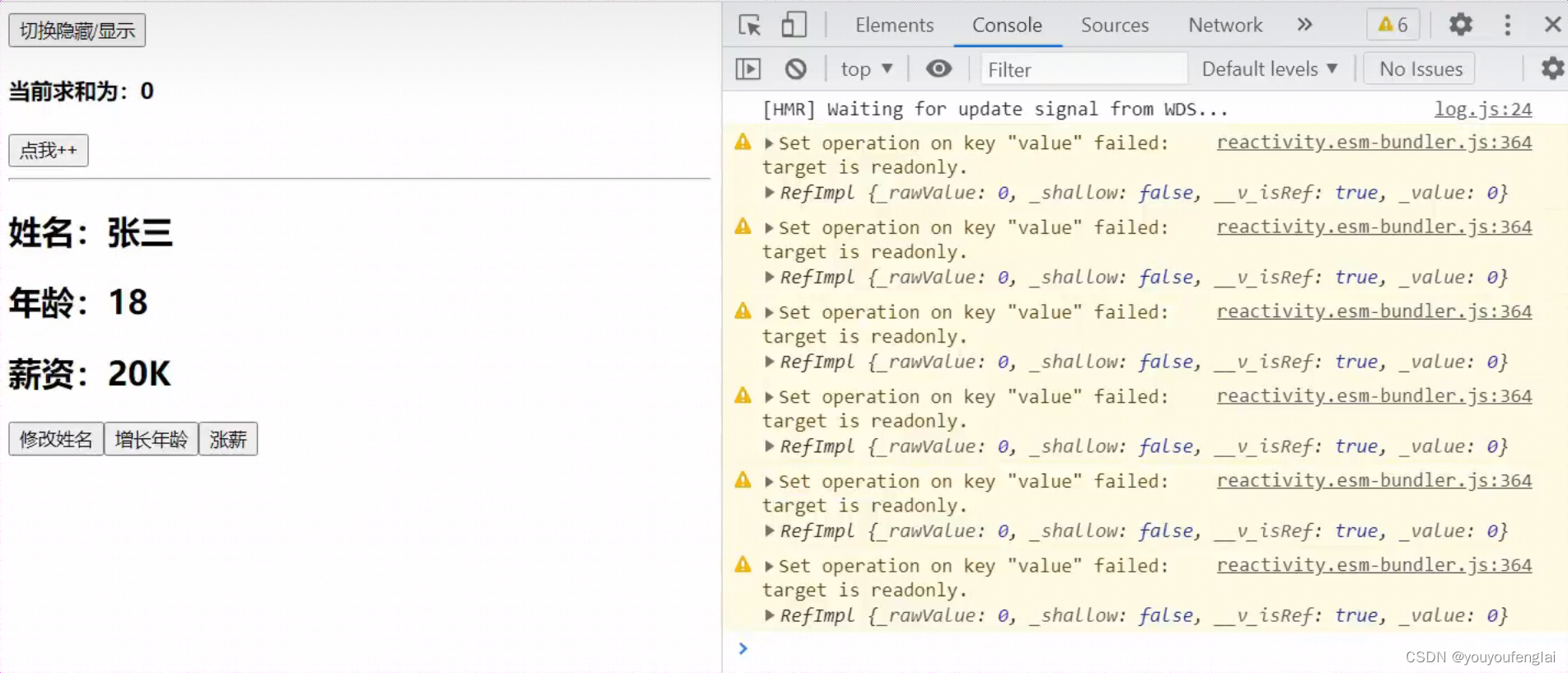
经过 readonly 的作用,person就被包装成了一个只读的对象,此时修改其属性,不会产生作用,数据根本改不了,同时控制台会产生警告:


readonly的一个使用场景:假如数据是在别人创建的组件中定义的,传递给你使用时,不希望你修改数据,此时就可以将不希望被修改的数据使用 readonly 加工,之后就不用担心该数据被误修改了。
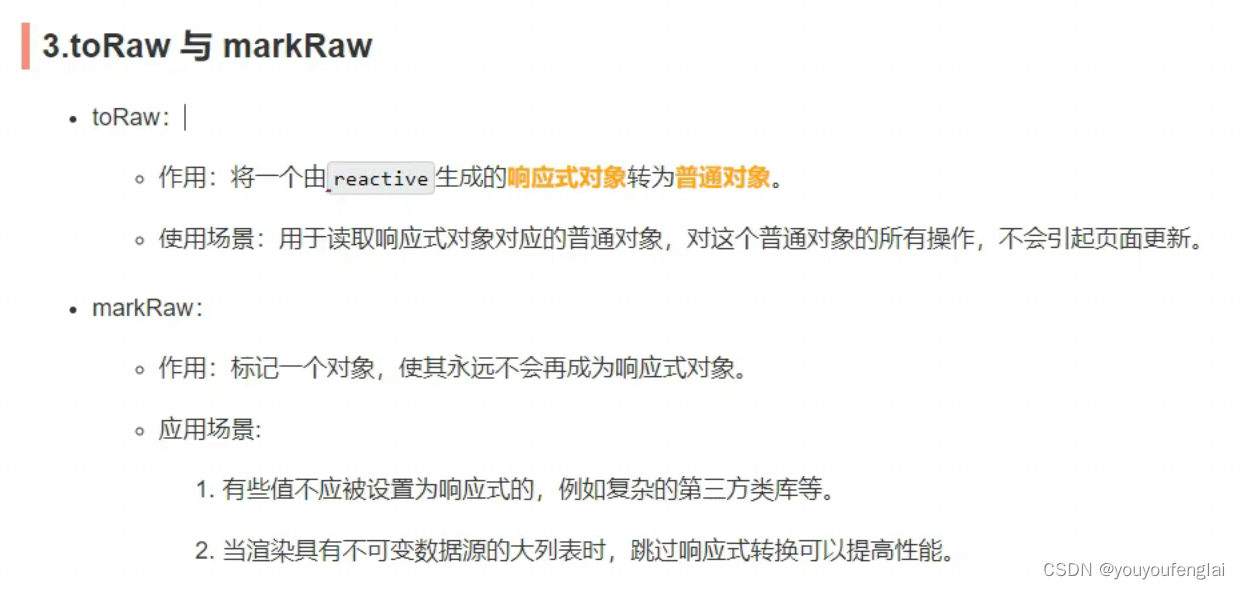
课程 P160节 《toRaw与markRaw》笔记

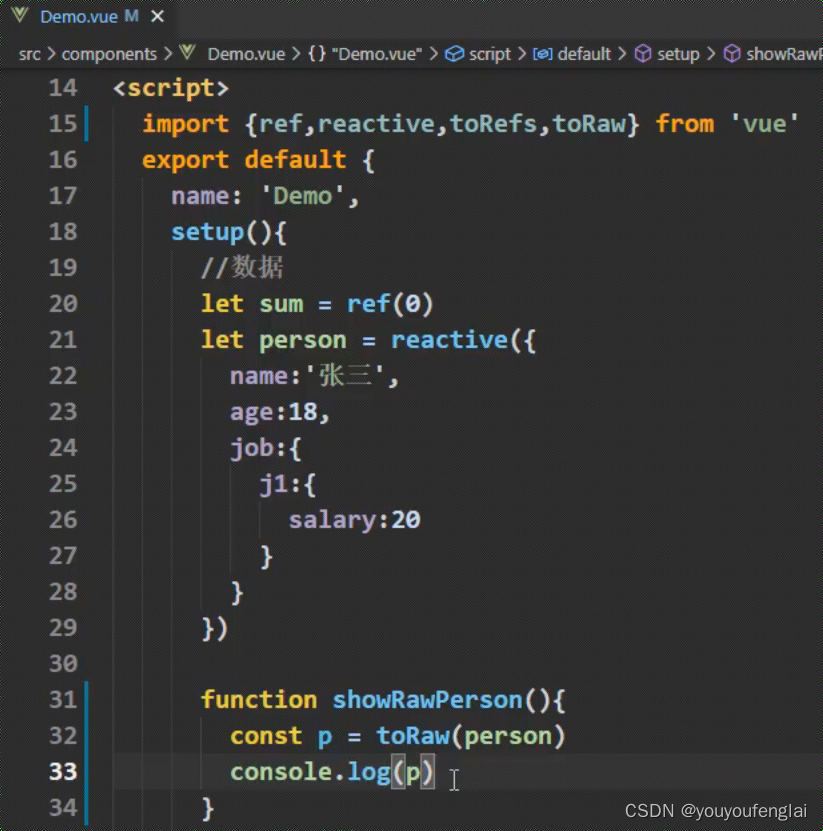
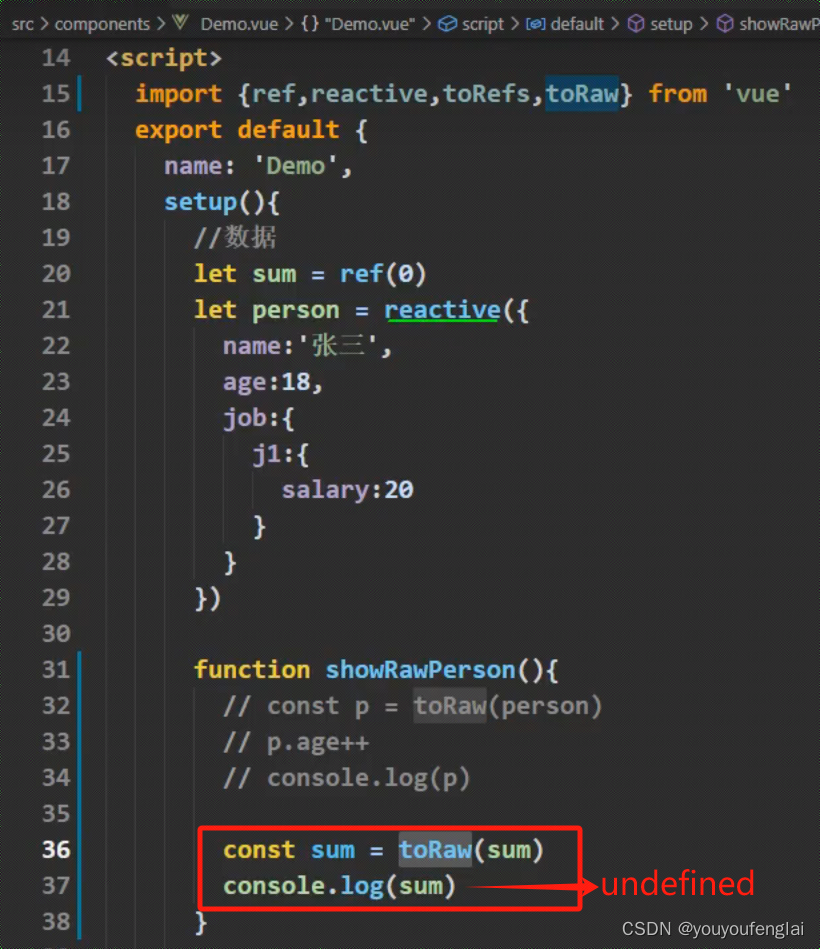
toRaw:把响应式数据还原为原始数据:
注意:toRaw只能处理reactive缔造的响应式对象,被其处理过的对象会还原为原始对象,没有响应性,即修改其数据,页面不会变化;


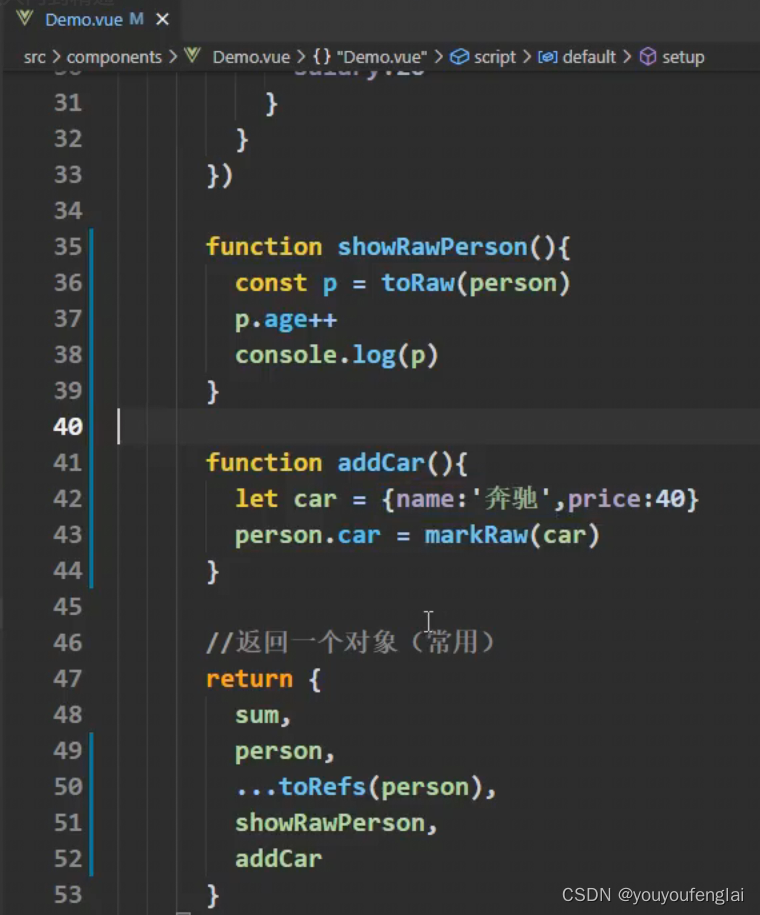
markRaw:当一个对象嵌套层次非常多,非常复杂且页面只需要用其做展示,不需要修改其数据时,可以使用markRaw。如下场景:person是一个响应式对象数据,addCar方法为其添加一个car属性,假设car属性的值是一个层级非常复杂的对象,此时如果直接person.car={}的方式添加,由于person是响应式数据,给其追加属性也会是响应式的,如果追加的属性层级很深且后续其并不需要响应式,直接追加就会有性能上的问题。使用markRaw来追加这个属性,就可以实现追加的属性不是响应式的

markRaw与readonly的区别:markRaw处理过的数据,修改数据时,数据是可以修改的,但页面不会做响应式;readonly过的数据,修改数据时,是不允许修改的,也就是连数据都不能修改。


![C语言辨析——声明int a[3][6], a[0][9]越界吗?](https://img-blog.csdnimg.cn/img_convert/31ee1f99ef84f30b513d55069f3f04f5.png)
















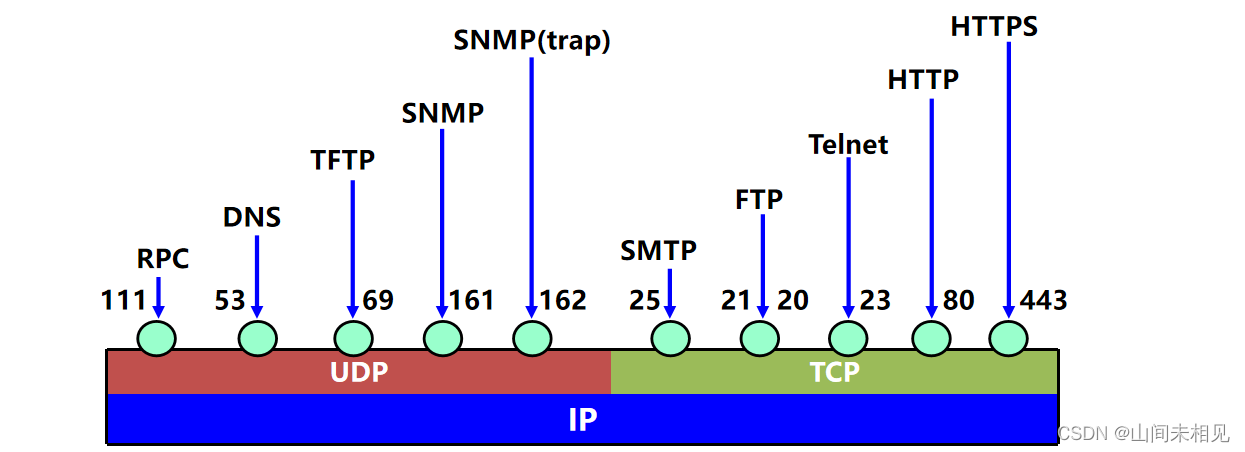
![[HTTP协议]应用层的HTTP 协议介绍](https://img-blog.csdnimg.cn/direct/343c5d44ee154b998ed27eb81e50a4a9.png)