一、怎么写接口???
1.Entity(定义一堆属性之类的)
alt+ins====>getter和setter方法

2.Controller

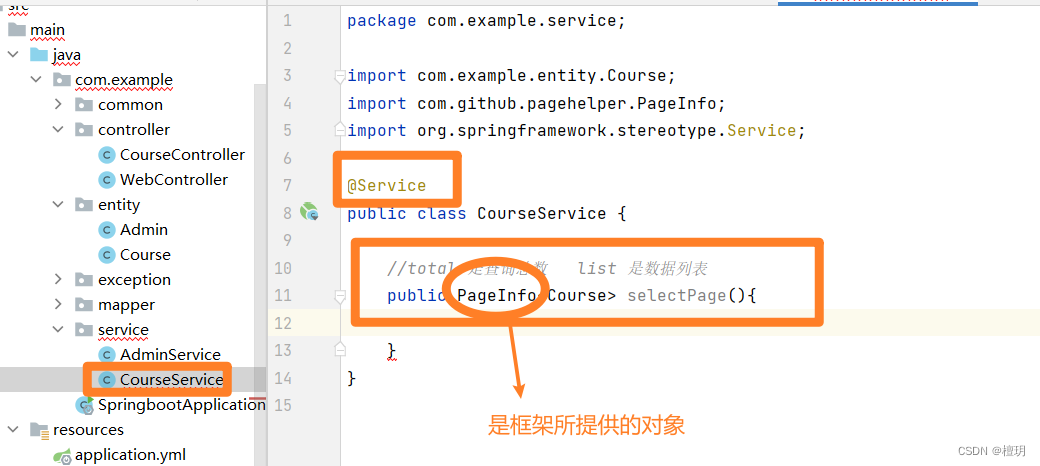
3.Service(查询出数据)
调用了一个方法

4.Mapper

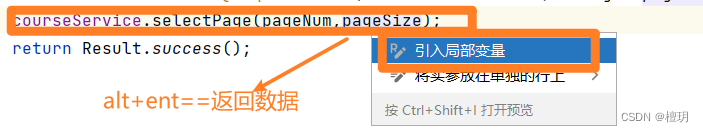
5.回到service(返回数据)
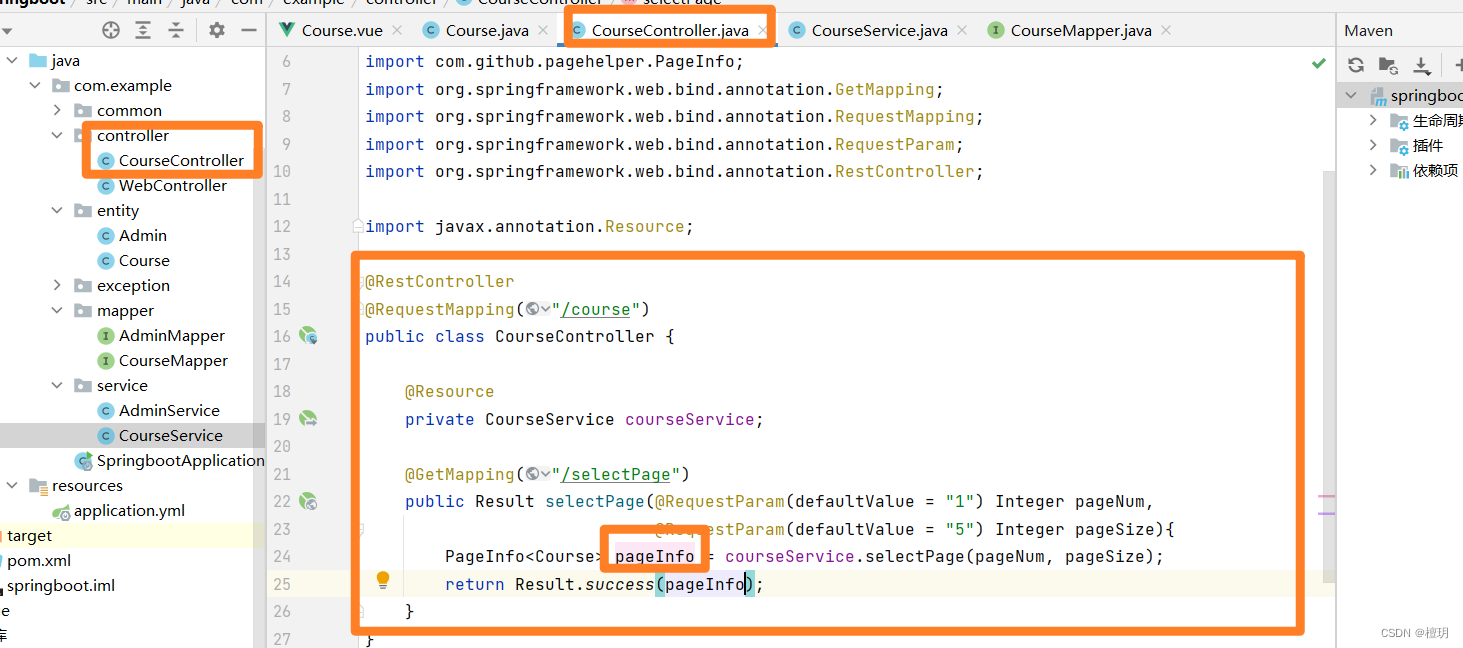
6.回到controller调用

![]()

二、前后台数据对接
1.使用请求工具request
const load = () => {
request.get('/course/selectPage', {
params: {
pageNum: 1,
pageSize: 5
}
}).then(res => {
data.tableData = res.data?.list || []
data.total = res.data?.total || 0
})
}
//调用方法获取后台数据
load()2.分页组件需要添加额外的属性
<el-pagination v-model:current-page="data.pageNum" v-model:page-size="data.pageSize"
@current-change="handleCurrentChange"
background layout="prev,pager,next" :total="data.total"/>const handelCurrentChange = (pageNum)=>{
//当前页的时候重新加载数据即可
load()
}