WXSS (WeiXin Style Sheets)是一套样式语言,用于描述 WXML 的组件样式,决定了 WXML 的组件会怎么显示。
WXSS 具有 CSS 大部分特性,同时为了更适合开发微信小程序,WXSS 对 CSS 进行了扩充以及修改。与 CSS 相比,WXSS 扩展的特性主要包括尺寸单位和样式导入。
一 尺寸单位
首先我们来学习一下尺寸单位这个新特性。在CSS中,我们通常使用的单位是px,但在WXSS中,单位是rpx。rpx(responsive pixel)可以根据屏幕宽度进行自适应,也就是说它的大小并不是固定的,会根据屏幕大小的改变而改变。
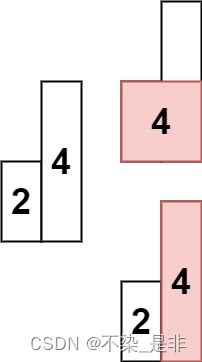
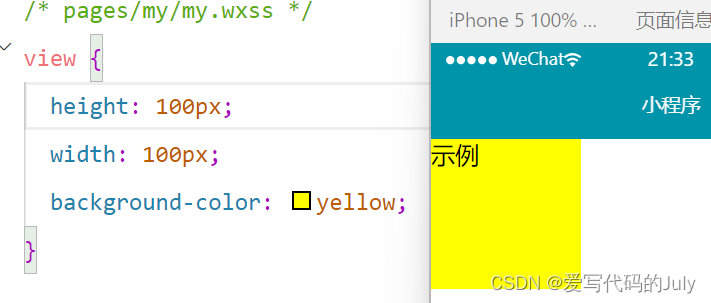
我们通过一个案例来认识一下rpx与px的区别。例如这段代码,设置黄色区域宽高均为定值100px,在手机型号为iPhone5(320 * 568)时,显示为下图样式:

还是这段代码,但是我们把机型改成iPad(768 * 1024),可以看出,黄色区域的大小并没有改变。
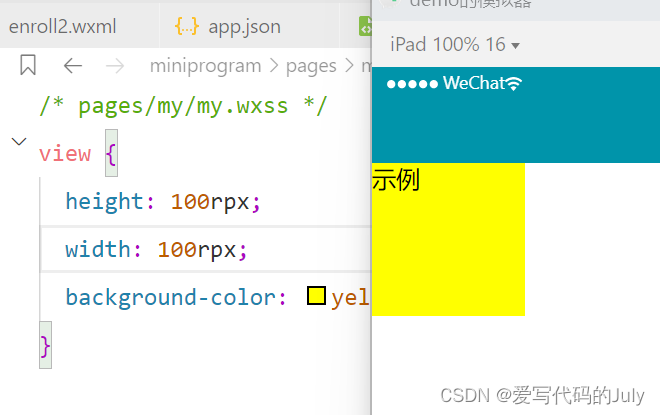
接下来我们修改代码,把黄色区域的宽高改为100rpx,再来看结果。当机型是iPhone5时,可以很明显的看出,黄色区域变小了。

当机型为iPad时,黄色区域也随着变大。

试想一下,当我们在开发微信小程序时,我们是希望元素的大小固定呢,还是随着不同用户设备的大小改变呢?自然是后者。这就是rpx存在的意义。
再啰嗦一下,假设黄色区域是一个轮播图,需要平铺整个页面的上半部分,如果使用rpx,就是这样的:
无论在什么设备上,我们都能实现横向的平铺。那么,如何界定“平铺”的大小呢?微信小程序规定屏幕宽为750rpx,rpx与px之间的换算关系取决于屏幕的宽度。
例如,在屏幕宽度刚好为750px的设备上,那么换算关系就是:
750rpx = 750px ==> 1rpx = 1px
那么如果屏幕宽度为375px呢(例如iPhone6),代入上面的表达式:
750rpx = 375px ==> 2rpx = 1px
总结一下,rpx与px之间的换算关系为:
rpx换算px :屏幕宽度/750
px换算rpx:750/屏幕宽度
除了我们人工进行换算,还可以直接使用calc属性来表达:
view {
width:calc(750rpx * 100 / 375);
}需要注意的一点是,750和rpx之间不能有空格。
calc() 函数在CSS中也可以使用,其参数是一个表达式,用表达式的结果作为值。
二 样式导入
我们知道,在CSS中,样式引入有行内样式 、 外部样式 、 内部样式三种方式,而在wxss中,则简单很多。
方式一:行内样式
微信小程序组件支持使用style属性来控制组件的样式,用法与CSS一致,不再赘述。
方式二:导入外联样式表
在wxss中使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
@import "common.wxss";
方式三:外部样式
也就是我们通常使用的在wxss中直接写语句了,与CSS不同的是,我们无须在wxml文件中使用link标签引入样式。
三 选择器
小程序不支持通配符*!
小程序不支持通配符*!
小程序不支持通配符*!
也就是说,我们在CSS中经常写的:
* {
padding:0;
margin:0;
}这段代码在wxss中是无效的。
其他选择器与CSS均相同,具体如下:

四 外部样式与内部样式
我们之前在微信小程序新手入门教程一:零基础上手_自学微信小程序教程-CSDN博客中学习过,定义在app.wxss 中的样式为全局样式,作用于所有页面,而在pages文件夹下的xx.wxss中的样式,之作用于对应的页面,也就是局部样式。需要说明的是,局部样式优先级高于全局样式,也就是说局部样式中的内容会盖 app.wxss 中相同的选择器。
今天我们学习的内容比较简单,基本与我们熟悉的CSS语法一样,只有一点点新知识。接下来我们学习重头戏,也是自己动手写小程序的最后一步:组件。学习完组件的内容,我们就可以设计自己的小程序了!