1,绪论
1.1 开发背景
世界上第一个购物中心诞生于美国纽约,外国人迈克尔·库伦开设了第一家合作商店,为了更好地吸引大量客流量,迈克尔·库伦精心设计了低价策略,通过大量进货把商品价格压低,通过商店一次性集中售卖。但由于大量商品的销售,难免会出现商品信息录入错误,经常导致顾客把鸡肉当作猪肉买走,并且工作人员忙不过来结账的情况,这对当时的销售产生了重大的影响。
1.2 研究意义
在计算机还没普及的年代,我们常常会看到许多超市在结账的时候会排起长长的队伍,并且那个年代许多超市的职工分工不明确,组织架构不清晰,导致员工之间的配合不默契,整个超市运转就不流畅,这样很容易出现因为操作上的差错而给当事人或者整个超市企业造成不必要的经济损失,为了避免出现这样的情况,企业管理层就考虑要引入新的超市管理技术。
步入21世纪后,计算机行业迅猛发展,数据库信息管理技术以及商业应用软件的不断进步和发展,现代化信息管理系统取代传统的手工业是社会发展的必然趋势。
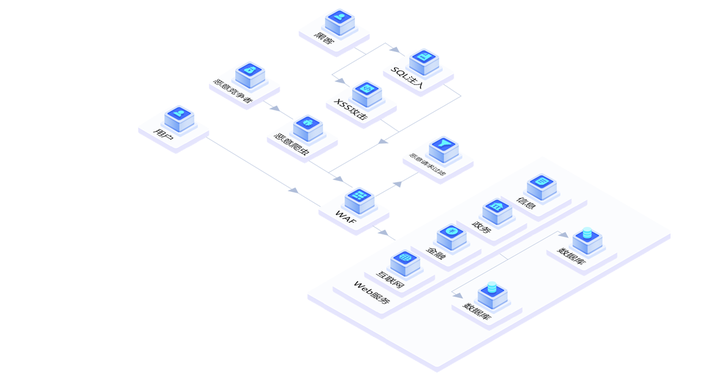
2,系统设计

3,需求分析
超市进存销管理系统有两类角色,分别是员工和管理员。
管理员
- 进货管理
- 进货信息:查看系统内所有的进货信息,并可对进货信息进行编辑删除操作
- 退货信息:查看系统内所有的退货信息,并可对退货信息进行编辑删除操作
- 商品管理
- 商品信息:管理超市内的商品信息,包括生产日期,售价进价等信息
- 商品分类:管理超市内的商品分类信息
- 库存管理
- 库存信息:此页面会展示系统内的所有商品库存
- 库存预警:在库存数量不足一定数量后,系统会在此显示库存告急的商品信息
- 临期产品:在距离过期日期一段时间内,系统会在此显示临期的商品信息
- 销售管理
- 销售信息:管理员可在此管理超市内的商品销售情况
- 销售统计:系统会使用饼图自动生成销售商品的分类图
- 退货办理:管理员可在这里为客户办理商品退货
- 客户管理:管理超市进销存系统内的客户信息
- 员工管理:管理系统内的员工信息
员工
- 进货管理
- 进货信息:查看系统内所有的进货信息,并可对进货信息进行编辑删除操作
- 退货信息:查看系统内所有的退货信息,并可对退货信息进行编辑删除操作
- 商品管理
- 商品信息:管理超市内的商品信息,包括生产日期,售价进价等信息
- 商品分类:管理超市内的商品分类信息
- 库存管理
- 库存信息:此页面会展示系统内的所有商品库存
- 库存预警:在库存数量不足一定数量后,系统会在此显示库存告急的商品信息
- 临期产品:在距离过期日期一段时间内,系统会在此显示临期的商品信息
- 销售管理
- 销售信息:系统员工可在此管理超市内的商品销售情况
- 退货办理:系统员工可在这里为客户办理商品退货
- 客户管理:管理超市进销存系统内的客户信息
4,技术分析
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Spring | J2EE应用程序框架 | https://spring.io/projects/spring |
| SpringMVC | 全功能 MVC 模块 | https://www.tutorialspoint.com/spring/spring_web_mvc_framework.htm |
| MyBatis | ORM框架 | http://www.mybatis.org/mybatis-3/zh/index.html |
| MyBatisGenerator | 数据层代码生成器 | http://www.mybatis.org/generator/index.html |
| Druid | 数据库连接池 | https://github.com/alibaba/druid |
| JWT | JWT登录支持 | https://github.com/jwtk/jjwt |
| Lombok | Java语言增强库 | https://github.com/rzwitserloot/lombok |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| JSP | 动态网页技术标准 | https://www.jsp.com/ |
| Bootstrap | CSS/HTML框架 | https://www.bootcss.com/ |
| Swiper | 特效插件 | https://www.swiper.com.cn/ |
| Element | 前端UI框架 | https://element.eleme.io |
| Axios | 前端HTTP框架 | https://github.com/axios/axios |
| Chart.js | 图表工具 | 📣 有源码 获取源码 |
5,学生页面展示
登录

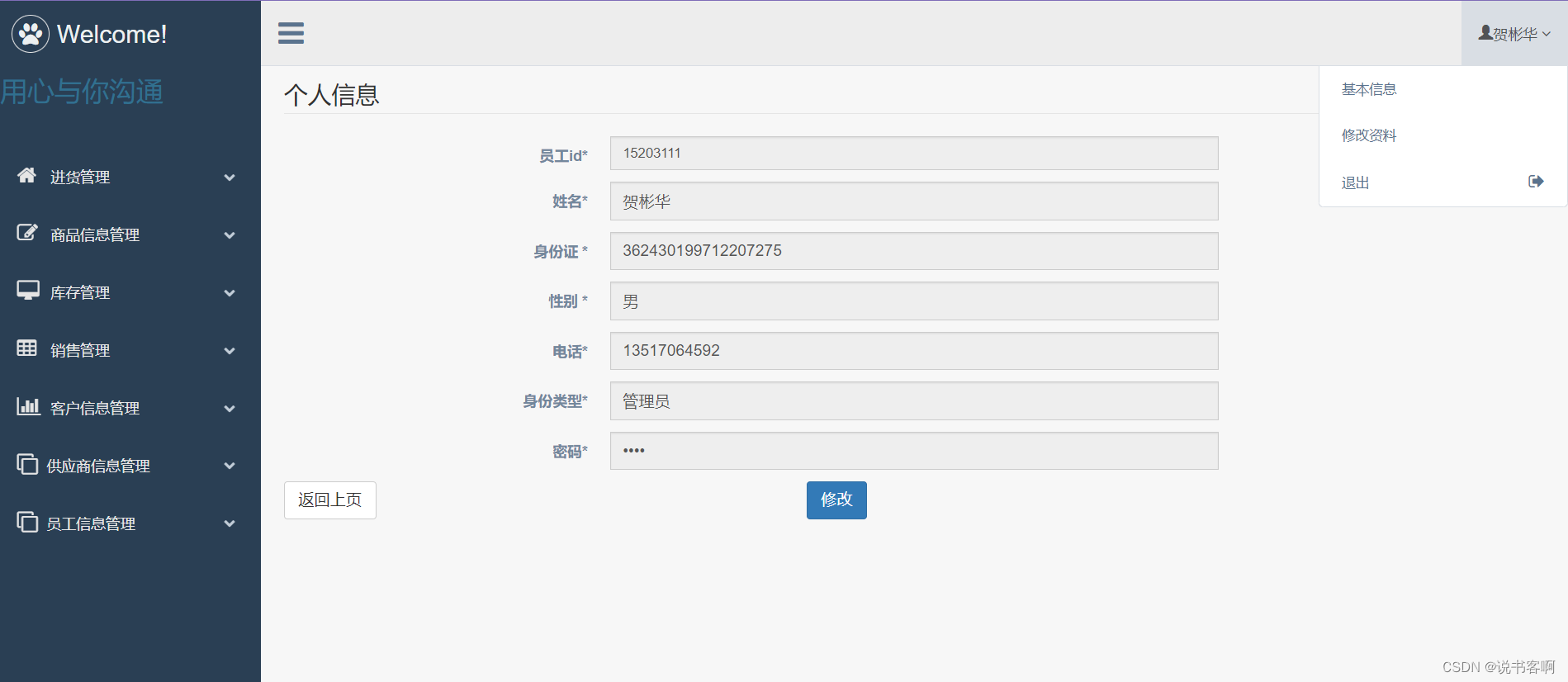
个人中心

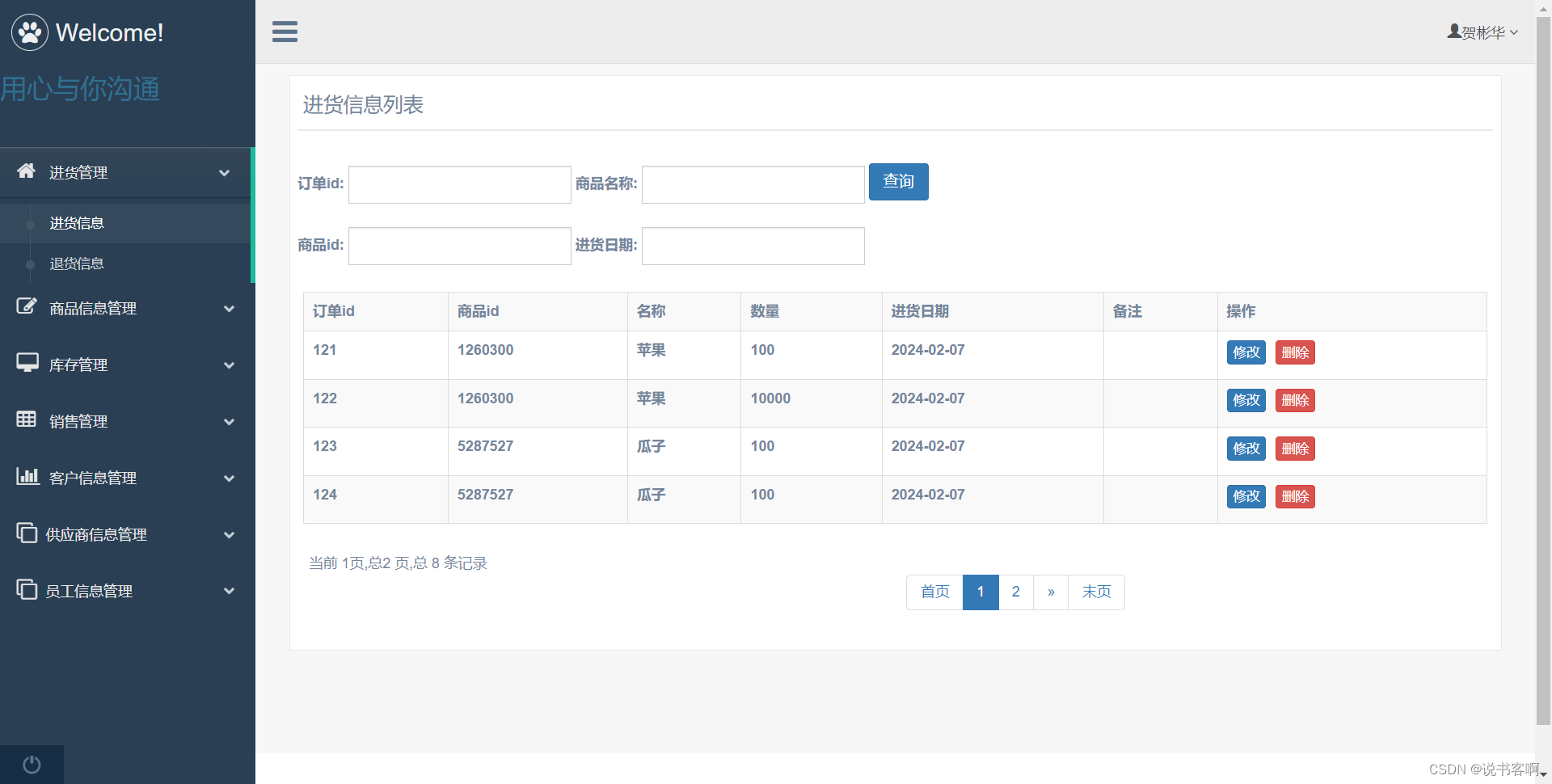
进货管理
进货信息

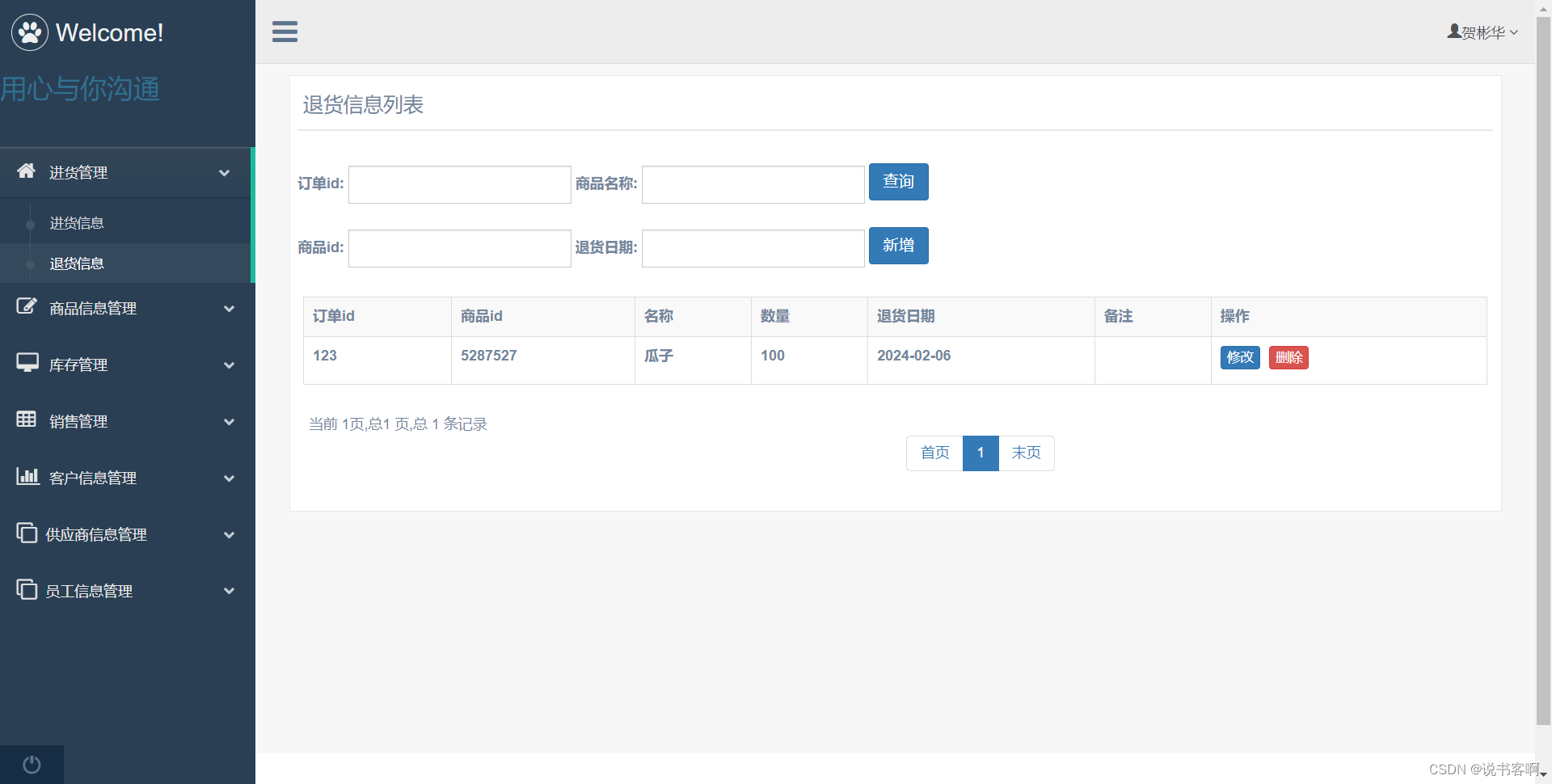
退货信息

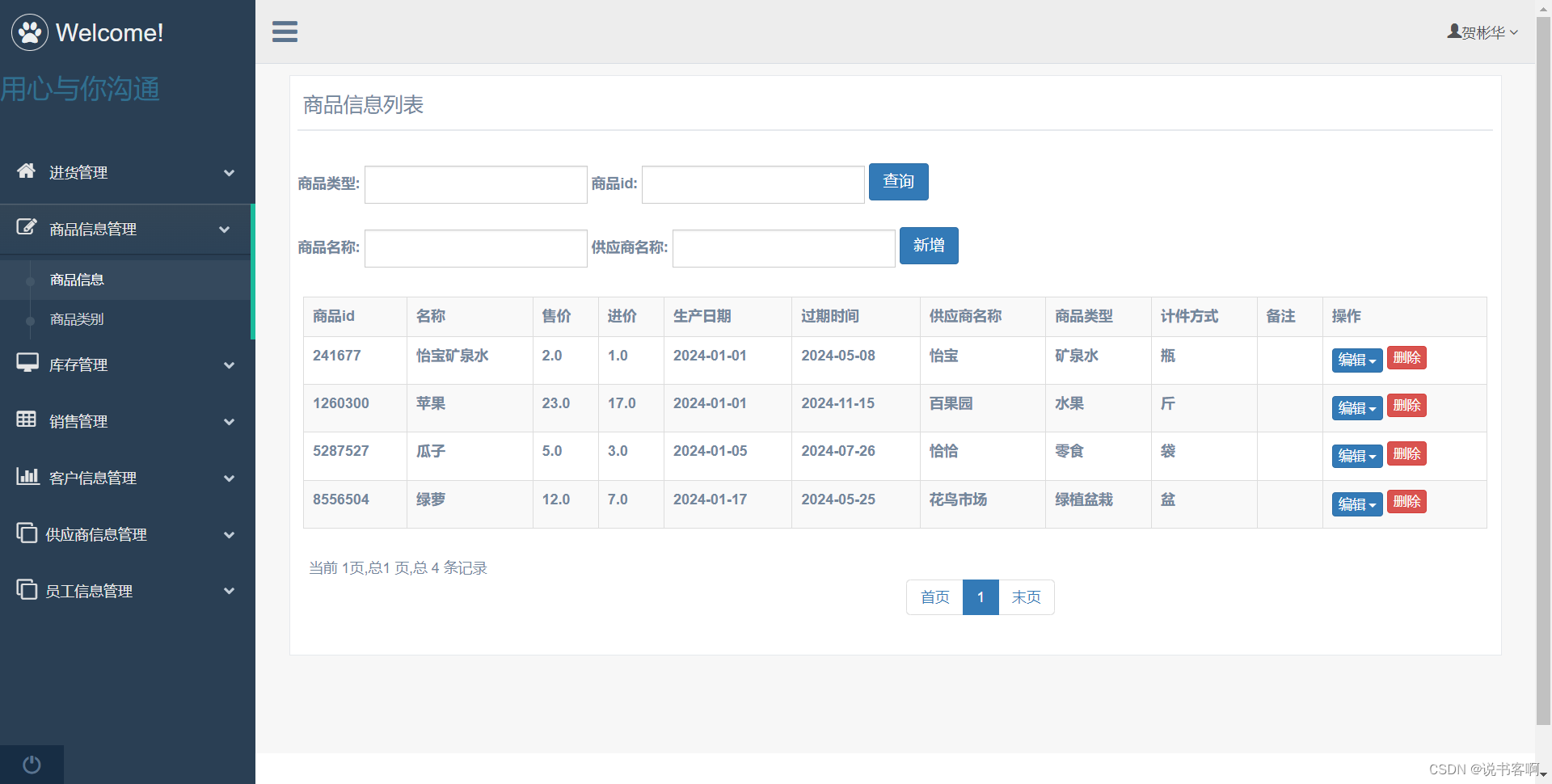
商品管理
商品信息管理

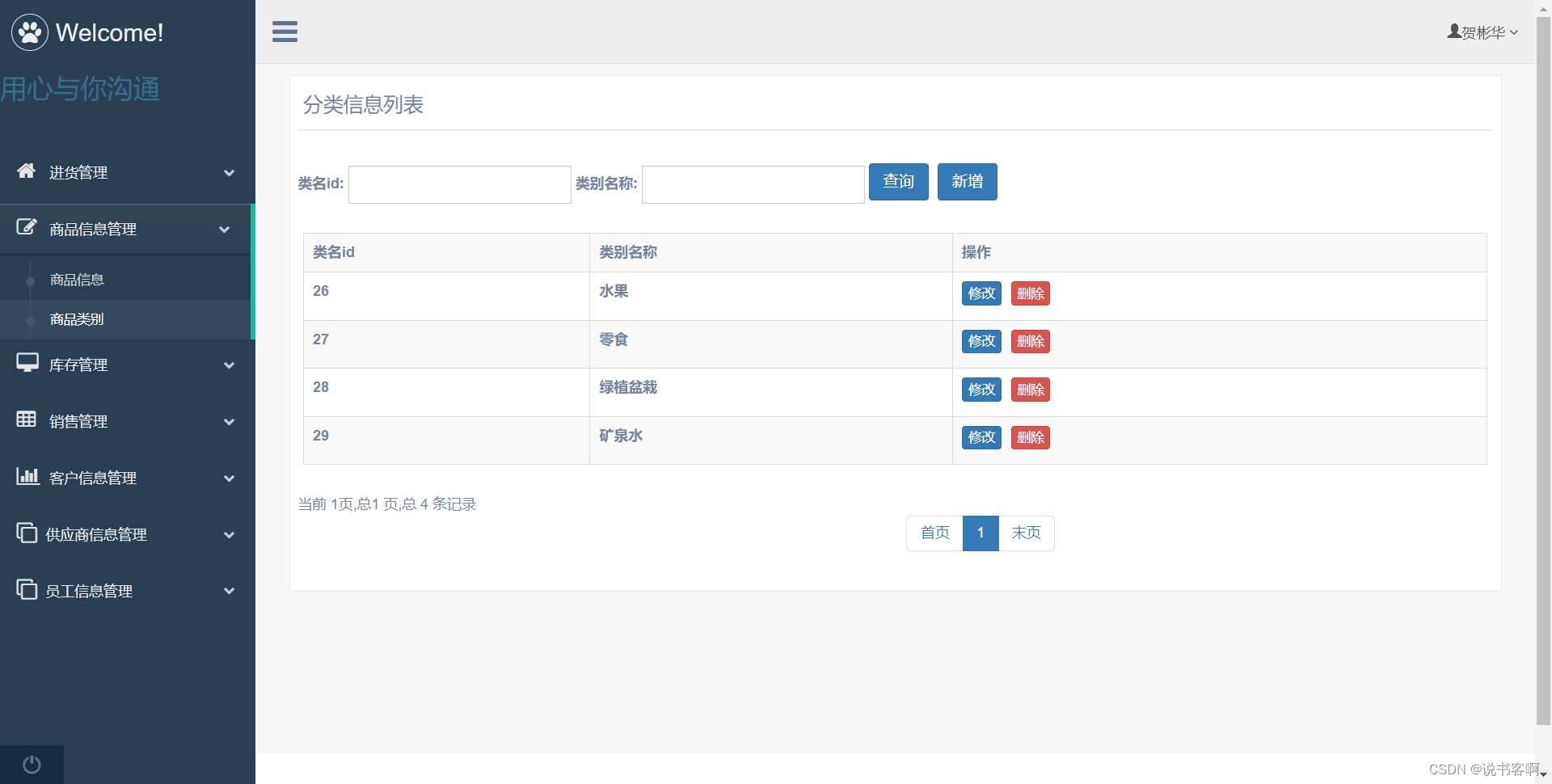
商品类别管理

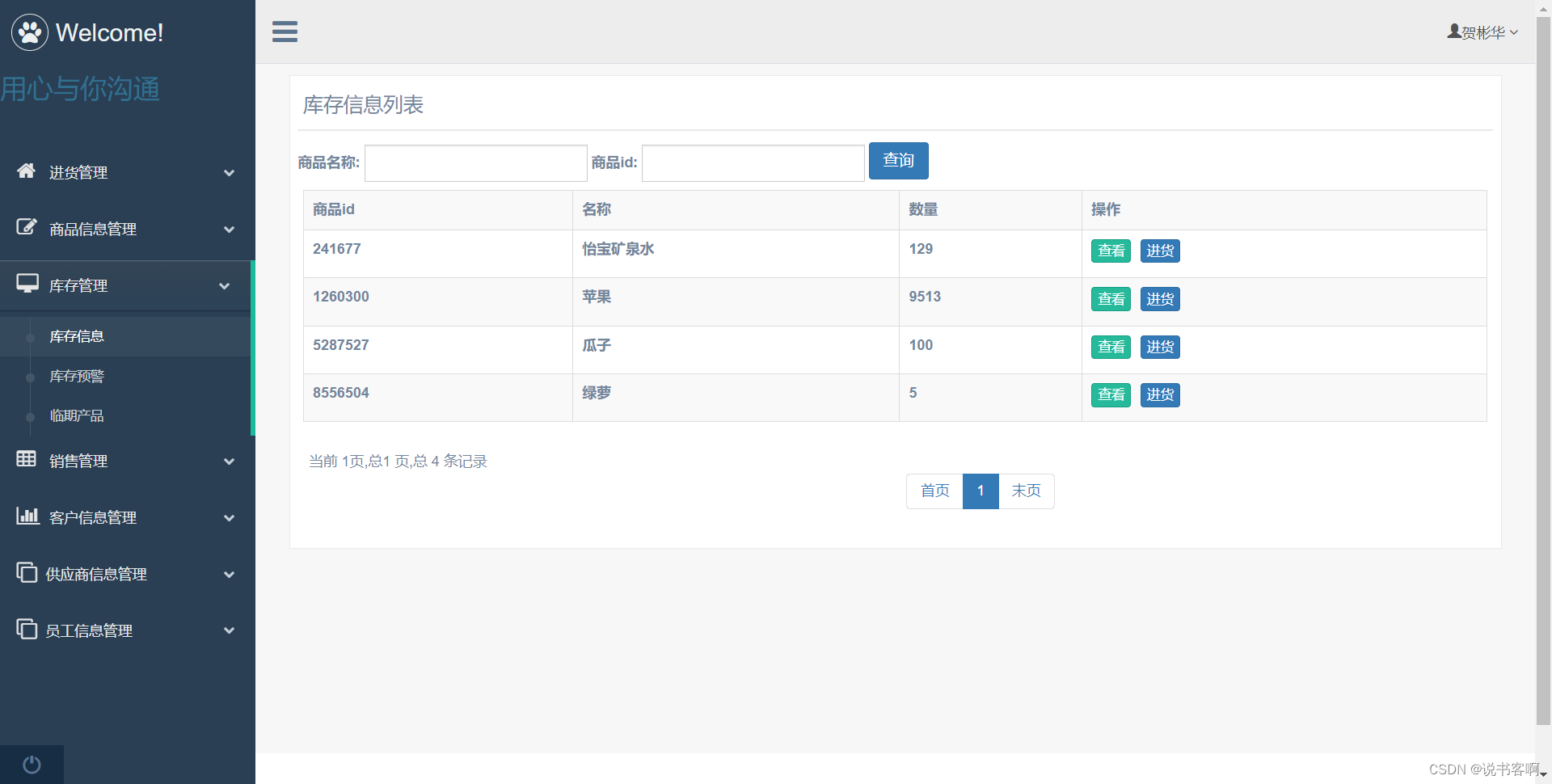
库存管理
库存信息

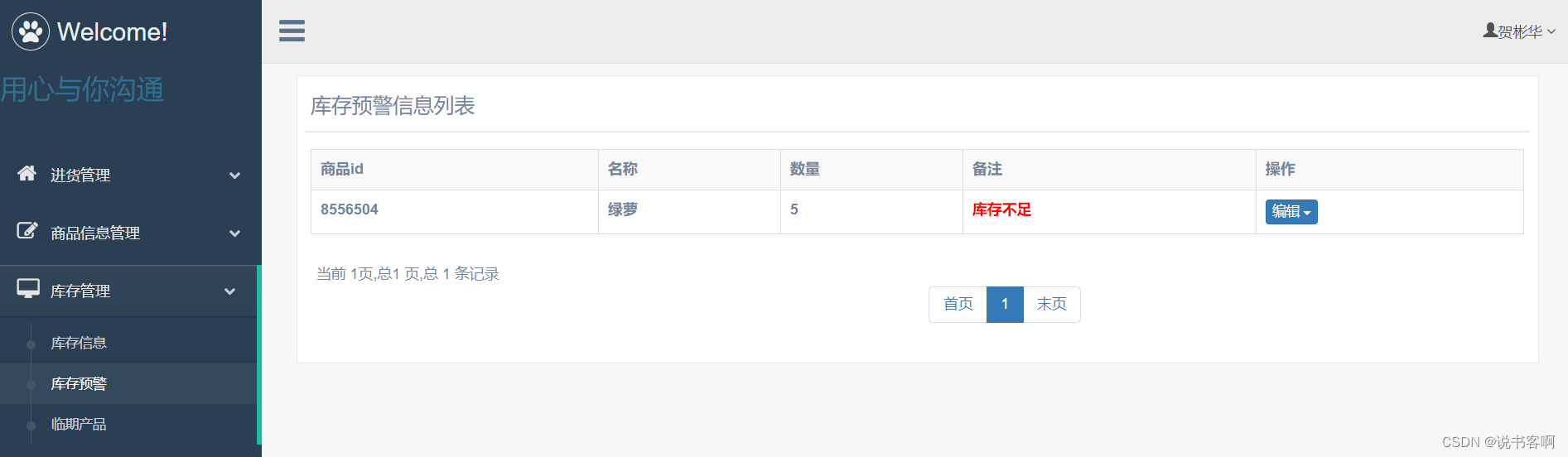
库存预警

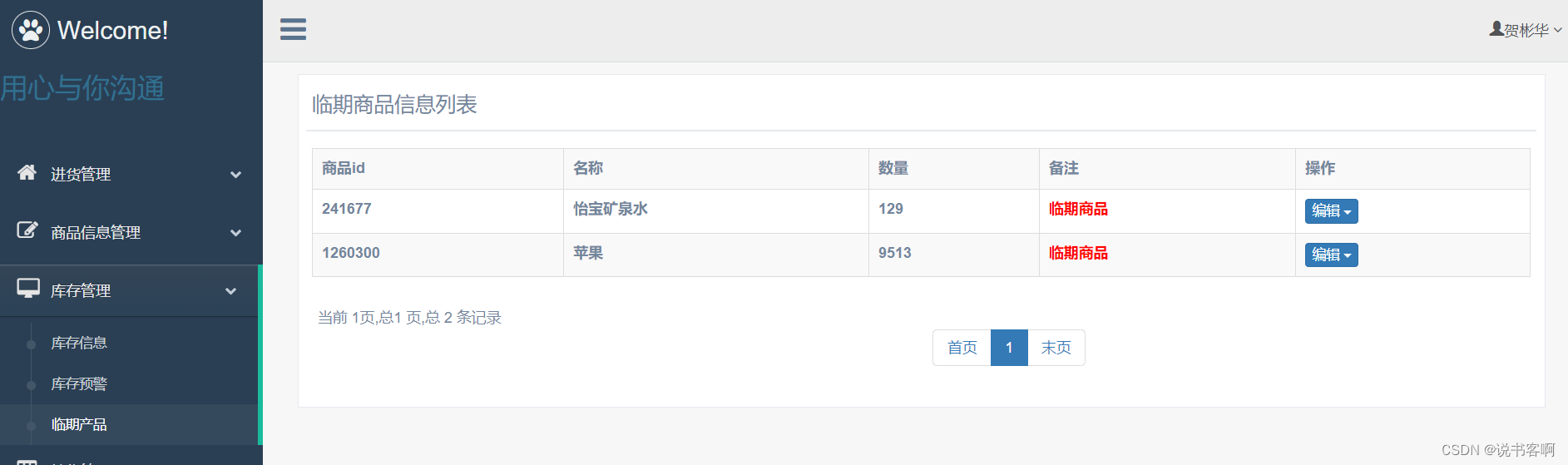
临期商品

销售管理
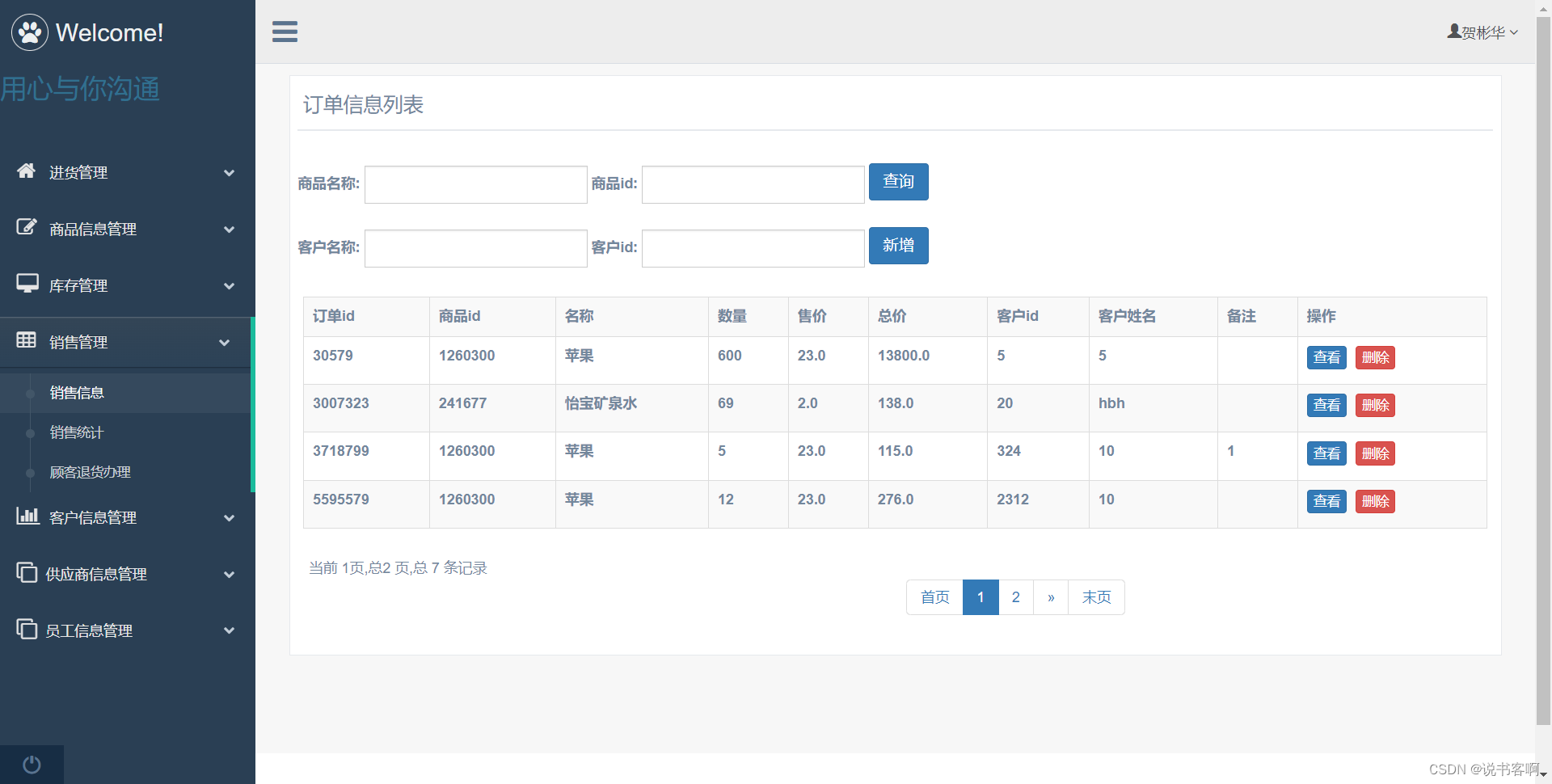
销售信息

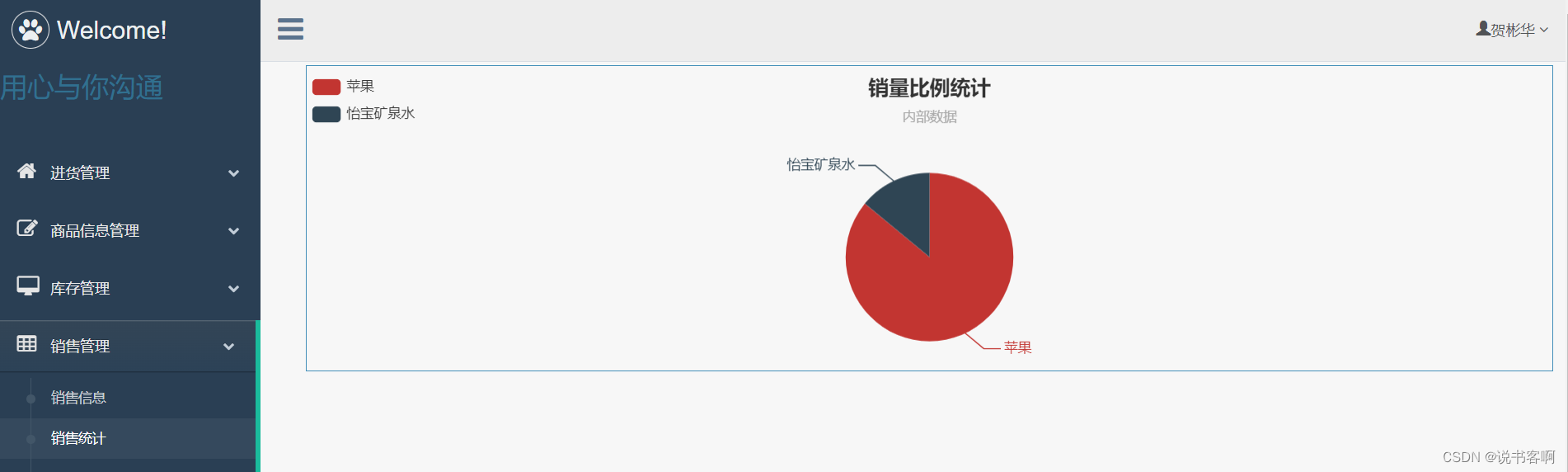
销售统计

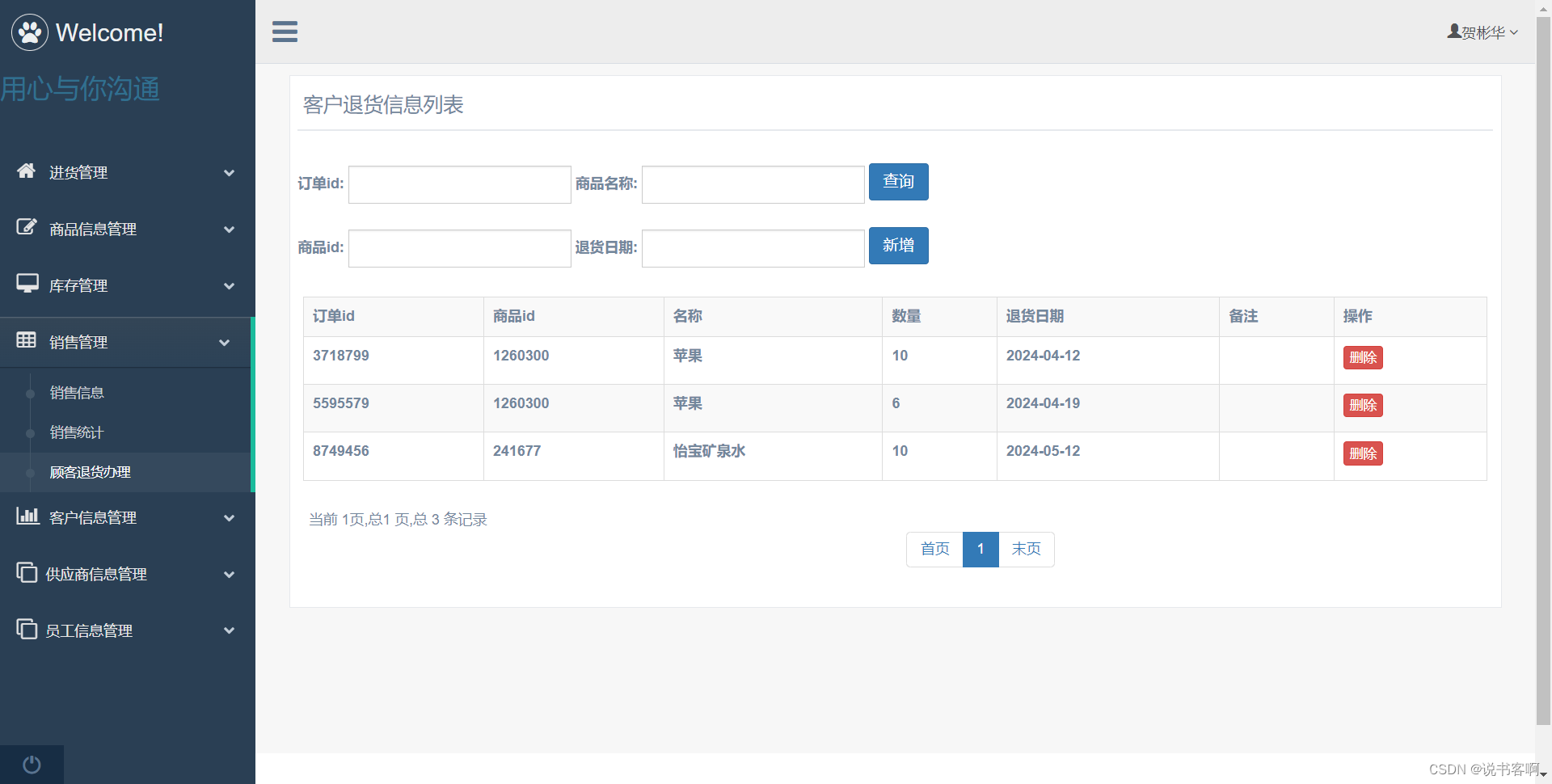
顾客退货

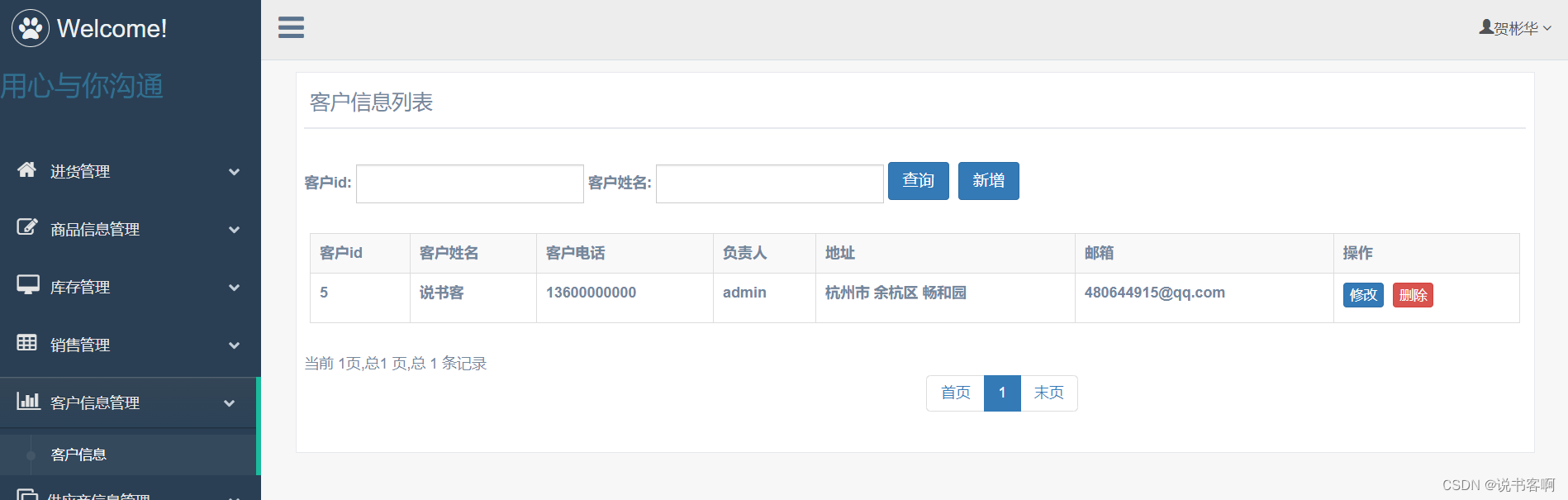
客户信息管理

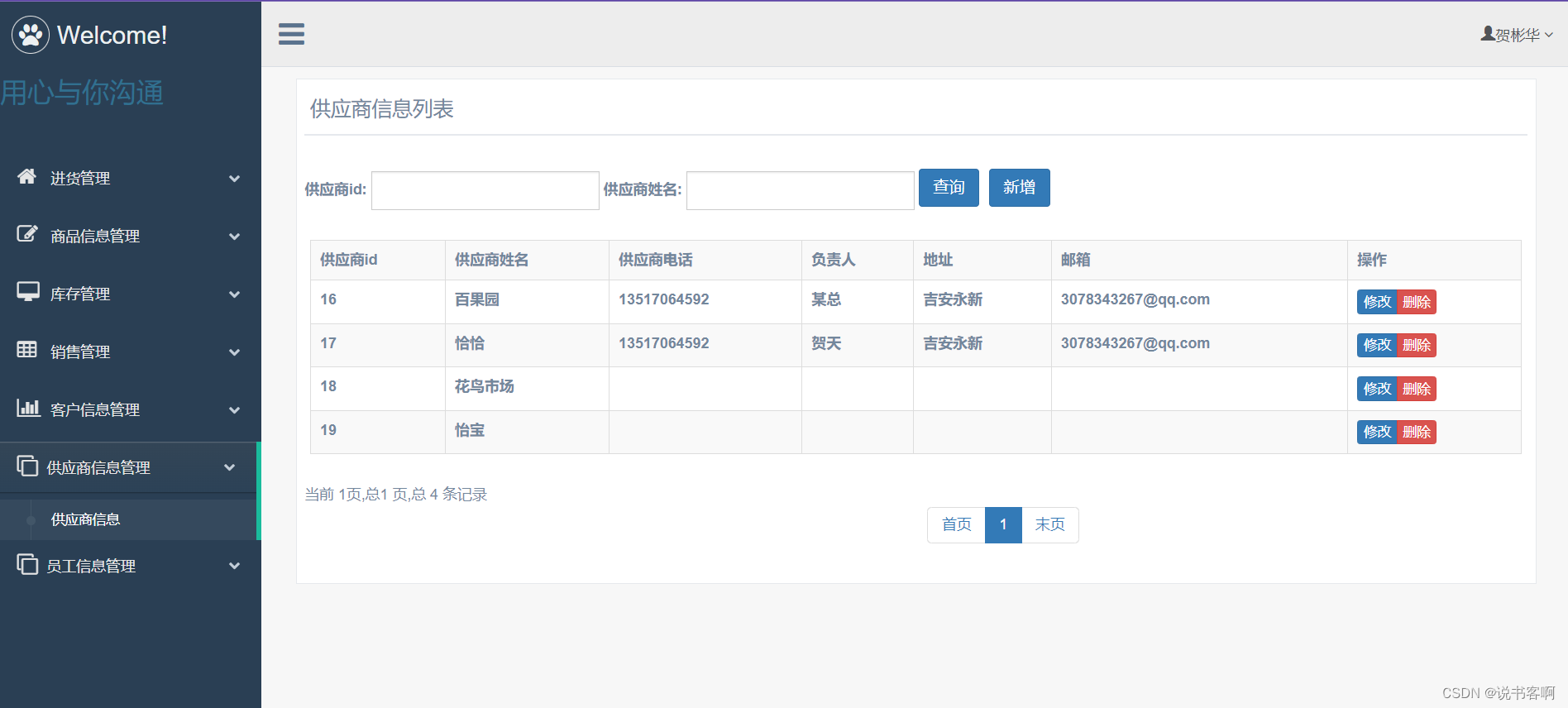
供应商管理

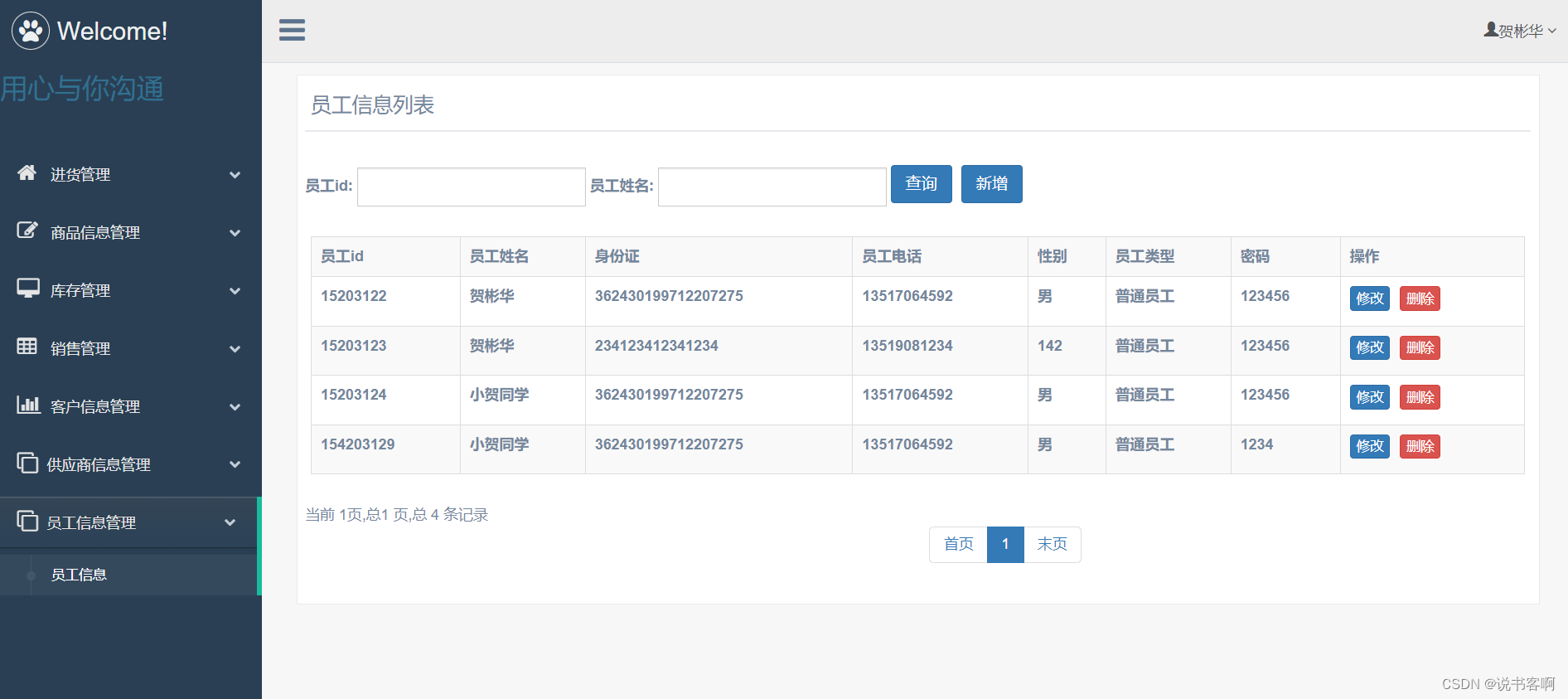
员工管理