手打不易,如果转摘,请注明出处!
注明原文:https://zhangxiaofan.blog.csdn.net/article/details/136061771
目录
目录
1.下载地址
Loader Keygen下载
Loader Keygen使用
2.Proxy SwitchyOmega代理
3.文件xss漏洞测试
启动BurpSuite
开启Chrome代理插件
查看BurpSuite允许是否正常
拦截上传接口,篡改报文(构造xss)
验证漏洞
使用Repeater重复构造
1.下载地址
BurpSuite官网下载地址:
Burp Suite Release Notes![]() https://portswigger.net/burp/releases
https://portswigger.net/burp/releases
选择windows版下载,自带java环境,无需额外下载JRE
笔者下载的版本是: Burp Suite Professional v2022.5.1
Loader Keygen下载
Loader Keygen下载地址:
GitHub - bewhale/BurpLoaderKeygen-Modified: BurpLoaderKeygen Modified
将仓库内的文件复制到安装目录,运行对应的文件即可
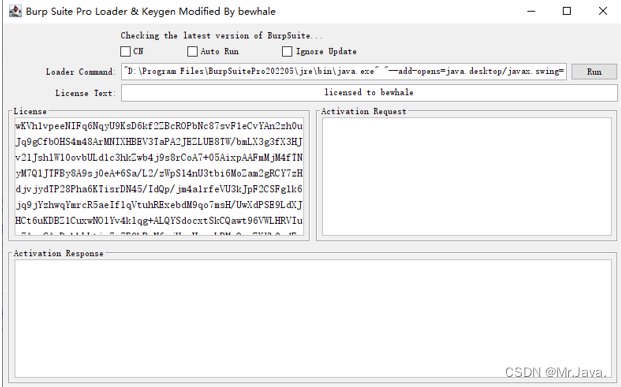
Loader Keygen使用
按教程把Loader Keygen拷贝到安装目录,StartLoader.vbs,启动burp, 第一次使用burpsuite,需要破解

将License复制到burp,点击next,选择manual activation(手动激活)。
点击 copy requests,粘贴到Loader里面的Activation Request框里面,会自动生成生成Activation Response。
复制Activation Response框里面的内容,到burp,点击Paste response,再点击next即可激活burp。
2.Proxy SwitchyOmega代理
我们运行BurpSuite需要开启本地代理,为了方便,我们直接使用Chrome的插件。
谷歌浏览器搜索插件名:

安装插件到Chrome
进入插件【选项】,修改设置如图所示:

插件选择新增的代理设置

如果需要使用代理,选择开启即可,Web访问就不需要再更改Windows系统代理,直接使用BP即可。
3.文件xss漏洞测试
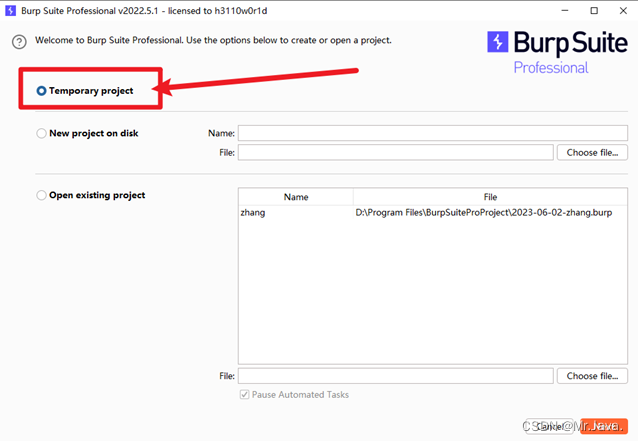
启动BurpSuite
我们先启动BurpSuite

设置代理 127.0.0.1 8080

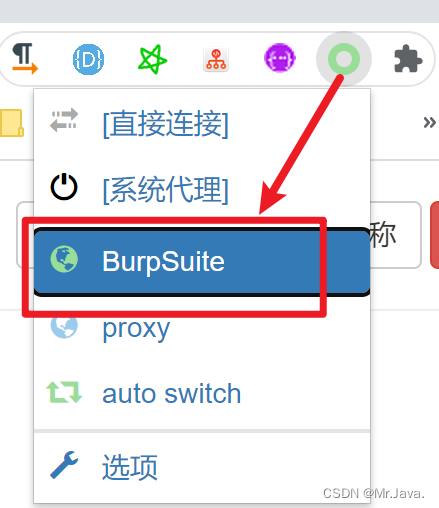
开启Chrome代理插件

图标从黑色变成绿色,表示允许成功。
查看BurpSuite允许是否正常
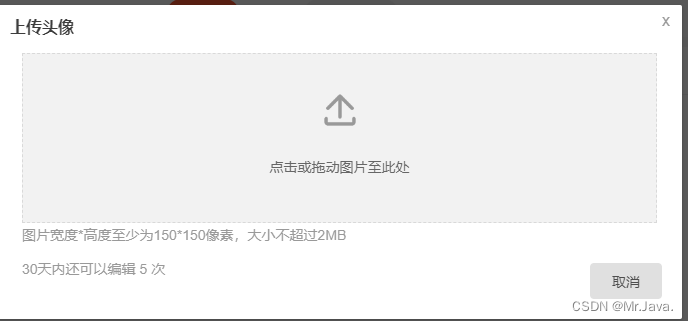
进入我们要测试的Web接口,例如某个页面的上传接口

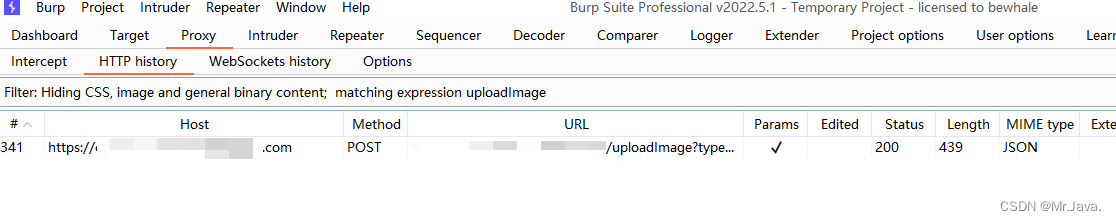
打开BurpSuite,点击Proxy——>HTTP history,可以看到刚才上传的接口信息。

拦截上传接口,篡改报文(构造xss)
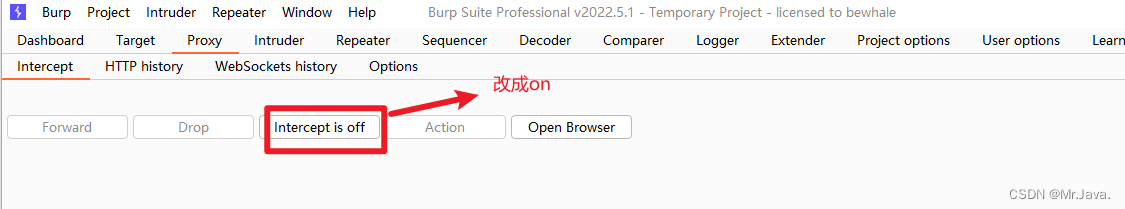
为了构造xss,我们第一步需要先把这个接口拦截下来,然后篡改请求里面的二进制文件内容。

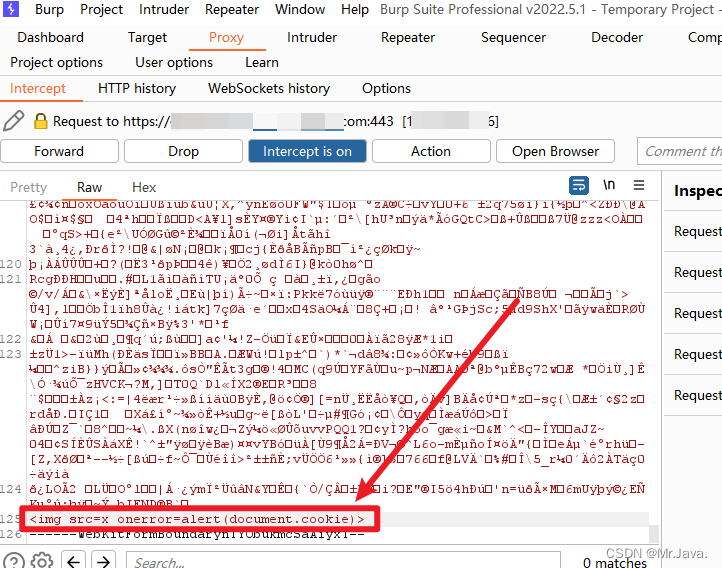
然后再次去页面点击上传文件的接口,进行一次操作,操作后,返回BurpSuite查看被拦截了,我们篡改内容,把下面这个xss构造放到Raw报文最后面:
<img src=x onerror=alert(document.cookie)>
我们点击forwad(下一步)后,看到response的内容如下:
HTTP/1.1 200
Server: nginx
Date: Wed, 07 Feb 2024 01:57:03 GMT
Content-Type: application/json;charset=utf-8
Connection: close
X-XSS-Protection: 1; mode=block
X-Download-Options: noopen
Access-Control-Allow-Origin: *
Content-Length: 191
{
"errMsg": null,
"status": 1,
"data": {
"showUrl": "https://www.zhangxiaofan.com/file//2024/6c135702b552dc113da3f14273022c1.png",
"batchId": "a3415ad71e2d4d51983c4e9842216654"
}
}验证漏洞
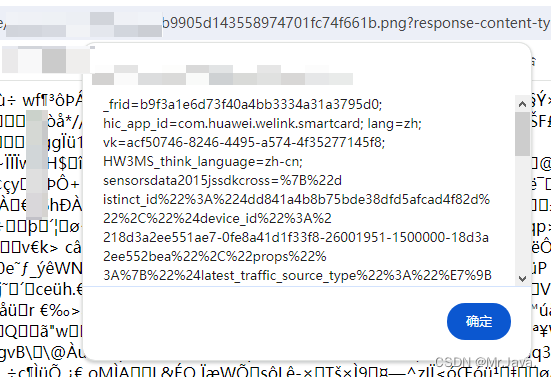
将上面返回的Reponse,图片下载链接复制过来,结尾拼接:?response-content-type=text/html
https://www.zhangxiaofan.com/file//2024/6c135702b552dc113da3f14273022c1.png?response-content-type=text/html从页面打开这个地址,发现漏洞出现了:

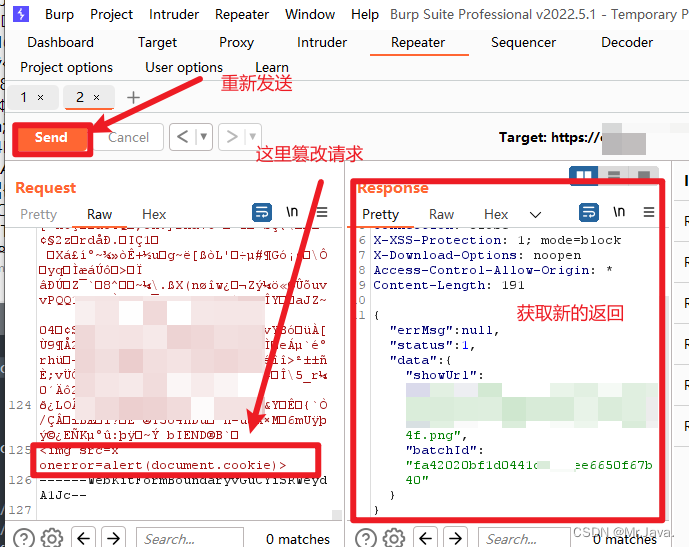
使用Repeater重复构造
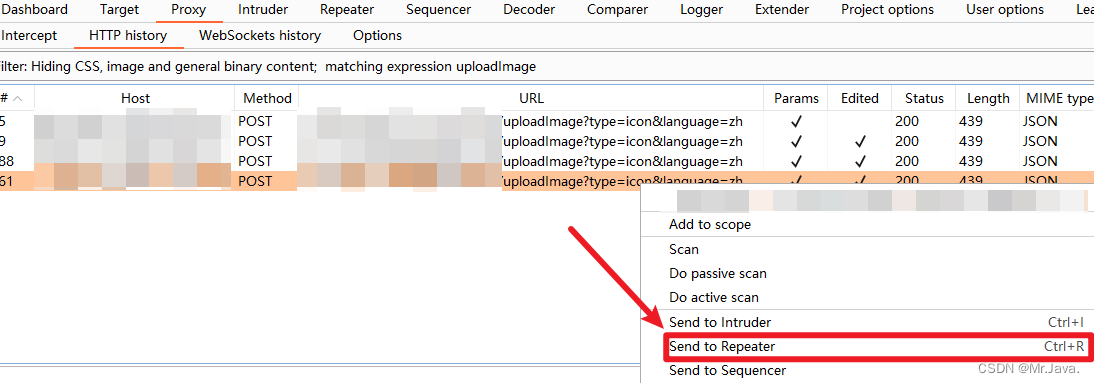
为了避免每次取拦截,BurpSuite提供了一个快速修改历史请求的功能,我们可以在HTTP history找到刚才拦截的接口,然后【右键】,选择发送到【Send to Repeater】

打开Repeater

篡改请求,然后点击Send,重新发送,获取返回结果如下:














![[每周一更]-(第85期):NLP-实战操作-文本分类](https://img-blog.csdnimg.cn/direct/2bf37135b78b4fc081b0ec22b2ae81bd.jpeg#pic_center)