在微服务架构中,项目的组织结构对于代码的维护和团队的协作至关重要。Spring Cloud作为一个强大的微服务框架,提供了丰富的功能和组件,同时也支持多模块项目的创建,使得代码结构更加清晰、易于管理。本文将介绍如何使用 Spring Cloud 创建一个多模块项目,以便更好地组织和开发微服务应用。
一、准备工作
在开始之前,确保已经安装好了 Java 开发环境和 Maven 构建工具。
同时,你需要对 Spring Boot 和 Spring Cloud 有一定的了解。
本文详细介绍了如何使用Spring Cloud创建多模块项目,旨在帮助开发者更好地组织和管理微服务应用。通过Spring Initializer初始化项目,添加子模块,配置父模块,以及集成Spring Cloud的过程,读者可以轻松构建清晰、模块化的项目结构。本教程旨在提升开发者对Spring Cloud多模块项目的理解,推动微服务应用的快速、可靠开发。
二、创建父工程
在构建微服务项目时,首先需要创建一个父工程,以便统一管理依赖版本和项目属性。
我们来新建项目 SpringCloudProject。

父工程不需要太多引入,勾选 spring web 这一项即可。

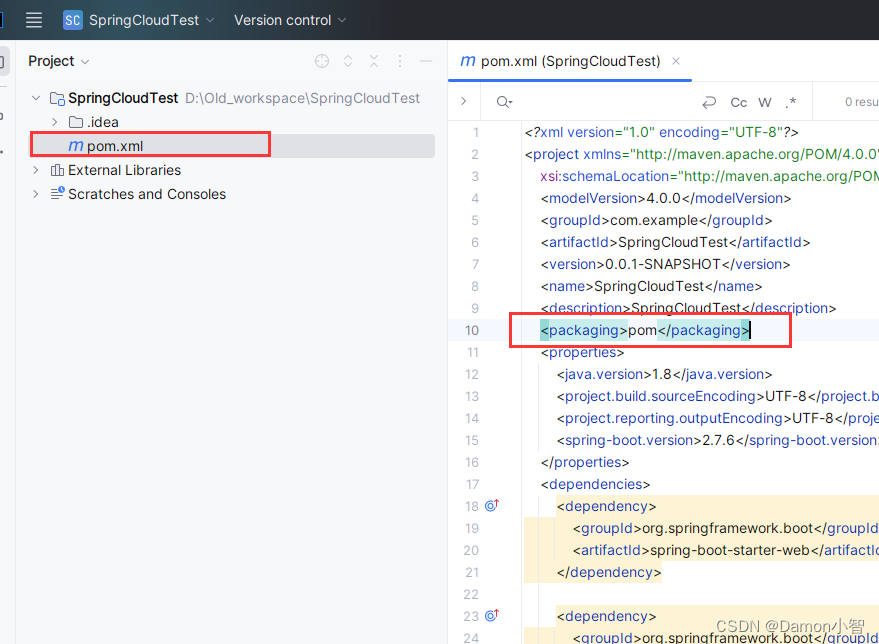
删除多余内容:

pom.xml 新增 packaging 标签。

三、父工程下创建子模块
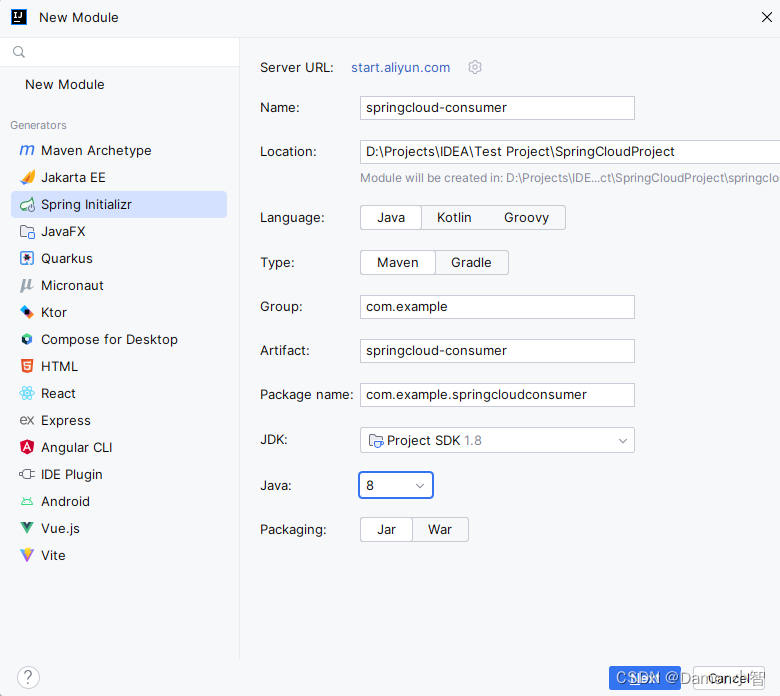
1、创建第一个子模块
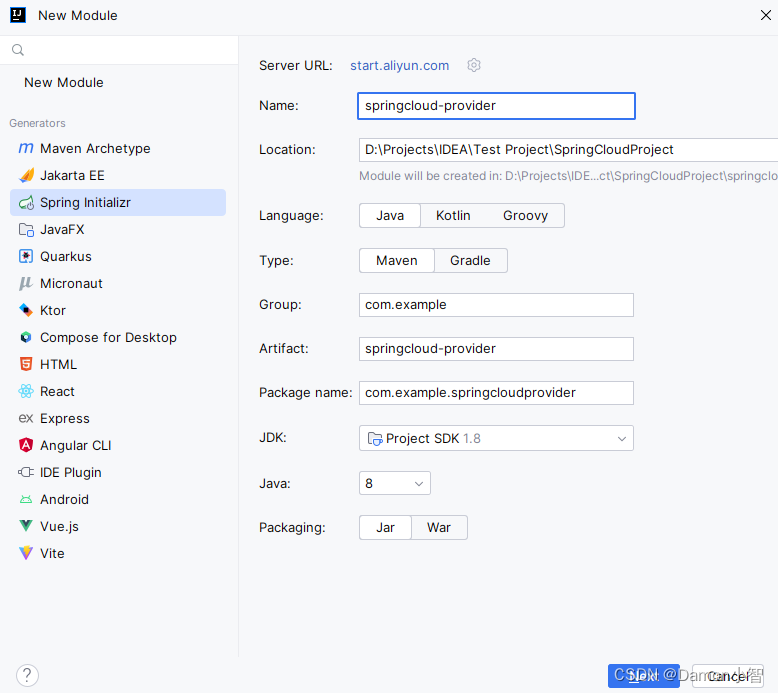
父工程下创建模块 springcloud-provider。

勾选 Spring Web。

在 pom.xml 里引入父类标签,指向父工程。
<parent>
<groupId>com.example</groupId>
<artifactId>SpringCloudProject</artifactId>
<version>0.0.1-SNAPSHOT</version>
<relativePath/>
</parent>
父工程增加新的子模块:springcloud-provider。
<modules>
<module>springcloud-provider</module>
</modules>
下面,我们来添加配置。
将 springcloud-provider 的 application.properties 配置文件重命名为 application.yml。

# 服务器端口
server:
port: 8081
# 配置发布服务地址
spring:
application:
name: springcloud-provider
2、创建第二个子模块
父工程下创建模块 springcloud-consumer。

勾选 Spring Web。

在 pom.xml 里引入父类标签,指向父工程。
<parent>
<groupId>com.example</groupId>
<artifactId>SpringCloudProject</artifactId>
<version>0.0.1-SNAPSHOT</version>
<relativePath/>
</parent>
父工程增加新的子模块:springcloud-consumer。
<modules>
<module>springcloud-provider</module>
<module>springcloud-consumer</module>
</modules>
下面,我们来添加配置。
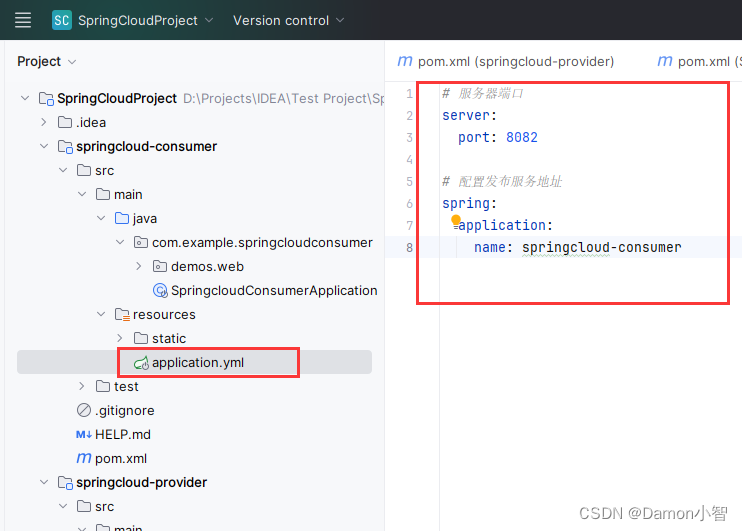
将 springcloud-consumer 的 application.properties 配置文件重命名为 application.yml。

# 服务器端口
server:
port: 8082
# 配置发布服务地址
spring:
application:
name: springcloud-consumer
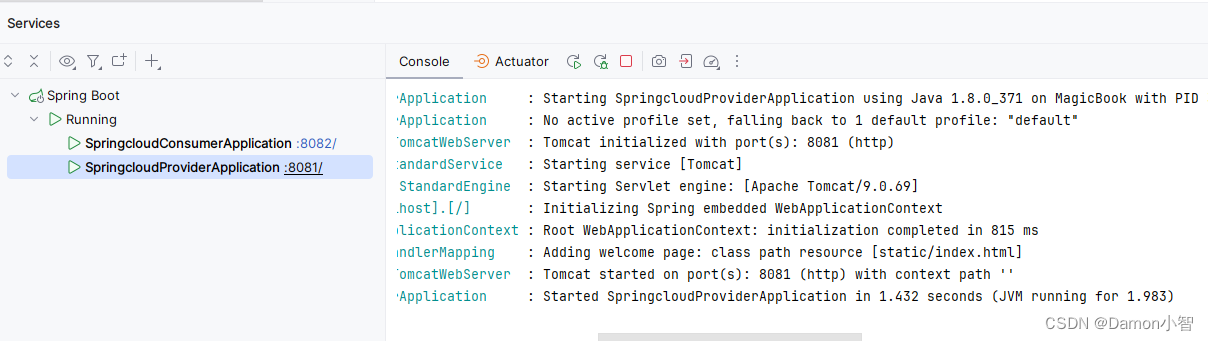
四、测试启动各模块
选择各模块启动类,右键启动。

显示两个项目均启动成功。
浏览器访问这两个端口:
lcoalhost:8081

localhost:8082

可以看到首页,两个项目启动成功。
以上就是搭建一个简单的多模块 Spring Cloud 项目的流程。
五、多模块项目的优势
通过创建多模块项目,我们能够获得以下一些优势:
| 优势 | 详细内容 |
| 代码分离 | 不同的业务功能可以被划分到不同的子模块中,使得代码更具可读性和可维护性。 |
| 独立构建 | 每个子模块都可以独立构建,方便单独发布和部署。 |
| 依赖管理 | 父模块可以管理所有子模块的依赖关系,保证整个项目的一致性。 |
| 团队协作 | 多模块项目适用于大型团队协作,各个团队可以负责不同的子模块。 |
在创建多模块项目的基础上,引入 Spring Cloud 能够更好地支持微服务的开发和部署。Spring Cloud 提供了一系列解决方案,包括服务注册与发现、配置管理、负载均衡、熔断器等,帮助开发者构建可伸缩且高可用的微服务架构。
六、结语
通过 Spring Cloud 创建多模块项目,能够有效地组织和管理微服务应用。良好的项目结构不仅提高了代码质量,也为团队协作和项目的可维护性提供了支持。希望本文能够帮助你更好地构建和开发 Spring Cloud 微服务项目。












![[UI5 常用控件] 05.FlexBox, VBox,HBox,HorizontalLayout,VerticalLayout](https://img-blog.csdnimg.cn/direct/9382617aa00640019700dce227df4fa5.png)