目录
- 1. 数字千分位化,支持保留小数点
- 2. 前端生成 uuid
- 3. 传入日期换算出是周几
- 4. 通过计算 text-indent 偏移的负值,实现文字居右隐藏, 右侧对齐 ...text
- 5. 时间格式化函数
- 6. 防抖和节流
- 7. 前端文件流下载
- 8. 后端返回 无格式化时间处理为格式化 20220101123030 --->2022.01.01 12:30:30
- 9.数组对象,根据指定属性名去重
- 10. 数组对象中,提取相同属性的值的集合。 text、text2、text3
- 11. 扁平化树形
1. 数字千分位化,支持保留小数点
/**
* @description 数字千分位化,保留小数点
* @param {any} num 数字入参
* @param {Boolean} point 是否保留小数点
* @returns
*/
export const formatNumByThousands = (num, point = true) => {
if (!Number(num)) {
return Number(num) === 0 ? '0' : '--'
}
num = parseFloat((num + '').replace(/(\.\d{2})\d+$/, '$1'))
.toFixed(1)
.toString()
.split('.')
num[0] = num[0].replace(new RegExp('(\\d)(?=(\\d{3})+$)', 'ig'), '$1,')
return point ? num.join('.') : num[0]
}
2. 前端生成 uuid
/**
* @description 前端生成唯一 uuid
* @returns string
*/
export const getUuid = () => {
let d = new Date().getTime()
if (window.performance && typeof window.performance.now === 'function') {
d += performance.now() // use high-precision timer if available
}
const uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function (c) {
const r = (d + Math.random() * 16) % 16 | 0 // d是随机种子
d = Math.floor(d / 16)
return (c === 'x' ? r : (r & 0x3) | 0x8).toString(16)
})
return uuid
}
3. 传入日期换算出是周几
/**
* @description 传入日期换算出是周几
* @param {string } dateStr
* @returns string
*/
export const getWeekName = dateStr => {
const week = new Date(dateStr).getDay()
return '周' + '日一二三四五六'.charAt(week)
}
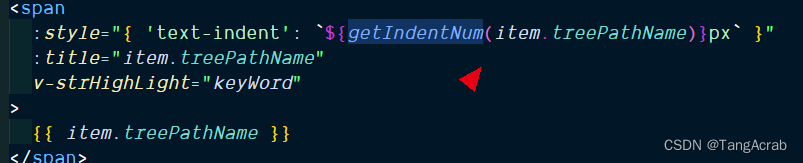
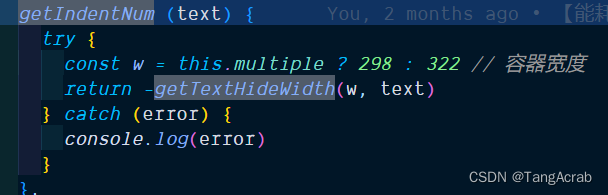
4. 通过计算 text-indent 偏移的负值,实现文字居右隐藏, 右侧对齐 …text
/**
* @description 计算 text-indent 负值数。实现文字居右隐藏。 ...text
* @param {string} maxWidth- 容器宽度
* @param {string} text- 展示的总文字
* @returns
* 注意,此处的计算方式里,fontSize 为 14px
*/
export const getTextHideWidth = (maxWidth = 0, text) => {
const IsIE = () => !!window.ActiveXObject || 'ActiveXObject' in window
const div = document.createElement('div')
div.style.display = 'inline-block'
div.style.position = 'absolute'
div.style.height = '0'
div.style.fontSize = '14px'
div.innerText = text
document.body.appendChild(div)
const { width } = div.getBoundingClientRect(),
w = Math.ceil(width)
if (IsIE()) div.removeNode(true)
else div.remove()
if (w <= maxWidth) return 0
return w - maxWidth
}

使用:


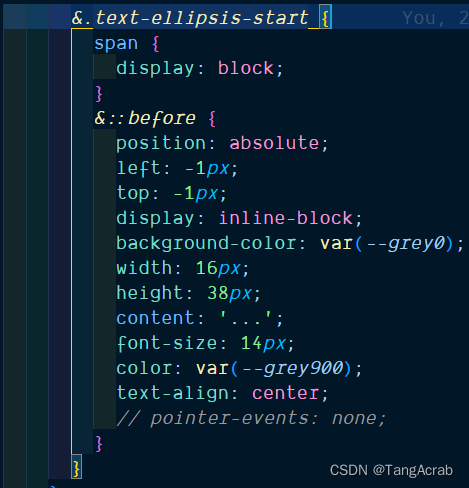
… 三点省略符通过,css 伪元素实现

5. 时间格式化函数
/**
* 时间格式化函数
* 使用 formatDate(new date(), 'yyyyMMdd hhmmss')
*/
export const formatDate = (date, fmt) => {
if (/(y+)/.test(fmt)) {
fmt = fmt.replace(RegExp.$1, (date.getFullYear() + '').substr(4 - RegExp.$1.length))
}
const o = {
'M+': date.getMonth() + 1,
'd+': date.getDate(),
'h+': date.getHours(),
'm+': date.getMinutes(),
's+': date.getSeconds()
}
for (const k in o) {
if (new RegExp(`(${k})`).test(fmt)) {
const str = o[k] + ''
fmt = fmt.replace(RegExp.$1, RegExp.$1.length === 1 ? str : padLeftZero(str))
}
}
return fmt
}
6. 防抖和节流
/**
* 防抖
* delay 默认 300
* 使用 debounce(fn, delay)
*/
export const debounce = (() => {
let timer = null
return (fn, delay = 300) => {
timer && clearTimeout(timer)
timer = setTimeout(fn, delay)
}
})()
/**
* 节流
* 使用 throttle(fn, delay)
*/
export const throttle = (fn, delay) => {
let timer = null
return function () {
const that = this
if (!timer) {
timer = setTimeout(function () {
fn.apply(that, arguments)
timer = null
}, delay)
}
}
}
7. 前端文件流下载
// 文件下载处理
export const downloadFile = (fileData, fileName) => {
if (window.navigator.msSaveOrOpenBlob) {
window.navigator.msSaveBlob(fileData)
} else {
const link = document.createElement('a')
document.body.appendChild(link)
link.href = window.URL.createObjectURL(fileData)
link.download = decodeURIComponent(fileName)
link.click()
window.URL.revokeObjectURL(link.href)
document.body.removeChild(link)
}
}
使用:
if (res.data && !res.data.Result) {
Message({ type: 'success', message: '导出成功' })
// 在 响应 header 里获取文件名称
const fileName = res.headers['content-disposition'].split(';')[1].split('filename=')[1]
downloadFile(res.data, fileName)
} else {
Message.error('导出失败,请重试')
}
8. 后端返回 无格式化时间处理为格式化 20220101123030 —>2022.01.01 12:30:30
// 格式化时间展示
formatResultDate (time) {
return (
time.substr(0, 4) +
'.' +
time.substr(4, 2) +
'.' +
time.substr(6, 2) +
' ' +
time.substr(8, 2) +
':' +
time.substr(10, 2) +
':' +
time.substr(12, 2)
)
},
9.数组对象,根据指定属性名去重
// 数组对象根据指定属性名去重
export const arrDistinctByProp = (arr, propName) => {
return arr.filter(function (item, index, self) {
return self.findIndex(el => el[propName] === item[propName]) === index
})
}
使用
// 通过 id 去重
const fileList = this.allFile.filter(item => item.parentId === data.id)
this.activeFileList = arrDistinctByProp([...fileList], 'id')
10. 数组对象中,提取相同属性的值的集合。 text、text2、text3
// 获取数据对象中,某个属性的值集合
/**
*
* @param {*} arr 原数组
* @param {*} propName 属性名称
* @returns
*/
export const getListGroupText = (arr, propName) => {
if (!Array.isArray(arr)) {
return '--'
}
const textArr = arr.map(item => item[propName])
return textArr.join('、')
}
11. 扁平化树形
// 扁平化树形
flatChild (arr) {
const that = this
const resultArr = []
arr.forEach(item => {
resultArr.push([{ name: item.name, treeLevel: item.treeLevel }])
if (item.children && item.children.length) {
resultArr.push(that.flatChild(item.children))
}
})
// console.log(resultArr.flat(Infinity))
return resultArr.flat(Infinity)
}