要在Docker中运行JAR包并指定配置文件,你可以创建一个Dockerfile来定义你的容器环境,并在其中指定如何运行JAR包和配置文件。下面是一个简单的例子,展示了如何在Dockerfile中设置这些配置:
第一步:创建 Dockerfile文件,编写文件内容
首先,创建一个名为Dockerfile的文件,并添加以下内容:
# 使用基础镜像
FROM openjdk:8-jdk-alpine
# 将当前目录下的jar文件复制到容器的/app目录下
COPY your-app.jar /app/your-app.jar
# 将当前目录下的配置文件复制到容器的/app目录下
COPY your-config.properties /app/your-config.properties
# 设置工作目录
WORKDIR /app
# 运行JAR包,并指定配置文件
ENTRYPOINT ["java","-jar","your-app.jar","--spring.config.location=/app/your-config.properties"]在上面的Dockerfile中,我们使用了openjdk:8-jdk-alpine作为基础镜像,该镜像包含了Java运行环境。然后,我们将JAR包和配置文件复制到容器的/app目录下,并设置工作目录为/app。最后,我们使用ENTRYPOINT指令来指定如何运行JAR包,其中--spring.config.location参数用于指定配置文件的路径。
- 确保你的JAR包和配置文件与Dockerfile位于同一目录下。
- 在终端中,使用以下命令构建Docker镜像:
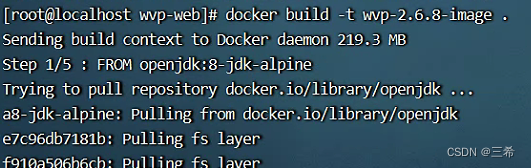
第二步:创建docker镜像
docker build -t your-app-image . 这将使用Dockerfile中的配置来构建一个名为your-app-image的Docker镜像。

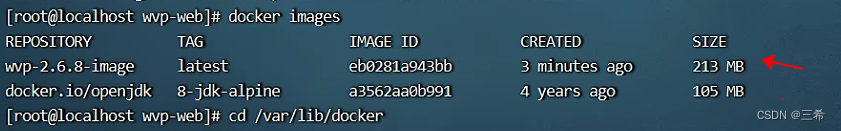
完成之后输入 docker images 查看

第三步:运行docker镜像
构建完成后,你可以使用以下命令运行容器:
docker run -p 8080:8080 your-app-image这将启动一个容器,并将容器的8080端口映射到主机的8080端口。你可以根据你的需要调整端口映射。
现在,你的JAR包将在Docker容器中运行,并使用指定的配置文件。你可以通过访问主机的8080端口来访问你的应用程序。
请注意,上述示例假设你的JAR包和配置文件分别是your-app.jar和your-config.properties,你需要根据实际情况进行替换。此外,你还可以根据需要添加其他配置和依赖项,以满足你的应用程序要求。




![pwn旅行之[WUSTCTF 2020]getshell2(一些小知识)](https://img-blog.csdnimg.cn/direct/05311b5e2604406485f6c1fe4ac06356.png)