Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统,提供:
通过
@vue/cli实现的交互式的项目脚手架。通过
@vue/cli+@vue/cli-service-global实现的零配置原型开发。一个运行时依赖 (@vue/cli-service)
可升级;
基于 webpack 构建,并带有合理的默认配置;
可以通过项目内的配置文件进行配置;
可以通过插件进行扩展。
一个丰富的官方插件集合,集成了前端生态中最好的工具。
Vue CLI 致力于将 Vue 生态中的工具基础标准化。它确保了各种构建工具能够基于智能的默认配置即可平稳衔接,这样你可以专注在撰写应用上,而不必花好几天去纠结配置的问题。与此同时,它也为每个工具提供了调整配置的灵活性。
Vue CLI 有几个独立的部分——如果你看到了我们的源代码,你会发现这个仓库里同时管理了多个单独发布的包。
- CLI
CLI (@vue/cli) 是一个全局安装的 npm 包,提供了终端里的 vue 命令。它可以通过 vue create 快速搭建一个新项目,或者直接通过 vue serve 构建新想法的原型。你也可以通过 vue ui 通过一套图形化界面管理你的所有项目。我们会在接下来的指南中逐章节深入介绍。
- CLI 服务
CLI 服务 (@vue/cli-service) 是一个开发环境依赖。它是一个 npm 包,局部安装在每个 @vue/cli 创建的项目中。
安装
关于旧版本
Vue CLI 的包名称由
vue-cli改成了@vue/cli。 如果你已经全局安装了旧版本的vue-cli(1.x 或 2.x),你需要先通过npm uninstall vue-cli -g或yarn global remove vue-cli卸载它。
关于Node 版本要求
Vue CLI 4.x 需要 Node.js v8.9 或更高版本 (推荐 v10 以上)。你可以使用 n,nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本。
首先,我想澄清一下,可能您提到的是 “neb”,这可能是一个打字错误,因为 “nue” 并不直接对应到一个在 CentOS 中常见的软件包或服务。但我将假设您可能是指 “NEU”(可能是某个特定软件的简称),或者更可能是想安装 “nginx”, “Node.js”, “npm” 等等。如果我的假设不准确,请您提供更多信息。
以下是一些在 CentOS 上安装常见开源软件的基本步骤:
安装 Node.js 和 npm
由于不同的 Node.js 版本可能适用于不同的开发需求,这里将介绍通过 NVM(Node Version Manager)安装 Node.js,这可以让您轻松切换不同的版本。
-
安装 NVM:
首先,通过 curl 安装 NVM。如果您没有 curl,可以先用sudo yum install curl命令安装 curl。curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash安装完成后,您可能需要关闭并重新打开您的终端,或者运行以下命令以使 nvm 命令生效:
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")" [ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm -
通过 NVM 安装 Node.js:
nvm install node这将安装最新版本的 Node.js 和 npm。
验证安装
您可以通过运行下列命令来验证以上软件是否安装成功:
- 对于 Node.js 和 npm:
node -v npm -v
安装vue-cli
可以使用下列任一命令安装这个新的包:
npm install -g @vue/cli
# OR
yarn global add @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version
如需升级全局的 Vue CLI 包,请运行:
npm update -g @vue/cli
# 或者
yarn global upgrade --latest @vue/cli
windows系统安装vue-cli
PS C:\Users\pc\go\src\awesomeProject\2024day17> vue create hello-world
vue : 无法将“vue”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查名称的拼写,如果包括路径,请确保路径正确,然后再试一次。
所在位置 行:1 字符: 1
+ vue create hello-world
+ ~~~
+ CategoryInfo : ObjectNotFound: (vue:String) [], CommandNotFoundException
+ FullyQualifiedErrorId : CommandNotFoundException
报错信息提示,您的系统找不到 vue 这个命令。这通常意味着 Vue CLI 没有安装在您的系统上,或者它没有被正确添加到环境变量中,因此无法在命令提示符下被识别。
要解决此问题,您需要按照以下步骤操作:
安装 Node.js

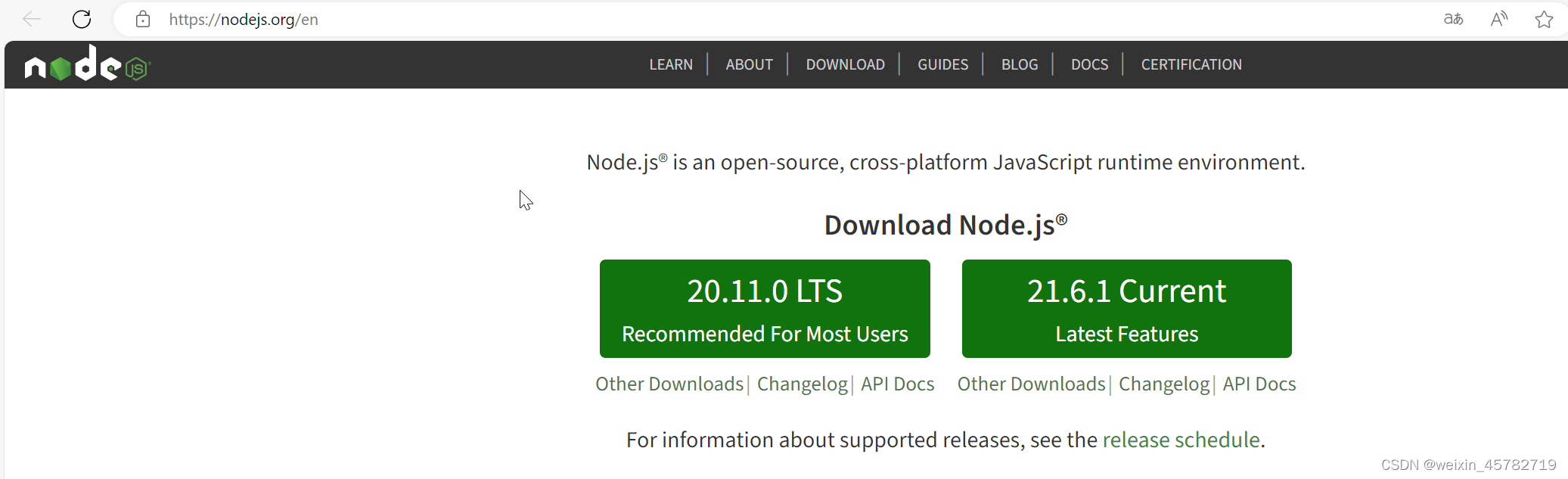
Vue CLI 需要 Node.js 环境。如果您还没有安装 Node.js,请从 Node.js官网 下载并安装选择LTS版本。安装时,它会自动将 Node.js 和 npm (Node.js 的包管理器) 添加到环境变量中。
从您提供的信息来看,您已经成功地使用 npm 安装了 @vue/cli。不过在安装过程中,出现了一些警告信息(WARN deprecated),这些通常是因为一些依赖的软件包已经过时或者被弃用,或者因为更好的替代方案已经可用。
这些警告大多数情况下不会直接影响到安装过程或使用 Vue CLI 创建和运行 Vue 项目。不过,了解和关注这些警告是个好习惯,这可以帮助你维护和更新你的项目依赖,确保使用的都是最新和最安全的库。
以下是您可能需要采取的几个步骤来解决或处理这些警告:
1. 更新 npm 到最新版本
npm 通知您有一个新的小版本可用。运行如下命令来更新您的 npm 版本:
npm install -g npm@10.4.0
这将帮助确保您使用的 npm 版本是最新的,拥有最新的功能和安全修复。
2. 检查和更新项目依赖
如果您在现有的项目上工作,或者开始一个新项目后发现有过时的依赖,您可以考虑使用以下 npm 命令来检查和更新这些依赖:
-
查看过时的包:
npm outdated -
更新包到新版本:
npm update
请注意,直接更新依赖有时可能会导致兼容性问题,所以最好是查阅相关依赖的更新日志和文档,以了解更新是否可能影响您的项目。
Vue 2 EOL(生命周期结束)
警告中特别提到 Vue 2 已经达到了 EOL(生命周期结束),意味着它不再接受功能更新或补丁。如果您在安装 Vue CLI 时意图使用 Vue 3,这不会影响您。Vue CLI 默认创建 Vue 3 项目。然而,如果您依旧需要使用 Vue 2 的话,就要意识到不会有更多的更新或者对于安全漏洞的修复了。
3. 安装 Vue CLI
在安装了 Node.js 之后,您可以使用 npm 来安装 Vue CLI。打开命令提示符或 PowerShell 并运行以下命令:
npm install -g @vue/cli
该命令会全局安装 Vue CLI,-g 参数表示全局安装,这样您就可以在任何地方使用 Vue CLI 了。
验证安装
安装完成后,您可以运行以下命令来验证 Vue CLI 是否成功安装,第一次显示报错:
PS C:\Users\pc> vue --version
vue : 无法加载文件 C:\Users\pc\AppData\Roaming\npm\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 2
+ vue --version
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
你遇到的错误是因为 PowerShell 的执行策略(Execution Policy)默认设置禁止执行未签名的脚本。这是一个安全特性,以防止恶意脚本的执行。但是,这也可能阻止一些合法脚本,比如你尝试运行的 vue.ps1 脚本。
解决方案
要解决这个问题,你可以更改 PowerShell 的执行策略,允许运行未签名的脚本。请按照以下步骤操作:
-
以管理员身份打开 PowerShell。这通常可以通过在开始菜单搜索 PowerShell,然后右击选择“以管理员身份运行”。
-
运行以下命令,将执行策略更改为
RemoteSigned。这将允许运行本地的脚本,但要求从Internet下载的脚本必须有可信的签名:Set-ExecutionPolicy RemoteSigned当系统提示你确认更改执行策略时,输入
Y确认。 -
完成这个更改后,你应该能够运行
vue相关的命令了。再次尝试运行你的命令:vue --version
注意
-
更改执行策略可能会影响到系统的安全性,因此请确保你了解这一更改的含义。
RemoteSigned是一个比较平衡的选择,但如果你对 PowerShell 的安全性有更高的要求,可以考虑使用更严格的策略。 -
如果你只是临时需要运行某个脚本,而不希望更改全局的执行策略,你也可以仅为当前 PowerShell 会话临时更改执行策略,使用以下命令:
Set-ExecutionPolicy RemoteSigned -Scope Process这个命令不需要管理员权限,但会话结束后更改将失效。
以上解决方案应该可以帮助你解决因 PowerShell 执行策略导致的脚本运行问题。如果显示了版本号,那么 Vue CLI 安装成功。
1. 确认环境变量
首先,确认 vue 命令可执行文件的路径已经被添加到了环境变量中。你可以通过在系统的 PowerShell 或命令提示符下运行以下命令来验证环境变量设置:
Get-Command vue
或者,在 CMD 中:
where vue
这些命令应该返回 vue 命令的路径。如果没有返回,你需要将 vue CLI 安装路径添加到环境变量中。通常,vue CLI 通过 npm 全局安装,并且 npm 的全局安装路径默认加入到环境变量,但有时可能需要手动添加。
2. 手动添加路径到环境变量
-
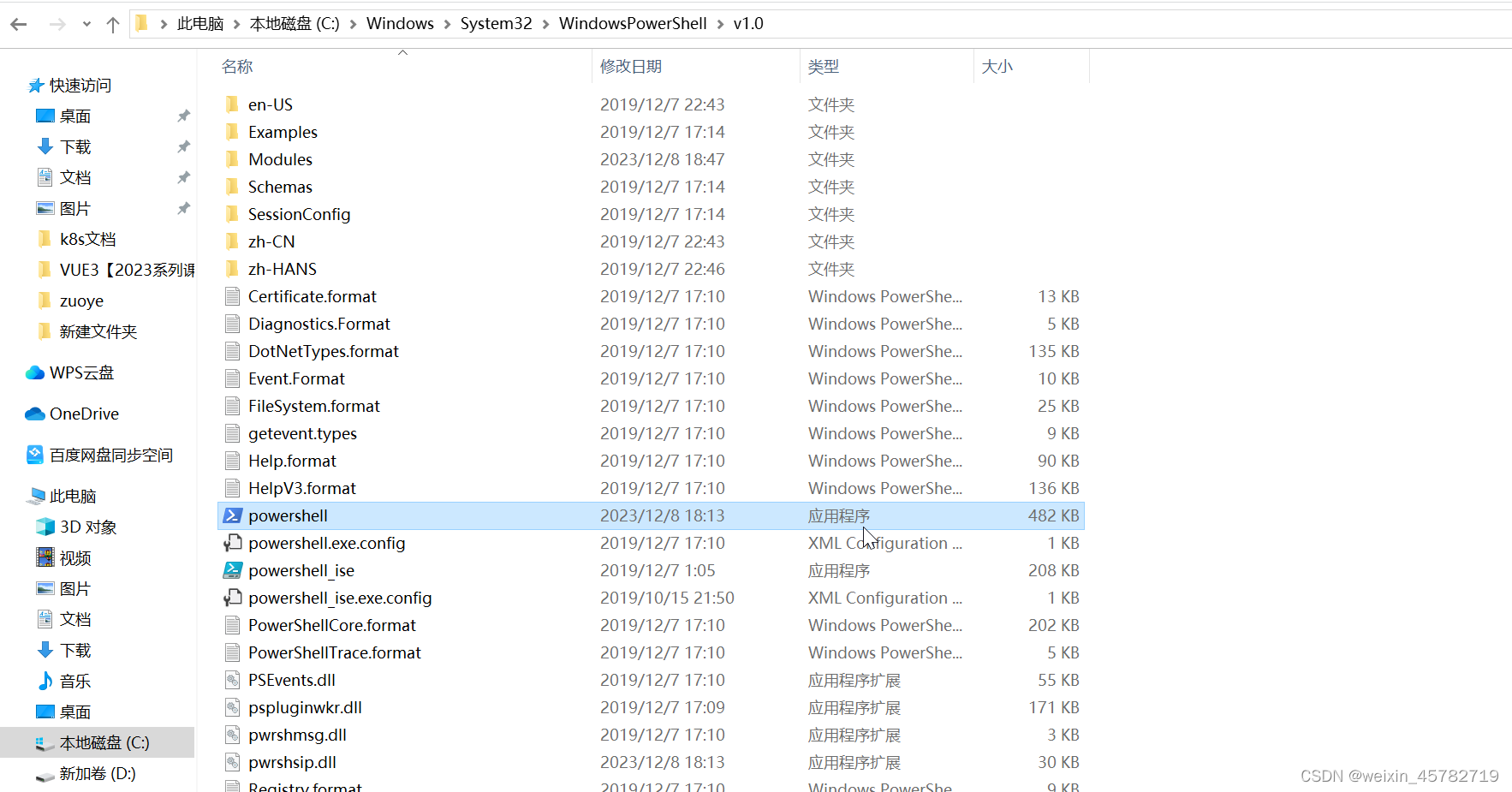
查找 npm 全局包的安装位置:
npm prefix -g这会返回 npm 的全局安装路径。通常情况下,vue-cli 安装在这个路径下的
node_modules\@vue\cli\bin\vue.cmd。 -
将该路径添加到环境变量:
- 在 Windows 搜索栏中搜索 “环境变量” 并选择 “编辑系统环境变量”。
- 在系统属性窗口,点击 “环境变量” 按钮。
- 在 “系统变量” 区域找到 Path 变量,选择它然后点击 “编辑”。
- 点击 “新建” 并输入 npm 的全局路径。
- 确认并关闭所有窗口。
-
重启 Goland 或者命令提示符,然后再次尝试执行
vue --version。
解决环境变量问题
如果您windows已经安装了 Vue CLI,但是仍然出现找不到 vue 命令的错误,请检查环境变量设置。特别是,确保 npm 的全局安装路径被添加到了环境变量中。您可以通过运行cmd以下命令来查看 npm 的全局安装路径:
npm config get prefix
如果 Goland 终端仍然无法识别 vue 命令,可能是因为它没有使用正确的 shell。你可以在 Goland 的设置(Preferences/Settings)里调整终端配置,确保它使用的是 PowerShell 或 CMD,取决于你哪个能成功运行 vue 命令。
如果以上执行完在goland执行vue --version 依旧报错:
在 Goland 终端里执行 vue --version 时,系统无法识别 vue 命令。这通常是因为环境变量中没有包含 vue 命令的路径,或者 Goland 使用的 shell 与系统环境变量不同步。
解决方案
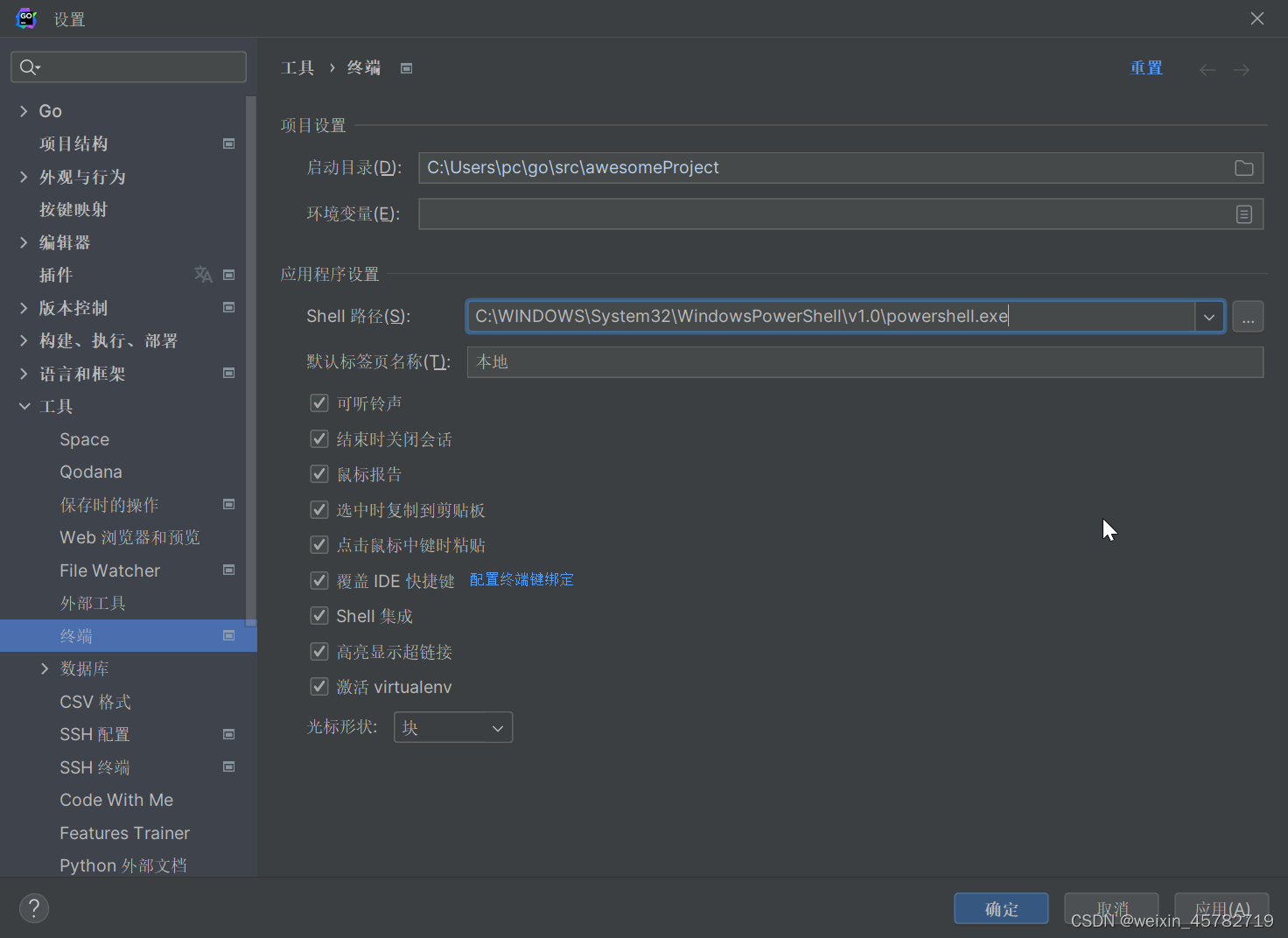
1. 找到goland终端环境变量
打开goland界面找到文件 --> 设置 --> 工具–>终端

管理员运行该powershell:

运行以下命令,将执行策略更改为 RemoteSigned。这将允许运行本地的脚本,但要求从Internet下载的脚本必须有可信的签名:
Set-ExecutionPolicy RemoteSigned
当系统提示你确认更改执行策略时,输入Y确认。
完成这个更改后,你应该能够运行 vue 相关的命令了。再次尝试运行你的命令:
vue --version
创建 Vue 项目
现在您可以创建一个新的 Vue 项目了。在命令行中进入到您希望创建项目的目录,然后运行:
vue create hello-world
然后,确保这个路径下的 bin 目录已经添加到了您的系统环境变量中。这一步骤在不同操作系统中会有所不同,您可能需要查阅相关文档或帮助。
按照以上步骤操作后,您应该可以成功使用 Vue CLI 来创建 Vue 项目了。
对于 Vue 3.x 的项目,需要使用 Vue CLI v4.5 以上的版本。
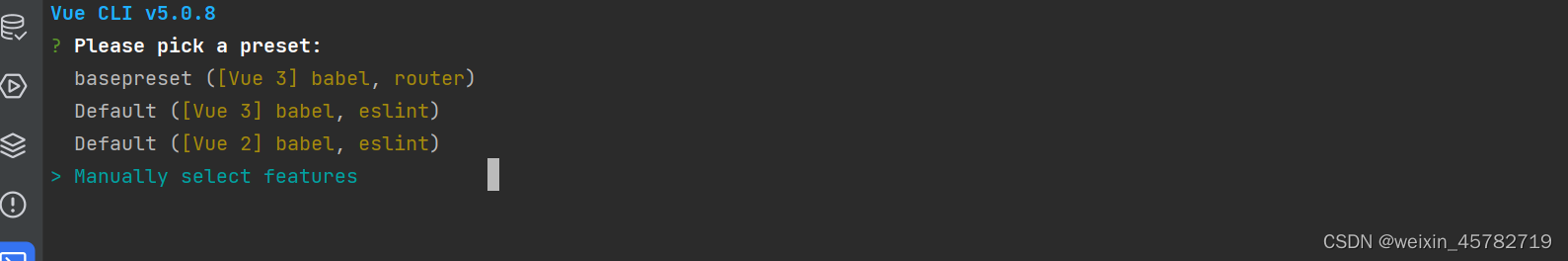
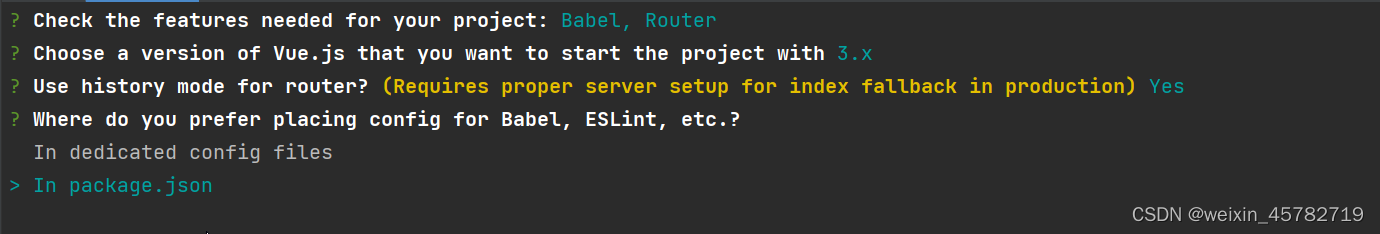
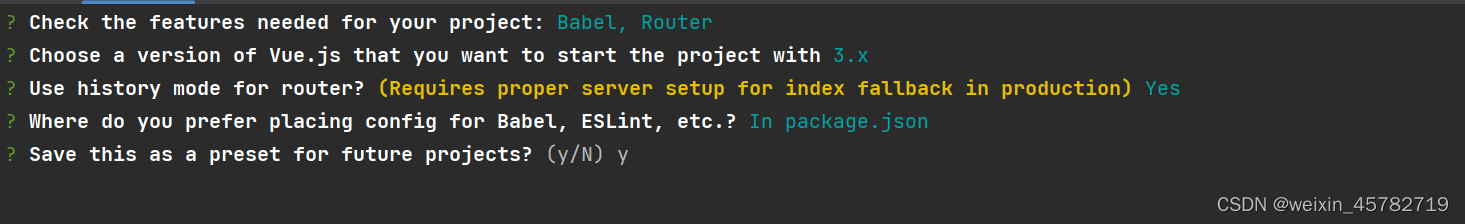
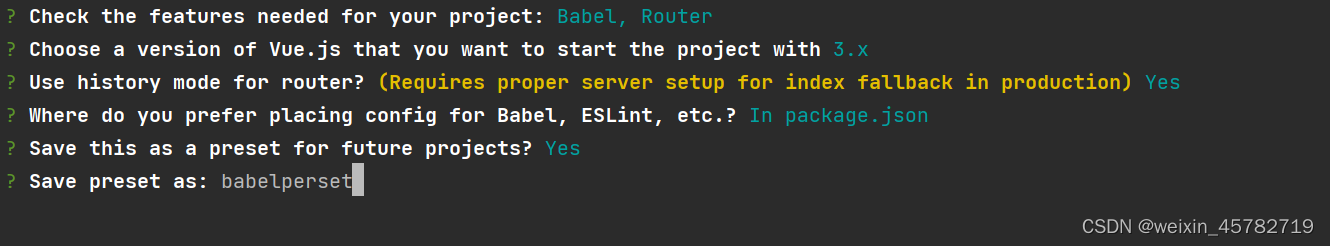
此命令会启动一个交互式的界面,提供一系列选项来自定义您的新 Vue 项目,例如选择预设配置、手动选择特性等。

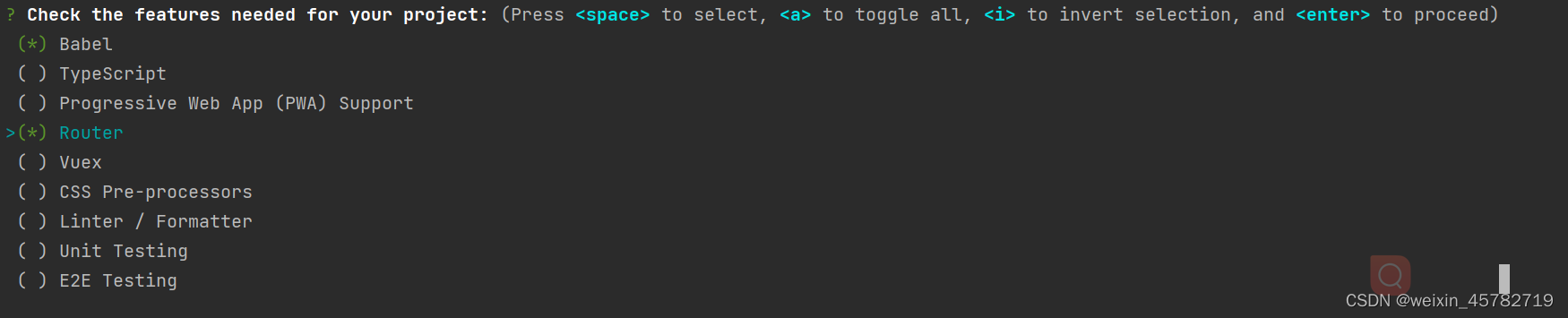
选择特性:

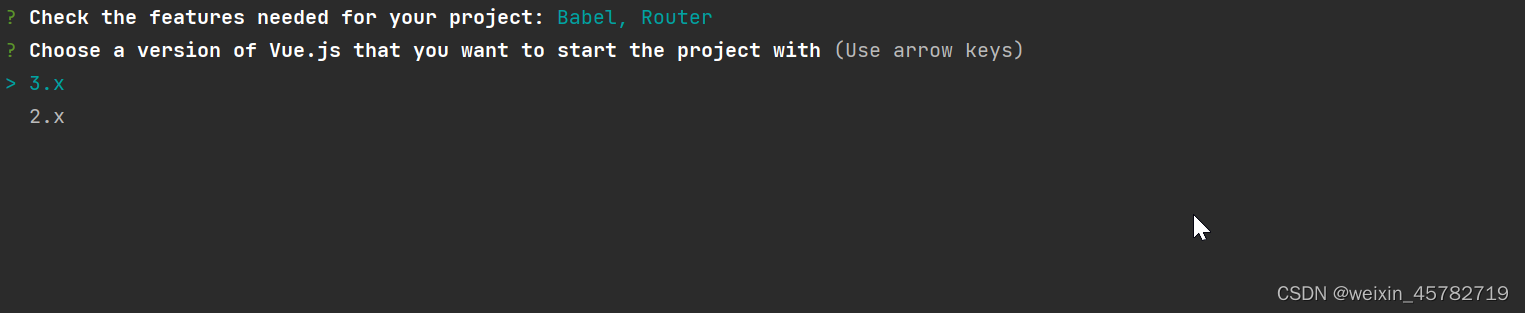
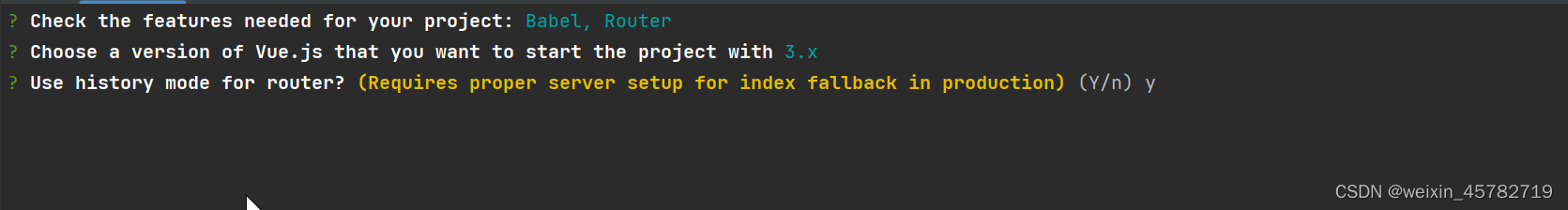
选择版本:





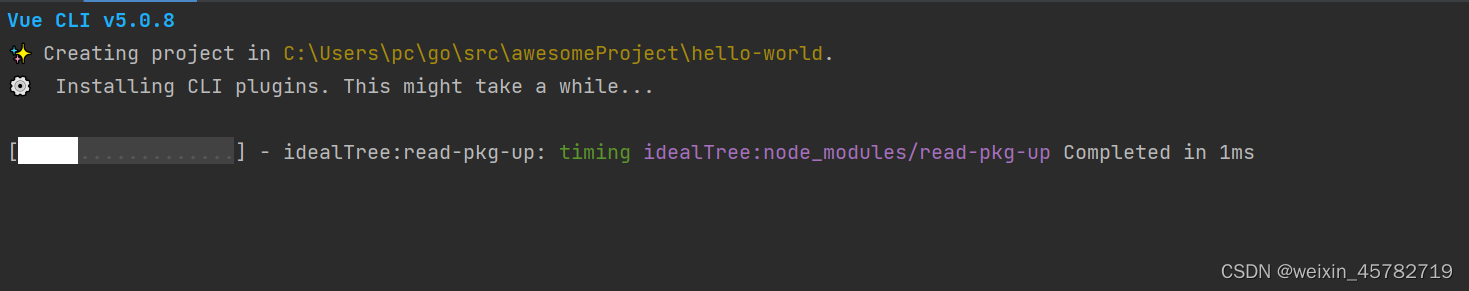
安装:

完成之后会生成hello world文件:

启动:

启动成功:

访问页面:

所有项目都是集中在index.html里面,由mian.js将App.vue内容写入到index.html进行页面集中展示。
通过vue-cli脚手架完成天气预报的实现
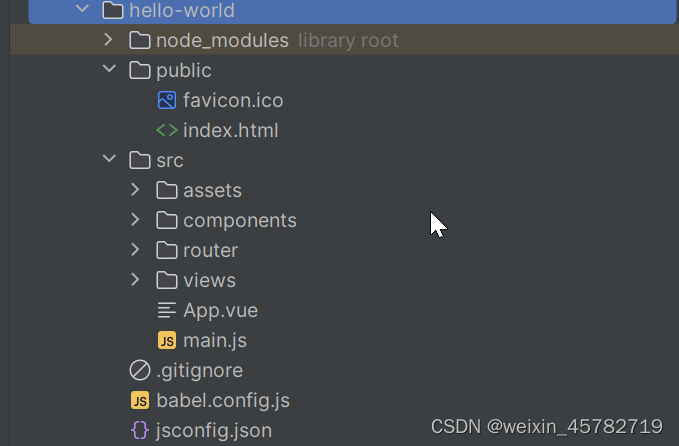
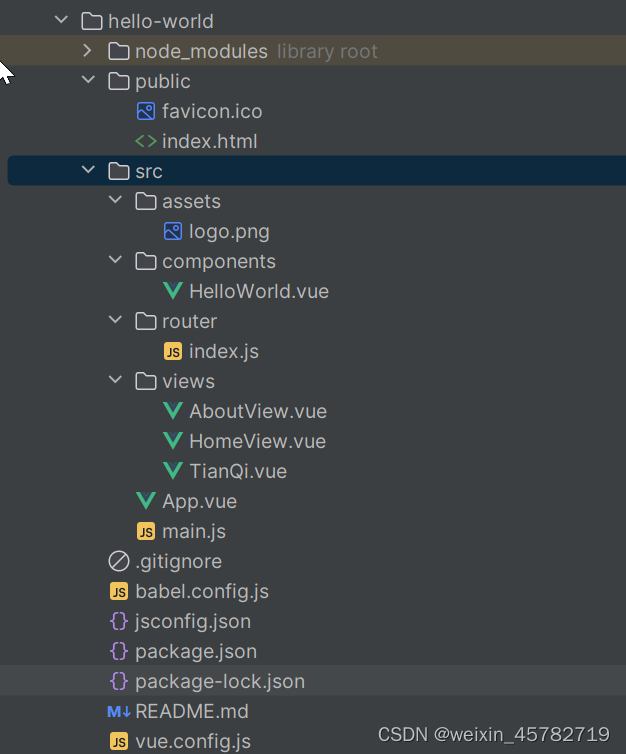
- 项目目录如下:

详解:
很抱歉之前的回复没有达到您的预期,我会进一步详细地解释您提供的项目结构中的每个文件和目录:
-
node_modules目录:
这是一个包含了项目所有第三方依赖库的目录。这些依赖项是在项目构建过程中需要用到的Node.js模块。它们是通过npm install命令安装的,在项目的package.json中列出。通常,开发者无需直接操作这些文件,因为它们是自动生成并由npm或yarn包管理器维护的。 -
public目录:
public目录中通常包含应用程序在浏览器中呈现的静态资源,包括:favicon.ico:这是网站的图标文件。当用户打开网站时,浏览器标签页会展示这个图标。index.html:这是单页应用程序的骨架页面,在构建过程中,Webpack会将打包后的脚本和样式自动插入到这个文件中。
-
src目录:
src目录是项目源代码的主要部分,通常包含以下文件和子目录:-
assets目录:
这里通常用于存放项目中使用的静态资源,比如图片(例如:png,jpg,svg等格式)、全局样式(CSS或Sass、Less等格式)文件。 -
components目录:
该目录包含用于构建应用UI的Vue组件,这些组件可以在不同页面和布局中被复用。例如HelloWorld.vue可能是一个简单的展示型组件,展示了“Hello, World!”。 -
router目录:index.js:该文件是Vue Router的配置文件,Vue Router负责管理单页应用的路由。在这个文件中,开发者定义了应用的路由规则。
-
views目录:
该目录一般存放应用中各个页面对应的Vue组件。通常,每一个组件都对应一个路由。AboutView.vue:可能对应一个关于页面的路由。HomeView.vue:可能对应应用的首页路由。TianQi.vue:根据名字推测,这可能是一个天气预报页面的组件。
-
App.vue文件:
应用的根组件,定义了应用的整体布局。 -
main.js文件:
是应用程序的入口点,负责创建Vue根实例。一般在这个文件中引入路由、状态管理库(如Vuex)以及其他全局公用的资源。
-
-
其他根目录下的文件:
-
.gitignore文件:
用于配置Git版本控制,指定不应上传至仓库的文件或目录。 -
babel.config.js文件:
Babel编译器的配置文件,用于将ES6及以上版本的JavaScript代码转译为向下兼容的JavaScript代码。 -
package.json:
描述了项目的元数据,并列出了项目的各种npm依赖包及版本信息,也包括了一些有关项目如何运行的脚本命令。 -
package-lock.json:
自动生成的文件,用于记录当前状态下的确切依赖树,以确保其他人在npm安装时能获得相同的依赖项。 -
README.md:
项目的README文件通常包含项目的介绍、使用说明、安装步骤以及开发注意事项等信息。 -
vue.config.js:
Vue CLI自定义配置文件,如果需要自定义Webpack配置或者其他构建选项,可以在这个文件中进行配置。
-
希望这次的解释更加详细和清晰。如果您需要任何文件具体内容的解释或有任何其他问题,请继续提问。
代码修改
App.vue添加路由
<template>
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/tianqi">天气预报</router-link>
</nav>
<router-view/>
</template>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
}
nav {
padding: 30px;
}
nav a {
font-weight: bold;
color: #2c3e50;
}
nav a.router-link-exact-active {
color: #42b983;
}
</style>
<script setup>
</script>
router.index.js添加路由设置及后端vue文件
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path: '/tianqi',
name: 'Tianqi',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "tianqi" */ '../views/TianQi.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
- 进入
hello world项目目录下面
C:\Users\pc\go\src\awesomeProject>cd C:\Users\pc\go\src\awesomeProject\hello-world
3.1 安装axios模块
C:\Users\pc\go\src\awesomeProject\hello-world>npm install axios
added 6 packages, and audited 870 packages in 9s
98 packages are looking for funding
run `npm fund` for details
4 moderate severity vulnerabilities
To address issues that do not require attention, run:
npm audit fix
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
3.2 添加路由对应的 views.TianQi.vuevue文件
<template>
<div >
<input type="text" v-model="city"><button @click="getque" class="table-bordered">查询城市天气</button>
<div>当前查询城市: {{city}}</div>
<p></p>
<table v-if="data!=''">
<tr>
<th>序号</th>
<th>城市</th>
<th>日期</th>
<th>白天天气</th>
<th>夜间天气</th>
<th>最高温度</th>
<th>最低温度</th>
<th>相对湿度</th>
<th>能见度</th>
</tr>
<tr v-for="(tq,index) in data">
<td>{{index+1}}</td>
<td>{{city}}</td>
<td>{{tq.fxDate}}</td>
<td>{{tq.textDay}}</td>
<td>{{tq.textNight}}</td>
<td>{{tq.tempMax}}</td>
<td>{{tq.tempMin}}</td>
<td>{{tq.humidity}}</td>
<td>{{tq.vis}}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from "axios";
export default {
name: 'Tq',
data(){
return{
data:[],
id:'',
city:'北京',
}
},
methods:{
getque(){
axios.get(`https://geoapi.qweather.com/v2/city/lookup?location=${this.city}&key=dc7728d14dfb4c6eb3eadc070a58397b&lang=zh`).then(response=>{
console.log(response.data.location)
// 将响应的数据赋值给data
// 获取地理位置ID
// const locationId = response.data.location[0].id;
//获取城市名字
this.city=response.data.location[0].name
//获取城市id
this.id=response.data.location[0].id
console.log(this.data,this.id)
axios.get(`https://devapi.qweather.com/v7/weather/7d?location=${this.id}&key=dc7728d14dfb4c6eb3eadc070a58397b&lang=zh`).then(response=>{
console.log(response.data.daily)
this.data = response.data.daily;
})
})
}
}
}
</script>
<style>
table,tr,th,td{
border: 3px solid red;
border-collapse: collapse;
}
th ,td{
width: 200px;
text-align: center;
height: 30px;
line-height: 30px;
}
.co{
background-color: orange;
}
</style>
页面显示效果如下:

打包
由于原生的node_modules包含所有的依赖,所有造成打包的时候会导致包特别大,但是由于代码更新少且用到的依赖也较少我们在打包的时候会将原有的node_modules文件进行删除处理。

然后运行进入项目所在目录C:\Users\pc\go\src\awesomeProject\hello-world ,运行下载npm install
C:\Users\pc\go\src\awesomeProject\hello-world>npm install
npm WARN deprecated @babel/plugin-proposal-class-properties@7.18.6: This proposal has been merged to the ECMAScript standard and thus this plugin is no longer maintained. Please use @babel/plugin-tra
nsform-class-properties instead.
npm WARN deprecated stable@0.1.8: Modern JS already guarantees Array#sort() is a stable sort, so this library is deprecated. See the compatibility table on MDN: https://developer.mozilla.org/en-US/do
cs/Web/JavaScript/Reference/Global_Objects/Array/sort#browser_compatibility
npm WARN deprecated consolidate@0.15.1: Please upgrade to consolidate v1.0.0+ as it has been modernized with several long-awaited fixes implemented. Maintenance is supported by Forward Email at https
://forwardemail.net ; follow/watch https://github.com/ladjs/consolidate for updates and release changelog
npm WARN deprecated webpack-chain@6.5.1: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
added 869 packages, and audited 870 packages in 13s
98 packages are looking for funding
run `npm fund` for details
4 moderate severity vulnerabilities
To address all issues (including breaking changes), run:
npm audit fix --force
Run `npm audit` for details.
执行之后发现会在hello world项目下面生成新的node_modules

重新启动项目npm run serve
C:\Users\pc\go\src\awesomeProject\hello-world>npm run serve
> hello-world@0.1.0 serve
> vue-cli-service serve
INFO Starting development server...
DONE Compiled successfully in 2029ms 22:17:19
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.2.8:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
最后将缩小后的包进行打包发送即可。