二、移动WEB开发之flex布局
1、flex 布局体验
1.1 传统布局与flex布局
传统布局:兼容性好、布局繁琐、局限性、不能再移动端很好的布局
flex弹性布局:操作方便,布局极为简单,移动端应用很广泛;PC 端浏览器支持情况较差;IE 11或更低版本,不支持或仅部分支持
建议:
1. 如果是PC端页面布局,我们还是传统布局。
2. 如果是移动端或者不考虑兼容性问题的PC端页面布局,我们还是使用flex弹性布局
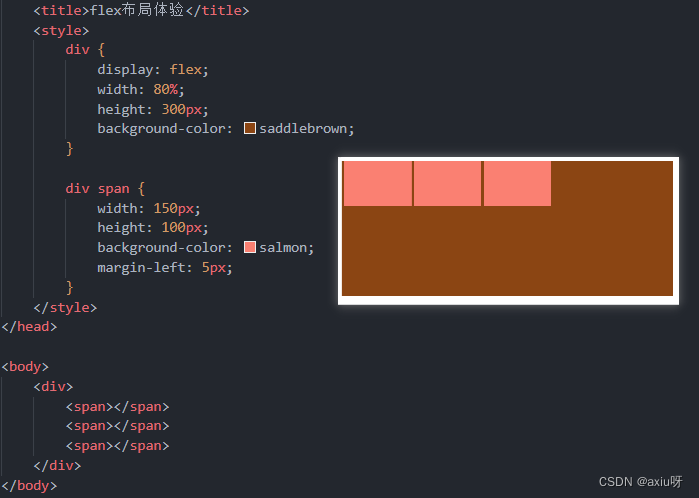
1.2 初体验

2、flex 布局原理
2.1 布局原理
flex 是 flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为 flex 布局。
当我们为父盒子设为 flex 布局以后,子元素的 float、clear 和 vertical-align 属性将失效。
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 =flex布局
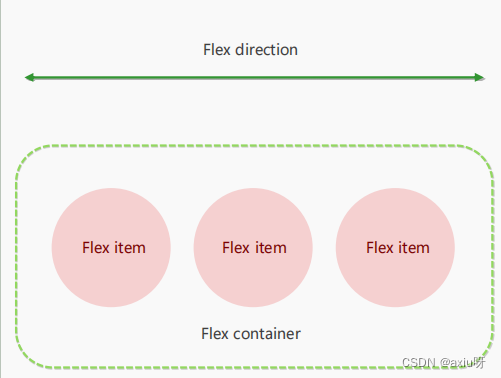
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
体验中 div 就是 flex父容器。
体验中 span 就是 子容器 flex项目
子容器可以横向排列也可以纵向排列

总结flex布局原理: 就是通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
3、flex 布局父项常见属性
3.1 常见父项属性
以下由6个属性是对父元素设置的
flex-direction:设置主轴的方向
justify-content:设置主轴上的子元素排列方式
flex-wrap:设置子元素是否换行
align-content:设置侧轴上的子元素的排列方式(多行)
align-items:设置侧轴上的子元素排列方式(单行)
flex-flow:复合属性,相当于同时设置了 flex-direction 和 flex-wrap
3.2 flex-direction:设置主轴的方向
2.1 主轴与侧轴
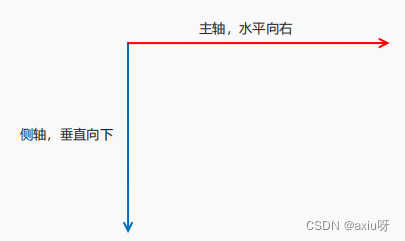
在flex布局中,是分为主轴与侧轴两个方向,同样的叫法有:行和列、x轴与y轴
默认主轴方向:x轴方向,水平向右
默认侧轴方向:y轴方向,水平向下

2.2 属性值
flex-direction 属性决定主轴的方向(即项目的排列方向)
注意: 主轴和侧轴是会变化的,就看 flex-direction 设置谁为主轴,剩下的就是侧轴。而我们的子元素是跟着主轴来排列的

<title>flex-direction设置主轴的方向</title>
<style>
div {
/* 给父级 添加flex属性 */
display: flex;
width: 80%;
height: 300px;
background-color: saddlebrown;
/* 默认的主轴是x轴 行row,那么y轴是侧轴 */
/* 元素是跟着主轴排列的 */
/* flex-direction: row; */
/* 翻转 */
/* flex-direction: row-reverse; */
/* 可以把主轴设置为y轴 那么x轴是侧轴 */
flex-direction: column;
}
div span {
width: 150px;
height: 100px;
background-color: salmon;
margin-left: 5px;
}
</style>
</head>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>★3.3 justify-content:设置主轴上的子元素排列方式
justify-content 属性定义了项目在主轴上的对齐方式
注意: 使用这个属性之前一定要确定好主轴是哪个

<title>justify-content:设置主轴上的子元素排列方式</title>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: saddlebrown;
/* 默认主轴:x行 */
flex-direction: row;
/* justify-content:设置主轴上的子元素排列方式 */
/* 默认值 从头部开始 如果主轴是x轴,则从左到右 */
/* justify-content: flex-start; */
/* 从尾部开始排列,顺序排列 */
/* justify-content: flex-end; */
/* 在主轴居中对齐(如果主轴是x轴则 水平居中) */
/* justify-content: center; */
/* 平分剩余空间 */
/* justify-content: space-around; */
/* 先两边贴边 再平分剩余空间(重要) */
justify-content: space-between;
}
div span {
width: 150px;
height: 100px;
background-color: salmon;
margin-left: 5px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>★3.4 flex-wrap:设置子元素是否换行
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,flex布局中默认是不换行的。

<title>flex-wrap:设置子元素是否换行</title>
<style>
div {
display: flex;
width: 600px;
height: 300px;
background-color: saddlebrown;
/* flex 布局中,默认的子元素是不换行的,
如果装不开,会缩小字元素的宽度,放到父元素里面 */
flex-wrap: wrap;
}
div span {
width: 150px;
height: 100px;
background-color: salmon;
margin: 10px;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
</body>
★3.5 align-items:设置侧轴上的子元素排列方式(单行)
该属性是控制子项在侧轴(默认是y轴)上的排列方式 在子项为单项(单行)的时候使用

<title>align-items:设置侧轴上的子元素排列方式(单行)</title>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: saddlebrown;
/* 默认的主轴是x轴 row */
justify-content: center;
/* 需要一个侧轴居中 */
align-items: center;
/* 拉伸,子盒子不需要高度 */
/* align-items: stretch; */
}
div span {
width: 150px;
/* height: 100px; */
background-color: salmon;
margin-left: 5px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body> <title>align-items:设置侧轴上的子元素排列方式(单行)</title>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: saddlebrown;
/* 默认的主轴是x轴 row */
flex-direction: column;
justify-content: center;
/* 需要一个侧轴居中 */
align-items: center;
/* 拉伸,子盒子不需要高度 */
/* align-items: stretch; */
}
div span {
width: 150px;
height: 100px;
background-color: salmon;
margin: 5px;
}
</style>
</head>
<body>
<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div>
</body>
3.6 align-content:设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式 并且只能用于子项出现 换行 的情况(多行),在单行下是没有效果的。

<title>align-content:设置侧轴上的子元素的排列方式(多行)</title>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: saddlebrown;
/* 换行 */
flex-wrap: wrap;
/* 因为有了换行,此时侧轴上控制子元素的对齐方式 用align-content */
/* align-content: flex-start; */
/* align-content: center; */
align-content: space-around;
}
div span {
width: 150px;
height: 100px;
background-color: salmon;
margin: 5px;
}
</style>
</head>
<body>
<div>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
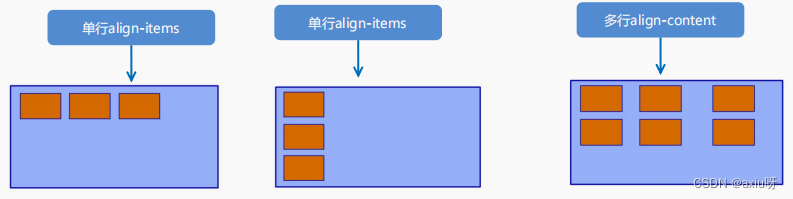
</body>3.7 align-content 和 align-items 区别
align-items 适用于单行情况下, 只有上对齐、下对齐、居中和 拉伸
align-content 适应于换行(多行)的情况下(单行情况下无效), 可以设置 上对齐、 下对齐、居中、拉伸以及平均分配剩余空间等属性值。
总结就是单行找 align-items 多行找 align-content

3.8 flex-flow
flex-flow 属性是 flex-direction(设置主轴) 和 flex-wrap(是否换行) 属性的复合属性
flex-flow:row wrap;
4、flex 布局子项常见属性
flex 子项目占的份数
align-self 控制子项自己在侧轴的排列方式
order属性定义子项的排列顺序(前后顺序)
★4.1 flex属性
flex 属性定义子项目分配剩余空间,用flex来表示占多少份数。
.item {flex: <number>; /* default 0 */}
<title>flex 属性</title>
<style>
section {
display: flex;
width: 60%;
height: 150px;
background-color: saddlebrown;
margin: 0 auto;
}
section div:nth-child(1) {
width: 100px;
height: 150px;
background-color: salmon;
}
section div:nth-child(3) {
width: 100px;
height: 150px;
background-color: seagreen;
}
section div:nth-child(2) {
/* 左右固定,中间剩余空间分成一份全给第2个盒子 */
flex: 1;
background-color: sandybrown;
}
p {
display: flex;
width: 60%;
height: 150px;
background-color: saddlebrown;
margin: 100px auto;
}
p span {
flex: 1;
background-color: salmon;
}
p span:nth-child(2) {
flex: 2;
background-color: sandybrown;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
<div></div>
</section>
<p>
<span>1</span><span>2</span><span>3</span>
</p>
</body>4.2 align-self 控制子项自己在侧轴上的排列方式
align-self 属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。
默认值为 auto,表示继承父元素的 align-items 属性,如果没有父元素,则等同于 stretch。
span:nth-child(2) {/* 设置自己在侧轴上的排列方式 */align-self: flex-end;}
4.3 order 属性定义项目的排列顺序
数值越小,排列越靠前,默认为0。
注意:和 z-index 不一样。
.item {order: <number>;}
<title>order 属性定义项目的排列顺序</title>
<style>
div {
display: flex;
width: 80%;
height: 300px;
background-color: saddlebrown;
}
div span {
width: 150px;
height: 100px;
background-color: salmon;
margin: 5px;
}
div span:nth-child(2) {
/* 默认是0 -1比0小 所以向前移 */
order: -1;
}
</style>
</head>
<body>
<div><span>1</span><span>2</span><span>3</span></div>
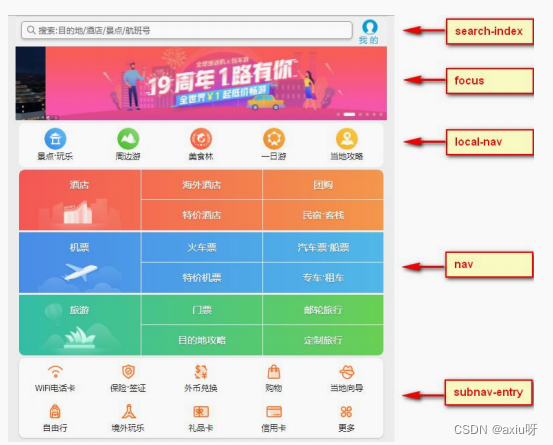
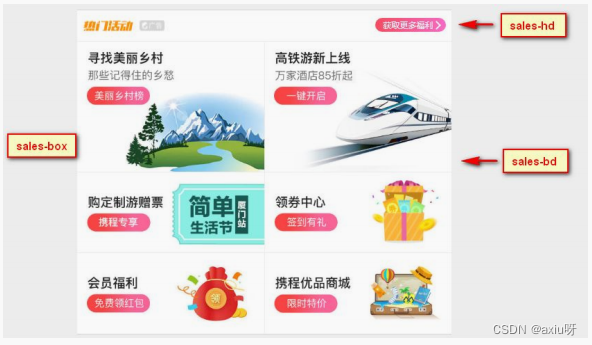
</body>5、携程网首页案例制作
访问地址:m.ctrip.com
5.1 设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><link rel="stylesheet" href="css/normalize.css"><link rel="stylesheet" href="css/index.css">
5.2 常用初始化样式
body {max-width: 540px;min-width: 320px;margin: 0 auto;font: normal 14px/1.5 Tahoma,"Lucida Grande",Verdana,"Microsoft Yahei",STXihei,hei;color: #000;background: #f2f2f2;overflow-x: hidden;-webkit-tap-highlight-color: transparent;}
5.3 常见模块命名


11-携程移动端首页准备工作_哔哩哔哩_bilibili
12-首页布局分析以及搜索模块布局_哔哩哔哩_bilibili
13-搜索模块user制作_哔哩哔哩_bilibili
14-搜索模块制search制作_哔哩哔哩_bilibili