一、移动WEB开发之流式布局
1、 移动端基础
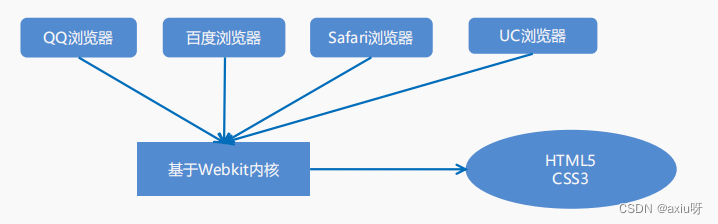
1.1 浏览器现状
PC端常见浏览器:360浏览器、谷歌浏览器、火狐浏览器、QQ浏览器、百度浏览器、搜狗浏览器、IE浏览器。
移动端常见浏览器:UC浏览器,QQ浏览器,欧朋浏览器, 百度手机浏览器,360安全浏览器,谷歌 浏览器,搜狗手机浏览器,猎豹浏览器 ,以及其他杂牌浏览器。
总结:兼容移动端主流浏览器,处理Webkit内核浏览器即可。
1.2 常见移动屏幕尺寸

注:以上数据均参考自https://material.io/devices/ 。
注:作为前端开发,不建议大家去纠结dp,dpi,pt,ppi等单位。
1.3 移动端调控方法
Chrome DevTools(谷歌浏览器)的模拟手机调试
搭建本地web服务器,手机和服务器一个局域网内,通过手机访问服务器
使用外网服务器,直接IP或域名访问
1.4 总结
移动端浏览器主要对webkit内核进行兼容,现在开发的移动端主要针对手机端开发。现在移动端碎片化比较严重,分辨率和屏幕尺寸大小不一,学会用谷歌浏览器模拟手机界面以及调试
2、视口
视口(viewport):浏览器显示页面内容的屏幕区域,视口可以分为布局视口、视觉视口、和理想视口。
2.1 布局视口 layout viewport
一般移动设备的浏览器都默认设置了一个布局视口,用于解决早期的PC端页面在手机上显示的问题。
iOS, Android基本都将这个视口分辨率设置为 980px,所以PC上的网页大多都能在手机上呈现,只不过元 素看上去很小,一般默认可以通过手动缩放网页。
2.2 视觉视口 visual viewport
字面意思,他是用户正在看到的网站的区域。注意:是网站的区域。
可以通过缩放去操作视觉视口,但不会影响布局视口,布局视口仍保持原来的宽度。
2.3 理想视口 ideal viewport
开发者:乔布斯
为了使网站在移动端有最理想的浏览和阅读宽度而设定
理想视口,对设备来讲,是最理想的视口尺寸
需要手动添写meta视口标签通知浏览器操作
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单理解就是设备有多宽,布局的视口就多宽
2.4 总结
视口就是浏览器显示页面内容的屏幕区域
视口分为布局视口、视觉视口和理想视口
移动端布局想要的是理想视口就是手机屏幕有多宽,布局视口就有多宽
想要理想视口,就需要给我们的移动端页面添加 meta视口标签
2.5 meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">

2.6 标准的viewport设置
视口宽度和设备保持一致 、视口的默认缩放比例1.0、不允许用户自行缩放、
最大允许的缩放比例1.0、最小允许的缩放比例1.0
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, minmum-scale=1.0, user-scalable=no">
<title>视口</title>
</head>3、二倍图
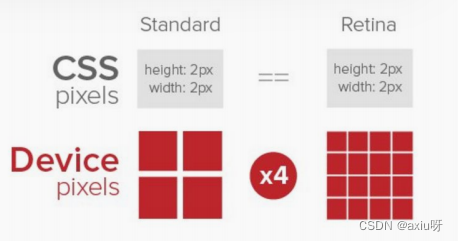
3.1 物理像素&物理像素比
物理像素点指的是屏幕显示的最小颗粒,是物理真实存在的。这是厂商在出厂时就设置好了,比如苹果6\7\8 是 750* 1334
在开发时的1px 不是一定等于1个物理像素的
PC端页面,1个px 等于1个物理像素的,但是移动端就不尽相同
一个px的能显示的物理像素点的个数,称为物理像素比或屏幕像素比

<title>二倍图</title>
<style>
* {
margin: 0;
padding: 0;
}
div {
width: 300px;
height: 300px;
background-color: darkblue;
}
/*/1、物理像素就是分辨力 iPhone8的物理像素是750 */
/* 2、在iPhone8里面 1px 开发像素= 2个物理像素 */
</style>
</head>
<body>
<div></div>
</body>PC端 和 早前的手机屏幕 / 普通手机屏幕: 1CSS像素 = 1 物理像素的
Retina(视网膜屏幕)是一种显示技术,可以将把更多的物理像素点压缩至一块屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。

3.2 多倍图
对于一张 50px * 50px 的图片,在手机 Retina 屏中打开,按照刚才的物理像素比会放大倍数,这样会造成图片模糊
在标准的viewport设置中,使用倍图来提高图片质量,解决在高清设备中的模糊问题
通常使用二倍图, 因为iPhone 6\7\8 的影响,但是现在还存在3倍图4倍图的情况,这个看实际开发公司需求
背景图片 注意缩放问题
/* 在 iphone8 下面 */img{/*原始图片 100*100px*/width: 50px;height: 50px;}.box{/*原始图片 100*100px*/background-size: 50px 50px;}

3.3 背景缩放 background-size
background-size 属性规定背景图像的尺寸
语法:background-size: 背景图片宽度 背景图片高度 ;
单位: 长度|百分比|cover|contain;
cover把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
contain把图像图像扩展至最大尺寸,以使其宽或高度完全适应内容区域
<title>背景缩放 background-size</title>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid rebeccapurple;
background: url(./img/dog.jpg) no-repeat;
/* background-size: 图片宽度 图片高度; */
/* background-size: 500px 200px; */
/* 1、只写一个参数 肯定是宽度 高度省略了,会等比例缩放 */
/* background-size: 500px; */
/* 2、里面的单位可以跟% 相对于父盒子来说的 */
/* background-size: 50%; */
/* 3、 cover:等比例拉伸,使背景图像完全覆盖背景区域,可能有部分背景图片显示不全 */
/* background-size: cover; */
/* 4、contain:使其宽度和高度等比例拉伸,当高度或者宽度完全适应内容区域就不再拉伸了,可能有部分空白区域 */
background-size: contain;
}
</style>
</head>
<body>
<div></div>
</body>4、 移动端调试
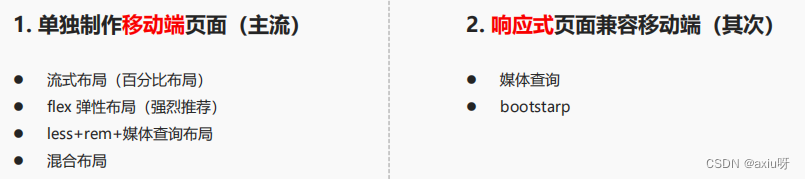
4.1 单独移动端页面(主流)—现今市场主流
通常情况下,网址域名前面加 m(mobile) 可以打开移动端。通过判断设备,如果是移动设备打开,则跳到移动端页面。

4.2 响应式兼容PC移动端
三星电子官网: www.samsung.com/cn/ ,通过判断屏幕宽度来改变样式,以适应不同终端。
缺点:制作麻烦, 需要花很大精力去调兼容性问题
5、移动端技术解决方案
5.1 移动端浏览器
移动端浏览器基本以 webkit 内核为主,因此需要考虑webkit兼容性问题。
可以放心使用 H5 标签和 CSS3 样式。
同时浏览器的私有前缀只需要考虑添加 webkit 即可

5.2 CSS初始化normalize.css
移动端 CSS 初始化推荐使用 normalize.css/
Normalize.css:保护了有价值的默认值
Normalize.css:修复了浏览器的bug
Normalize.css:是模块化的
Normalize.css:拥有详细的文档
官网地址: http://necolas.github.io/normalize.css/
5.3 CSS3 盒子模型 box-sizing
传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding
CSS3盒子模型: 盒子的宽度 = CSS中设置的宽度width 里面包含了 border 和 padding
也就是说,CSS3中的盒子模型, padding 和 border 不会撑大盒子了
/*CSS3 盒子模型 */box-sizing: border-box;/* 传统盒子模型 */box-sizing: content-box;
<title>盒子模型 box-sizing</title>
<style>
/* 传统模式宽度计算:盒子的宽度 = CSS中设置的width + border + padding */
div:nth-child(1) {
width: 200px;
height: 200px;
background-color: salmon;
padding: 10px;
border: 10px solid red;
/* content-box:从内容开始计算 */
box-sizing: content-box;
}
/* CSS3盒子模型: 盒子的宽度 = CSS中设置的宽度width 里面包含了 border 和 padding */
div:nth-child(2) {
/* 有了这句话就让盒子变成CSS3盒子模型 */
/* border-box 从边框开始计算 */
box-sizing: border-box;
width: 200px;
height: 200px;
background-color: sandybrown;
padding: 10px;
border: 10px solid darkblue;
}
</style>
</head>
<body>
<div></div>
<div></div>
</body>传统 or CSS3盒子模型
移动端可以全部CSS3 盒子模型
PC端如果完全需要兼容,我们就用传统模式,如果不考虑兼容性,就选择 CSS3 盒子模型
5.4 特殊样式
/*CSS3 盒子模型 */box-sizing: border-box;-webkit-box-sizing: border-box;/* 点击高亮我们需要清除清除 设置为 transparent 完成透明 */-webkit-tap-highlight-color: transparent;/* 在移动端浏览器默认的外观在 iOS 上加上这个属性才能给按钮和输入框自定义样式 */-webkit-appearance: none;/* 禁用长按页面时的弹出菜单 */img,a { -webkit-touch-callout: none; }
<title>特殊样式</title>
<style>
a {
/* 点击高亮我们需要清除清除 设置为transparent 完成透明 */
-webkit-tap-highlight-color: transparent;
/*禁用长按页面时的弹出菜单*/
-webkit-touch-callout: none;
}
input {
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
-webkit-appearance: none;
}
</style>
</head>
<body>
<a href="#">搜索</a>
<input type="button" value="按钮">
</body>6、 移动端常见布局

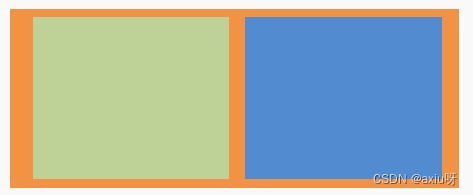
6.1 流式布局(百分比布局)
流式布局,就是百分比布局,也称非固定像素布局。
通过盒子的宽度设置成百分比来根据屏幕的宽度来进行伸缩,不受固定像素的限制,内容向两侧填充。
流式布局方式是移动web开发使用的比较常见的布局方式。

max-width 最大宽度 (max-height 最大高度)
min-width 最小宽度 (min-height 最小高度)
<title>流式布局(百分比布局)</title>
<style>
* {
margin: 0;
padding: 0;
}
section {
width: 100%;
max-width: 980px;
min-width: 320px;
margin: 0 auto;
}
section div {
float: left;
width: 50%;
height: 400px;
}
section div:nth-child(1) {
background-color: saddlebrown;
}
section div:nth-child(2) {
background-color: salmon;
}
</style>
</head>
<body>
<section>
<div></div>
<div></div>
</section>
</body>案例: 京东移动端首页制作
13-京东移动端首页准备工作_哔哩哔哩_bilibili
14-body设置_哔哩哔哩_bilibili
15-app布局_哔哩哔哩_bilibili
16-app内容填充_哔哩哔哩_bilibili
17-搜索模块布局_哔哩哔哩_bilibili
18-搜索模块内容制作_哔哩哔哩_bilibili
19-二倍精灵图的做法_哔哩哔哩_bilibili
20-焦点图制作_哔哩哔哩_bilibili
21-品牌日模块制作_哔哩哔哩_bilibili
22-导航栏nav模块制作_哔哩哔哩_bilibili
23-新闻快报模块_哔哩哔哩_bilibili
24-京东移动端首页结束_哔哩哔哩_bilibili
1、设置视口标签以及引入初始化样式
<meta name="viewport" content="width=device-width, user-scalable=no,
initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">2、常用初始化样式
body {margin: 0 auto;min-width: 320px;max-width: 640px;background: #fff;font-size: 14px;font-family: -apple-system, Helvetica, sans-serif;line-height: 1.5;color: #666;}
3、二倍精灵图做法
在firework里面把精灵图等比例缩放为原来的一半
之后根据大小 测量坐标
注意代码里面background-size也要写: 精灵图原来宽度的一半