一、前言
本文介绍 Element-UI快速入门,基于vue-cli构建的基础项目。关于 vue-cli 构建项目的详细流程,可参考博文:
使用vue脚手架构建项目
二、简介
element-ui 是饿了么前端出品的基于 Vue.js的 后台组件库,方便程序员进行页面快速布局和构建。
Element-UI官方站点: https://element.eleme.cn/#/zh-CN
三、Element-UI使用
1、命令行方式安装库
-
创建一个新项目 element-ui-project

-
当前项目下打开终端, 安装依赖包 ,执行命令
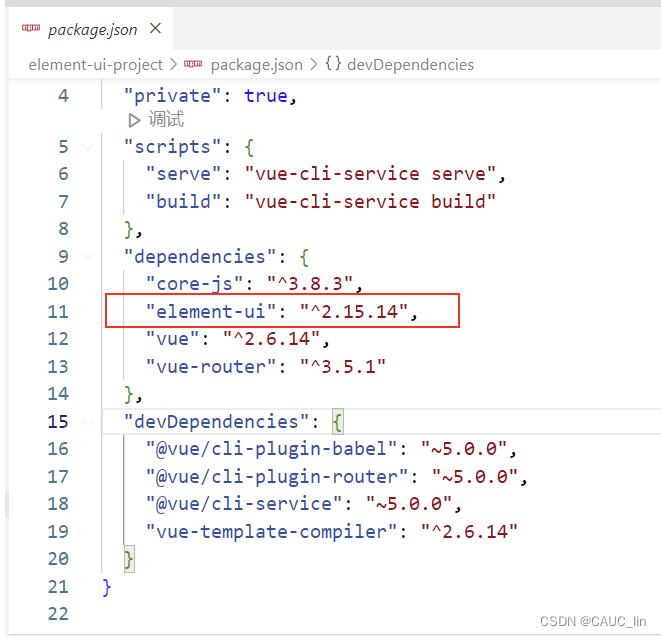
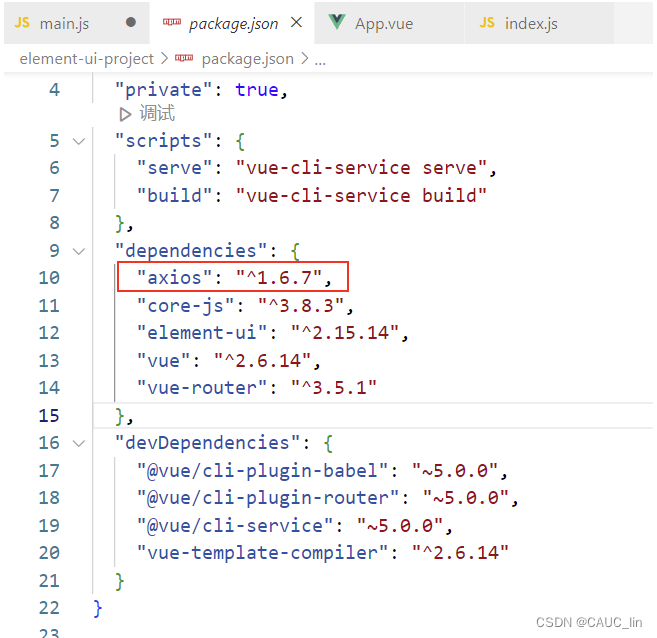
npm i element-ui -s,等待安装完成后,打开package.json,可以看到
-
打开 main.js , 导入Element-UI 相关资源.
import Vue from 'vue' import App from './App.vue' import router from './router' Vue.config.productionTip = false //导入组件库 import ElementUI from 'element-ui' //导入组件库相关样式 import "element-ui/lib/theme-chalk/index.css" //配置vue插件,将EI安装到vue上 Vue.use(ElementUI) new Vue({ router, render: h => h(App) }).$mount('#app') -
测试
-
打开Element-UI官网,找到Element-UI的样式按钮

-
复制到app.vue的template下
<template> <div id="app"> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> <nav> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> </nav> <router-view/> </div> </template> <style> #app { font-family: Avenir, Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; } nav { padding: 30px; } nav a { font-weight: bold; color: #2c3e50; } nav a.router-link-exact-active { color: #42b983; } </style> -
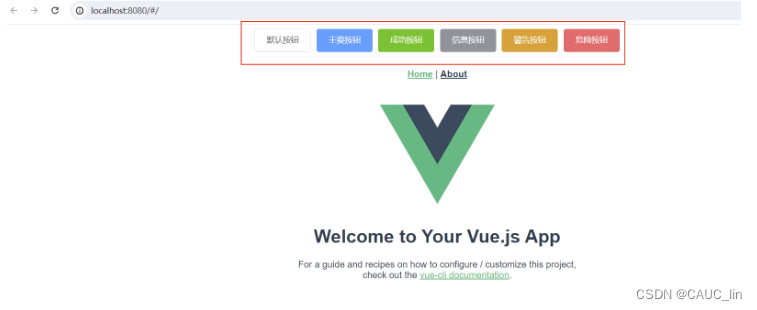
打开页面,测试

-
2、工程改造
-
删除components 目录下的 HelloWord.vue组件
-
删除App.vue中的部分内容,修改为如下
<template> <div id="app"> </div> </template> <style> </style> -
删除router文件下的路由文件 index.js部分内容,修改为如下
import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(VueRouter) const routes = [] const router = new VueRouter({ routes }) export default router -
删除views目录下的 About.vue 与 Home.vue
-
最终呈现为空界面

3、安装axios
-
终端停止项目,使用 ctrl + c,出现下面提示:

输入y,回车
-
npm安装:使用npm下载axios包,终端输入指令
npm i axios
-
在main.js文件中导入axios 相关资源
import Vue from 'vue' import App from './App.vue' import router from './router' Vue.config.productionTip = false //导入组件库 import ElementUI from 'element-ui' //导入组件库相关样式 import "element-ui/lib/theme-chalk/index.css" //引入axios import axios from 'axios' //配置vue插件,将EI安装到vue上 Vue.use(ElementUI) //vue使用axios,需要配置属性 Vue.prototype.axios = axios; new Vue({ router, render: h => h(App) }).$mount('#app')
四、简单案例
1、需求
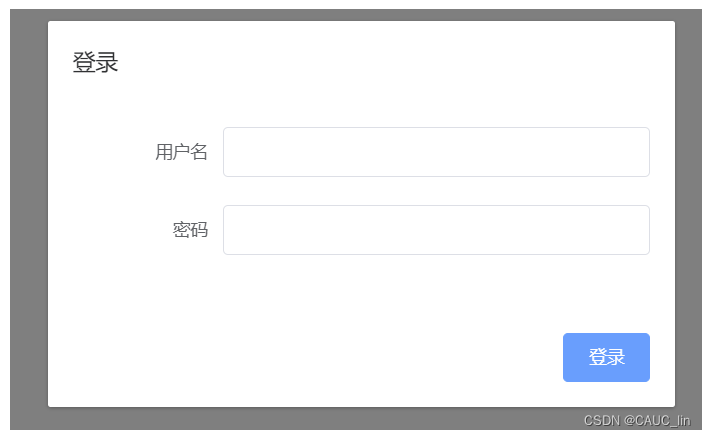
通过Dialog制作一个登陆弹窗,包含:
- 输入框:用户名、密码
- 登录按钮
如下图所示:

2、代码演示
-
Dialog对话框组件
在官网找到对应的 组件位置

-
创建Login.vue组件
-
在components下创建Login.vue
-
添加三大模块(template、script、style),并将官网组件的代码复制进来,修改为自己想要的样式
<template> <el-dialog title="登录" :show-close="false" :visible.sync="dialogFormVisible"> <el-form :model="form"> <el-form-item label="用户名" :label-width="formLabelWidth"> <el-input autocomplete="off"></el-input> </el-form-item> <el-form-item label="密码" :label-width="formLabelWidth"> <el-input autocomplete="off"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="dialogFormVisible = false">登录</el-button> </div> </el-dialog> </template> <script> export default { data() { return { dialogFormVisible: true, formLabelWidth: '120px' }; } }; </script> <style scoped></style> -
-
配置路由,修改index.js
import Vue from 'vue' import VueRouter from 'vue-router' import Login from "@/components/Login.vue" Vue.use(VueRouter) const routes = [ //访问 /,也跳转到login { path:'/', redirect: 'login' //重定向login }, //登录 { path:'/login', name:'login', component:Login } ] const router = new VueRouter({ routes }) export default router -
修改App.vue
<template> <div id="app"> <!-- router-view 的作用是根据访问的路径,渲染路径匹配到的视图组件 --> <router-view></router-view> </div> </template> <style> </style> -
编写登录功能,修改Login.vue
-
双向数据绑定
-
data中定义数据,修改script部分
<script> export default { data() { return { dialogFormVisible: true, formLabelWidth: '120px', user:{username:"", password:""}, }; } }; </script> -
v-model绑定视图和模型,修改template部分,并把登录按钮的点击事件修改为login方法
<template> <el-dialog title="登录" :show-close="false" :visible.sync="dialogFormVisible"> <el-form :model="form"> <el-form-item label="用户名" v-model="user.username" :label-width="formLabelWidth"> <el-input autocomplete="off"></el-input> </el-form-item> <el-form-item label="密码" v-model="user.password" :label-width="formLabelWidth"> <el-input autocomplete="off"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="login">登录</el-button> </div> </el-dialog> </template> -
编写login方法,使用axios的get发送请求
-
找到axios对应的方法部分

-
编写代码
-
-
<script>
export default {
data() {
return {
dialogFormVisible: true,
formLabelWidth: "120px",
user: { username: "", password: "" },
};
},
methods: {
//登录的方法
login() {
//定义常量保存url
const url = "";
//发送请求
this.axios.get(url, {
//携带的参数
params: {
username: this.user.username,
password: this.user.password,
},
})
.then((resp) => {
console.log(resp);
alert("登录成功");
//成功 关闭对话框
this.dialogFormVisible = false;
//进行页面跳转,跳转到首页,在前端进行页面跳转 必须使用路由.
this.$router.push('index');
})
.catch((error) => {
//登录失败 提供消息提示
this.$message.error("对不起!登录失败!");
});
},
},
};
</script>
3、使用postman搭建mockserver
-
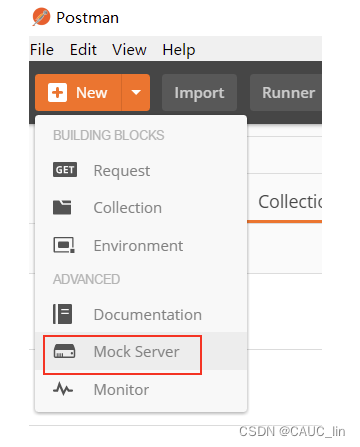
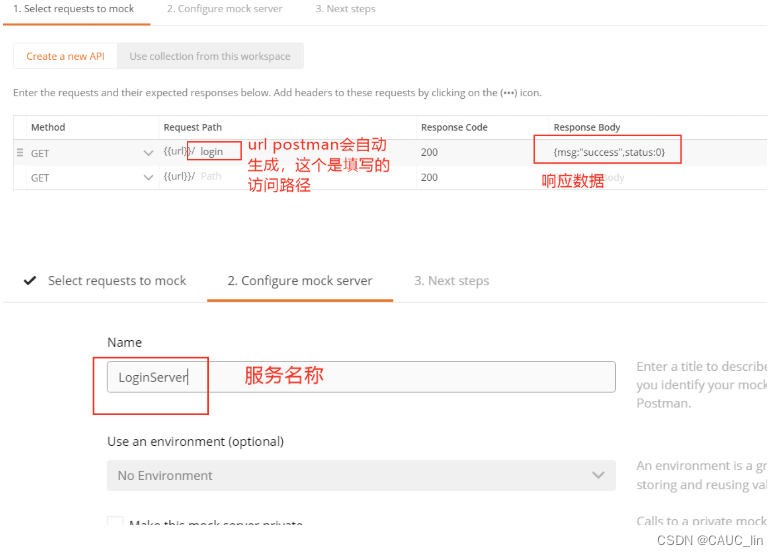
创建mockserver

-
创建伪服务

点击创建,即可完成创建过程。 -
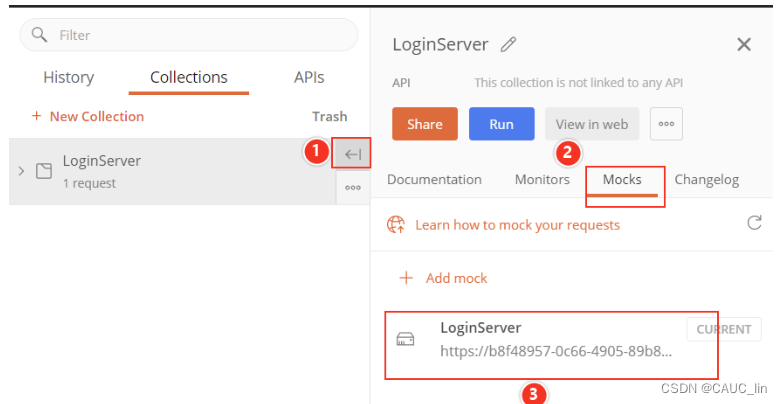
找到自动生成的url复制

-
修改上面组件中请求的url
<template> <el-dialog :show-close="false" title="用户登录" :visible.sync="dialogFormVisible" > <el-form> <el-form-item label="用户名" :label-width="formLabelWidth"> <el-input v-model="user.username" autocomplete="off"></el-input> </el-form-item> <el-form-item label="密码" :label-width="formLabelWidth"> <el-input v-model="user.password" autocomplete="off"></el-input> </el-form-item> </el-form> <div slot="footer" class="dialog-footer"> <el-button type="primary" @click="login">登 录</el-button> </div> </el-dialog> </template> <script> export default { data() { return { dialogFormVisible: true, formLabelWidth: "120px", user: { username: "", password: "" }, }; }, methods: { //登录的方法 login() { //定义常量保存url const url = "https://b8f48957-0c66-4905-89b8-69e270594660.mock.pstmn.io/login"; //发送请求 this.axios(url, { //携带的参数 params: { username: this.user.username, password: this.user.password, }, }) .then((resp) => { console.log(resp); alert("登录成功"); //成功 关闭对话框 this.dialogFormVisible = false; //进行页面跳转,跳转到首页,在前端进行页面跳转 必须使用路由. this.$router.push('index'); }) .catch((error) => { //登录失败 提供消息提示 this.$message.error("对不起!登录失败!"); }); }, }, }; </script> <style scoped></style>注意:这里需要修改为你自己mockserver生成的url
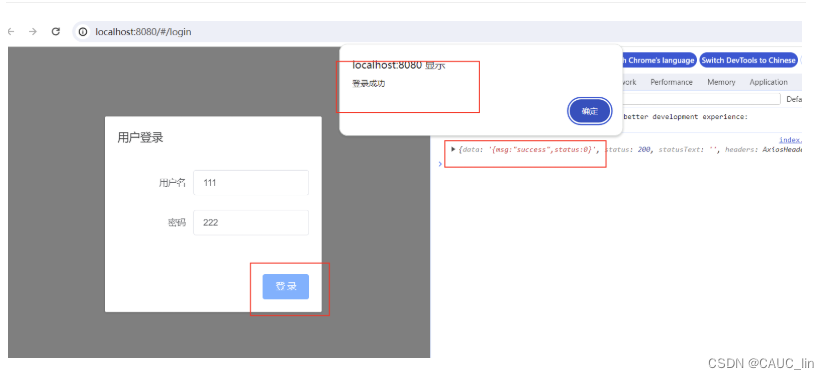
4、测试