核心代码
<template></template>
<script>
export default {
created() {
//监听长按快捷键
addEventListener("keydown", this.keydown);
addEventListener("keyup", this.keyup);
},
destroyed(d) {
//移除长按快捷键
removeEventListener("keydown", this.keydown);
removeEventListener("keyup", this.keyup);
},
methods: {
keydown(e) {
if (e.key === this.$global.version.key) {
if (!this.$global.version.timeout) {
this.$global.version.pressedStartCallback(e);
this.$global.version.timeout = setTimeout(() => {
this.$global.version.pressedEndCallback(e);
this.keyup(e);
}, 1000 * this.$global.version.delaySecond);
}
e.stopPropagation();
e.preventDefault();
return false;
}
},
keyup(e) {
clearTimeout(this.$global.version.timeout), (this.$global.version.timeout = null);
this.$global.version.pressedUpCallback(e);
},
},
};
</script>配置文件
export default {
version: {
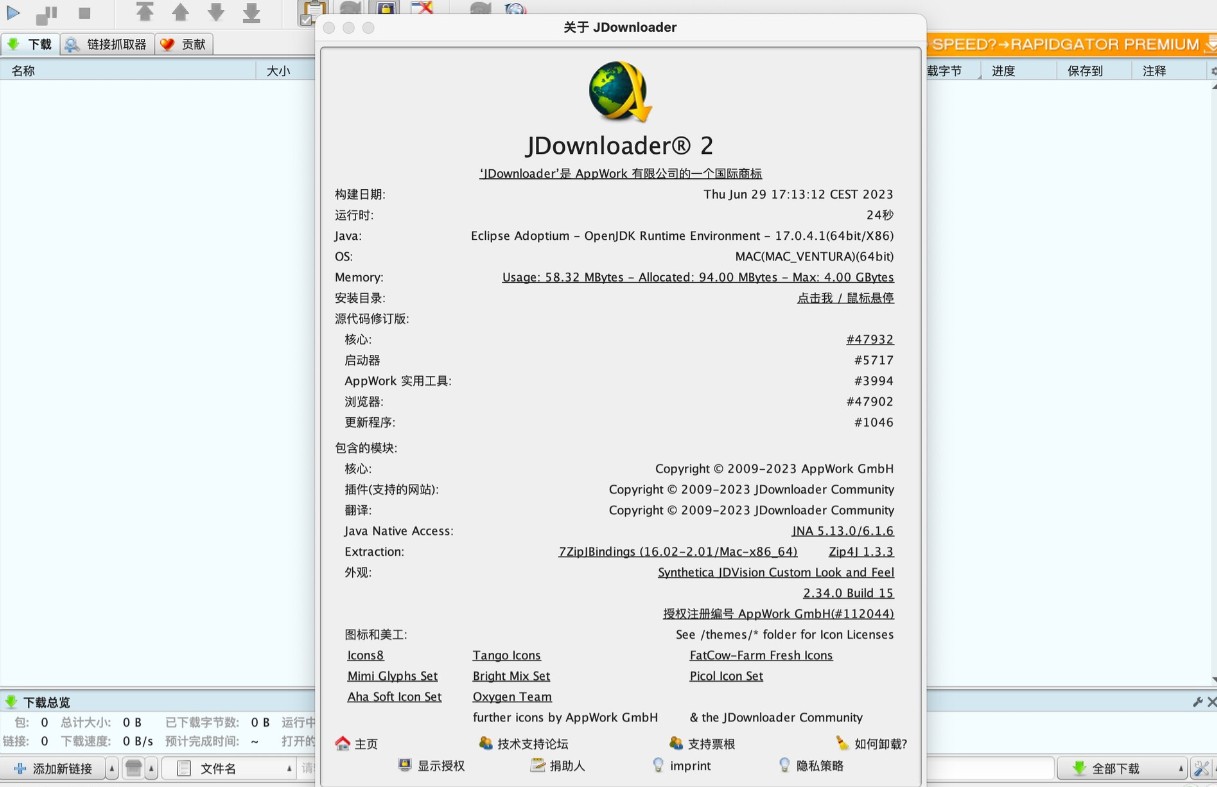
time: "2024年2月6日 17:30:03", //版本时间(长按Pause Break五秒显示)
key: "F1", //触发快捷键
pressedEndCallback(d) {
alert(`【更新时间】${this.time}\n(注意校对是否已发布最新代码)`);
}, //长按结束触发方法
pressedStartCallback(d) { }, //按下触发方法
pressedUpCallback(d) { }, //弹起触发方法
delaySecond: 3, //长按多少秒触发
timeout: null,
},
}关联F1五连击
基于Vue2用keydown、setTimeout事件实现连续按键(连击)任意键(或组合键)3秒触发自定义事件(以F1键为例)-CSDN博客【代码】基于Vue2用keydown、setTimeout事件实现连续按键(连击)任意键(或组合键)3秒触发自定义事件(以F1键为例)https://blog.csdn.net/qq_37860634/article/details/136048467


![[word] 怎么删除文字底纹 #职场发展#其他](https://img-blog.csdnimg.cn/img_convert/09cb95d7da77a4931a6243ac3560bfe6.gif)