各位铁铁,相信你们对ONLYOFFICE都不陌生了,那么今天咱们具体来看看ONLYOFFICE桌面编辑器8.0的上的六大新内容吧~
更新一:可填写的PDF表单
8.0版本中最引人瞩目的改进之一,是具备创建高度复杂的PDF表单的能力,并允许用户在ONLYOFFICE桌面和移动应用程序中进行在线填写。
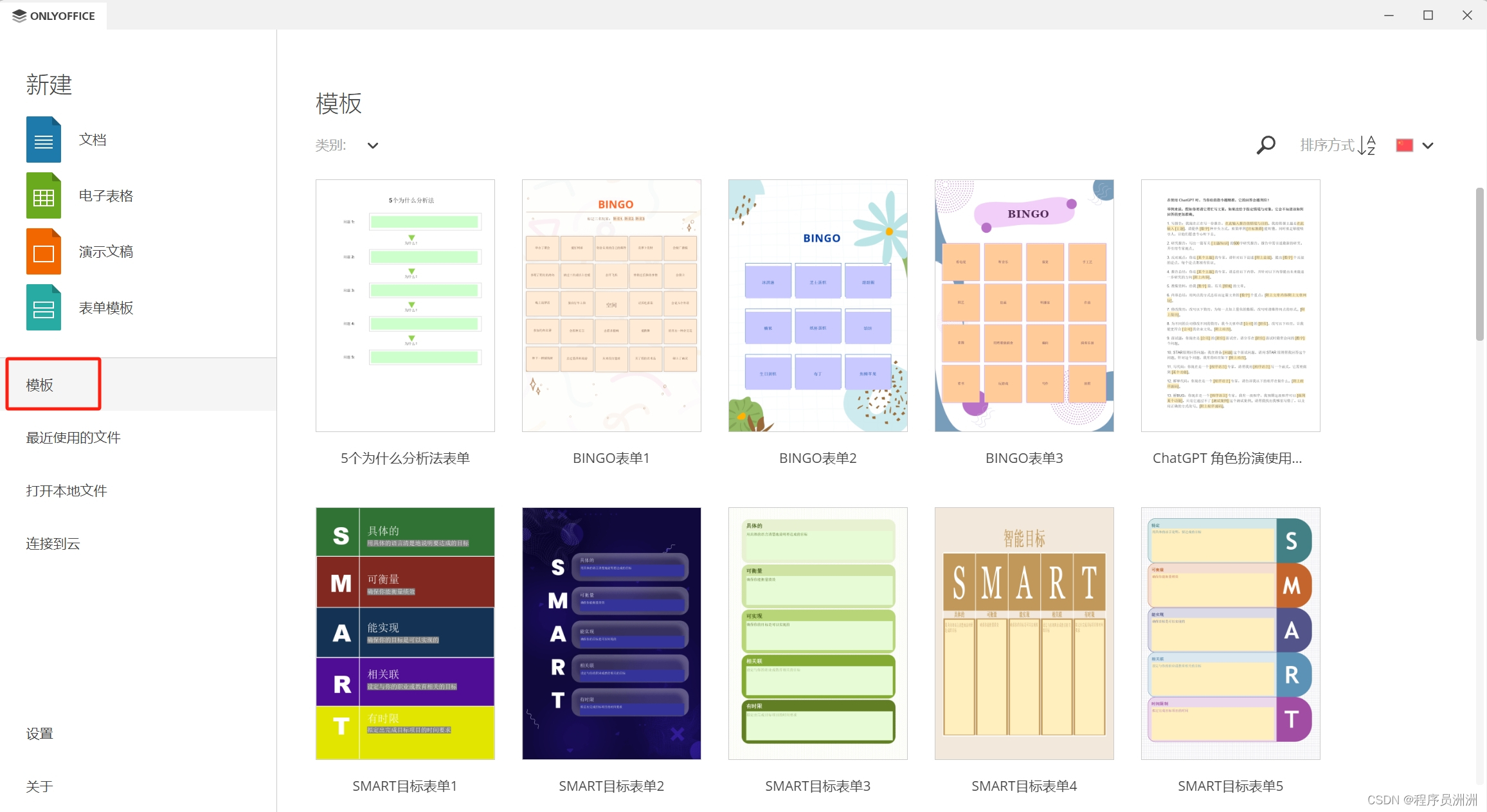
ONLYOFFICE引入了对DOCXF模板的全面支持,使用户能够轻松地生成可填写的PDF表单。DOCXF格式不仅支持插入各种类型的字段,而且可以根据需求进行灵活调整。这意味着可以根据自己的需要创建个性化的表单模板,或者通过简单地单击开始菜单中的“模板”来选择并使用ONLYOFFICE提供的免费表单模板。
无论是在办公室还是在移动端,ONLYOFFICE的这一新功能都提供了更加便捷和高效的表单处理方式。无需任何专业技能,就可以轻松创建、编辑和分享各种类型的表单,确保工作流程更加流畅。

更新二:双向文本
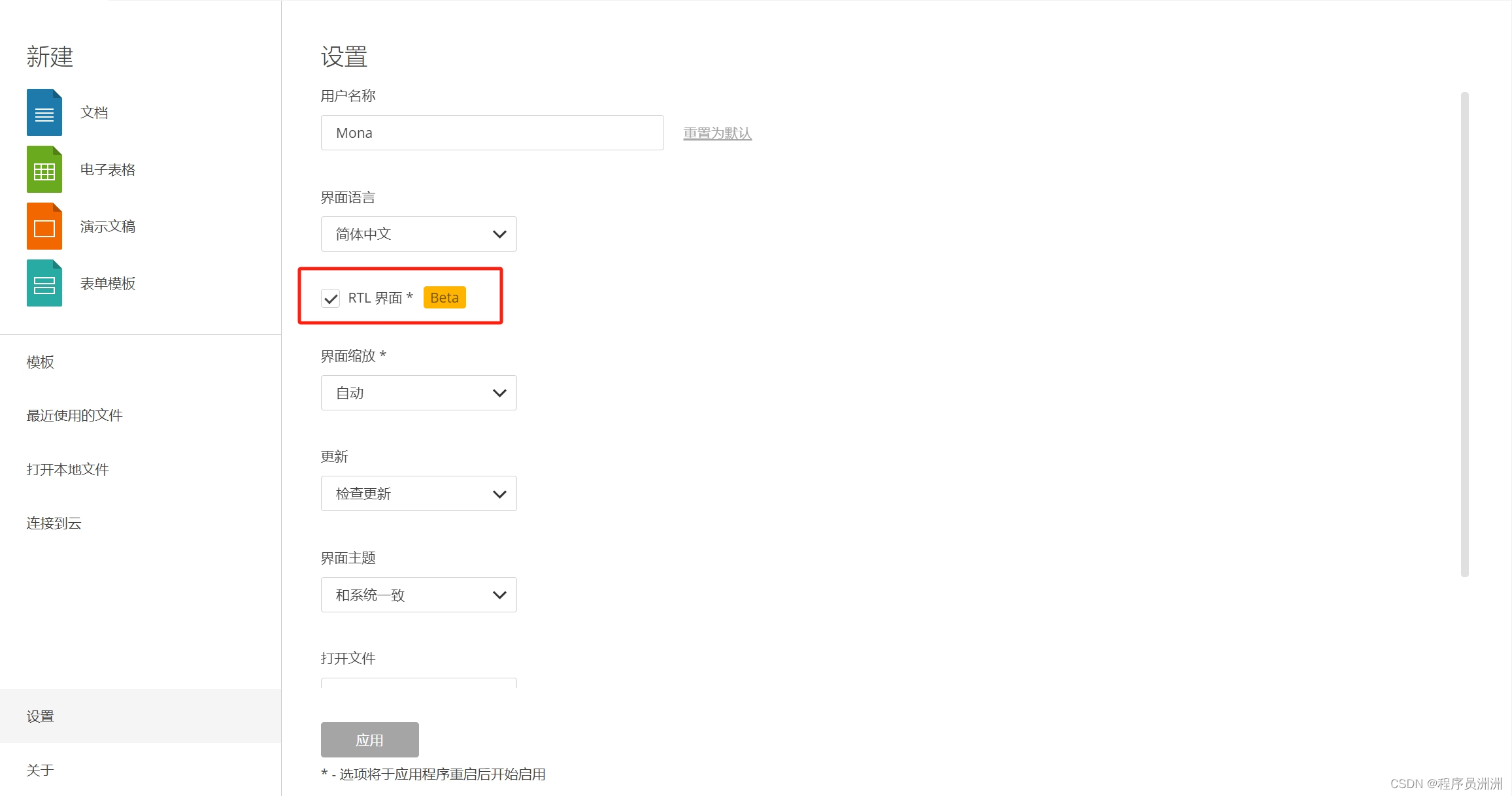
ONLYOFFICE 8.0版本的一大亮点是在编辑器的测试版核心中引入了备受期待的RTL支持。现在,用户可以在ONLYOFFICE编辑器中体验到文档和演示文稿中的双向文本功能了!
除此之外,为了让用户更方便地体验RTL功能,还可以在测试模式下启用RTL接口。用户可以提前感受RTL功能带来的便捷,并在测试中积累宝贵的反馈,帮助ONLYOFFICE进一步完善这一功能。

更新三:电子表格中的新增功能
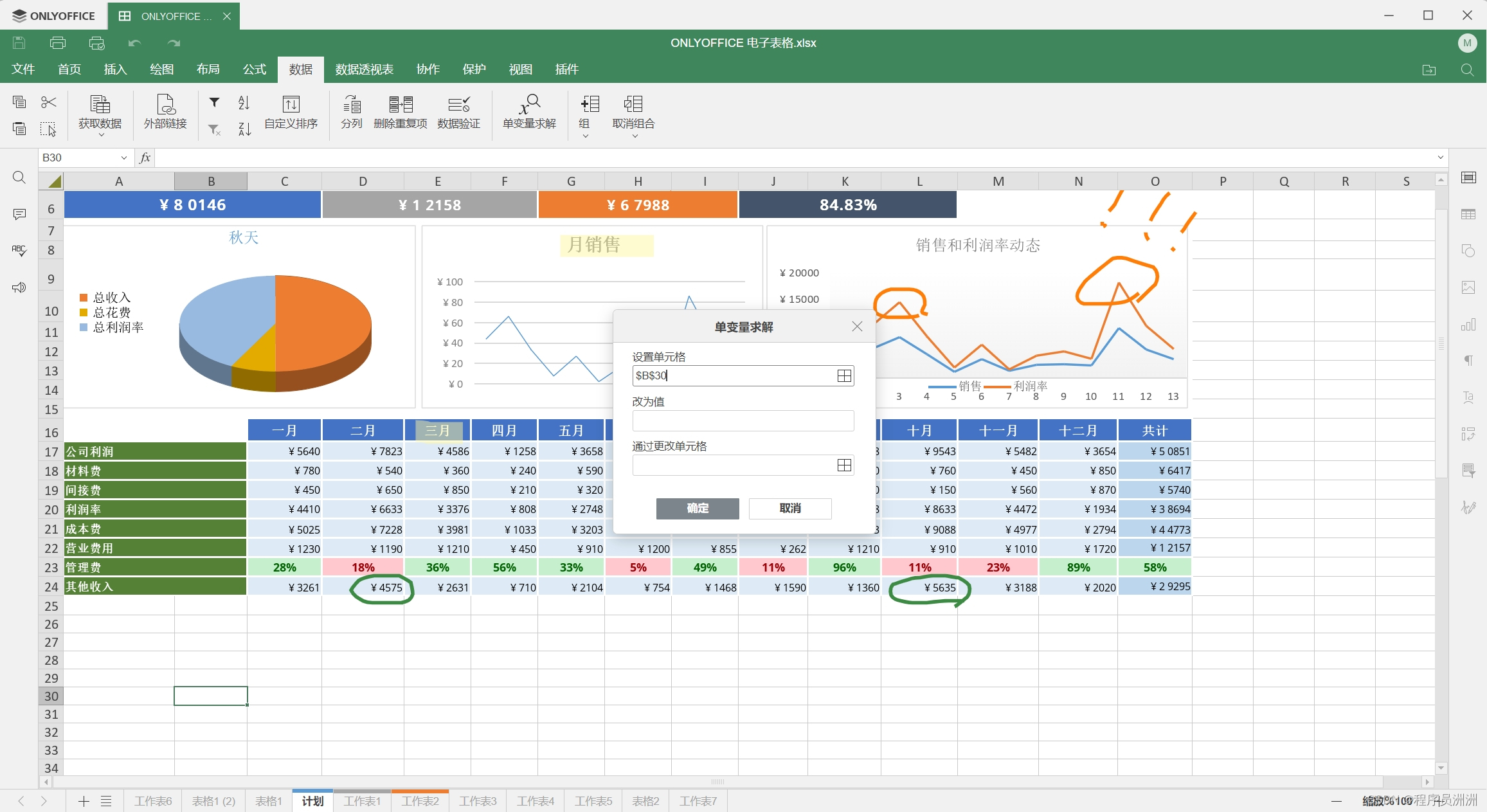
单变量求解:如果已知公式的结果,但不确定公式所需的输入值,请使用单变量求解功能。

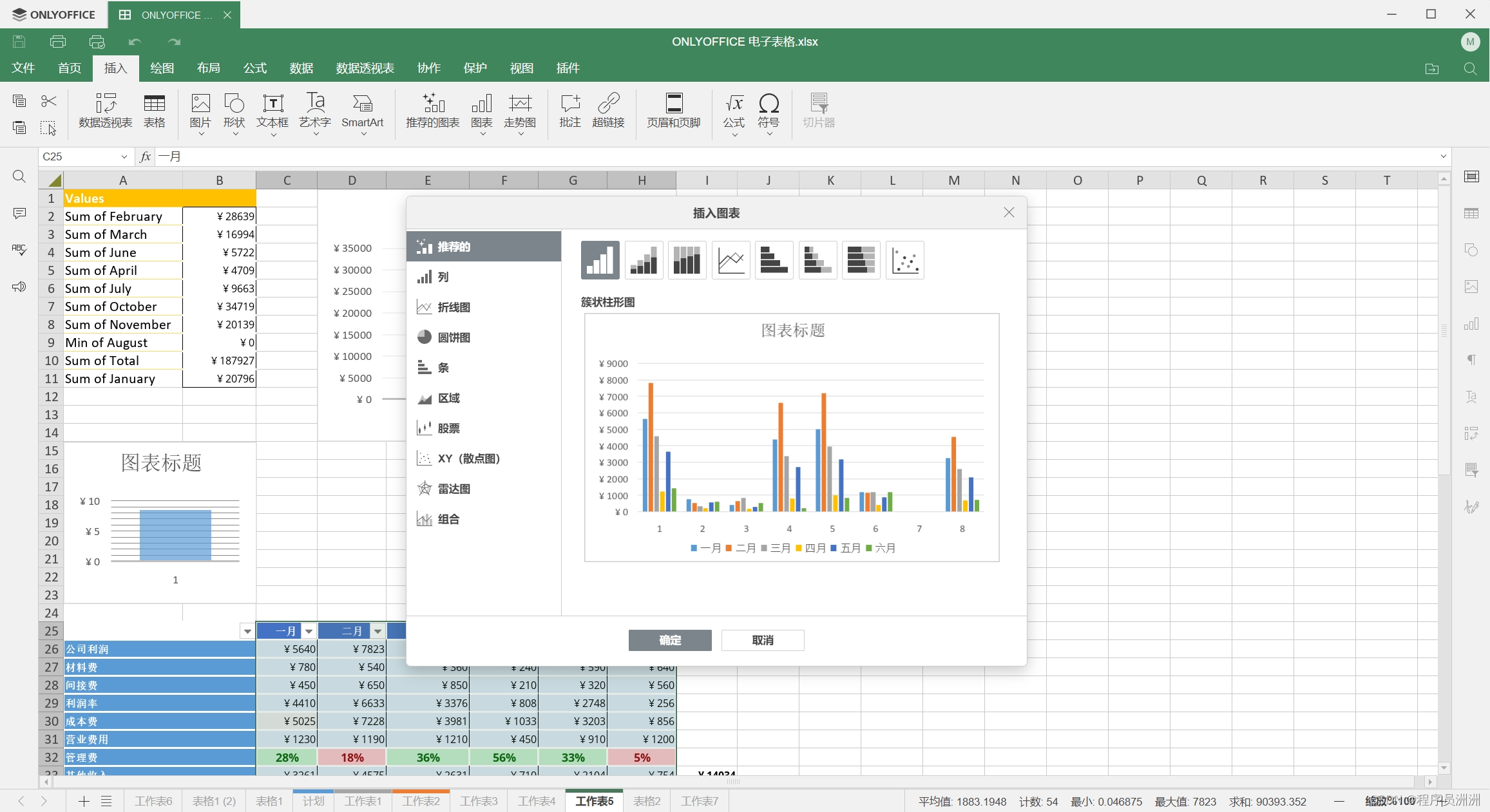
图表向导:可显示推荐的图表类型,并预览所选数据的所有类型的图表。

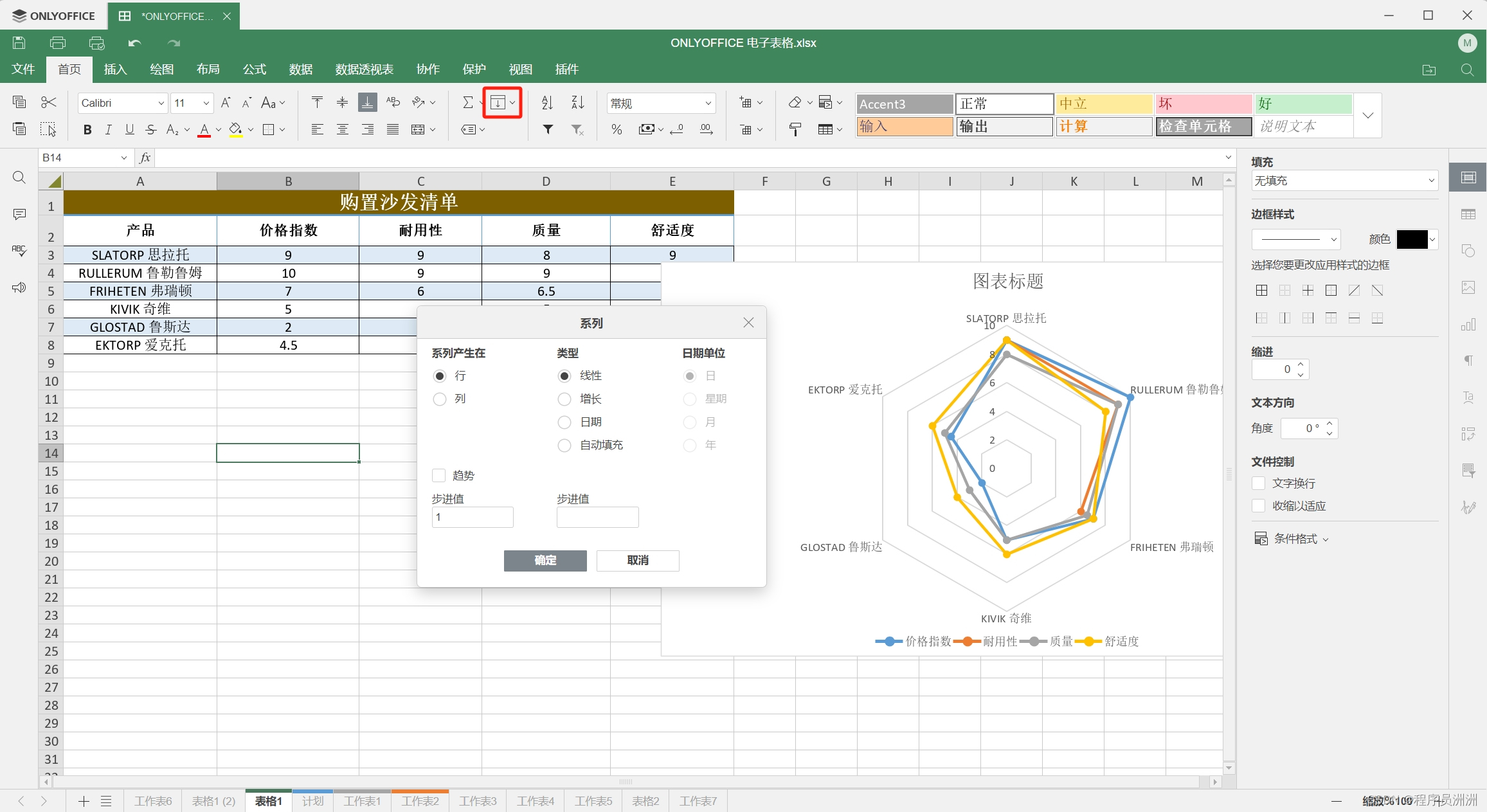
序列:使用序列功能快速创建数字排序。可以选中单元格区域,并将第一个单元格的格式复制到其他单元格,并用一系列值进行填充。这样在插入大量相同数据时,可以提升工作效率。

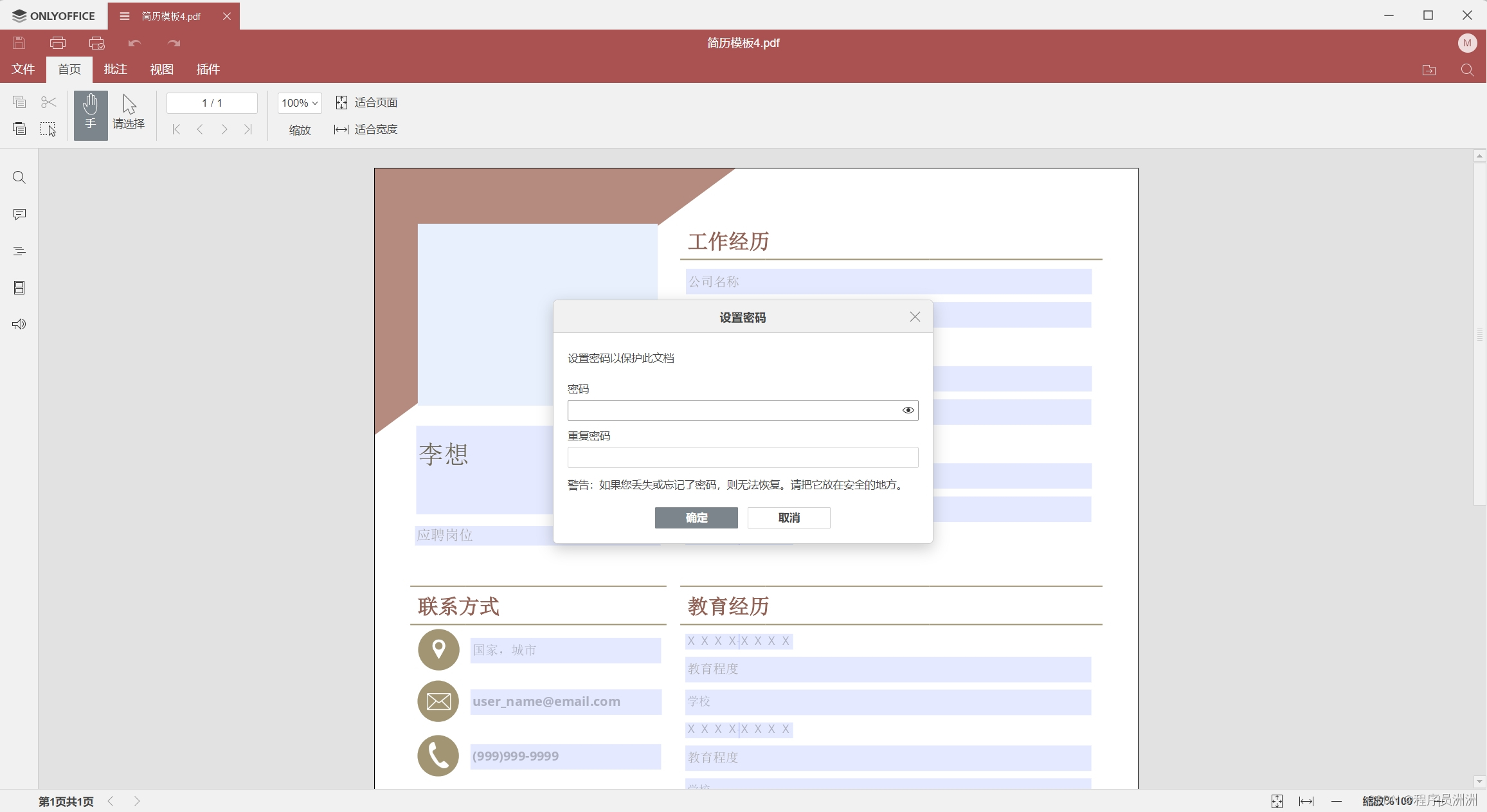
更新四:用密码保护 PDF 文件
ONLYOFFICE桌面编辑器的最新更新版本为用户的PDF文件处理提供了更高级的安全性。用户可以轻松使用密码对PDF文件进行加密,从而确保相关的机密信息不会被未经授权的人访问。
这一功能的引入使得使用者能够更全面地保护的PDF文档,无论是在与团队共享文件还是在向客户发送敏感信息时。通过简单的密码设置,可以为您的文件增加一道坚实的保护屏障,确保只有授权的人才能够打开和查看文件内容。
ONLYOFFICE一直致力于提供全面而强大的编辑和安全功能,以满足用户在处理敏感信息时的需求。这项更新为用户提供了更大的掌控权,使得能够更自信、更安心地处理和共享PDF文件。

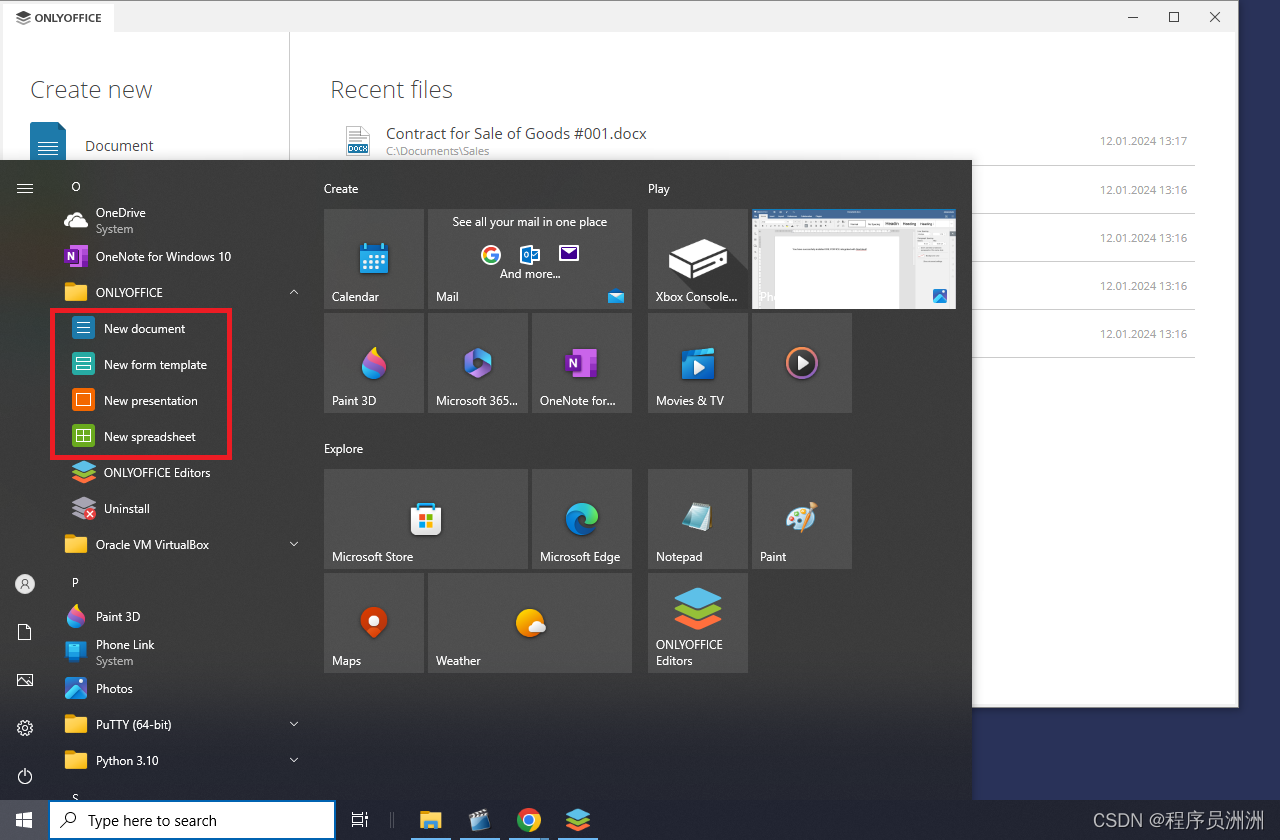
更新五:从“开始”菜单快速创建文档
在 Windows 上使用 ONLYOFFICE 桌面编辑器时,现在用户无需单击桌面上的应用程序图标即可创建新的文档、表单模板、电子表格或演示文稿。只需单击“开始”菜单中的相应按钮即可。

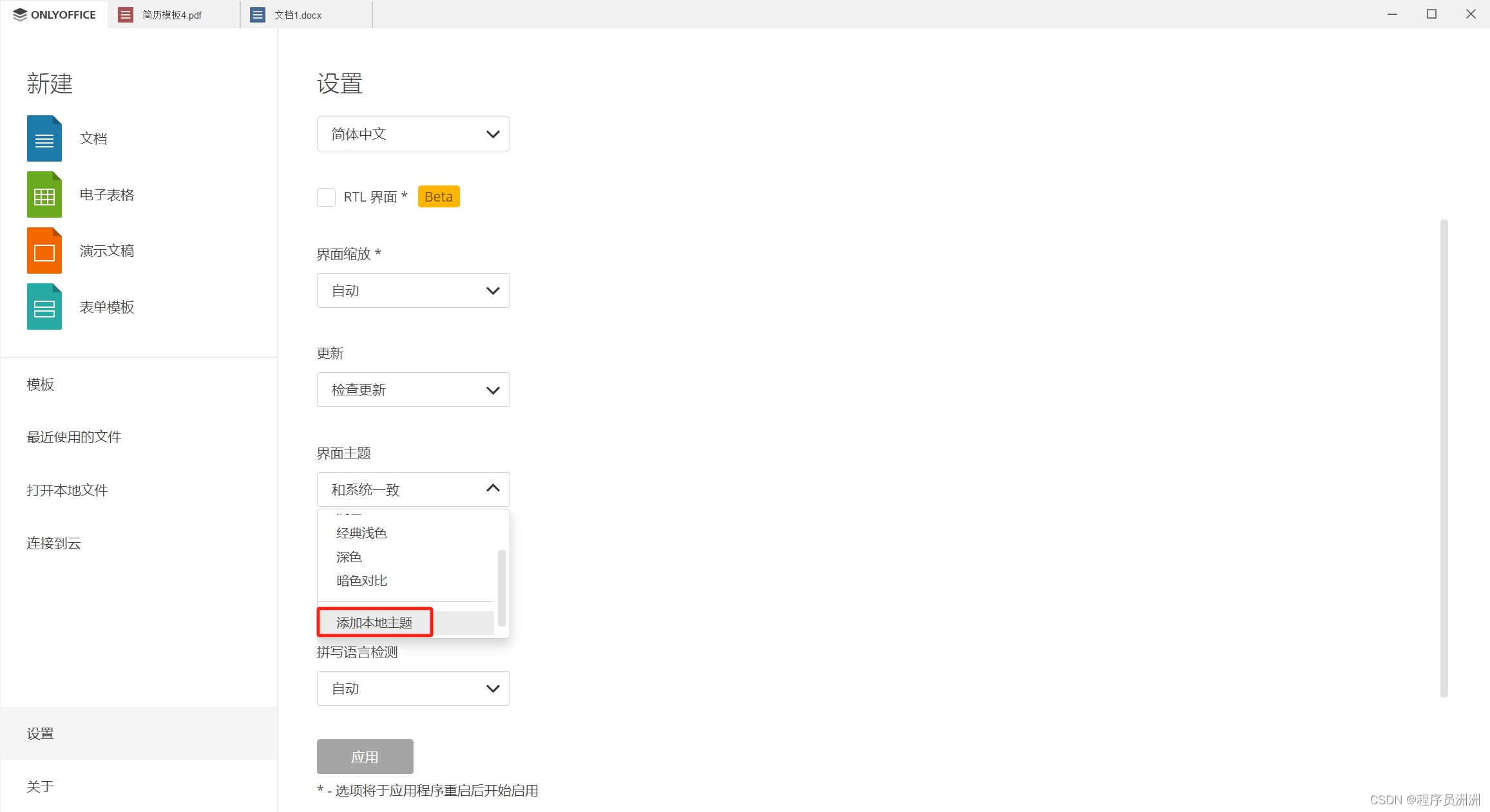
更新六:本地界面主题
ONLYOFFICE 桌面编辑器 v8.0 能够在 Windows 和 Linux 中上传本地界面主题。在设置中选择“添加本地主题”后,会打开一个新的系统对话框,可以选择新主题作为 JSON 文件。所选主题将被复制到应用程序的用户文件夹中。

总结-ONLYOFFICE
无论是初入职场还是开发领域的高手,ONLYOFFICE都一定能满足使用者的办公需求。在当今数字化和信息化的世界中,办公软件已成为日常工作和学习不可或缺的一部分。然而,许多主流办公软件价格昂贵,定制难度大,并且对数据的掌控有限。而ONLYOFFICE就为使用者们提供了一个开源、经济实惠、自主部署、可定制、易于集成、跨平台且安全的完美办公解决方案!对于个人使用者来说,ONLYOFFICE是完全免费的,下载客户端或者在网页端注册协作空间即可免费使用了。
除此之外,ONLYOFFICE还有开发者版,开发者版非常适用于商业用途,各位有需求的友友一定要看看;企业版则适用于企业内部使用,目前ONLYOFFICE已经被很多大企业选择了~
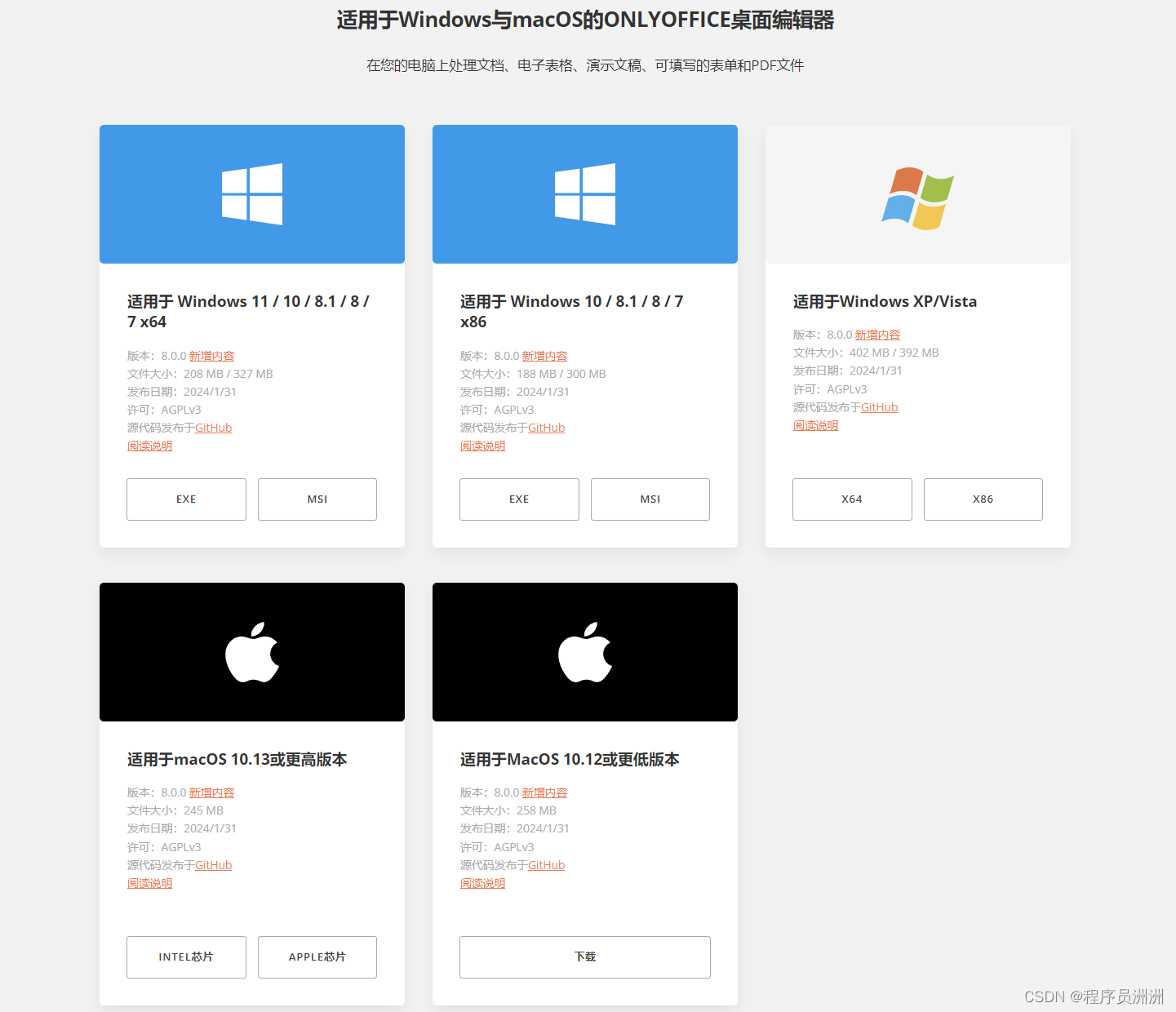
欢迎各位友友获取ONLYOFFICE 桌面编辑器 v8.0!