1.题目背景
在现实生活中,常有一种工程技术,即带有自动温度补偿的设备,能在规定温度内正常工作。但是为了设备安全,需设定工作的上限温度,万一温控补偿失效,设备温度一旦超出上限温度时,便立即切断工作电源并报警。而待设备修复之后,再投入使用。
2.设计要求
为了能让作品在很短的时间内模拟上述过程,将题目适当修改,即用数显电路代替工作件,当其接通市电后,数显电路会周而复始地按顺序“0-1-2-4-8-0-8-4-2-1”显示数字。用插上电源的电烙铁(20W或25W)代替发热件,当发热的电烙铁外壳靠近热敏元件,约几秒钟后,热敏元件感受的温度超过工作件温度的上限,温控电路便工作,首先切断发热件电源,红色发光二极管点亮,1秒钟后再切断工作件数显电路的电源,数显电路停止工作,并同时发出断续(不是连续)的报警声。随后电烙铁远离热敏元件,让其所感受的温度在上限温度以下,温控电路恢复常态,红色发光二极管熄灭,电烙铁重新得电,报警声停,数显电源重新工作。当电烙铁再次靠近热敏元件……远离热敏元件,作品重复上述过程。
主要元器件:热敏电阻,LM324,CD4017,IN4148,NPN三极管9013,NE555,继电器,CD4511,共阴数码管,电阻,电容。
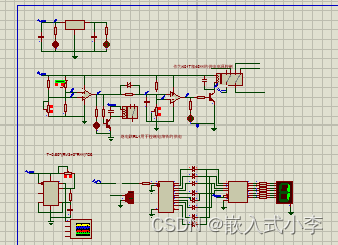
3.大致电路

4.元件介绍
LM324是一款常用的四路运算放大器芯片,属于通用型运算放大器。它由多个内置的运算放大器组成,每个运算放大器都具有高增益、高输入阻抗和低失调电流等特点。
LM324芯片内部包含四个独立的运算放大器,每个放大器都具有两个输入引脚(非反相输入和反相输入)、一个输出引脚和一个供电引脚。LM324可以工作于单电源或双电源供电方式。
LM324是一款低成本、低功耗的运算放大器,适用于许多应用领域。它可以广泛应用于模拟电路、信号处理、传感器接口、滤波器设计等电子电路中。由于它的稳定性和可靠性,常用于工业控制系统、电源管理、仪器仪表等领域。
LM324具有较低的输入偏置电流和输入偏置电压,使其适用于需要高精度放大的应用。此外,它还具有广泛的温度范围和良好的抗干扰性能,能够在不同环境条件下稳定工作。

CD4017是一款常用的十进制分频/计数器集成电路芯片。它具有10个输出引脚,用于表示从0到9的十个数字。CD4017采用CMOS技术制造,具有低功耗、高噪声抑制能力和较宽的工作电压范围。
CD4017主要用于时序控制和计数应用。它包含一个时钟输入引脚和一个复位输入引脚,通过时钟信号的输入,CD4017可以实现对计数的控制。通常,CD4017会将一个时钟脉冲输入转换为一个输出引脚高电平,并且循环地切换至下一个输出引脚,实现从0到9的计数功能。
CD4017还可以通过引脚配置和外部电路的连接,实现多种不同的功能。例如,可以将其中的某些输出引脚用作控制信号,控制外部设备的开关或触发其他事件。此外,CD4017还可以与其他逻辑门、计时器等芯片组成更复杂的电路。
由于其简单可靠、稳定性好和使用方便等特点,CD4017广泛应用于电子电路设计中。它常用于计数器、时序控制、十进制显示等应用场景。例如,CD4017可以用于电子游戏、计时器、频率分频器、步进电机驱动等领域。
总结来说,CD4017是一款常用的十进制分频/计数器芯片,它具有广泛的应用领域和稳定可靠的特性。通过控制时钟信号的输入,CD4017可以实现简单的计数和时序控制功能。

共阴极数码管是一种LED显示器件,常用于数字显示和计数器等应用。与共阳极数码管不同,共阴极数码管的LED阴极点是共用的,而每个LED阳极点是分开的。
共阴极数码管通常由七段LED组成,每段LED表示一个数字或字母的一部分,包括A、B、C、D、E、F、G七个段。这些段的排列方式使得共阴极数码管可以显示从0到9的数字以及一些字母和符号。
在共阴极数码管的使用中,当想要显示某个数字时,需要给对应的段引脚(例如A、B、C等)提供高电平,以点亮对应的LED段。此时,共阴极点会被拉低,使得所有的LED段都能够发光。通过按照不同的组合点亮LED段,可以显示不同的数字、字母或符号。
共阴极数码管具有以下几个特点和优势:
1. 显示清晰:共阴极数码管的LED段可以独立控制,能够显示较为清晰的数字、字母和符号。
2. 节省能源:由于只需要给需要显示的段提供电流,其他段都是不发光的,因此相比共阳极数码管,共阴极数码管更加节省能源。
3. 易于控制:通过控制各个段的引脚电平,可以实现对共阴极数码管的数字、字母和符号的显示控制。
4. 兼容性强:共阴极数码管可以与常用的数字显示驱动器(如74HC595)等集成电路组合使用,便于与其他逻辑电路集成。
需要注意的是,为了点亮共阴极数码管,需要提供适当的电流限制电阻,以确保LED的正常工作。电流限制电阻的值需要根据具体数码管和供电电压来选择。

5.源文件
超温报警电路的proteus仿真资源-CSDN文库![]() https://download.csdn.net/download/guangali/88805377?spm=1001.2014.3001.5501
https://download.csdn.net/download/guangali/88805377?spm=1001.2014.3001.5501











![[Vulnhub靶机] DriftingBlues: 4](https://img-blog.csdnimg.cn/d72bc186af0c460983080ec37540acd0.png)