什么是HTML ?

标记语言:由标签构成的语言。
注意:HTML标签都是预定义好的,HTML代码直接在浏览器中运行,HTML标签由浏览器解析。
什么是CSS ?
![]()
开发工具
VS Code --安装文档和安装包都在网盘中
链接:https://pan.baidu.com/s/1iZ0froMgC17TMu-9mT-jJw?pwd=8888
提取码:8888
HTML标签
图片标签:

注意:该标签为自闭合标签。 -----自闭合标签不需要加斜杠。
路径:


标题标签:

水平分页线标签:
<hr>
CSS
CSS的三种引入方式
语法如下表格所示:

企业开发的使用情况如下:

颜色表示

CSS选择器
因为我们是做后台开发的,所以对于css选择器,我们只学习最基本的3种。
选择器通用语法如下:

我们需要学习的3种选择器是元素选择器,id选择器,class选择器。
元素选择器:

id选择器:

类选择器:


font-size
用来设置字体的大小,在设置字体的大小时,单位px不能省略,否则不生效。
举例:
/* ID选择器 */
#time {
color: #968D92;
font-size: 13px; /* 设置字体大小 */
}超链接

举例:
a {
color: black;
text-decoration: none; /* 设置文本为一个标准的文本 , 去除掉
超链接 下面默认的下划线 */
}
视频、音频标签
![]()


举例:
<!-- 视频 -->
<video src="video/1.mp4" controls width="950px"></video>
<!-- 音频 -->
<!-- <audio src="audio/1.mp3" controls></audio> -->换行和段落标签

文本格式标签

举例:
<strong>央视网消息</strong>几个常用CSS属性

注意事项:

盒子模型

示意图:

CSS盒子模型,其实和日常生活中的包装盒是非常类似的,就比如:

盒子的大小,其实就包括三个部分: border、padding、content,而margin外边距是不包括在盒 子之内的。
布局标签
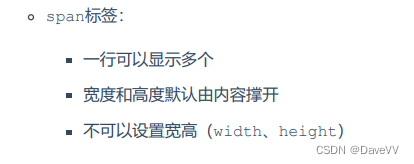
布局标签:实际开发网页中,会大量频繁的使用 div 和 span 这两个没有语义的布局标签。



测试:
<body>
<div>
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A
</div>
<div>
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A
</div>
<span>
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A
</span>
<span>
A A A A A A A A A A A A A A A A A A A A A A A A A A A A A A
A A A A
</span>
</body>浏览器打开后的效果:


CSS代码辅助示例:
<style>
div {
width: 200px; /* 宽度 */
height: 200px; /* 高度 */
box-sizing: border-box; /* 指定width height为盒子的高宽 */
background-color: aquamarine; /* 背景色 */
padding: 20px 20px 20px 20px; /* 内边距, 上 右 下 左 , 可以简写: padding: 20px;*/
border: 10px solid red; /* 边框, 宽度 线条类型 颜色 */
margin: 30px 30px 30px 30px; /* 外边距, 上 右 下 左 , 可以简写: margin: 30px; */
}
</style>
表格标签

表单标签
表单呢,在我们日常的上网的过程中,基本上每天都会遇到。比如,我们经常在访问网站时,出现的登录页面、注册页面、个人信息提交页面,其实都是一个一个的表单 。 当我们在这些表单中录入数据之后,一点击 "提交",就会将表单中我们填写的数据采集到,并提交, 那其实这个数据呢,一般会提交到服务端,最终保存在数据库中。

注意:表单中的所有表单项,要想能够正常的采集数据,在提交的时候能提交到服务端,表单项必须指定name 属性。 否则,无法提交该表单项。
用户名: <input type="text" name="username">name属性规定 input 元素的名称,name 属性用于对提交到服务器后的表单数据进行标识,或者在客户端通过JavaScript 引用表单数据。
表单项
表单项的标签其实就只有三个分别是:
表单项,通过type属性控制输入形式

<select>:定义下拉列表,<option> 定义列表项
<textarea>:文本域
注意:对于input type="hidden",是一个隐藏域,在表单中并不会显示出来,但是在提交表单的时候, 是会提交到服务端的。
文档查阅
其余知识用到的时候可以查阅官方文档即可。



![[技术杂谈]如何下载vscode历史版本](https://img-blog.csdnimg.cn/direct/18e927e78e82496e80649940eb70a716.png)









![[嵌入式AI从0开始到入土]5_炼丹炉的搭建(基于wsl2_Ubuntu22.04)](https://img-blog.csdnimg.cn/direct/971108e55b2f48f0b2802e72653b00e5.png)