vue基本语法
文章目录
- vue基本语法
- 基本用法
- 内容渲染指令
- 属性绑定指令
- 使用js表达式
- 事件绑定指令
- 条件渲染指令
- v-else和v-else-if指令
- 列表渲染指令
- v-for中的key
- 组件化开发
- 安装
- 详细讲解
- 第三方组件
- 1. 组件间的传值
- 2. element-ui介绍
- 3. 组件的使用
- 4. 图标的使用
- Axios网络请求
- 1. Axios的使用
- 2. 与vue的整合
- 3. 跨域
- 前端路由VueRouter
- 1. VueRouter安装与使用
- 2. 参数传递
- 3.子路由
- 状态管理VueX
- 1. Vuex介绍
- 2. 状态管理
基本用法
- 导入vue的脚本文件
- 声明要被vue所控制的DOM区域
- 创建vue的实例对象
内容渲染指令
<p> {{desc}} </p>
<p v-html="desc"> </p>
第二种可以渲染html页面
v-model: 双向绑定
属性绑定指令
<a v-bind:href="link">百度</a>
<a :href="link">百度</a>
可以简写
使用js表达式
<p>{{number + 1}}</p>
<p :id="'list-'+id">xxx</p>
里面只能是表达式或者变量
事件绑定指令
<button v-on:click="addCount">点击</button></button>
<button @click="count+=1">+1</button></button>
里面可以是表达式或者方法
条件渲染指令
<p v-if="flag"> 请求成功 </p>
如果为false,标签就不会被创建;性能差一点
<p v-show="flag"> 请求成功 </p>
如果为false,标签会被创建,但不会显示display:none;性能好,用于标签被频繁切换
v-else和v-else-if指令
<p v-if="type=='A'">优秀</p>
判断指令,v-else-if可以有多个
列表渲染指令
<ul>
<li v-for="(user,i) in userList">索引是:{{i}},姓名是:{{user.name}} </li>
</ul>
userList是一个集合;
(user,i)可以是一个参数,也可以是两个参数;
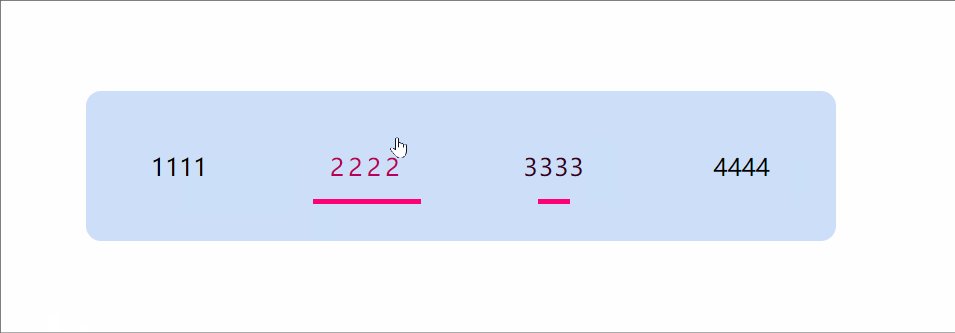
v-for中的key
<ul>
<li v-for="(user,i) in userList" :key="index">索引是:{{i}},姓名是:{{user.name}} </li>
</ul>
每个v-for要加一个key标签,用来当唯一索引
如果设置为index,当list头部添加一个数据,原来数据勾选0,新增数据添加后也变为0,会勾选为新增数据,所以,一般会将数据库查询出的id设置为key值
- 索引是:{{i}},姓名是:{{user.name}}
组件化开发
- NPM: 是nodeJS包管理和分发的工具。最常用法就是用于安装和更新依赖。
安装命令:npm install
- vue cli: vue官方提供的构建工具。基于webpack构建,也可以根据项目内的配置文件进行配置。
安装命令:npm install -g @vue/cli
-g:代表全局安装
安装
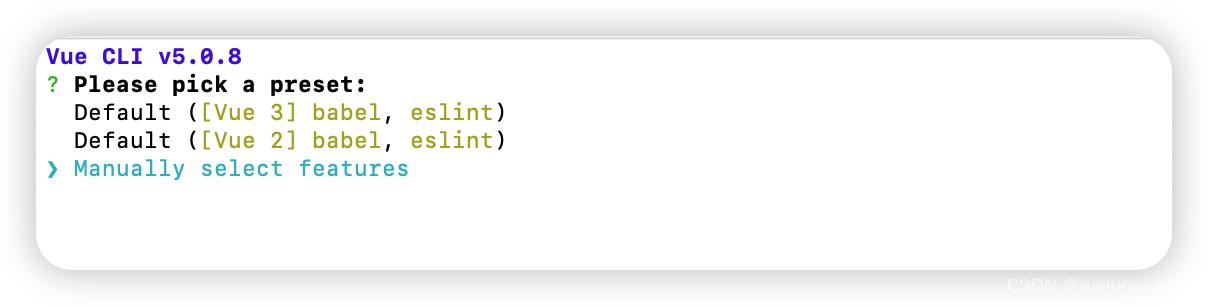
vue create 项目名

第一二项分别为vue3和vue2,eslint会强制检查语法风格,学习初期用这个会出现各种问题。所以选择 最后一个选项(手动选择功能 将LISTER按空格取消掉)。
然后将项目拖入vscod。
详细讲解

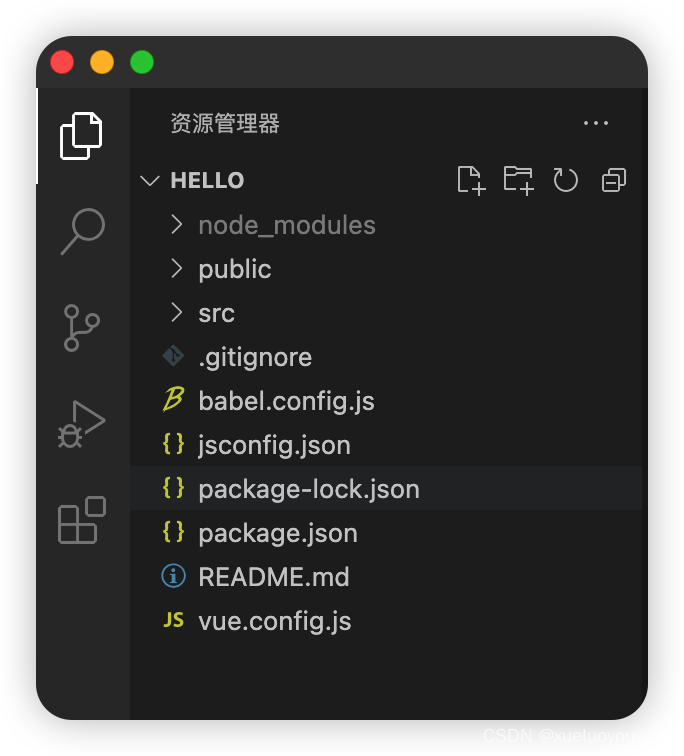
文件格式如上:
package.json:记录项目的信息
main.js:程序的入口文件,创建了vue的vm对象。
其他是vue的组件
APP.vue: 是一个根组件。里面的内容会被渲染到
运行: 在package.json 中找到scripts中的指令
然后 npm run serve
- vue主要用到了模块化:
通过import来导入各种模块,来完成前端代码的组件。
- 组件化开发:
组件是vue.js最强大的功能之一。组件可以扩展HTML元素,封装可重用的代码。
vue的组件系统允许我们使用小型、独立和通常可复用的组件构建大型应用。
组件里面也可以有组件。
组件的构成:
-
Vue 中规定组件的后缀名是.vue
-
每个 .vue 组件都由 3部分构成,分别是
template,组件的模板结构,可以包含HTML标签及其他的组件
script,组件的 JavaScript 代码
style,组件的样式
第三方组件
1. 组件间的传值
-
组件可以由内部的Data提供数据,也可以由父组件通过props方式传值给子组件
-
兄弟组件之间可以通过vuex等同意数据源提供数据共享
2. element-ui介绍
饿了么公司开源的前端框架,简洁优雅,提供了vue,react,angular等多个版本
文档地址:https://element.eleme.cn/#/zh-CN/
安装:npm i element-ui
-S:同时将element-ui 记录到package.json文件中,可以省略,也会记录
下载的源码会放在node_modules文件夹,这个文件不会进行传递。
网上下载的源码需要从package.json中再下载第三方模块,需要运行 :npm install
3. 组件的使用
4. 图标的使用
-
由于Element U!提供的字体图符较少,一般会采用其他图表库,如著名的Font
Awesome -
文档地址:http: //fontawesome.dashgame.com/
-
安装:npm install font-awesome
-
使用:import ‘font-awesome/css/font-awesome.min.css’
<i class="fa fa-camera-retro"></i> fa-camera-retro
vue2中所有组件都必须包含在一个父标签下(要有一个总包含的标签),vue3没有限制
Axios网络请求
1. Axios的使用
-
在实际项目开发中,前端页面所需要的数据往往需要从服务器端获取,这必然
涉及与服务器的通信。 -
Axios 是一个基于 promise 网络请求库,作用于nodejs 和浏览器中。
-
Axios 在浏览器端使用XMLHttpRequests发送网络请求,并能自动完成JSON
数据的转换。 -
安装:
-
地址:https://www.axios-http.cn/
-
导入
import axios from 'axios'
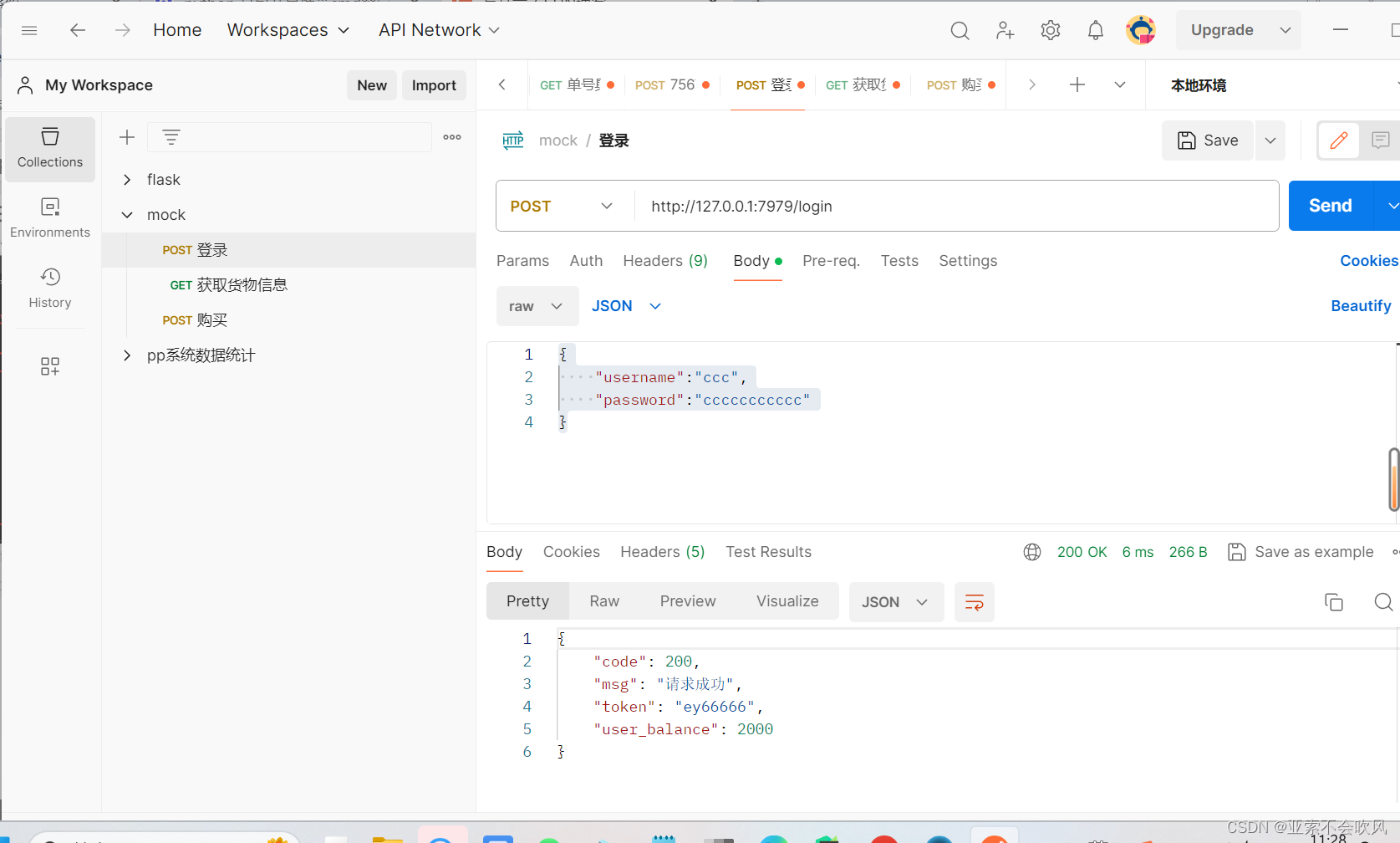
发送post请求
异步回调: 同步方式(async/await成对出现) ; 异步方式(.then(function(response)))常用
其他请求方式
2. 与vue的整合
vue中的方法:
-
created :组件被创建时调用 比如http请求
-
mounted : 组件被挂载/渲染完毕调用
//异步回调
axios.get("http://localhost:8888/user").then( (response) => {
//异步回调作用域会发生编发 function(response){}会产生作用域问题
//采用新版本这种(response)=> 的作用域继承于父类
console.log(response);
this.tableData =response.data
});
在实际项目中,通过全局配置方式来调用axios请求
// 配置请求根路径
axios.defaults.baseURL ='http://api.com'
//将axios 作为全局的自定义属性,每个组件可以在内部直接访问 (Vue3)
app.config.globa1Properties. Shttp = axios
//将axios 作为全局的自定义属性,每个组件可以在内部直接访问 (Vue2)
Vue.prototype.$http = axios
3. 跨域
浏览器会有同源策略,这是浏览器核心也是最基本的安全功能
同源是指两个页面要有相同的协议,主机,端口号
当一个请求的协议、域名、端口三者任意一个与当前页面url不同即为跨域,此时无法读取非同源网页的cookie,无法向非同源地址发送AJAX请求
-
解决方法:
CORS:W3C制定的一种跨域资源共享技术标准,就是为了解决跨域问题
cors将请求分为两类:
简单请求:
满足以下条件的请求即为简单请求:
请求方法:GET、 POST、 HEAD
除了以下的请求头字段之外,没有自定义的请求头:
Accept. Accept-Language、 Content-Language、 Last-Event-ID、Content-Type
Content-Type的值只有以下三种:
text/plain、 multipart/form-data、 application/x-www-form-urlencoded 处理方法:http请求头添加Access-Control-Allow-Origin:http://localhost:8080 字段(后端接口)
非简单请求:
非简单请求,会在真实请求发出前增加一次OPTION请求,称为预检请求
预检请求将真实请求的信息,包括请求方法,自定义头字段,源信息添加到HTTP头信息字段中,询问服务器是否允许这样的操作。服务器会将允许的请求方式等数据放在响应头返回
前端路由VueRouter
1. VueRouter安装与使用
vue路由是官方路由插件。
vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来。
vue-route 3.x只能结合vue2进行使用,vue-route 4.x只能结合vue3进行使用。
安装
npm install vue-router@4
创建路由组件
- 在项目中定义Discover.vue、Friends.vue、My.vue三个组件,将来要使用vue-router来控制它们的展示与切换:
Discover.vue:
<template>
<div>
<h1>发现音乐</h1>
</div>
</template>
Friends.vue:
<template>
<div>
<h1>关注</h1>
</div>
</template>
My.vue:
<template>
<div>
<h1>我的音乐</h1>
</div>
</template>
声明路由链接和占位标签
- 可以使用标签来声明路由链接,并使用标签来声明路由占位符。
App.vue:
<template>
<div id="app">
<!-- 声明路由链接 -->
<router-link to="/discover">发现音乐</router-link>
<router-link to="/my">我的音乐</router-link>
<router-link to="/friends">关注</router-link>
<!-- 声明路由占位符 -->
<router-view></router-view>
</div>
</template>
创建路由模块
在项目中创建index.js模块,加入以下代码:
import Vue from "vue";
import VueRouter from "vue-router";
import Discover from '../components/Discover.vue'
import Friends from '../components/Friends.vue'
import My from '../components/My.vue'
Vue.use(VueRouter)
const router = new VueRouter({
// 指定hash属性与组件的对应关系
routes: [
{ path: '/', redirect: "/discover" },
{ path: '/discover', component: Discover },
{ path: '/friends', component: Friends },
{ path: '/my', component: My }
]
})
export default router
挂载路由模块
在main.js中导入并挂在router
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
// router: router
router
}).$mount('#app')
路由重定向
- 路由重定向指的是:用户在访问地址A的时候,强制用户跳转到地址C,从而展示特定的组件页面
- 通过路由规则的redirect属性,指定一个新的路由地址,可以很方便地设置路由的重定向:
const router = new VueRouter({
// 指定hash属性与组件的对应关系
routes: [
{ path: '/', redirect: "/discover" },
{ path: '/discover', component: Discover },
{ path: '/friends', component: Friends },
{ path: '/my', component: My }
]
})
嵌套路由
- 在Discover.vue组件中,声明toplist和playlist的子路由链接以及子路由占位符。示例代码如下:
<template>
<div>
<h1>发现音乐</h1>
<!-- 子路由链接 -->
<router-link to="/discover/toplist">推荐</router-link>
<router-link to="/discover/playlist">歌单</router-link>
<hr />
<router-view></router-view>
</div>
</template>
- 在 src/router/index.js路由模块中,导入需要的组件,并使用 children 属性声明子路由规则:
const router = new VueRouter({
// 指定hash属性与组件的对应关系
routes: [
{ path: '/', redirect: "/discover" },
{
path: '/discover',
component: Discover,
children: [
{ path: 'toplist', component: Toplist },
{ path: 'playlist', component: Playlist },
]
},
{ path: '/friends', component: Friends },
{ path: '/my', component: My }
]
})
动态路由
- 动态路由是指:把Hash地址中可变的部分定义为参数项,从而提高路由规则的复用性。在vue-router中使用英文冒号(:)来定义路由的参数项。示例代码如下:
{path: ':id', component: Project}
- 通过动态路由匹配的方式渲染出来的组件中,可以使用 $route.params 对象访问到动态匹配的参数值,比如在商品详情组件的内部,根据id值,请求不同的商品数据。
<template>
<div>
<h3>商品{{$route.params.id}}</h3>
</div>
</template>
- 为了简化路由参数的获取形式,vue-router 允许在路由规则中开启 props 传参。示例代码如下:
{ path: ':id', component: Project, props: true }
<template>
<div>
<!-- 获取动态id值 -->
<h3>商品{{ id }}</h3>
</div>
</template>
<script>
export default {
props: ["id"],
};
</script>
- 编程式导航
声明式:
编程式:router.push(…)
除了使用 创建a 标签来定义导航链接,我们还可以借助 router 的实例方法,通过编写代码来实现。
想要导航到不同的 URL,则使用 router.push 方法。这个方法会向 history 栈添加一个新的记录,所以,当用户点击浏览器后退按钮时,则回到之前的 URL。
当你点击 〈router-1ink> 时,这个方法会在内部调用,所以说,点击 <router-link :to=".…“>等同于调用 router.push(.…)。
<template>
<button @click="gotoProduct(2)" > 跳转到商品2</button >
</template >
<script>
export default{
methods:{
gotoProduct: function(id) {
this.$router.push('/movie/${id}')
}
}
}
</script>
导航守卫
- 导航守卫可以控制路由的访问权限。
- 全局导航守卫会拦截每个路由规则,从而对每个路由进行访问权限的控制
- 可以使用router,beforeEach注册一个全局前置守卫:
router.beforeEach(to,from,next) =>{
if(to.path==='/main'&&!isAuthenticated)
next('/login')
}else{
next()
}
})
-
to:即将要进入的目标
-
from:当前导航正要离开的路由
-
在守卫方法中如果声明了 next 形参,则必须调用 next()函数,否则不允许用户访问 任何—个路由!
直接放行:next()
强制其停留在当前页面: next(false)
强制其跳转到登录页面:next(/login’)
2. 参数传递
3.子路由
状态管理VueX
1. Vuex介绍
Vue兄弟组件之间数据传递十分麻烦,许多框架提供了解决方案-使用全局的状态管理器,将所有分赛的共享数据交由状态管理器保管,Vue也不例外。
Vuex用于管理分散在Vue各个组件中的数据,采用集中式存储管理响应用的所有组件状态。
- 安装
npm install vuex@next
有两个版本 vue2 - vuex3 ; vue3 - vuex4
2. 状态管理
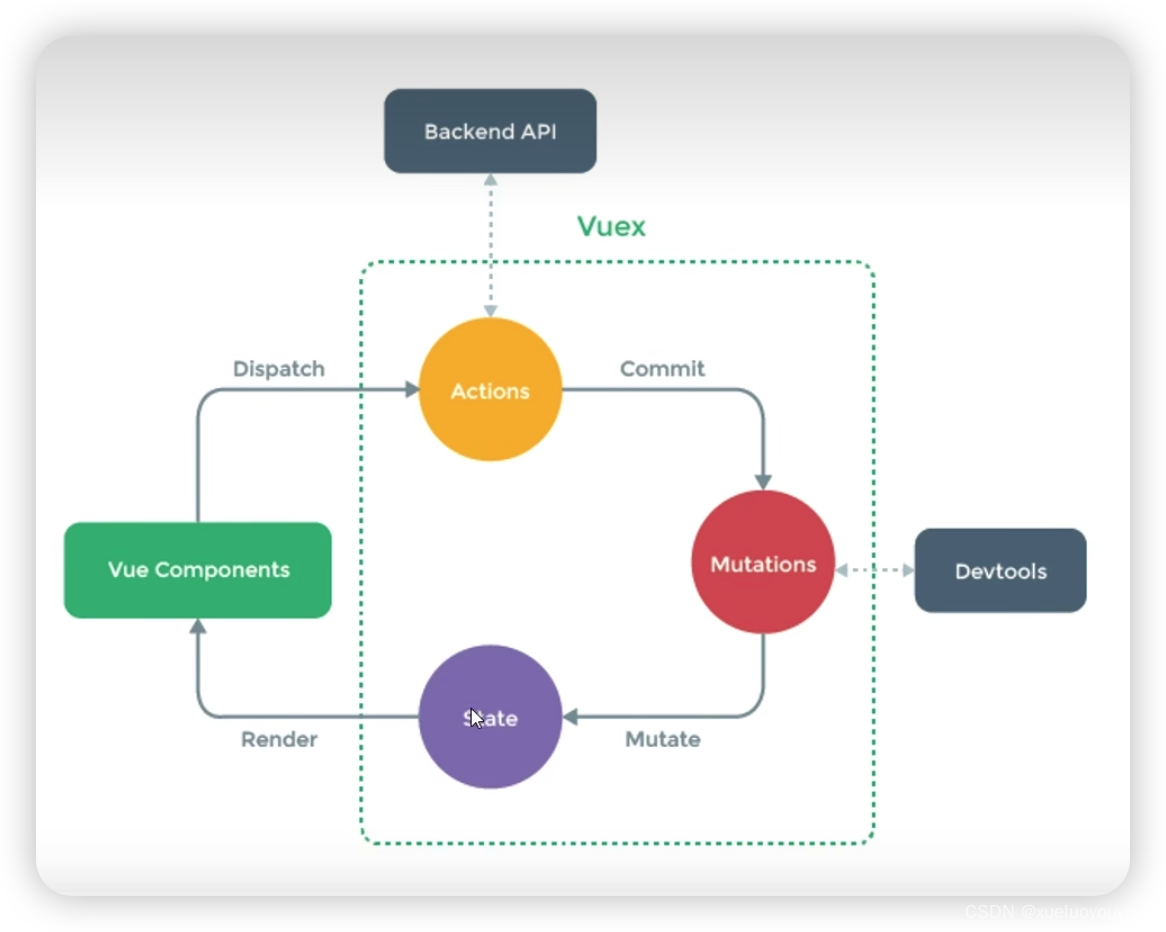
- 每一个Vuex应用的核心都是一个store,与普通的全局对象不同的是,基于Vue
数据与视图绑定的特点,当store中的状态发生变化时,与之绑定的视图也会被
重新渲染。 - store中的状态不允许被直接修改,改变store中的状态的唯一途径就是显式地
提交(commit)mutation,这可以让我们方便地跟踪每一个状态的变化。 - 在大型复杂应用中,如果无法有效地跟踪到状态的变化,将会对理解和维护代
码带来极大的困扰。 - Vuex中有5个重要的概念:State、Getter、 Mutation、 Action、 Module。

status
status用于维护所有应用层的状态,并确保应用只有唯一的数据源。
在组件中,可以直接使用this.$store.state.count访问数据,也可以先用mapState辅助函数将其映射下来
Mutation
Mutation提供修改state状态的方法。
在组件中,可以直接使用store.commit来提交mutation(同步的)
也可以先用mapMutation辅助函数将其映射下来
Action
Action类似Mutation,不同在于
Action不能直接修改状态,只能通过提交mutation来修改,Action可以包含异步操作
在组件中,可以直接使用this.$store.dispatch(xxx)分发 action,或者使用mapActions辅助函数先将其映射下来
Getter
Getter维护由State派生的一些状态,这些状态随着state状态的变化而变化。
在组件中,可以直接使用this.$store.getters.doneTodos,也可以先用
mapGetters辅助函数将其映射下来: