在数字化浪潮的推动下,网络攻防模拟和城市安全演练成为维护社会稳定的不可或缺的环节。基于数字孪生技术我们能够在虚拟环境中进行高度真实的网络攻防模拟,为安全专业人员提供实战经验,从而提升应对网络威胁的能力。同时,在城市安全演练中通过精准模拟各类紧急情况,帮助城市管理者制定更有效的安全策略。
图扑软件应用自研 HT for Web 产品建立虚拟的对战平台,以厦门市范围作为三维场景,开启激烈的网络攻防模拟和城市安全演练。在此虚拟环境中,参与者可以全方位体验城市安全或网络安全带来的挑战与危机,实现模拟各种攻击和防御手段的实际效果。不仅拓展了对网络攻防技术的认识,还为参与者提供了一个实践和测试各种安全策略的机会。
网络攻防
在网络攻防日新月异的背景下,攻击者必须不断寻求创新途径,以突破外部网络目标的坚固防护体系,利用零日漏洞、社会工程学手法、供应链攻击、投毒攻击,或者采用更为隐秘的攻击向量,规避传统的检测与响应机制。防守方也不再仅仅依赖于传统的防御策略,如 IP 封锁或简单的入侵检测,而是转向主动防御甚至主动进攻,包括采取主动情报收集、分析与分享,实时威胁情报监测、云安全服务、容器化防护等安全防护,以应对不断演进的威胁。
蓝方防守方
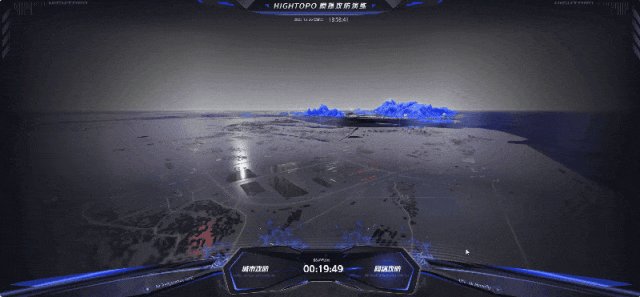
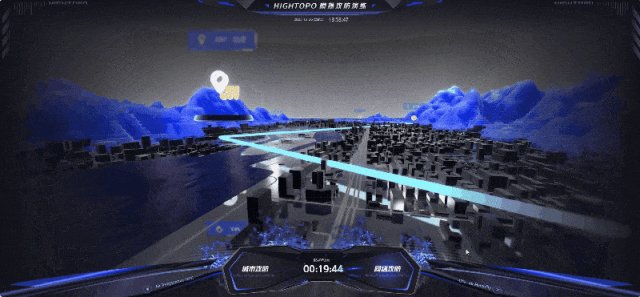
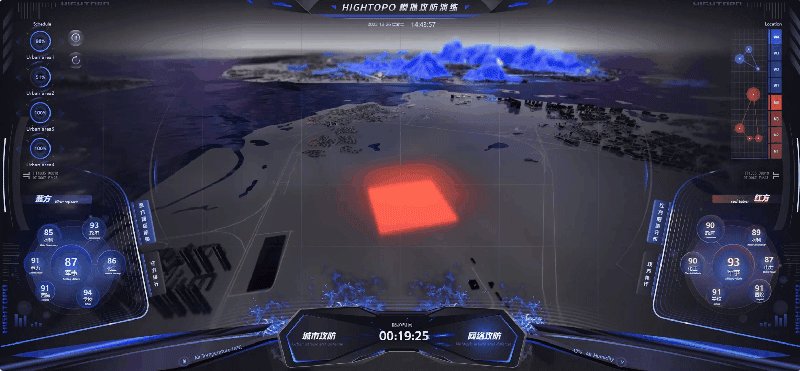
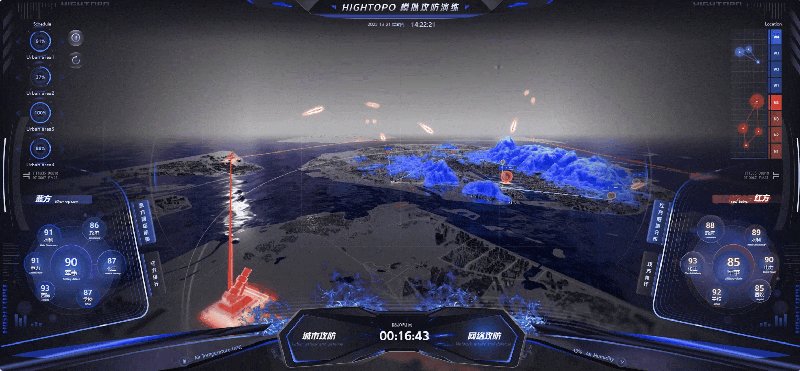
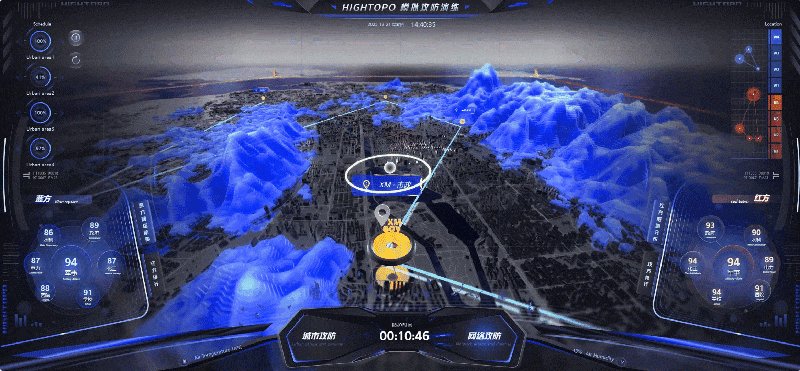
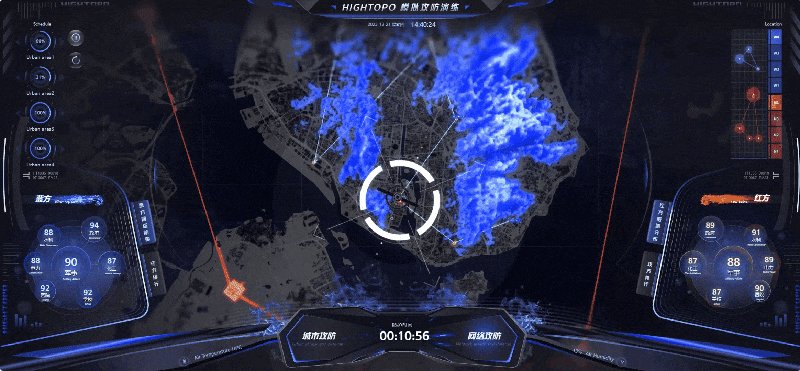
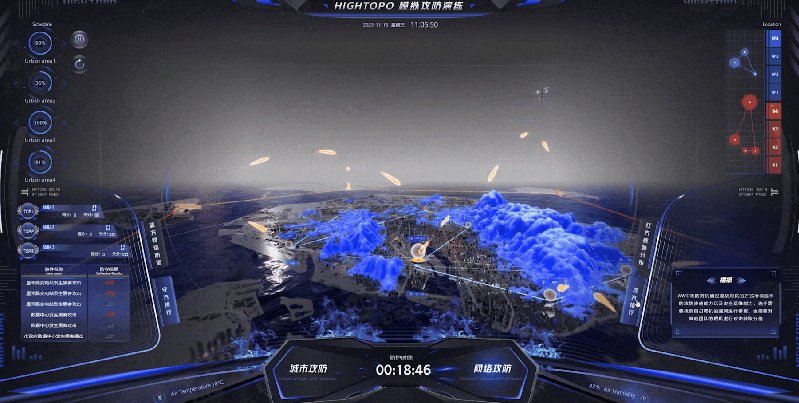
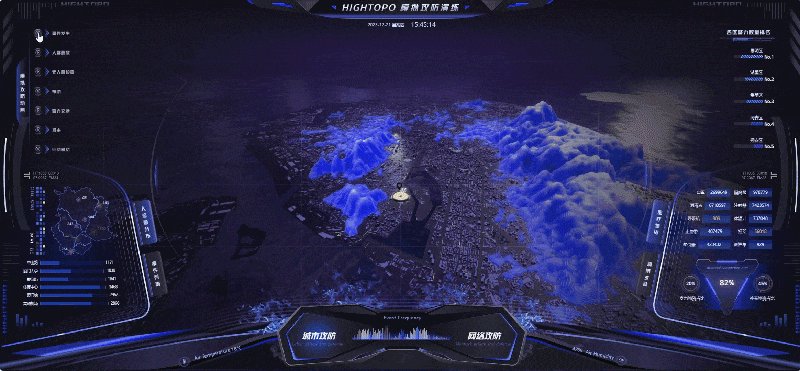
基于图扑 HT 三维引擎制作炫酷丝滑的入场动画,展示出整个城市的全貌以及防守方节点的地理位置。

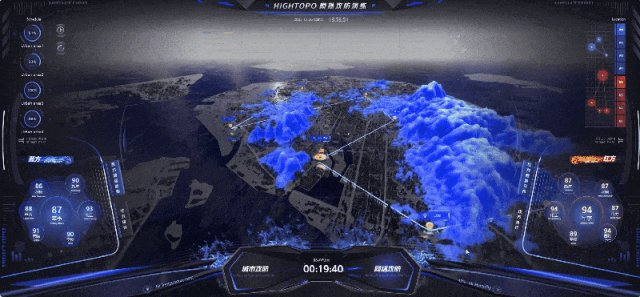
以鸟瞰漫游视角对主要防守位置进行镜头特写。

红方进攻方
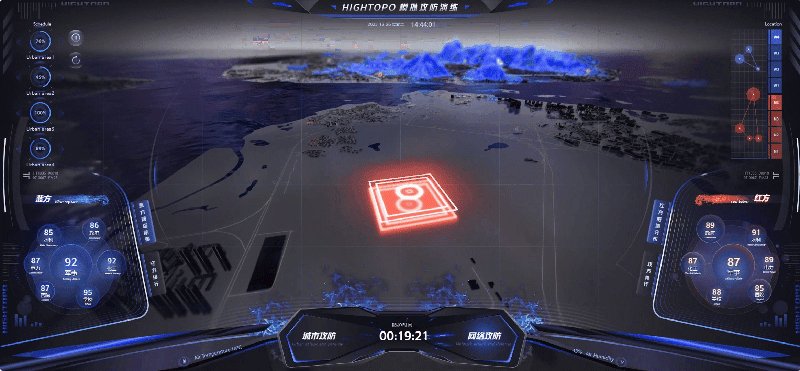
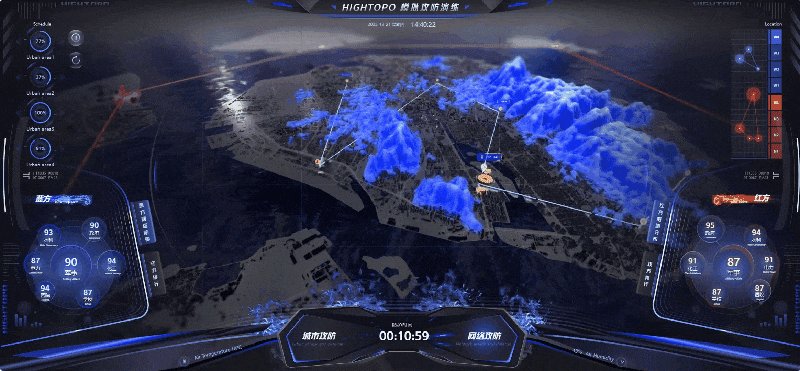
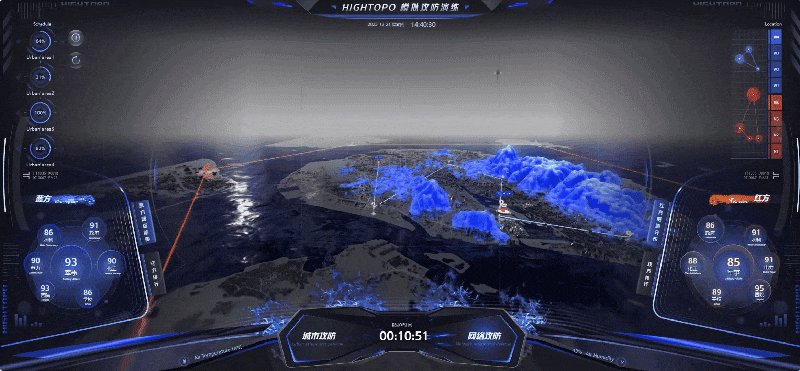
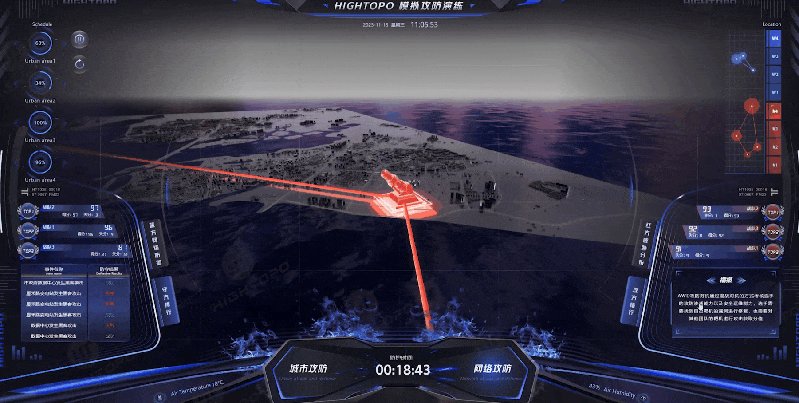
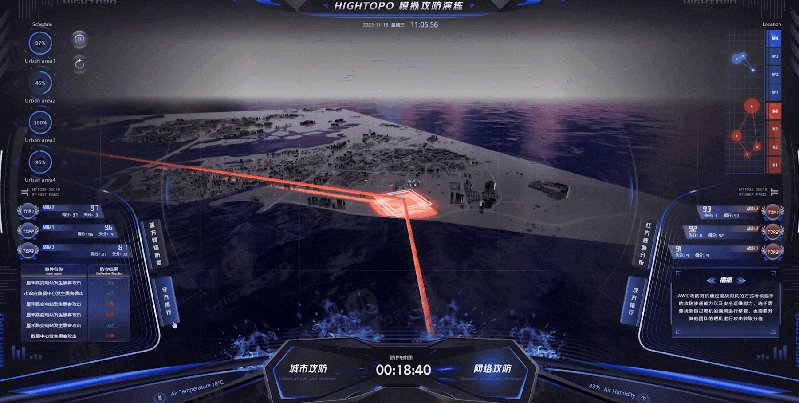
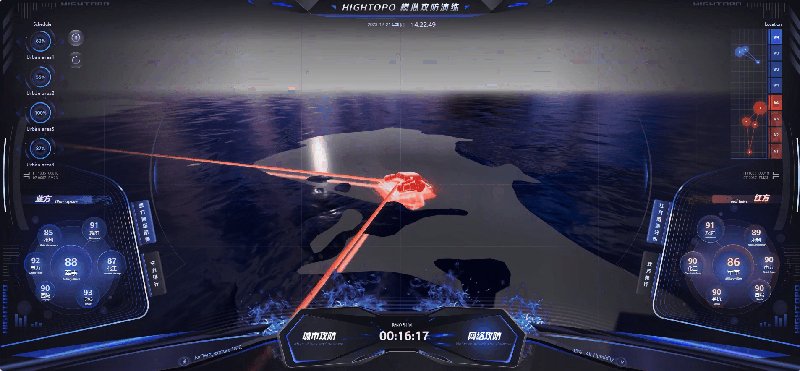
模拟进攻方部署于岛外,以炮台的样式作为攻击点位,形成网络攻击网络。数字孪生模拟环境,有助于更具象的评估网络系统的防御能力。

攻防战开始
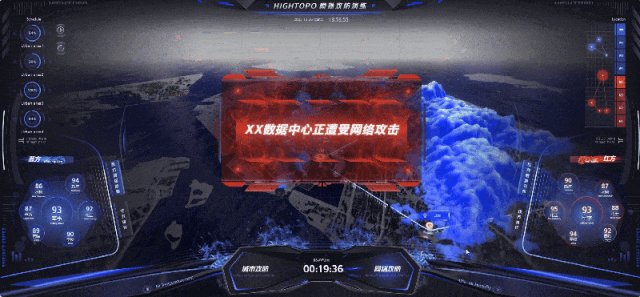
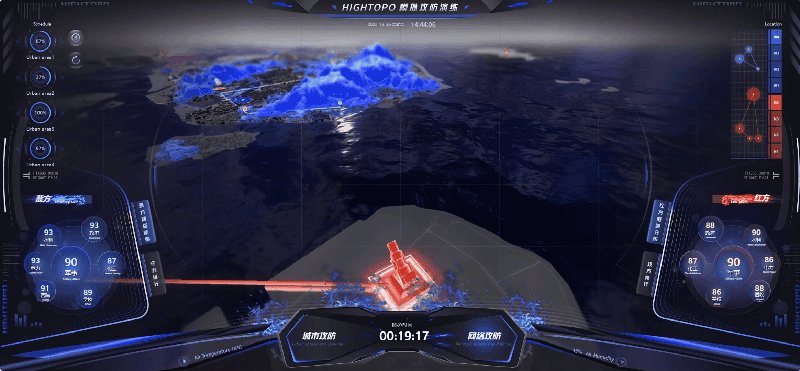
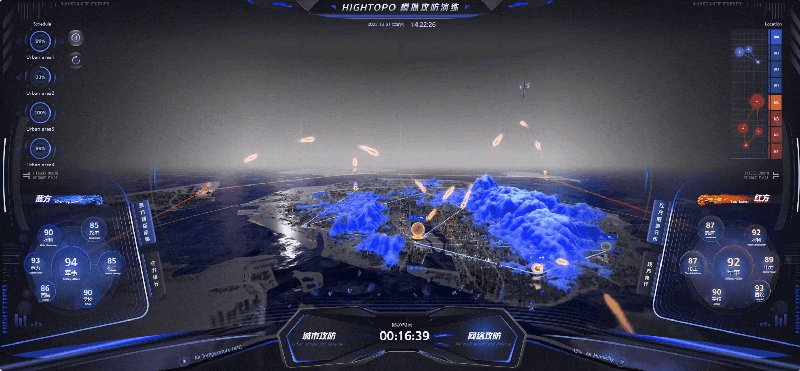
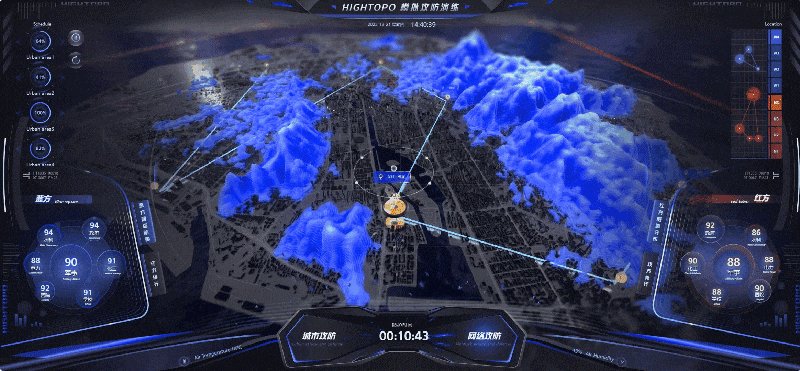
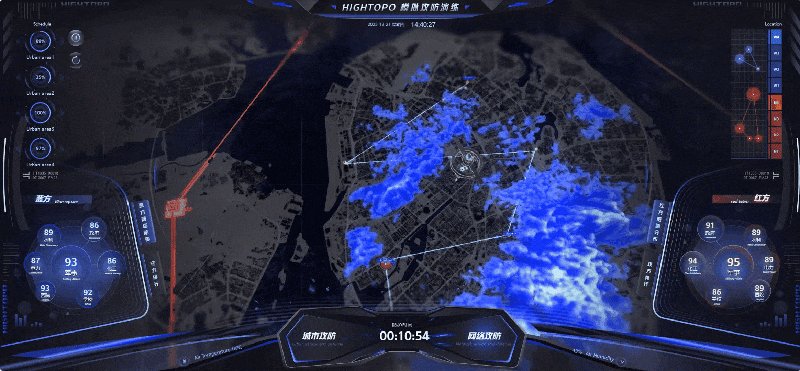
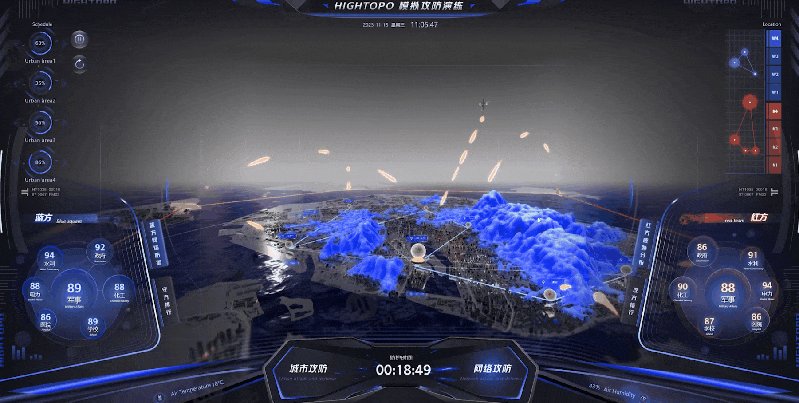
进攻方运用“炮弹”的形式对岛内防守方施加持续网络攻击。该场景描述不仅突显了网络攻击的强度和精准度,同时也强调了攻击的持续性。

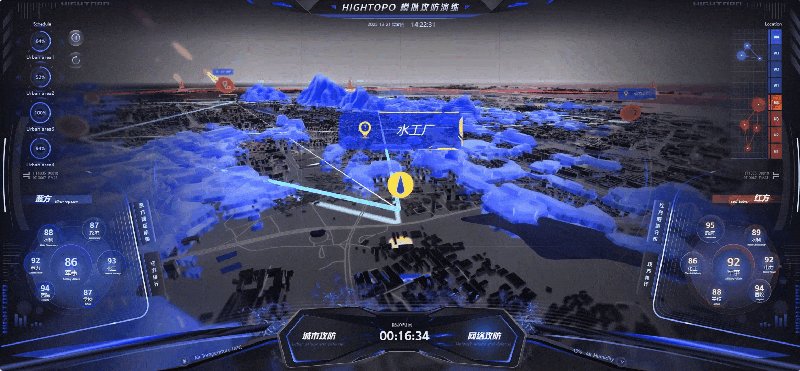
防守方启动网络防御机制,展开水利、电力、医院化工、学校等多地联合防守。旨在通过协同多个地点的网络防护系统,形成强大的联合力量,以更全面、多层次的方式抵御激烈的网络攻击。

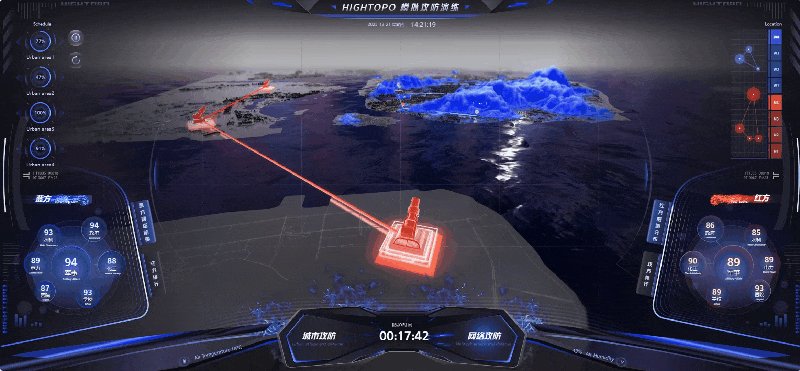
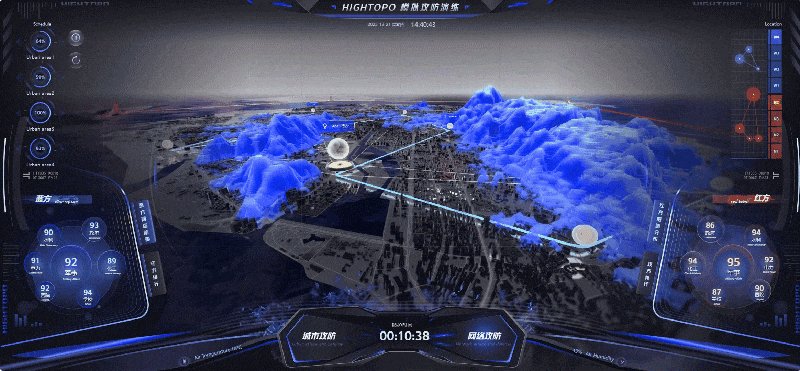
进攻方派出“卫星”增员,定位至防守方基地并进行攻击。展示出进攻方更精准地了解防守方的网络架构和弱点,选用“卫星”部署提高了攻击方的情报获取能力,也使得他们能够更迅速地调整战术,应对防守方可能的变化和反应。

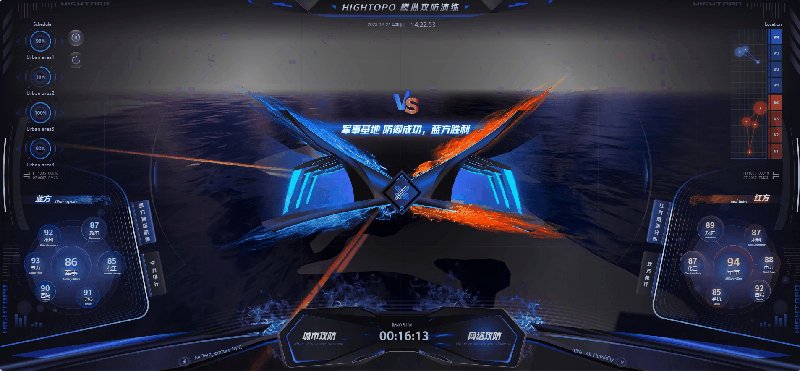
当红方炮台被击毁时则表明蓝方防御成功。

图扑软件 HT 可视化引擎同样支持结合地理信息系统(Geographic Information System,GIS)相关技术,对其进行全方位的数字化建设,掌握所有站点的整体运维状况。跨平台、移动终端均可轻松打开场景,实现触屏设备的单指旋转、双指缩放、三指平移等操作,用户不必再为跨平台交互模式而烦恼。通过 HT SDK 内置交互能力,即可实现鼠标的旋转、平移、拉近拉远操作。
实时战况信息
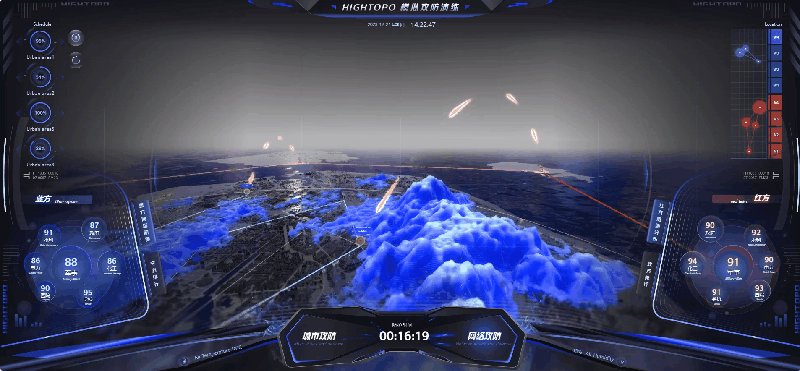
以图扑 HT 2D UI 界面展现网络对战实时数据监控,左侧半区为防守方(蓝方)看板,右侧半区为进攻方(红方)看板,不同波次的网络攻防事件,在 UI 界面上形成了一场又一场的对局。


红蓝双方赛事
通过界面左右两侧对立的形式,清晰展示了防守方与进攻方在军事、政府、医院、学校、水利、电力、化工等模块中的对战积分。辅助用户实时追踪攻防双方在各关键领域中的得失,更全面地评估网络安全态势。


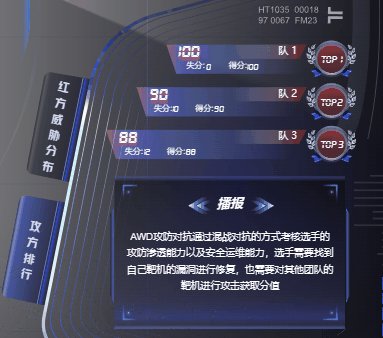
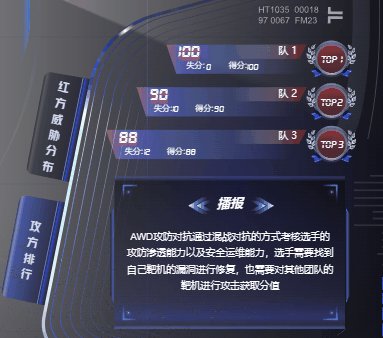
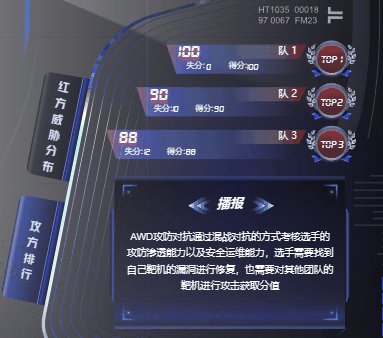
红蓝双方战队排行
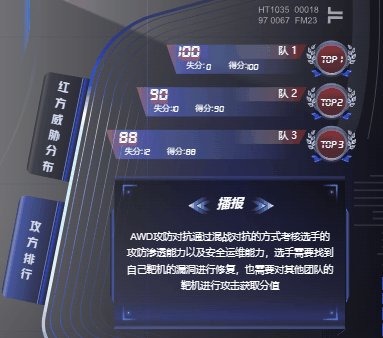
进攻方和防守方分别下设在不同地点的战队,将积分前三名的战队直观展示在主看板中,明确战队的排名,使用户能一目了然地了解双方在竞技过程中的表现。防守方看板下方实时统计了每一轮赛事的防守结果,为用户提供对于防守方的细致追踪。与此相对,进攻方看板则展示了实时进攻播报的详细信息,显示对方进攻方战术布局、攻击手段等实时动态。


图扑 HT 的三维可视化采用轻量化建模的方式,结合 HT 引擎强大的渲染能力,保证场景在 Web 中高效流畅地加载运行。
城市反恐演练
城市反恐演练数字孪生是通过模拟恐怖袭击等恶劣情景,进行组织、策划和实施的应急演练活动。目的是提高应对恐怖袭击等突发事件的应急响应能力,包括指挥协调、资源调配、人员救援、媒体关系和公众安全等方面。
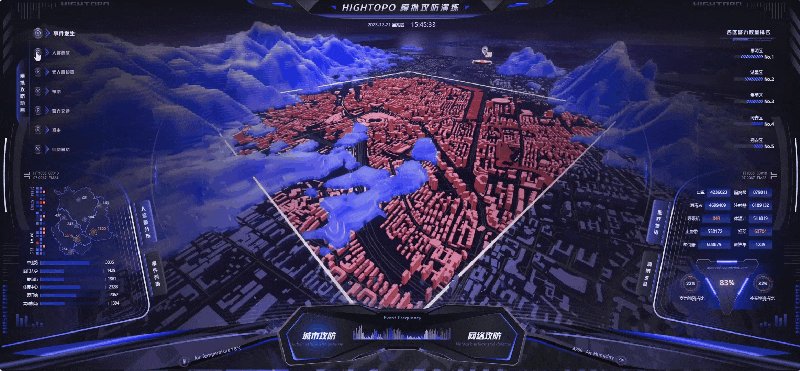
反恐演练通常采用真实场景、真实装备和真实人员,通过模拟恐怖袭击事件的发生和处置,以测试和评估政府、执法机构、救援队伍和其他相关机构的应急响应能力。以图扑 HT for Web 2D 和 3D 引擎为基础,搭建的城市安全演练可视化界面,更加直观地展现给观众实时的孪生数据以及模拟的演练效果。
模拟演练
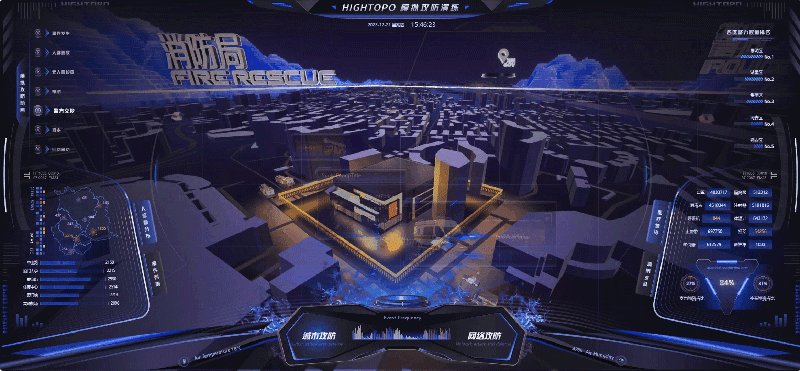
图扑 HT 以模拟恐怖袭击事件为主题,通过高度仿真的模型动画制作,生动展示了城市反恐演练的全过程。支持有关部门进行可视化的反恐事件策略讨论与行动优化。通过实时的、高质量的模拟展示,用户能够深入了解模拟事件的发展和演练过程,为反恐战略的制定和实施提供了直观而有效的参考。
Ⅰ、事件发生
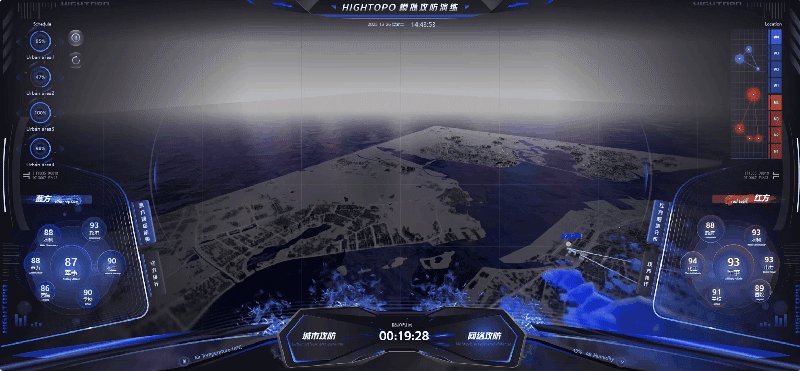
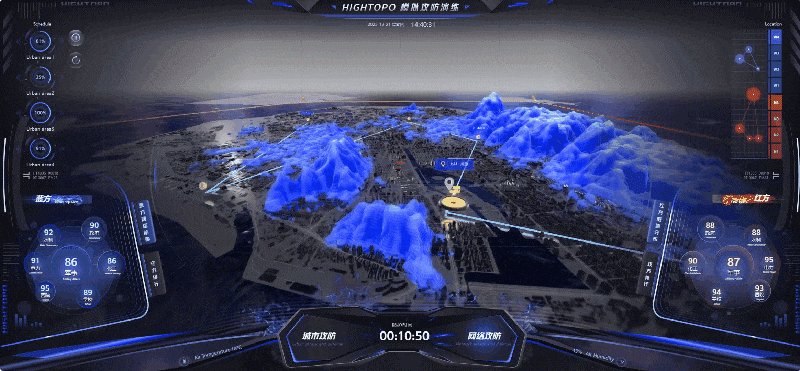
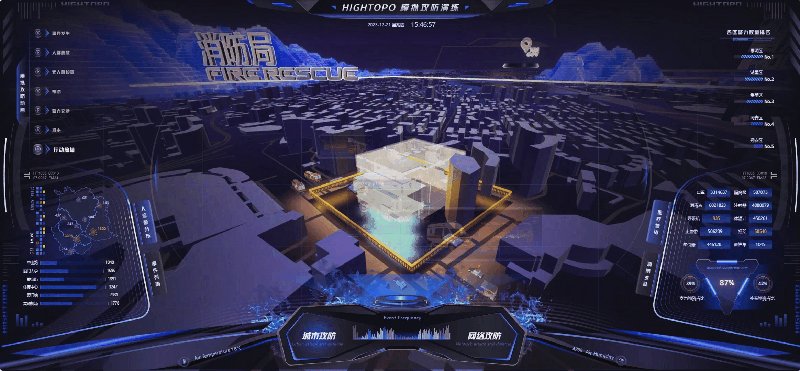
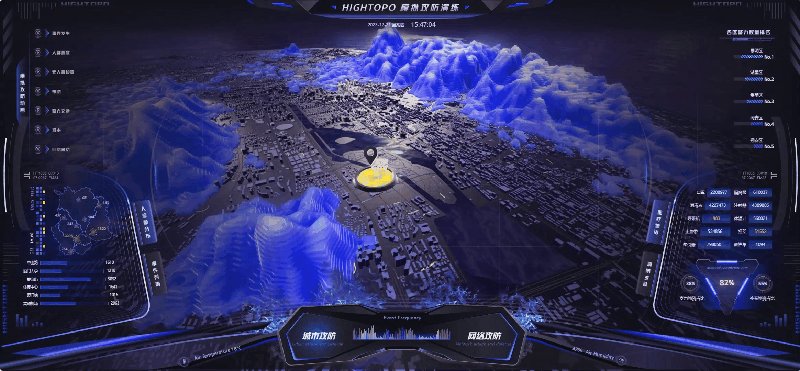
建模与渲染出科技感的城市场景作为三维底座,通过模拟“卫星扫描”视角,轮巡本市所有人口密集区域的安全情况。一旦发生突发事件,系统将进行片区突出的告警提示,以实时监测和快速响应城市中人口密集区域的安全状况。

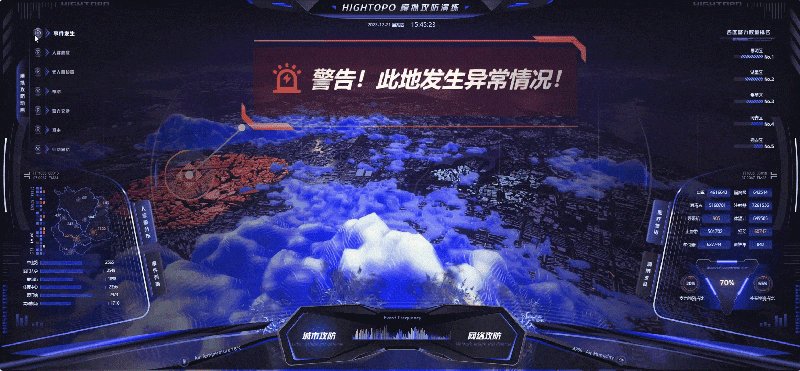
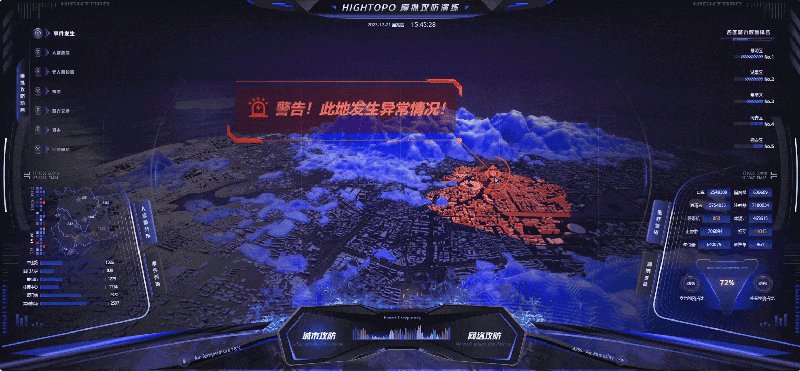
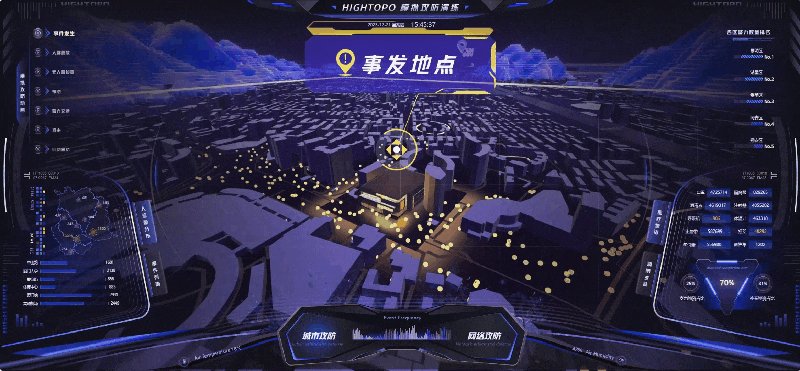
有关知情人士报警,实际为某商城正发生恐怖袭击事件。
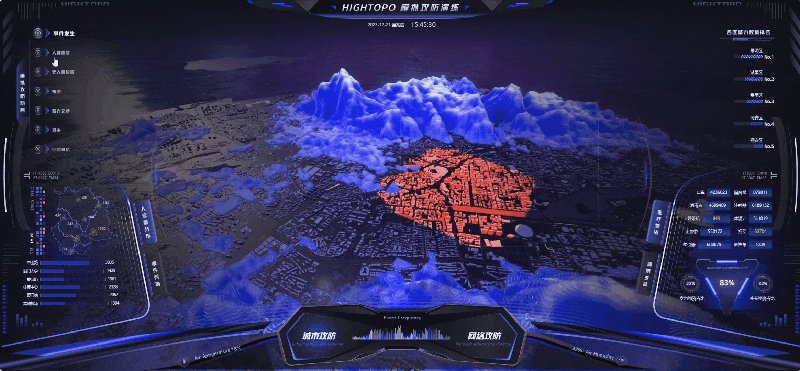
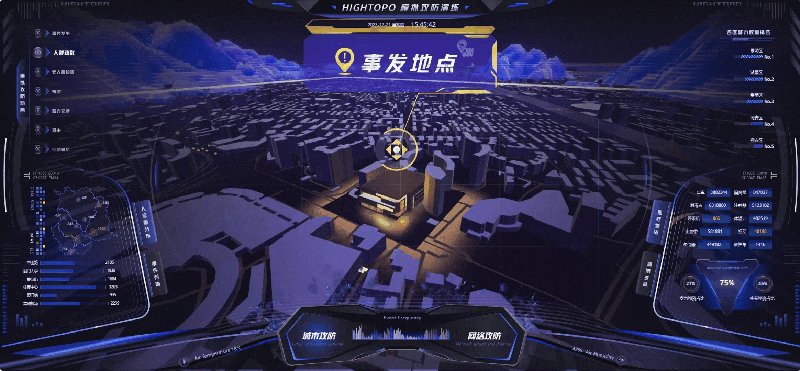
三维画面的视角随即定位到事件发生地,展示出商城的地理位置与建筑全貌,周边建筑、地形地貌情况一目了然。
Ⅱ、人员疏散
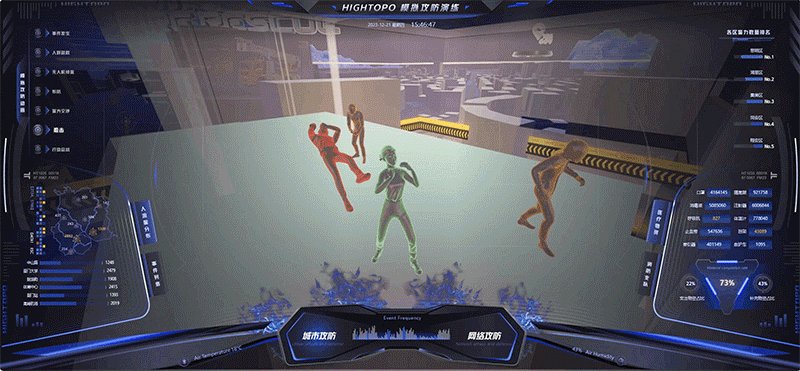
通过粒子流动效果展示了商场及周边人口的流动疏散效果,间接形成疏散路线。只有在人员疏散完全时,才能进行进一步的决策。

Ⅲ、无人机侦察
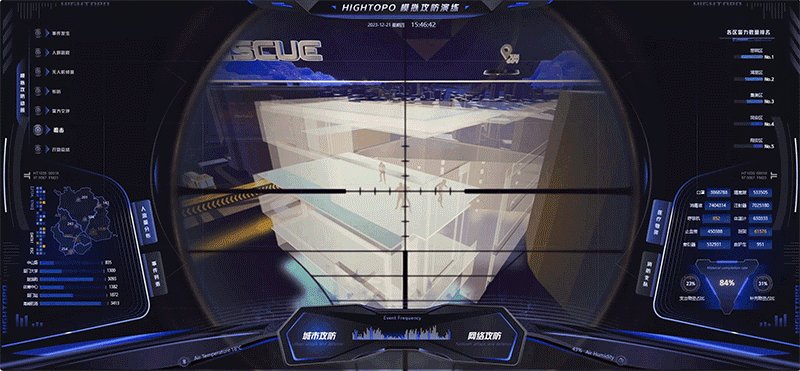
无关人员疏散后,警方派出无人机进行商场逐层扫描排查,以确定袭击发生的精确位置,返回监控场景显示位于商场顶层。

3D 场景内将虚拟商场模型楼层展开,分析大楼主体结构与楼层房间布局,以便于有效地部署相关人员和物资。
Ⅳ、布防支援
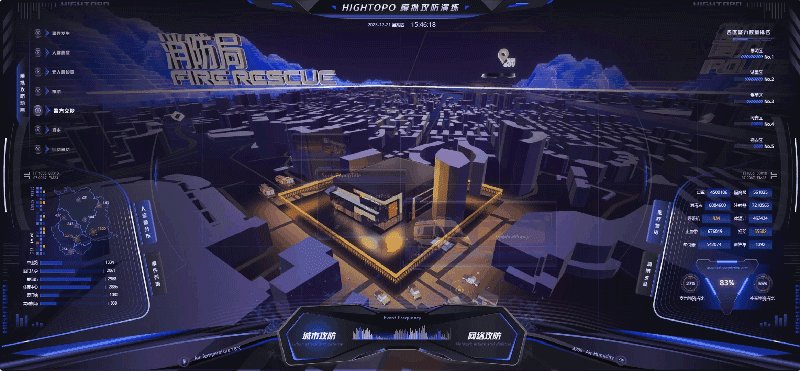
相关部门调派警力、消防支队和医疗组,根据无人机的侦察与分析情况,部署了所有资源,并展示了准确的定位以及资源的数量。

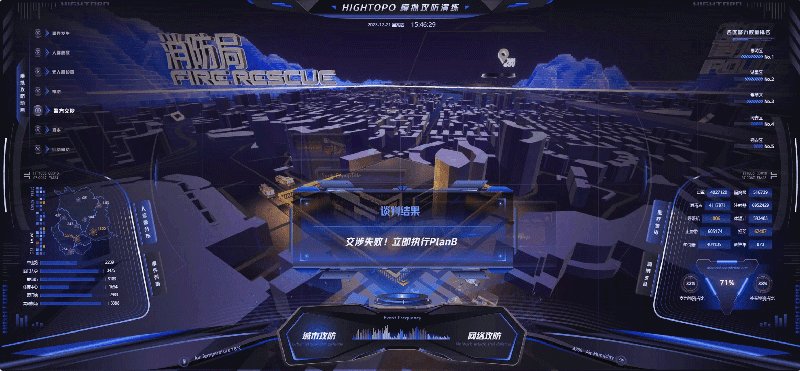
Ⅴ、警方交涉过程
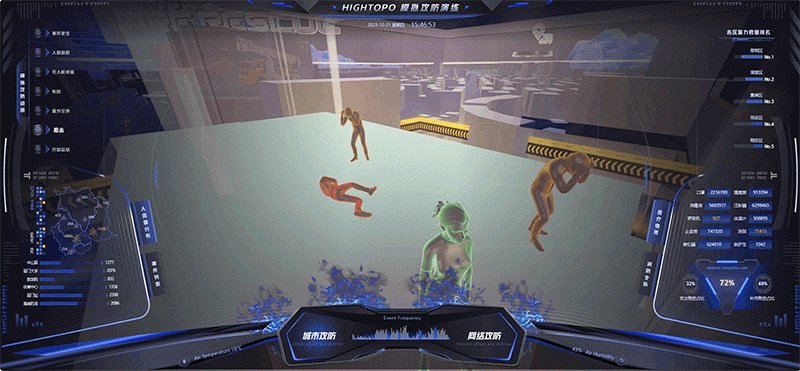
界面上模拟展示了派出谈判专家接近歹徒交涉过程,尝试与歹徒交流进行引导与劝阻,谈判未见成效,最终谈判失败。

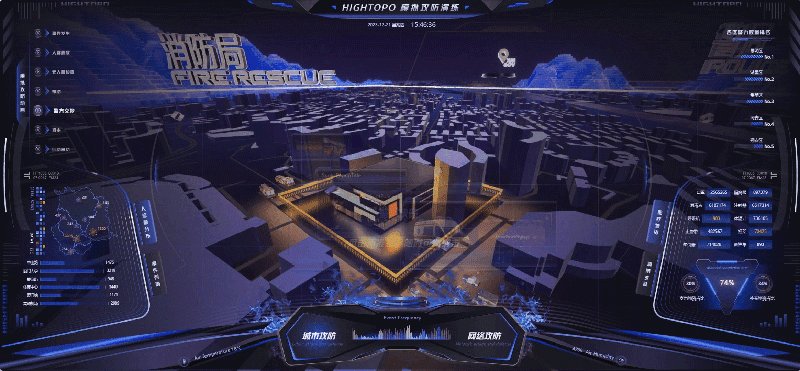
Ⅵ、执行决策
为了防止歹徒失控伤害人质,3D 场景内可预设警方狙击手提前布局某大楼顶层,听从指示随时准备行动。

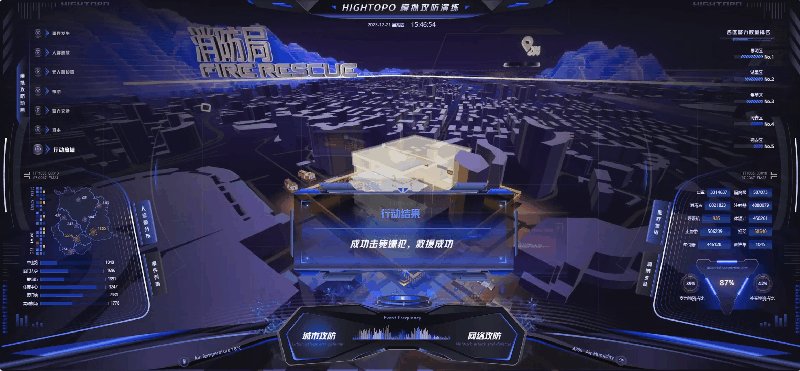
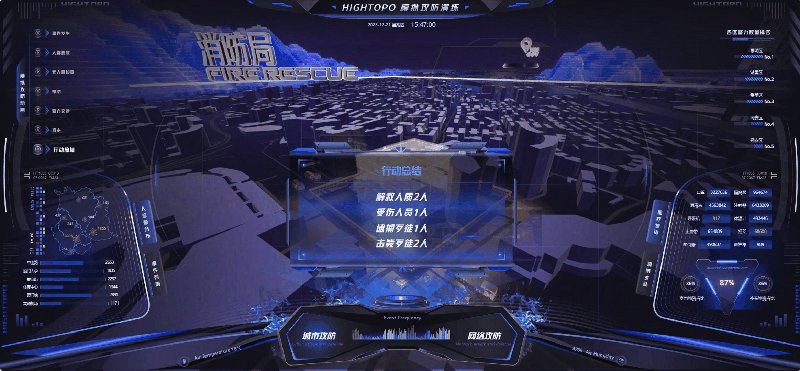
Ⅶ、行动总结
当行动成功时,可视化监控界面将会展示出本次行动的总结数据,如解救人质、受伤人员、逮捕歹徒、击毙歹徒数量。

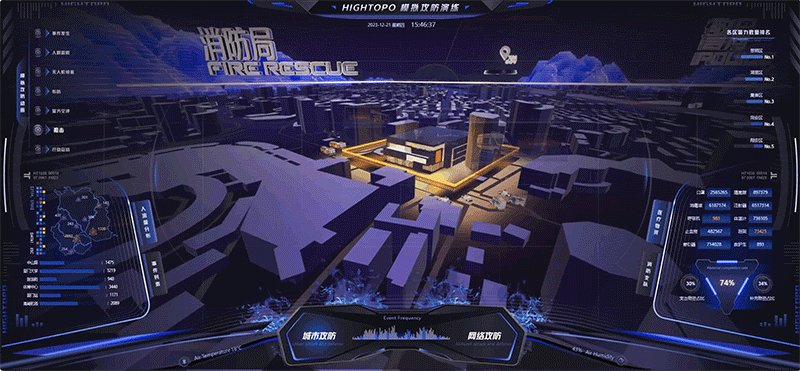
数据支撑
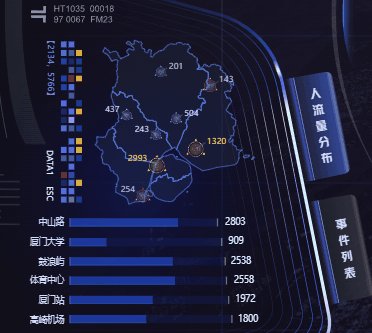
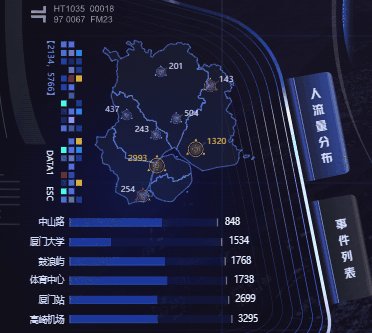
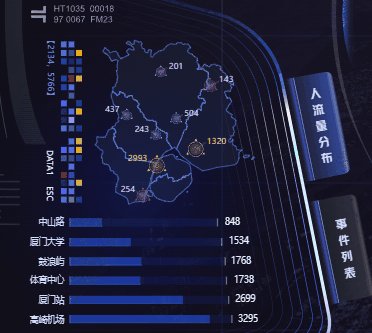
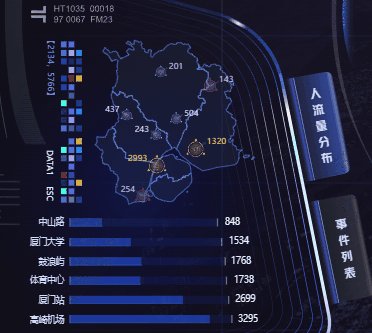
Ⅰ、人流量分布
本次模拟演练选择了厦门市作为地理位置,以平面地图板块的效果展示了本市的区域范围,地图上标注了以往人流最密集的几个地点,如火车站、机场等,并采用不同颜色状态区分了当前不同层级的人员数量。选以图扑 HT 棒图图表组件对所有重要地点的实时人员数量变化进行统计,更清晰地呈现了人员分布的变化情况,使参与者更直观地了解地理位置上的人员动态。

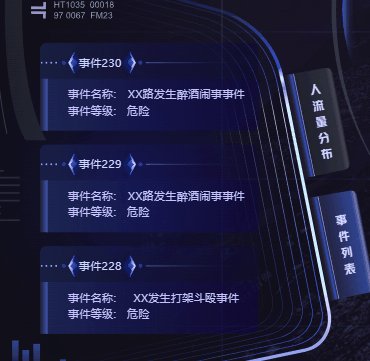
Ⅱ、事件列表
点击事件列表按钮,数据看板可以在人流量统计和事件详情之间一键切换。事件列表主要展示了最新发生的重要事件,包括事件名称和事件等级等关键信息。每当新事件发生时,系统都会立即进行事件等级的播报,以便观看者能够在第一时间感知事件的发生。

Ⅲ、警力统计
使用图扑 HT 柱状图表组件展示了厦门市各区的警务人员数量排名情况,及时向用户提供了当前哪些区域的警力相对较少的信息,以便进行人员调配和补充。

Ⅳ、医疗物资
展示了本区域关键应急医疗设备设施的数量统计,包括救护车、担架、牵引器等。低于标准线的短缺物资将以不同颜色状态显示,以便及时通知用户进行物资补充。此外,还以百分比形式统计了物资的完善度,以及支出物资和补充物资在总物资中的占比。图扑数据可视化能清晰呈现应急医疗设备的现状,时刻保障医疗设备的充足和完备度。

Ⅴ、消防支队
以已出勤或未出勤人数的对棒图直观地展示了所有消防站可派遣资源的情况,当某一站点的可派资源不足时,可以进行附近站点的调配,以便更好地整体统筹全市的消防资源。

图扑软件 HT for Web 强大的渲染构建的 3D 动画,生动形象地演示出反恐演习的整个流程,结二维面板对重要数据和信息进行展示,形成了二三维一体化可视生产工具链。