1. jQuery模态

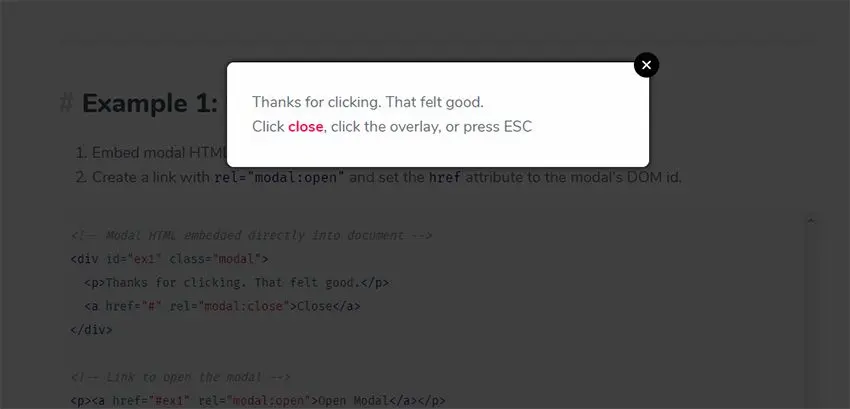
寻找超级干净且易于使用的东西吗?然后jQuery Modal应该是您的首选资源。
这个可访问的插件可与键盘快捷键(ESC关闭)一起使用,甚至支持触摸操作。总库重约1KB,非常小。
更不用说实际的设计足够干净,可以在任何网站上使用。绝对是我最喜欢的超级干净UX之一。
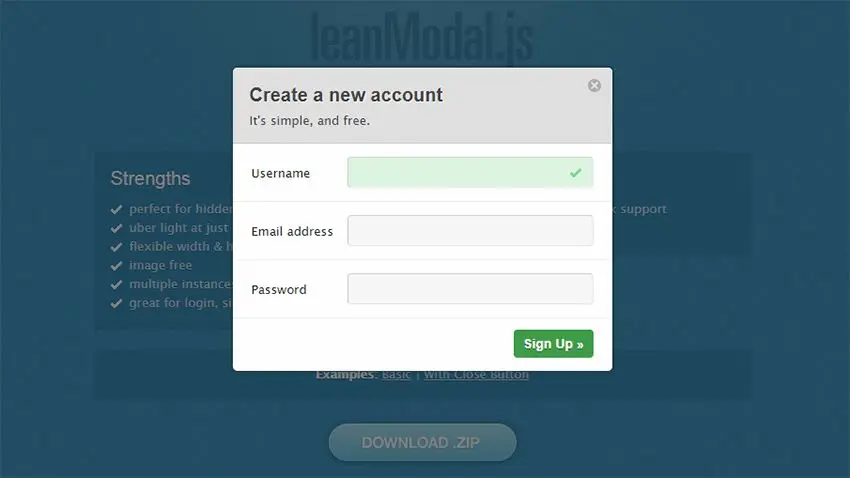
2. leanModal

该leanModal jQuery插件配备了一个非常类似的“干净”的设计就像jQuery的模态插件。
它们看起来相似并且提供相似的体验。但是leanModal之所以能脱颖而出,是因为它支持自定义动画效果和更多技术内容的API回调。
这两个库都是轻量级的,并且都在jQuery上运行。我认为,您都不会出错。
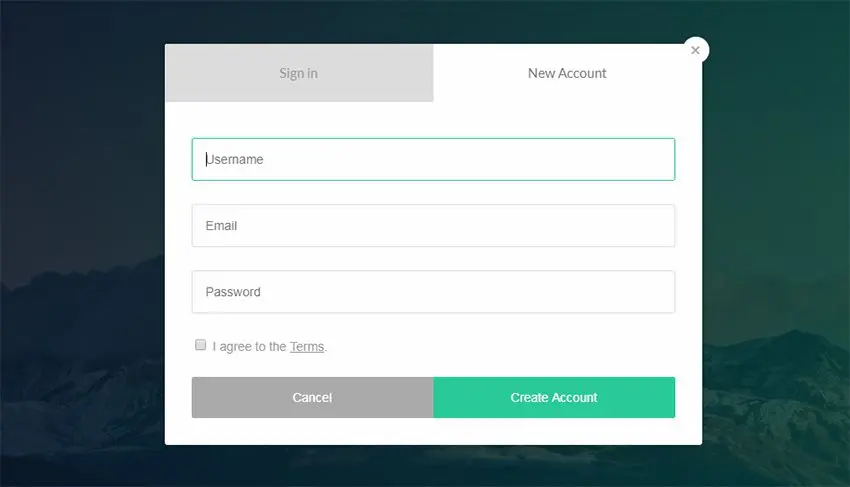
3. iziModal.js

进入模态设计的更复杂方面,我们有了iziModal.js。
这无疑是一个较大的插件,并附带了很多更美观的方式。它支持数十种具有下滑效果,淡入淡出效果甚至选项卡式模式的动画,以在登录/注册表单之间切换。
iziModal凭借其简洁的设计和出色的UI / UX效果而成为个人的最爱。
但是,它设置起来有点技术性,并且带有更大的文件大小。如果您可以跳过这些东西,那么您会钦佩这种体验。
4. ARIA模式

W3的WAI-ARIA缩写很长且令人困惑。它实际上只是定义了您应该如何为更易于访问的Web处理丰富的体验。
在设计模态窗口时,很少考虑可访问性。但是,ARIA Modal jQuery插件是我找到的最好的。
它会经常更新,并且适用于所有设备,所有浏览器以及所有输入(单击并触摸)。
唯一的麻烦是,以可访问性为中心的插件通常在脸上显得有些“丑陋”。
如果您更关注美学的可及性,那么这将是完美的。
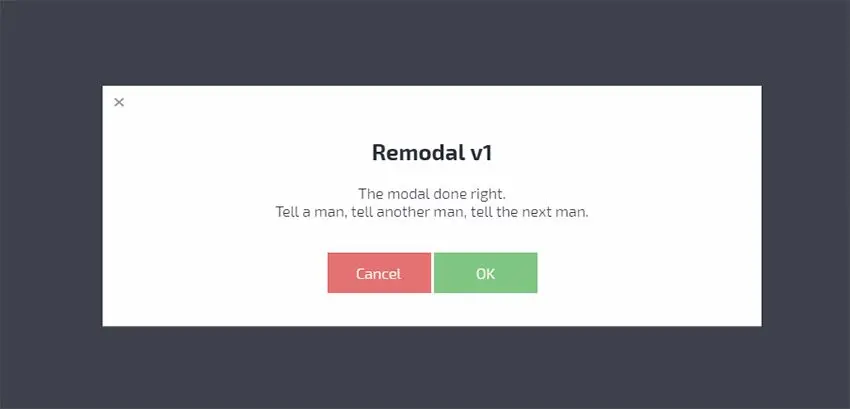
5.重塑

该Remodal脚本是专为速度。它运行在CSS动画之上,并且可以在超小型jQuery脚本上运行。
但是,Remodal有一个小问题:开发人员不再支持它。
您可以在GitHub存储库上了解更多信息,但是除非有人分叉代码,否则此插件将永远保留在v1.0中。我仍然认为它是一个有用的插件,不太可能带来任何安全风险。
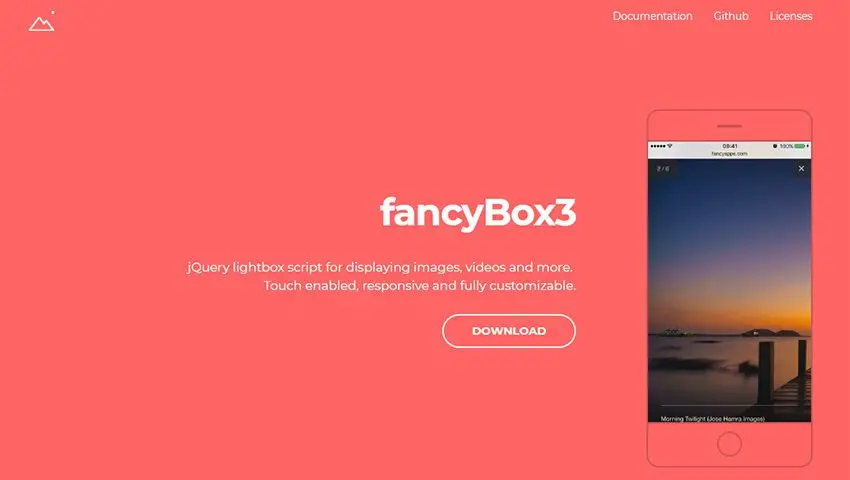
6. FancyBox

虽然从技术上讲不是完整的“模态”脚本,但我真的想包括FancyBox,因为它模仿模态行为。
FancyBox插件在jQuery上运行,并从缩略图列表创建模态幻灯片库。它不允许您像通常那样创建模式警告框,因此它不是直接的模式窗口插件。
但是,它将与其他模态脚本很好地融合在页面上,因为图像幻灯片灯箱感觉就像是一个真正的模态窗口。
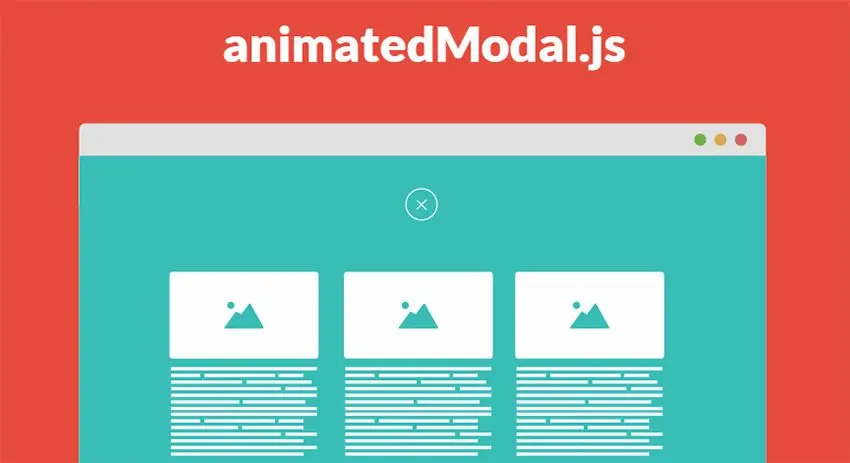
7,animationModal.js

animationModal.js是唯一的,因为它占据了整个屏幕,而不是页面上的一小部分。
这可能不是您要找的东西,这完全可以!我喜欢这种风格化的模式,因为它具有易于使用的设计和庞大的动画效果库(以及用于自定义它们的API)。
但这并没有解决可观的全屏效果的问题,因此这仅适用于喜欢这种风格的开发人员。
8. SimpleModal

使用SimpleModal脚本,您将在美学和可用性之间找到很好的平衡。模态窗口感觉很自然,但它不依赖疯狂的动画或冗长的JS。
在主页上,您将找到示例,其中包括从嵌入式视频到图像,自定义内容,确认/取消模式,登录字段等等的所有内容。
绝对是一种多功能模态脚本,具有很大的自定义空间。
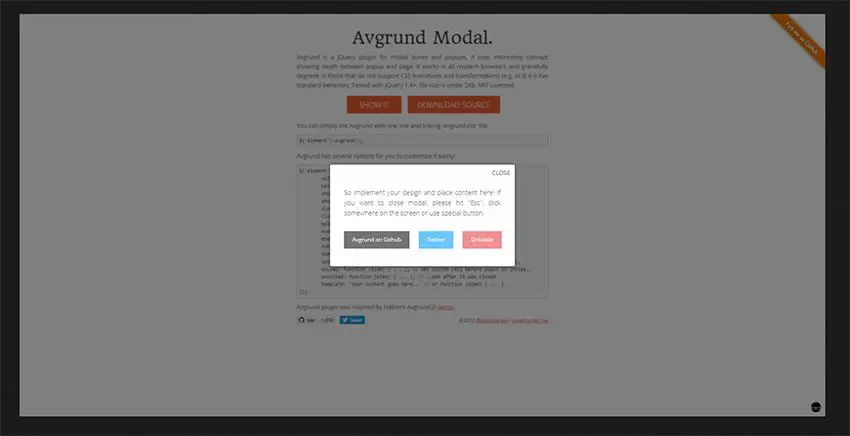
9. Avgrund Modal

对我而言真正脱颖而出的脚本是那些做不同事情的脚本。Avgrund Modal是这些脚本之一。
激活此模态后,动画会将整个页面移到背景中。这并不是在每个网站上都适用。但这是超级独特的,值得一看。
它运行在jQuery上,支持所有现代浏览器,并为IE6 +之前的旧浏览器提供自然的备用。
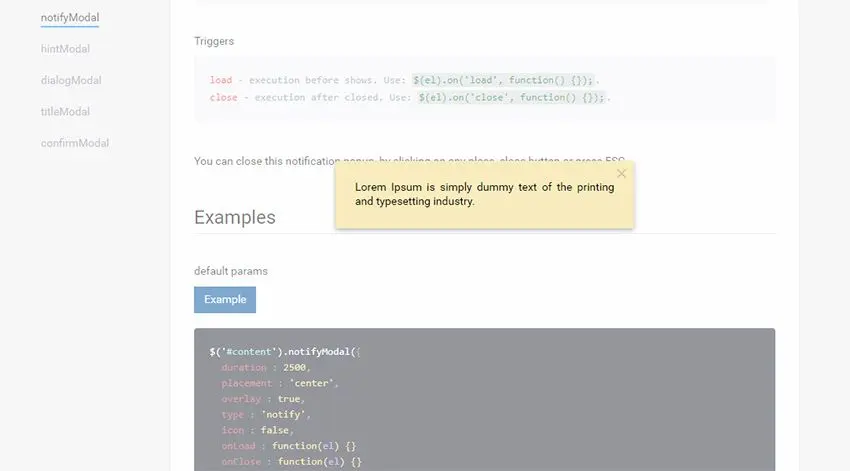
10. popModal

只需看一下popModal页面,您就会明白为什么这个东西如此受欢迎。使用popModal,您可以设计自定义窗口,这些窗口支持冗长的滚动文本,确认/取消按钮,甚至是简单的通知消息。
所有CSS代码都非常易于编辑,可让您完全控制设计。
我不喜欢动画风格,但是绝对不可怕。我只是认为popModal在与动画自然融合的网站上效果最好。
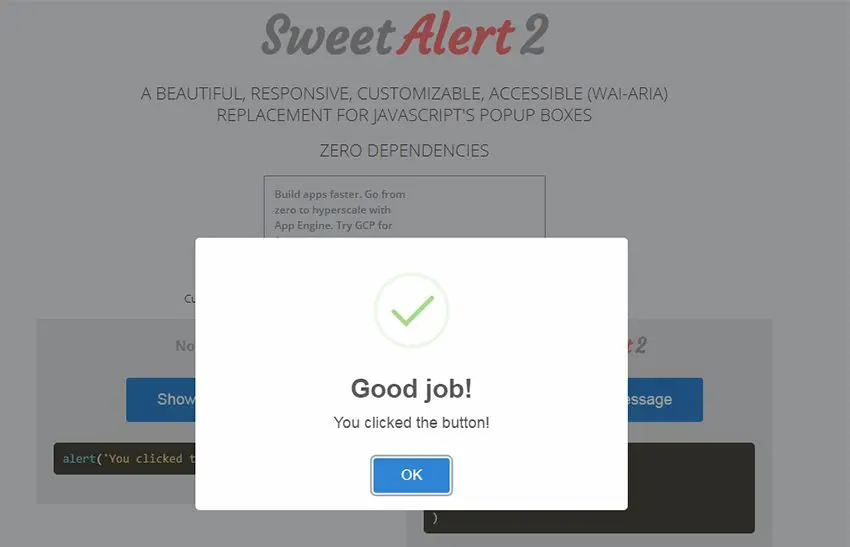
11. SweetAlert2

这是我在网络上绝对喜欢的警报脚本之一:SweetAlert2。
这是一个零依赖的原始JS库,并且可以根据WAI-ARIA标准进行完全访问。如果您查看主页,则实际上可以将传统警报框与SweetAlert模式进行比较。
区别就像白天和黑夜。
12. rmodal.js
我介绍的大多数库都依赖jQuery。但是您可以使用一些模式脚本,这些脚本完全没有任何依赖关系(上面的SweetAlert2是其中之一)。
rmodal.js提供了可以适应任何站点的自然模态窗口设计。它不依赖任何JS库,并且压缩后的大小很小,只有1.2KB。
如果您正考虑将其与BS3 / BS4布局结合使用,那么它也可以与Bootstrap配合使用。
但是,请看一下示例预览,以了解rmodal在浏览器中的工作方式。它不会令所有人满意,但是对于无依赖脚本来说,这是一个不错的选择。
作者:游X鱼
链接:https://www.jianshu.com/p/7f08d38cbf86
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。