JWT官网
https://jwt.io/
引入依赖
<dependency>
<groupId>io.jsonwebtoken</groupId>
<artifactId>jjwt</artifactId>
<version>0.9.1</version>
</dependency>
设置过期时间
LocalDateTime localDateTime =LocalDateTime.now().plusDays(5);
//过期时间为当前时间后五天
// localDateTime.plusHours(5); //小时
// localDateTime.plusYears(1); //年
// ......
Date end =Date.from(localDateTime.atZone(ZoneId.systemDefault()).toInstant());
自定义负载
Map<String, Object> map =new HashMap<>();
map.put("userId","123456"); //设置自定义负载
生成JWT口令
String jwt= Jwts.builder()
.signWith(SignatureAlgorithm.HS256,"abcd123") //设置签名算法 abc...为密钥
.setClaims(map) //自定义内容
.setExpiration(end)//设置过期时间
.compact() ;
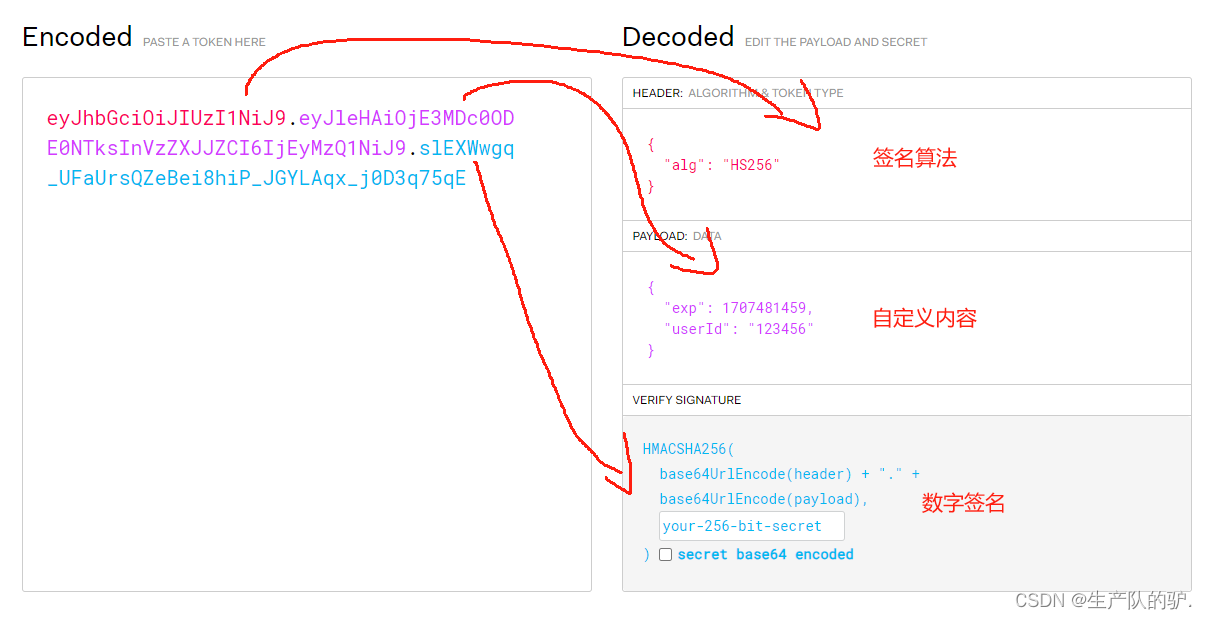
生成成功:eyJhbGciOiJIUzI1NiJ9.eyJleHAiOjE3MDc0ODE0NTksInVzZXJJZCI6IjEyMzQ1NiJ9.slEXWwgq_UFaUrsQZeBei8hiP_JGYLAqx_j0D3q75qE
分为三个部分

校验JWT令牌
Claims claims =Jwts.parser()
.setSigningKey("abcd123") //加密时的密钥
.parseClaimsJws("eyJhbGciOiJIUzI1NiJ9.eyJleHAiOjE3MDc0ODE0NTksInVzZXJJZCI6IjEyMzQ1NiJ9.slEXWwgq_UFaUrsQZeBei8hiP_JGYLAqx_j0D3q75qE")
//生成时的令牌口令
.getBody();
System.out.println(claims.get("userId"));
//获取自定义头部





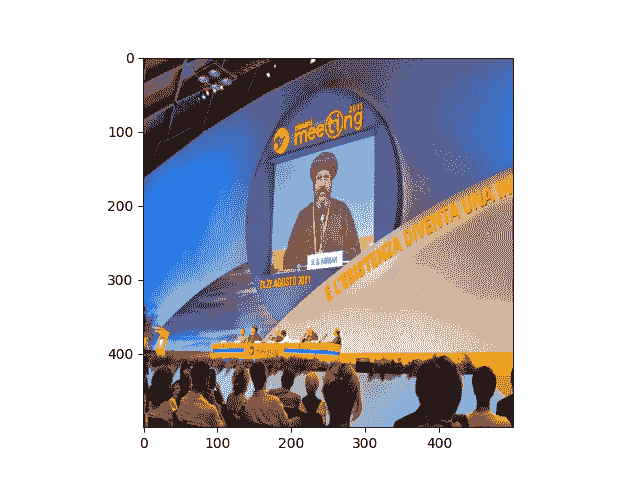
![[Python] 什么是KMeans聚类算法以及scikit-learn中的KMeans使用案例](https://img-blog.csdnimg.cn/direct/c120bb68ec144834840738ffa1d35986.png)


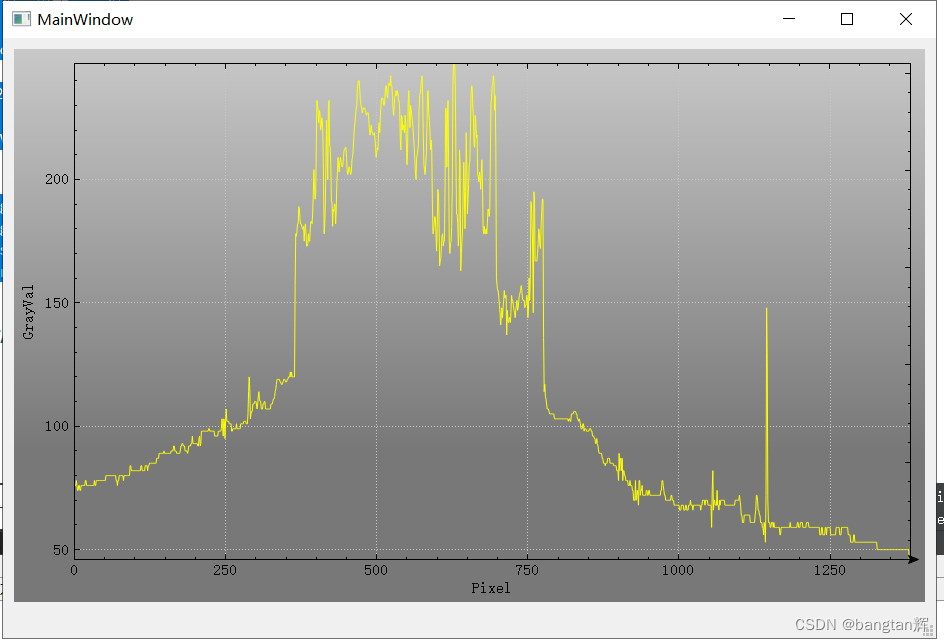
![[Vue3]父子组件相互传值数据同步](https://img-blog.csdnimg.cn/direct/ba49d51babc24eebaa1966868e8b0798.png)