小程序开发和普通网页开发的区别
- 运行环境不同
网页运行在浏览器环境中,小程序运行在微信环境中
- API不同
由于运行的环境不同,所以小程序中无法调用DCM和BOM的API,但是可以调用微信环境提供的各种API,如:地理定位,扫码,支付
- 开发模式不同
网页的开发模式:浏览器+代码编辑器
- 申请小程序开发账号
- 安装小程序开发者工具
- 创建和配置小程序项目
体验微信小程序:

小程序代码构成
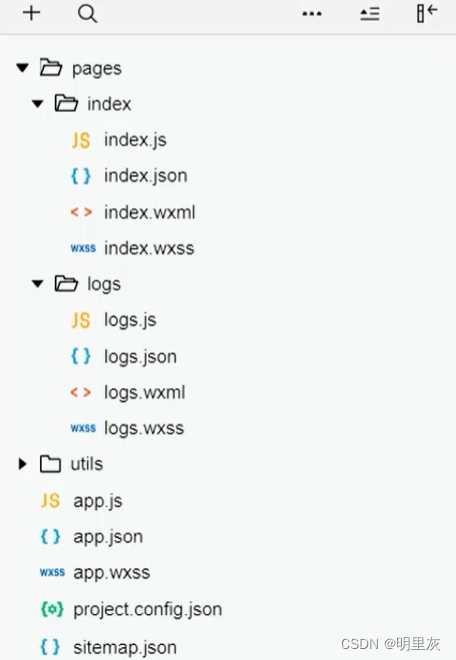
项目结构
- pages用来存放所有小程序的页面
- utils用来存放工具性质的模块(例如:格式化时间的自定义模块)
- app.js小程序项目的入口文件
- app.json小程序项目的全局配置文件
- app.wxss小程序项目的全局样式文件
- project.config.json项目的配置文件
- sitemap.json用来配置小程序及其页面是否允许被微信索引
小程序官方建议把所有小程序的页面,都存放在pages目录中,以单独的文件夹存在,如图所示:

每个页面由四个基本文件组成
- .js文件(页面的脚本文件,存放页面的数据,事件处理函数等)
- .json文件(当前页面的配置文件,配置窗口的外观,表现等)
- .wxml文件(当前页面模板结构文件)
- .wxss文件(当前也米娜的样式表文件)
JSON配置文件
JSON配置文件的作用
JSON是一种数据格式,在开发中,JSON总是以配置文件的形式出现,小程序项目也不例外:通过不同的.json配置文件,可以对小程序项目进行不同级别的配置:
- 项目根目录中的app.json配置文件
- 项目根目录中的project.config.json配置文件
- 项目根目录中的sitemap.json配置文件
- 每个页面文件夹中的.json配置文件
app.json文件
app.sjon是当前小程序的全局配置,包括了小程序的所有页面路径,窗口外观,界面表现,底部tab等
有四个配置项:
- pages:用来记录当前小程序所有页面的路径
- window:全局定义小程序所有页面的背景色,文字颜色等
- style:全局定义小程序组件所有使用的样式版本
- sitemapLocation:用来指明sitemap.json的位置
project.config.json文件
project.config.json是项目配置文件,用来记录对小程序开发工具所做的个性化配置:
- setting中保存了编译相关的配置
- projectname中保存的是项目名称
- appid中保存的是小程序的账号ID
sitemap.json文件
微信现已开放小程序内搜索,效果类似于PC网页的SEO。sitemap.sjon文件用来配置小程序页面是否允许被微信索引。
当开发者允许微信索引时,微信会通过爬虫的形式,为小程序的页面内容建立索引。当用户的关键字和页面的索引匹配成功时,小程序的页面可能展示在搜索结果中。
如果需要关闭sitemap的索引提示,可在小程序项目配置project.config.json的setting中配置字段checkSiteMap为false。
新建小程序页面
只要在app.json->pages中新增页面的存放路径,小程序开发者工具即可帮我们创建对应的页面文件。
修改项目首页
调整app.json->pages数组中页面路径的前后顺序,即可修改项目的首页。
WXML模板
WXML是小程序框架设计的一套标签语言,用来构建小程序的页面结构,类似于网页开发的HTML。
HTML和WXML的区别
标签名称不同
- HTML(div,span,img,a)
- WXML(view,text,image,navigator)
属性结点不同
- <a href="#">超链接</a>
- <navigator url="/pages/home/home"></navigator>
提供了类似于Vue中的模板语法
- 数据绑定
- 列表渲染
- 条件渲染
WXSS样式
什么是WXSS
WXSS是一套样式语言,用于描述WXML的组件样式,类似于网页开发中的css
WXSS和CSS的区别
新增了rpx尺寸单位
- CSS需要手动进行像素单位换算,例如rem
- WXSS在底层支持新的 党委rpx,在不同大小的屏幕上小程序会自动进行换算
提供了全局样式和局部样式
- 项目根目录中的app.wxss会作用于所有小程序页面
- 局部页面的.wxss样式仅对当前页面生效
WXSS仅支持部分CSS选择器
- .class和#id
- element
- 并集选择器,后代选择器
- ::after和::before等伪类选择器