1、内存优化
根据自己电脑本身的内存,对idea安装包里bin目录下的idea64.exe.vmoptions文件进行修改
-server
-Xms256m
-Xmx2048m
-XX:MaxPermSize=1024m
-XX:ReservedCodeCacheSize=256m
-ea
-Dsun.io.useCanonCaches=false
-Djava.Net.preferIPv4Stack=true
-Djsse.enableSNIExtension=false
-XX:+UseCodeCacheFlushing
-XX:+UseConcMarkSweepGC
-XX:SoftRefLRUPolicyMSPerMB=502、乱码问题
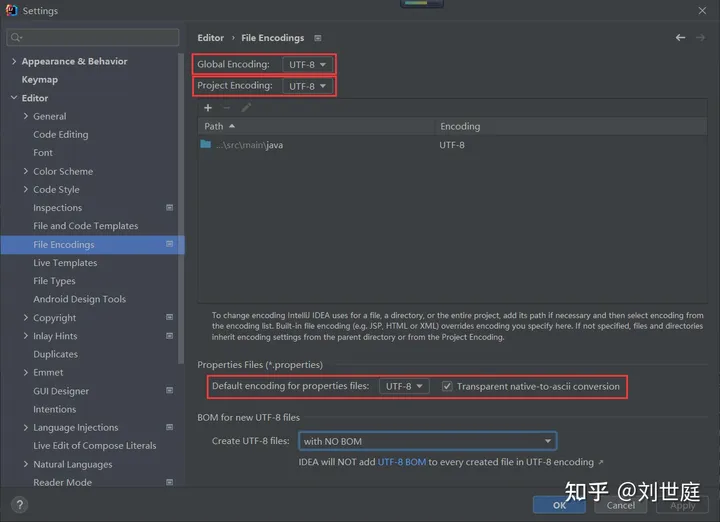
2.1、File –> Settings –> Editor –> file encoding

2.2、新增-Dfile.encoding=UTF-8
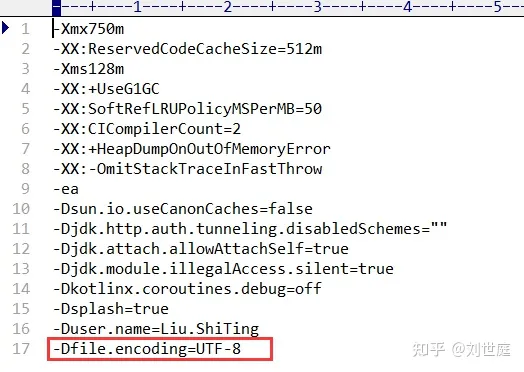
在idea安装包里bin目录下的idea64.exe.vmoptions文件中新增一行:-Dfile.encoding=UTF-8

备注:顺便加入-Duser.name=Liu.ShiTing,后面自定义注释模板会使用到
2.3、新增用户变量
变量名:JAVA_TOOL_OPTIONS
变量值:-Dfile.encoding=UTF-8

2.4、pom中加入UTF-8配置
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding>
</properties>
<build>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<configuration>
<source>1.8</source>
<target>1.8</target>
<encoding>UTF-8</encoding>
</configuration>
</plugin>
</plugins>
<finalName>view</finalName>
<resources>
<resource>
<directory>src/main/resources</directory>
<filtering>true</filtering>
</resource>
</resources>
</build>

3、如何关闭每次启动idea,都打开上次的项目
File –> Settings –> Appearance & Behavior -> System setting -> Reopen last project on startup (去掉勾)

4、格式化空行

5、设置多行显示
 6、提示忽略大小写
6、提示忽略大小写
 7、去掉参数前参数类型提示
7、去掉参数前参数类型提示
 8、取消代码重复提示(去掉勾)
8、取消代码重复提示(去掉勾)

9、debug模式时,是否自动打开debug控制台

10、序列号UID
10.1、开启序列号UID

10.2、添加序列号UID(光标定位到类名,alt + enter)

11、自定义模板
11.1、注释模板
/**
* @author ${USER}
* @version 1.0.0
* @date ${YEAR}-${MONTH}-${DAY} ${HOUR}:${MINUTE}:${SECOND}
*/ 

11.2、自定义注释模板
11.2.1、新增模板组(Template Group)

11.2.2、输入MyTemplateGroup或MyGroup类的组名(根据自己喜欢定义即可),点击OK

11.2.3、选中MyTemplateGroup,进行模板的新增(具体步骤见下方截图)




注:很多时候user往往获取到的是计算机的名字,此名字并不是我们所需要的,这时我们可以自定义user,在idea的安装目录中找到:idea64.vmoptions,在文件最后新增如下一行
-Duser.name=(此处填写你自己的名字,不需要引号哦)Liu.ShiTing
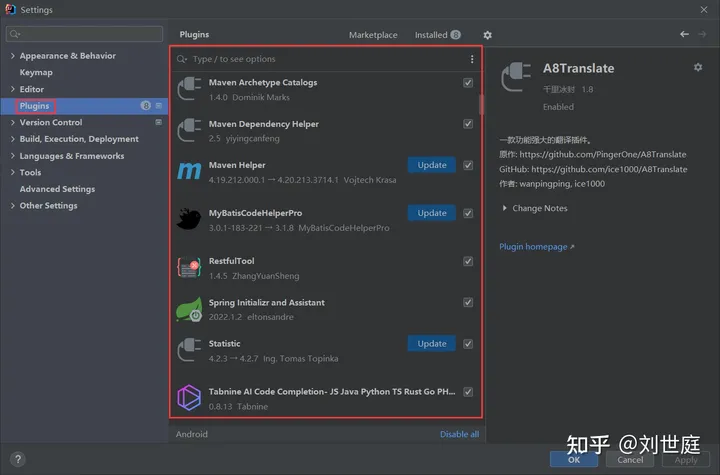
12、常用插件



















![[大厂实践] Pinterest通用计算平台实践](https://img-blog.csdnimg.cn/img_convert/098e178bbff342e880248bcf845652ce.png)

