一、概要
本篇主要介绍两点,相关文档请查阅微信开平台 准备工作 | 微信开放文档
- 微信开放平台的登录授权相关流程
- vue3如何接入微信开放平台的微信授权登录功能
二、微信开放平台的登录授权相关流程
- 第三方发起微信授权登录请求,微信用户允许授权第三方应用后,微信会拉起应用或重定向到第三方网站,并且带上授权临时票据code参数;
- 通过code参数加上AppID和AppSecret等,通过API换取access_token;
- 通过access_token进行接口调用,获取用户基本数据资源或帮助用户实现基本操作
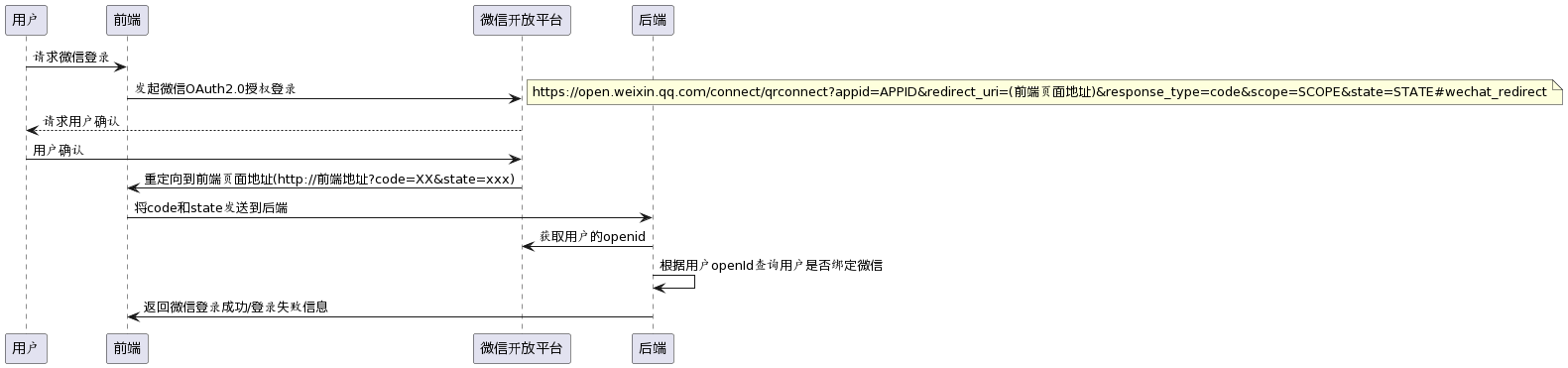
- 流程一

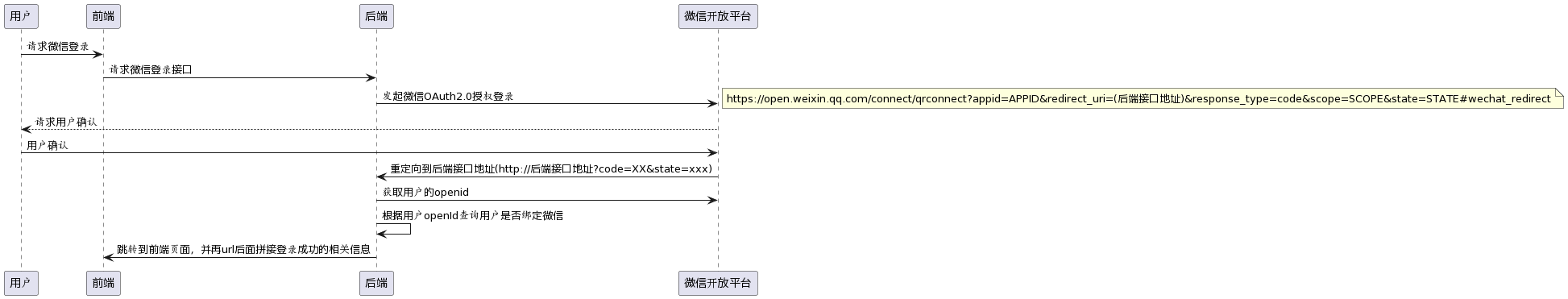
- 流程二

三、vue3如何接入微信开放平台的微信授权登录功能
前端获取二维码的方法
- 网页外链跳转方式
- 网页内嵌二维码方式
1.1 网页外链跳转展示二维码相关代码展示
/**
*
* 页面跳转外链
* 1. pc端直接点开链接 https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect
* 2. 前端发送请求给后端,后端返回二维码链接地址
*
* 以下的代码展示主要是介绍第二点,这边以vue3为例
*/
<script setup lang="ts