默认请求下⽆论是 Spring MVC 或者是 Spring Boot 返回的是视图(xxx.html),⽽现在都是前后端分离的,后端只需要返回给前端数据即可,这个时候我们就需要使⽤@ResponseBody 注解了。
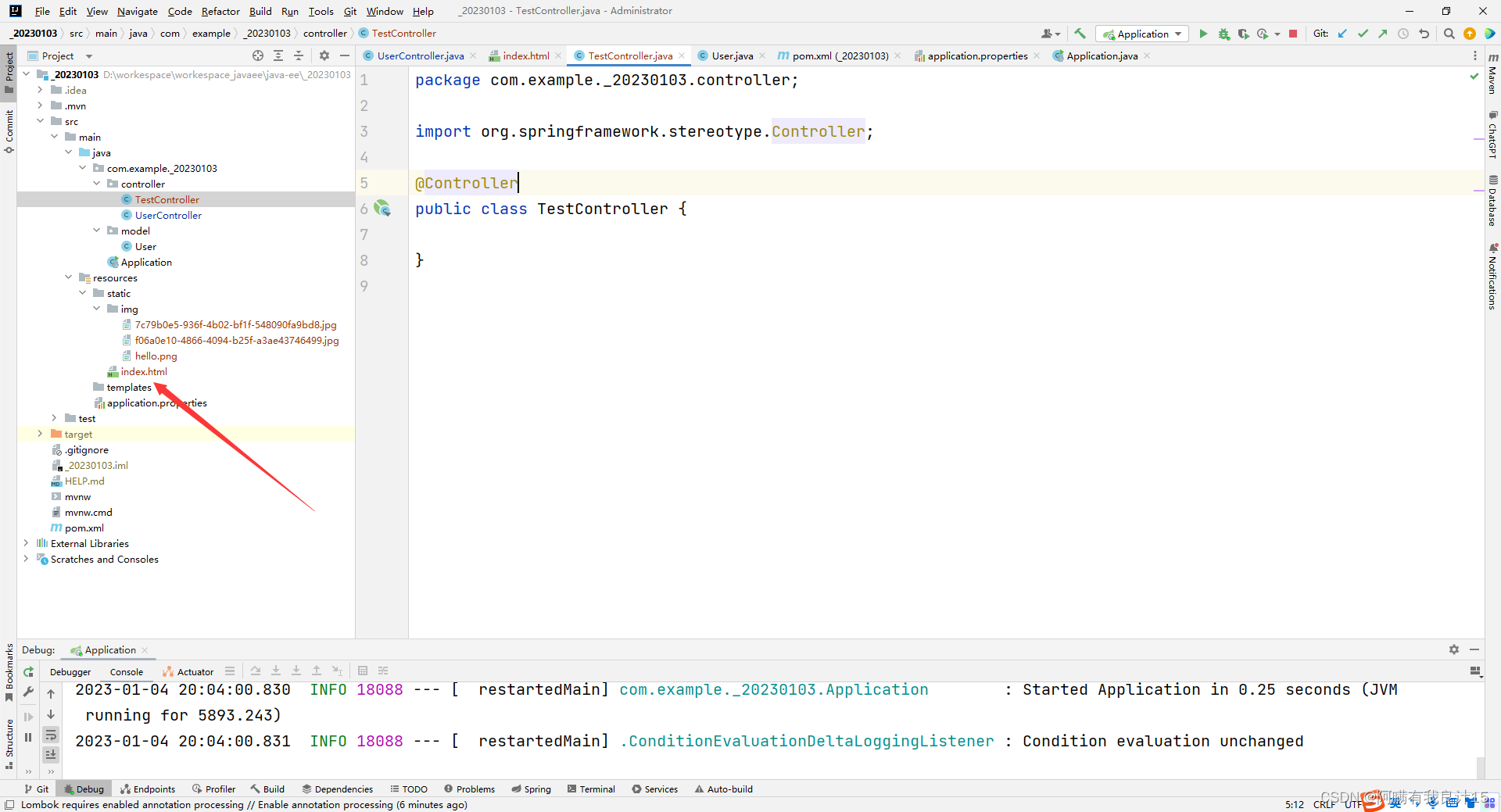
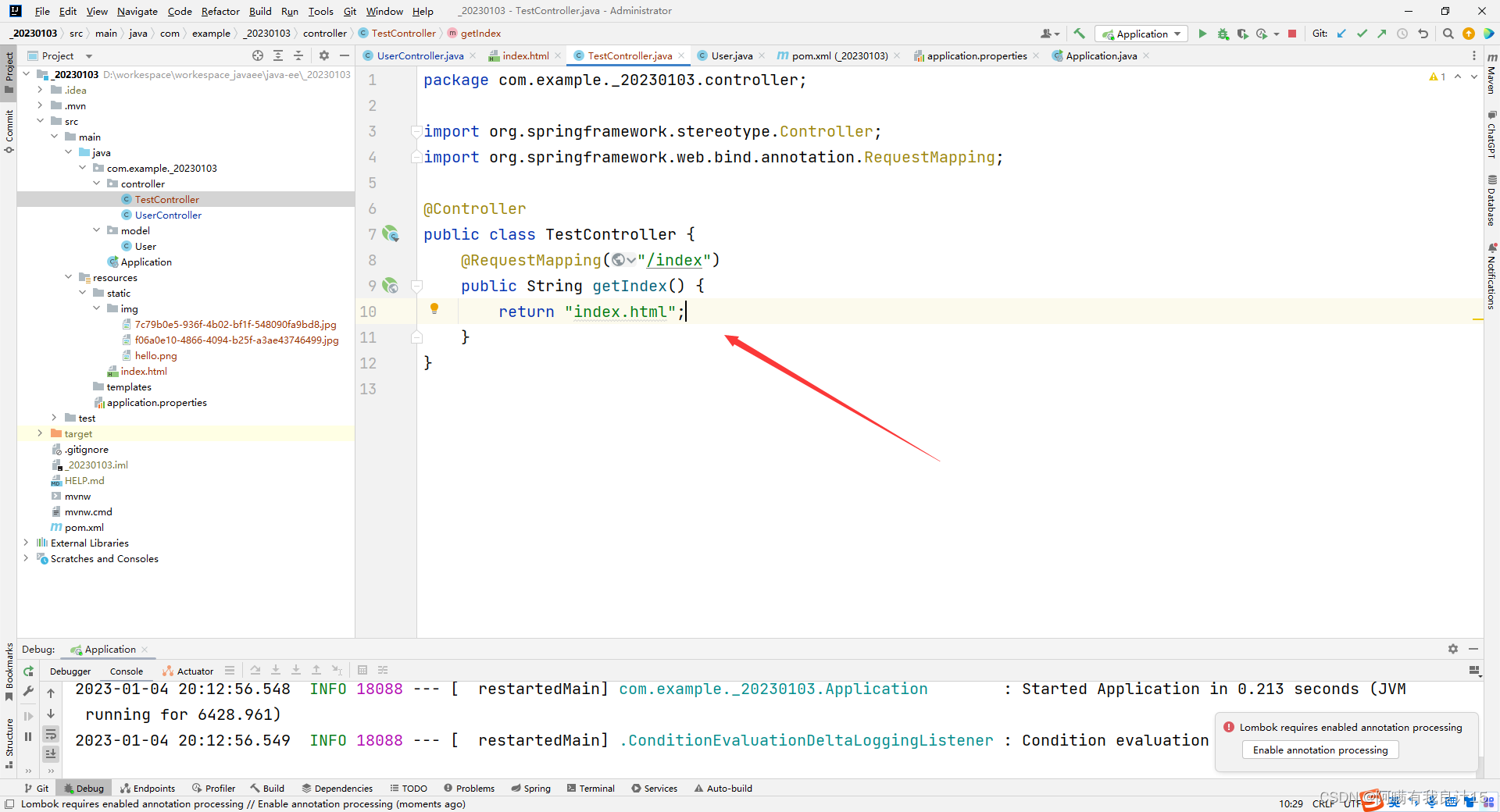
1.返回静态界面
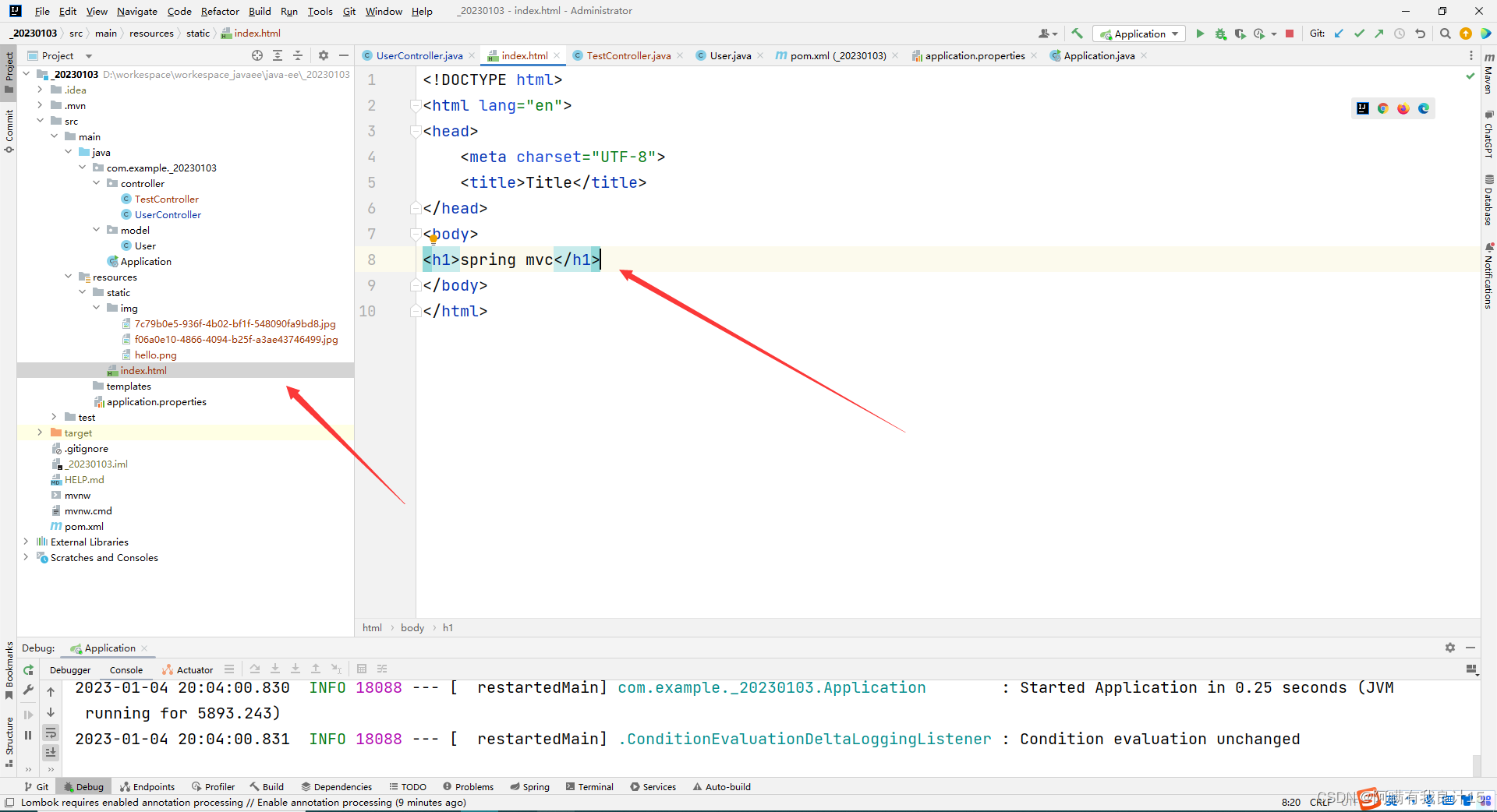
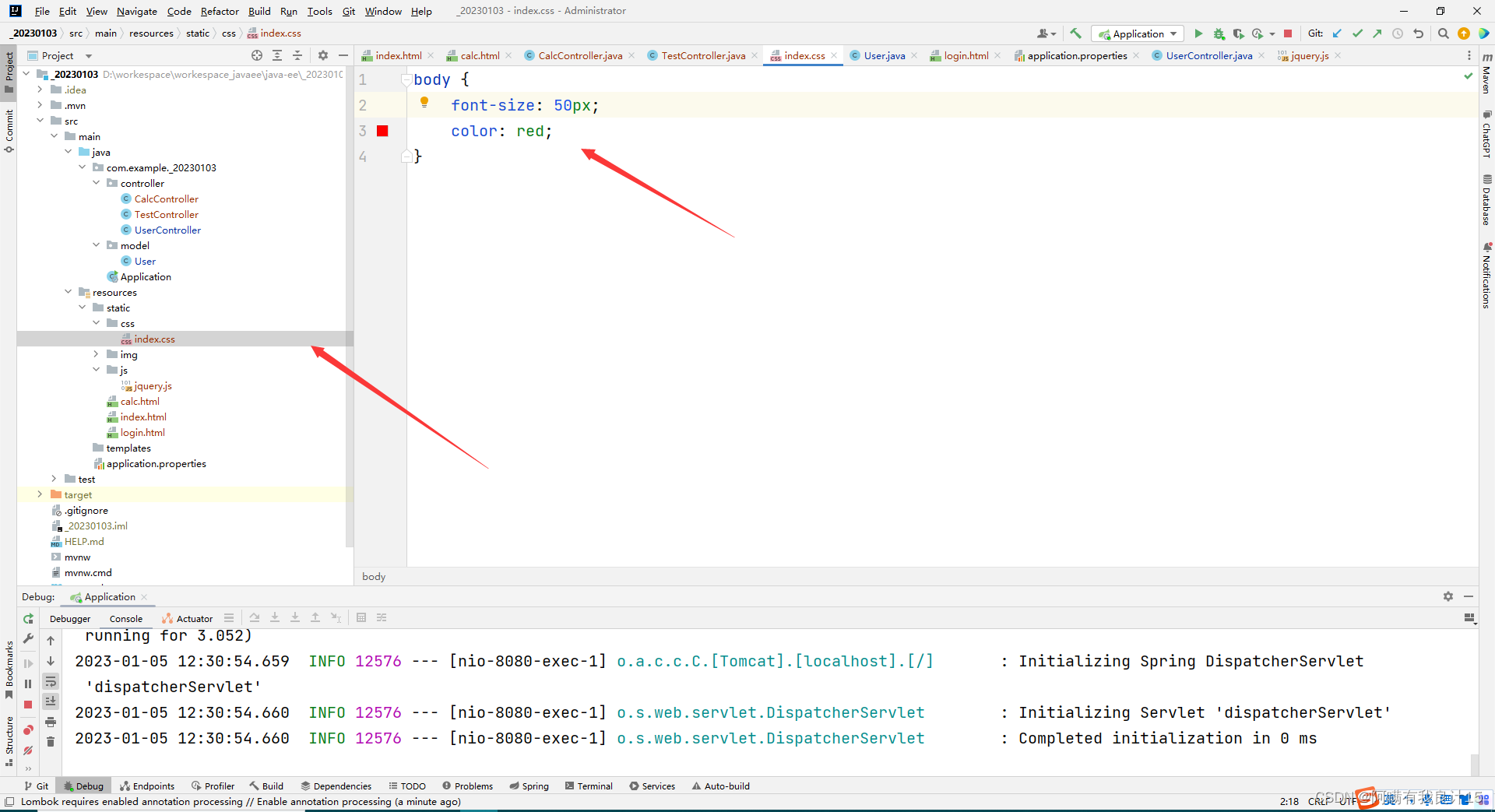
创建前端页面index.html



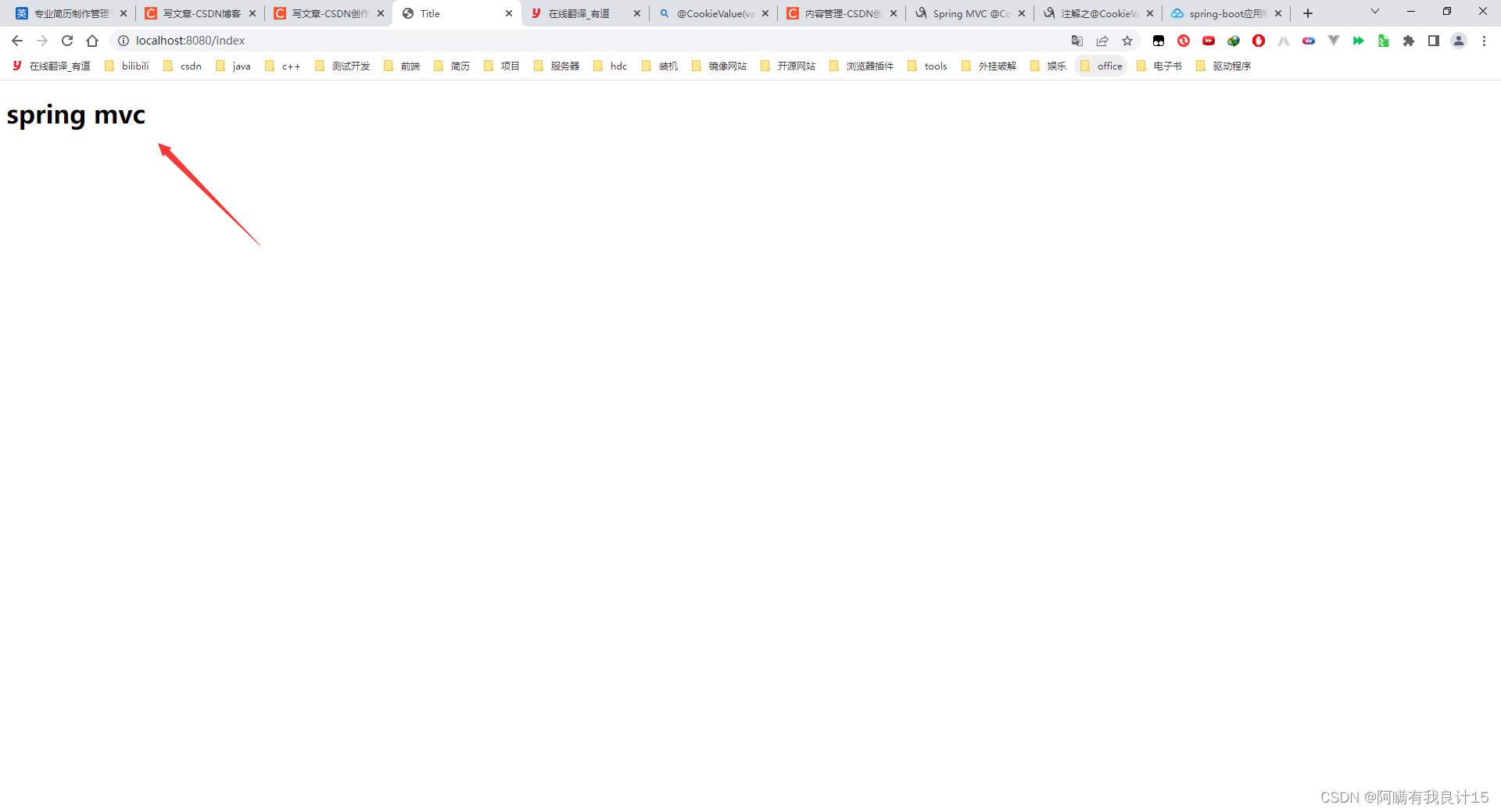
运行结果:

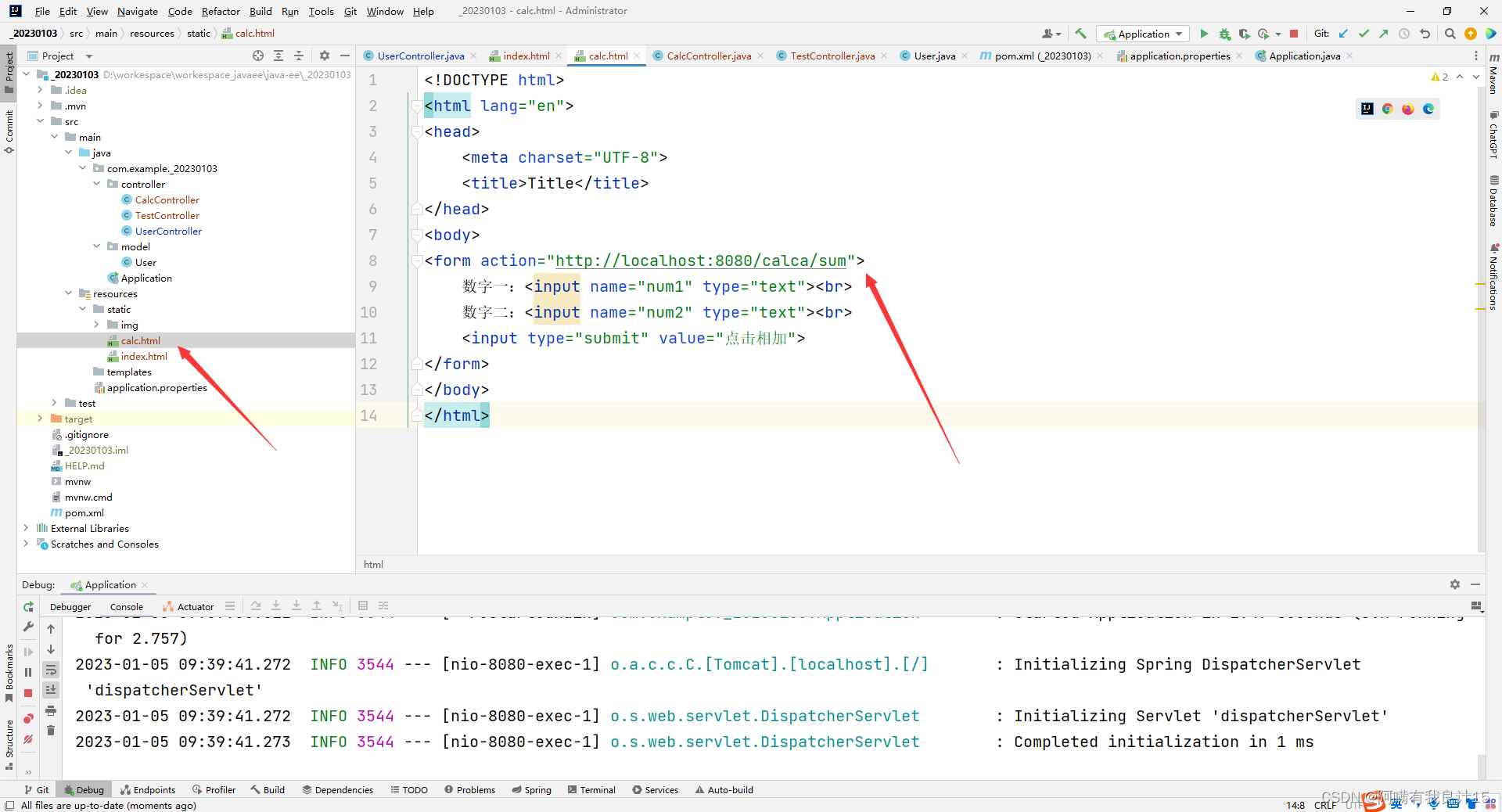
2.实现一个俩个数相加
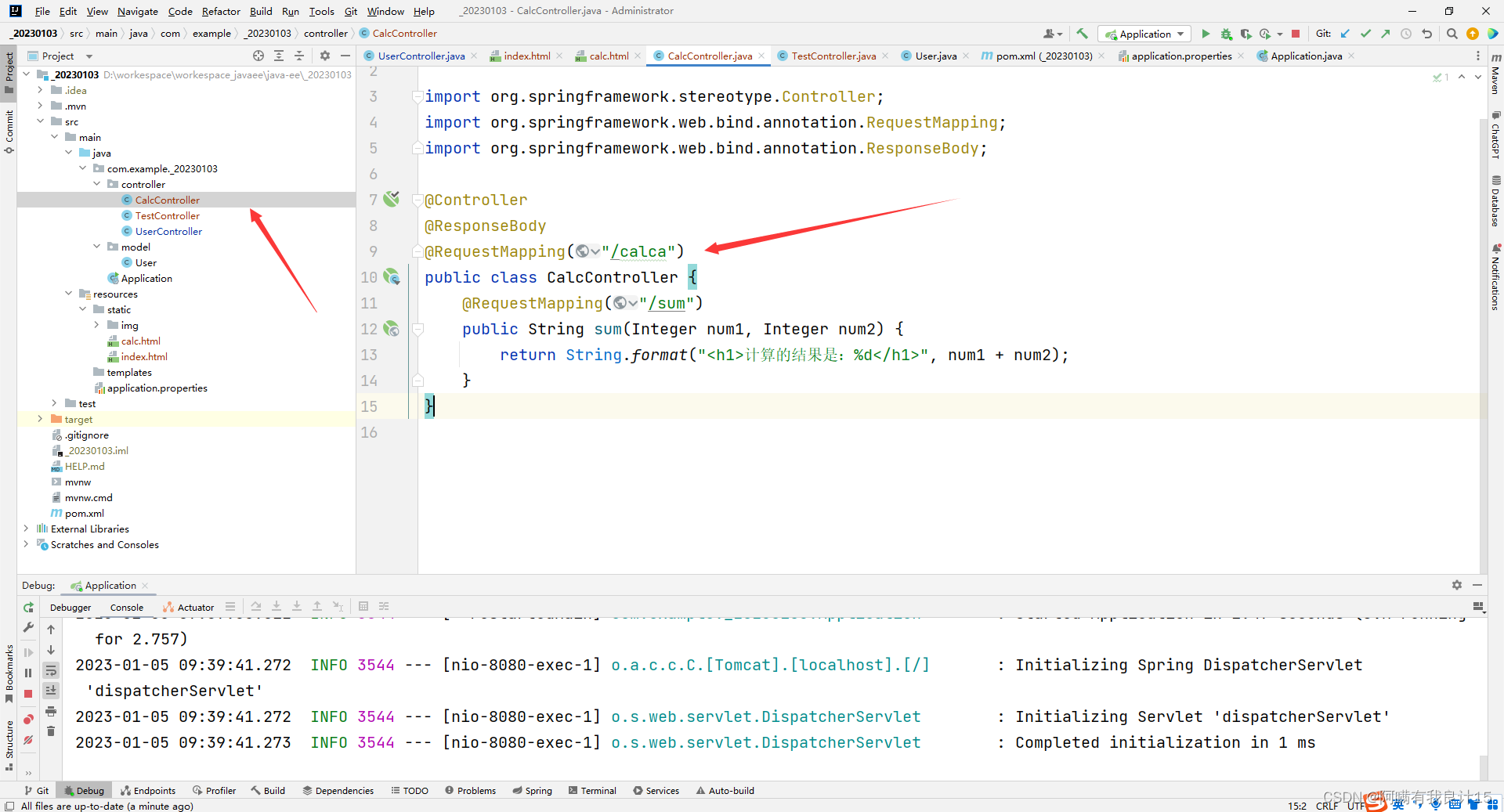
方式一:

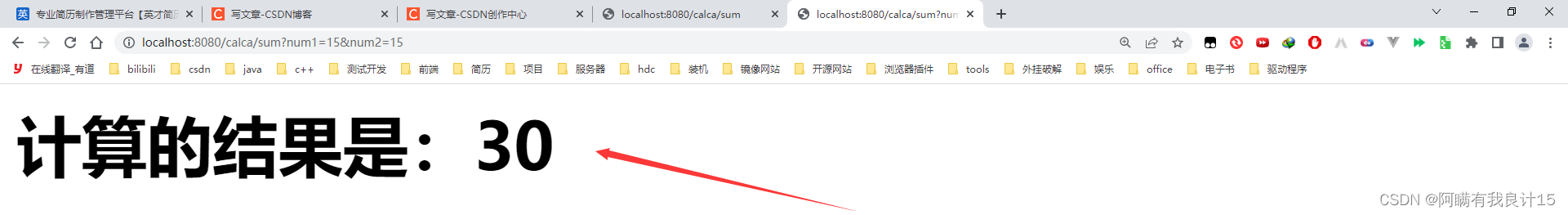
运行结果:

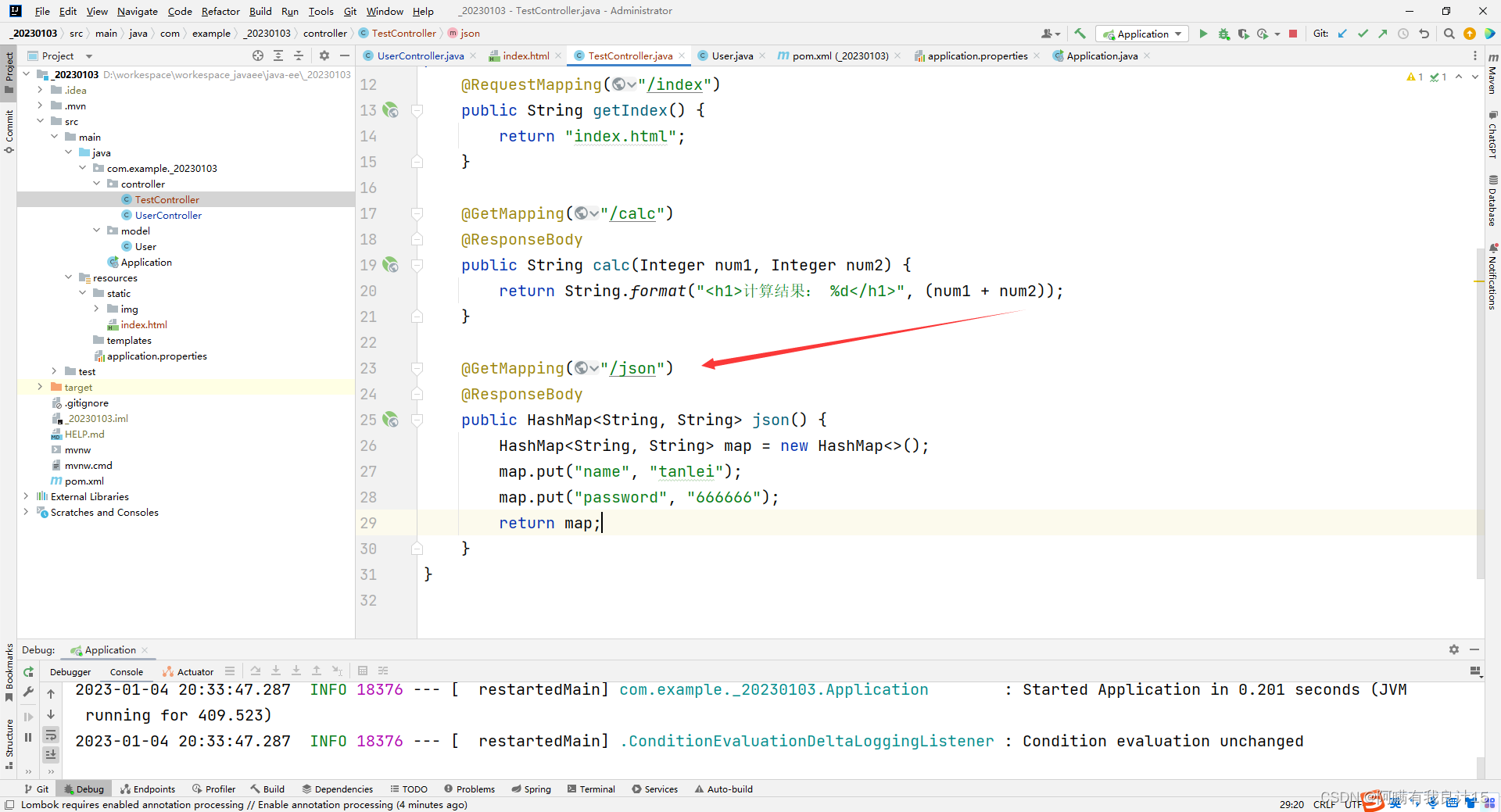
方式二:


运行结果:


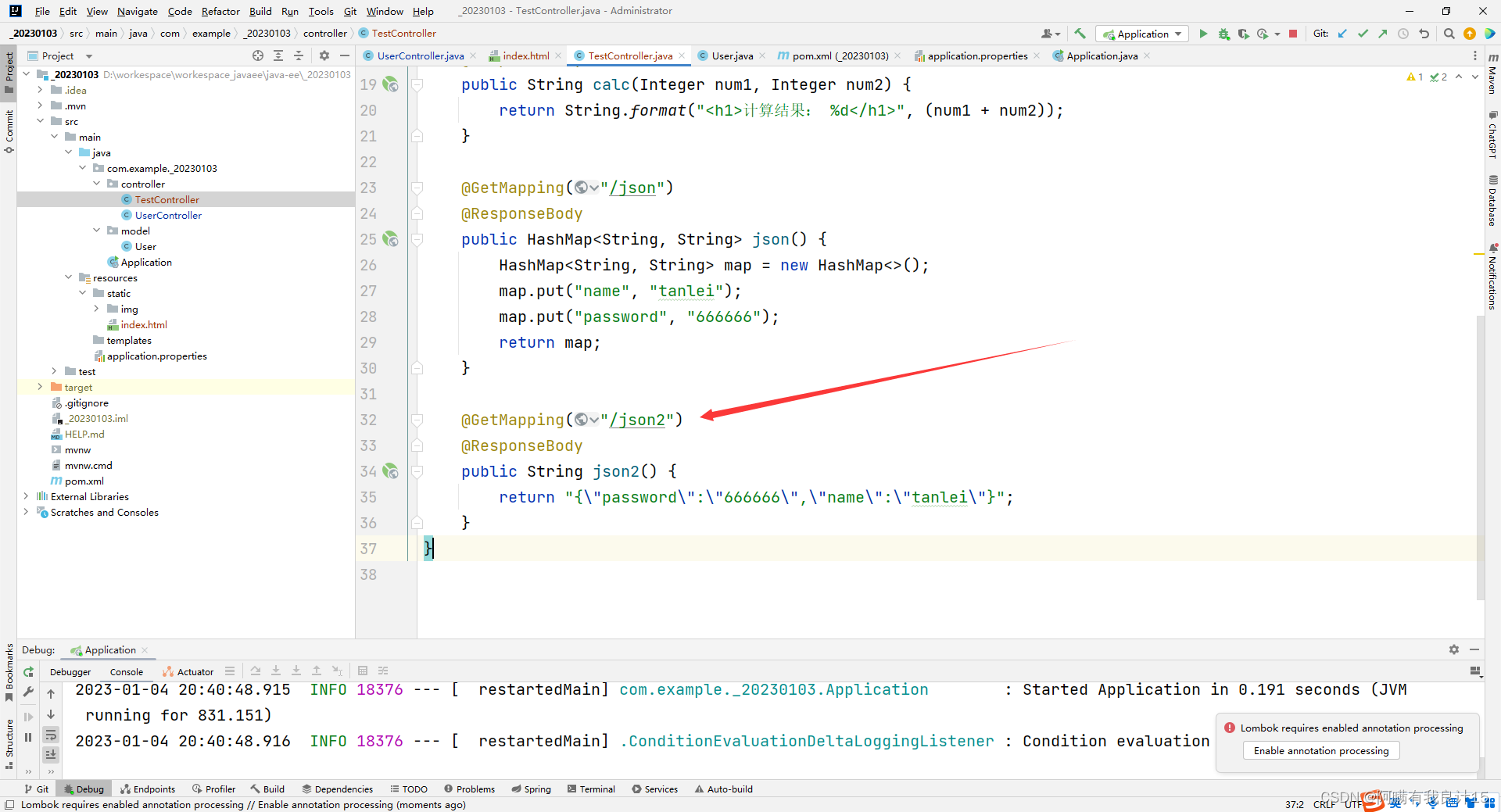
3.返回json对象

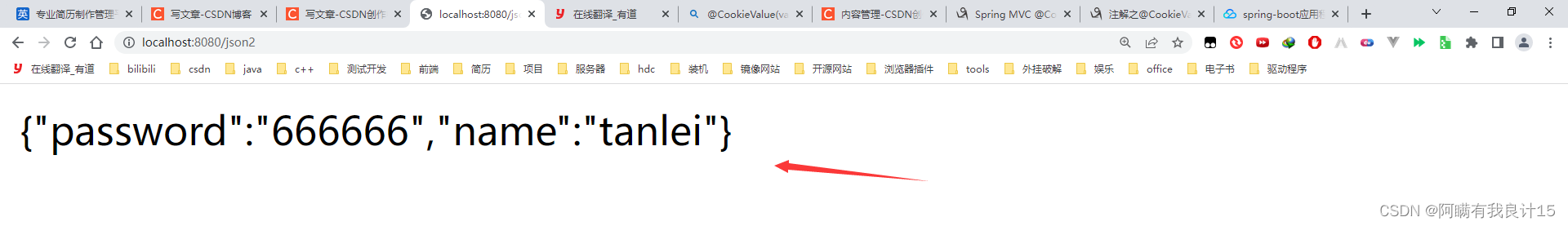
运行结果:

抓包看一下:

就是json对象。
问,这个程序返回的是json对象,还是html页面?

运行结果:

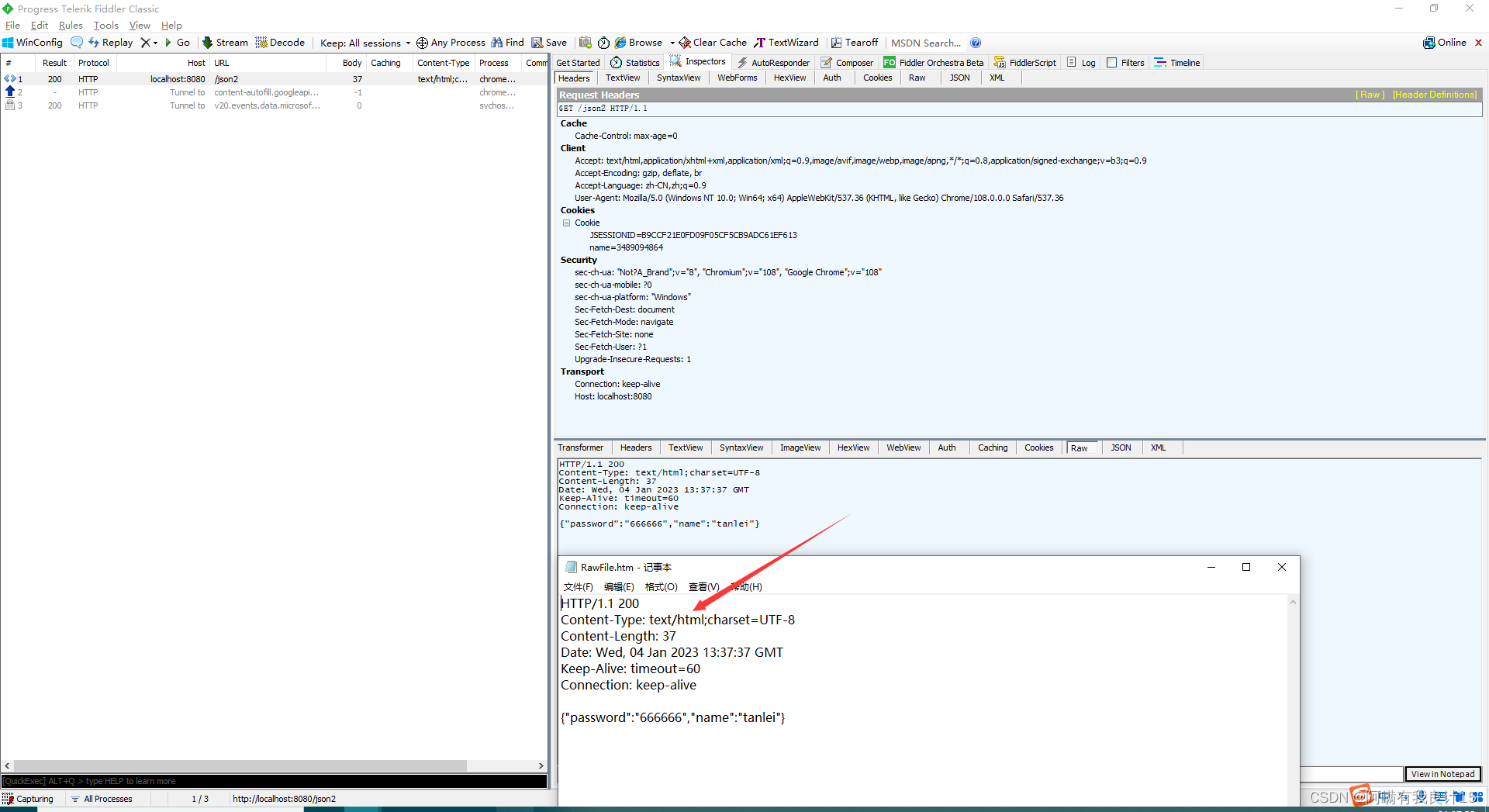
抓包看一下:

从这里看出,是html里边放的json数据.
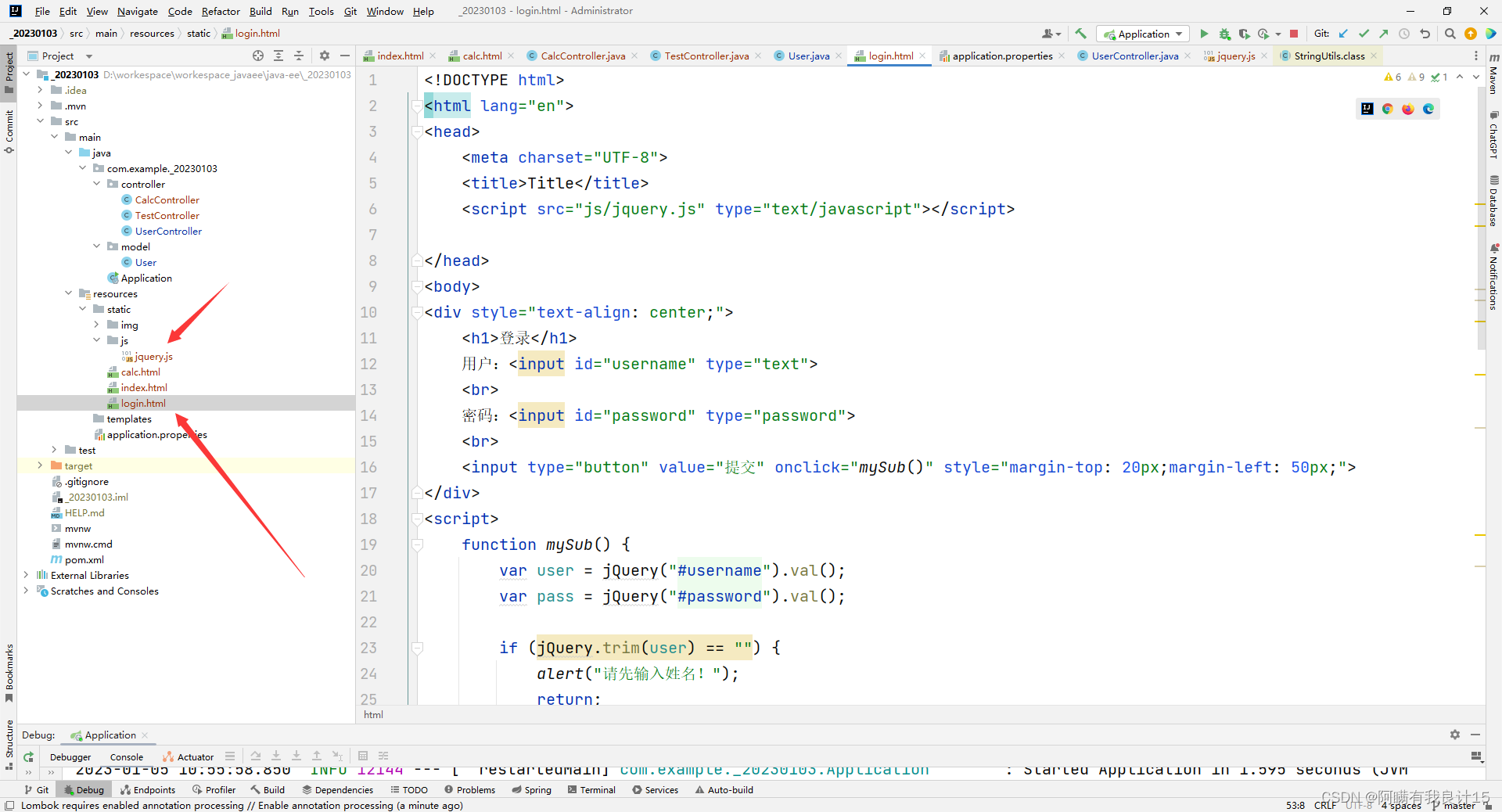
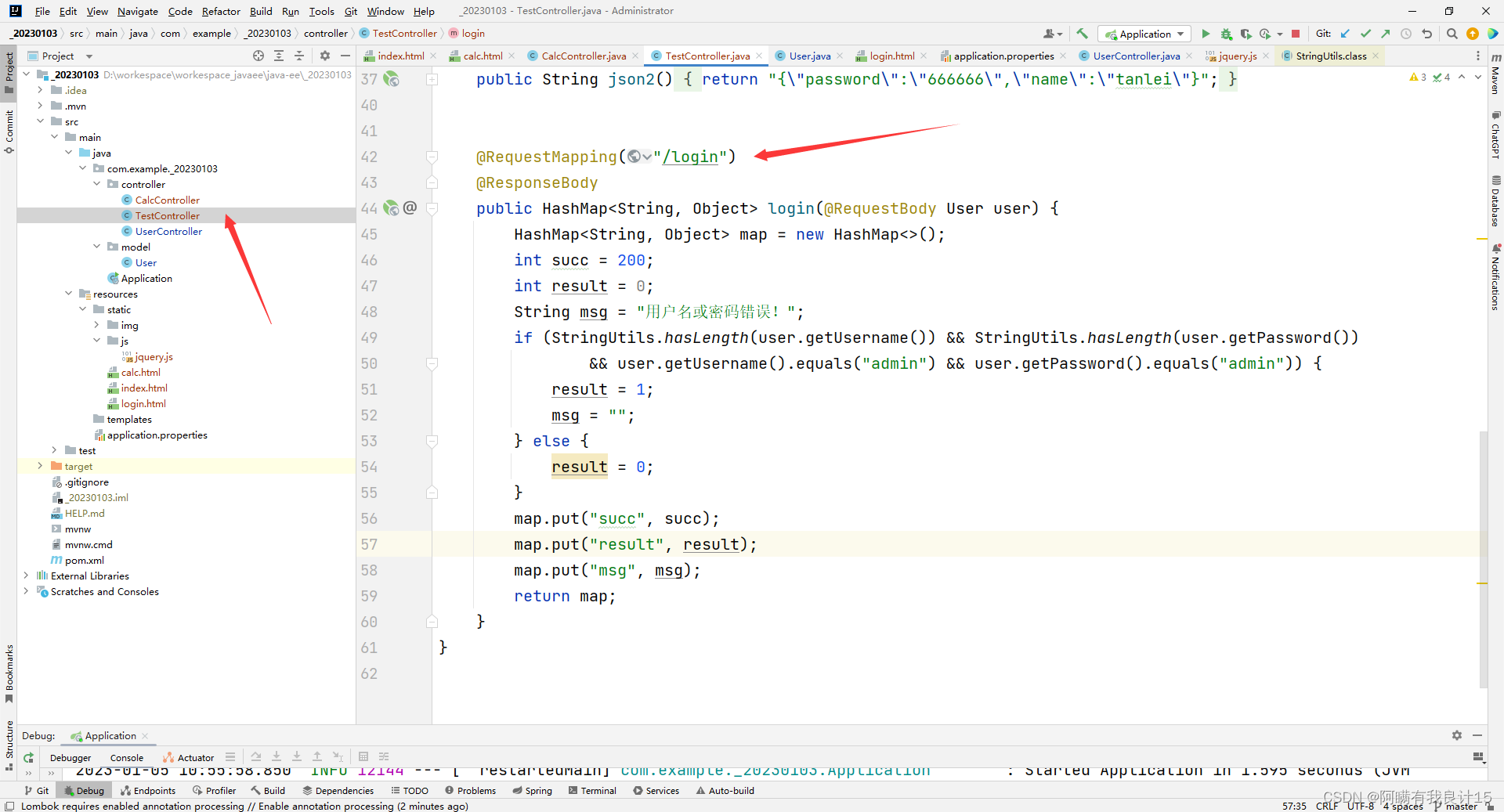
4.实现登录功能
前端使⽤ ajax,后端返回 json 给前端。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/jquery.js" type="text/javascript"></script>
</head>
<body>
<div style="text-align: center;">
<h1>登录</h1>
用户:<input id="username" type="text">
<br>
密码:<input id="password" type="password">
<br>
<input type="button" value="提交" onclick="mySub()" style="margin-top: 20px;margin-left: 50px;">
</div>
<script>
function mySub() {
var user = jQuery("#username").val();
var pass = jQuery("#password").val();
if (jQuery.trim(user) == "") {
alert("请先输入姓名!");
return;
}
if (jQuery.trim(pass) == "") {
alert("请输入密码!");
return;
}
jQuery.ajax({
url: "login",
type: "POST",
contentType: "application/json",
data: JSON.stringify({
username: user,
password: pass
}),
success: function (data) {
//{"succ":200,"result":1,"msg":""}
if (data != null && data.succ == 200 && data.result == 1) {
alert("登录成功!");
} else {
alert("登录失败!" + data.msg);
}
}
});
}
</script>
</body>
</html>


运行结果:

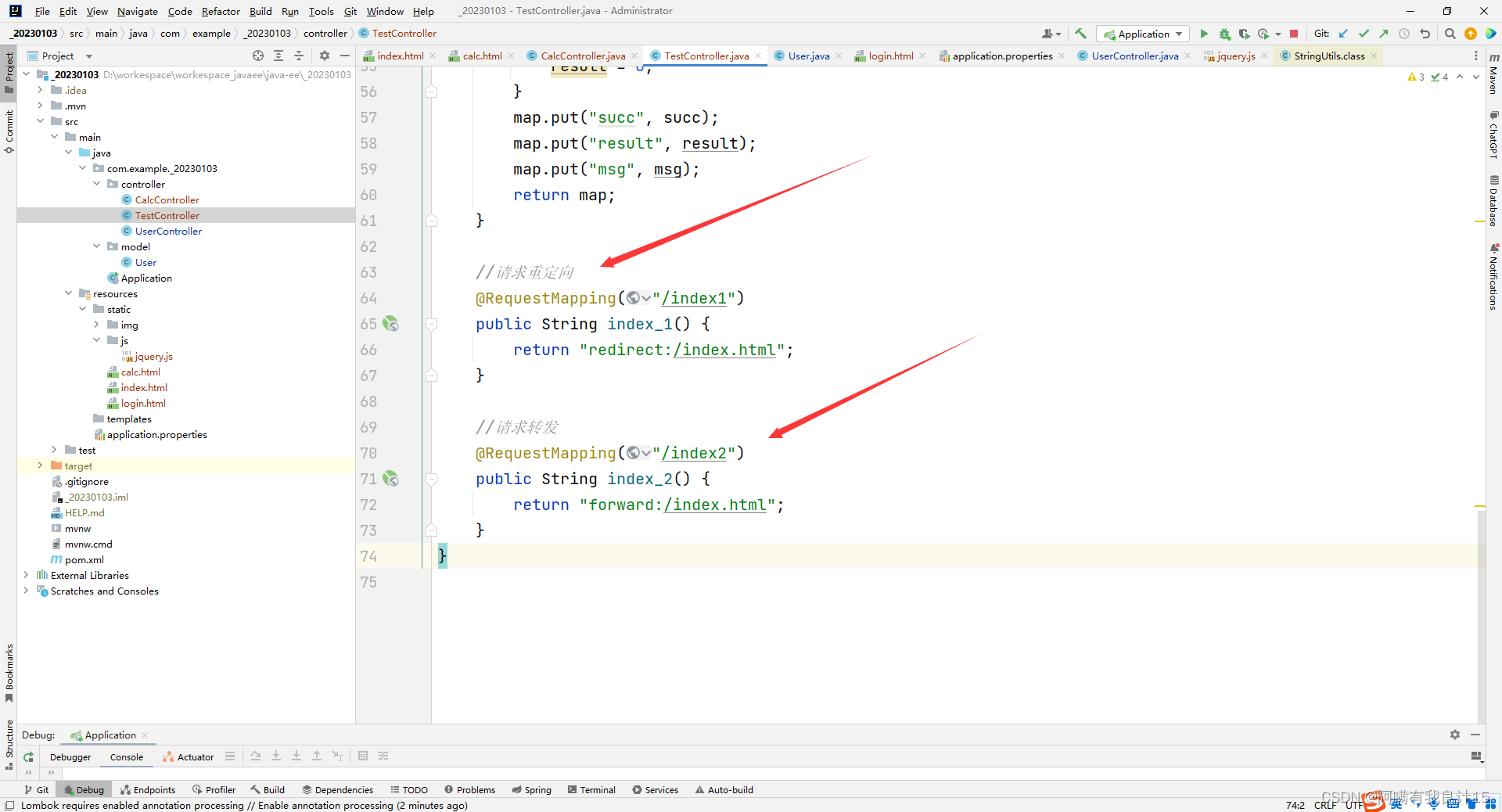
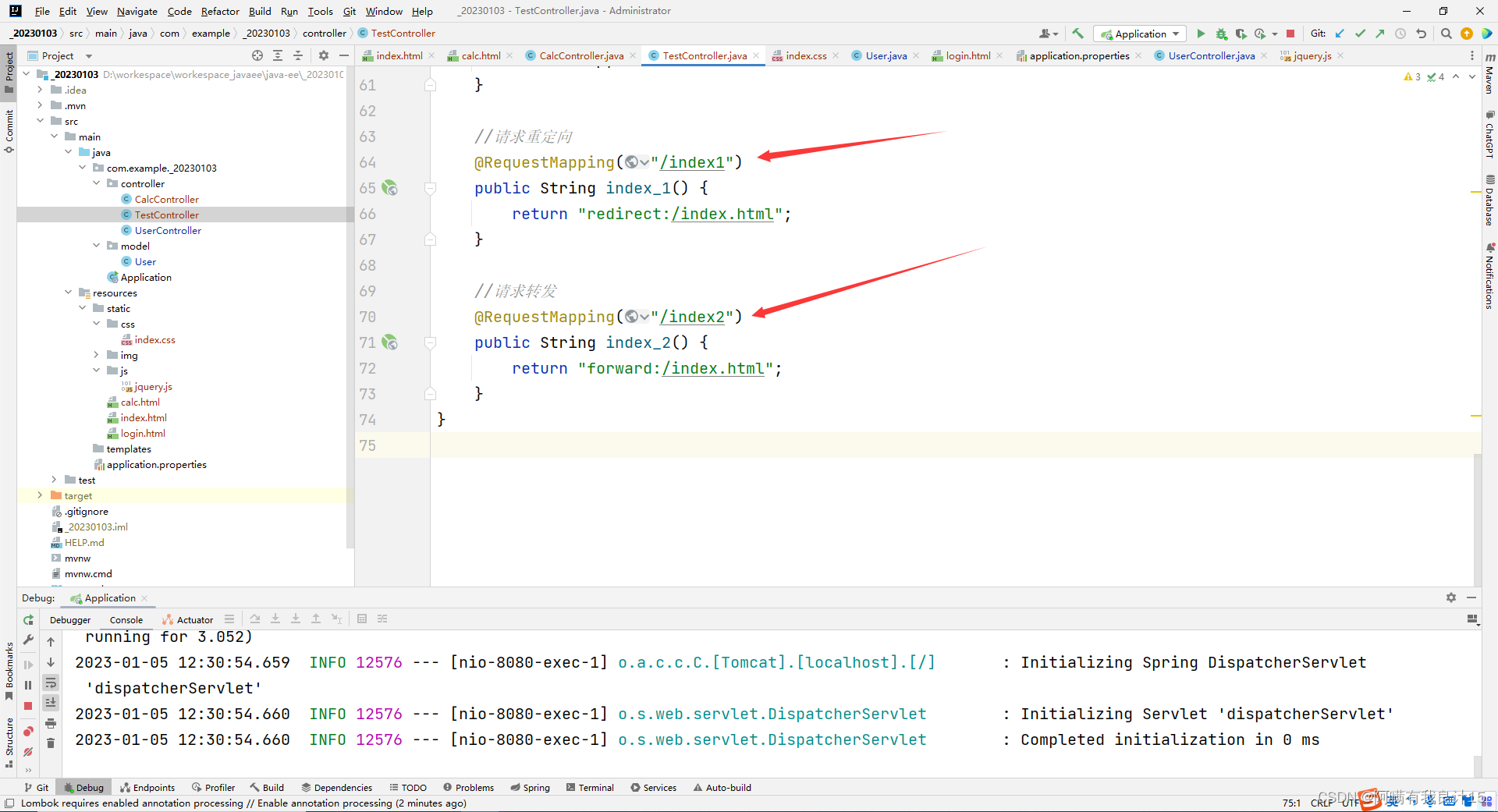
5.请求转发或请求重定向
return 不但可以返回⼀个视图,还可以实现跳转,跳转的⽅式有两种:
- forward 是请求转发;
- redirect:请求重定向。
请求转发和重定向的使⽤对⽐:

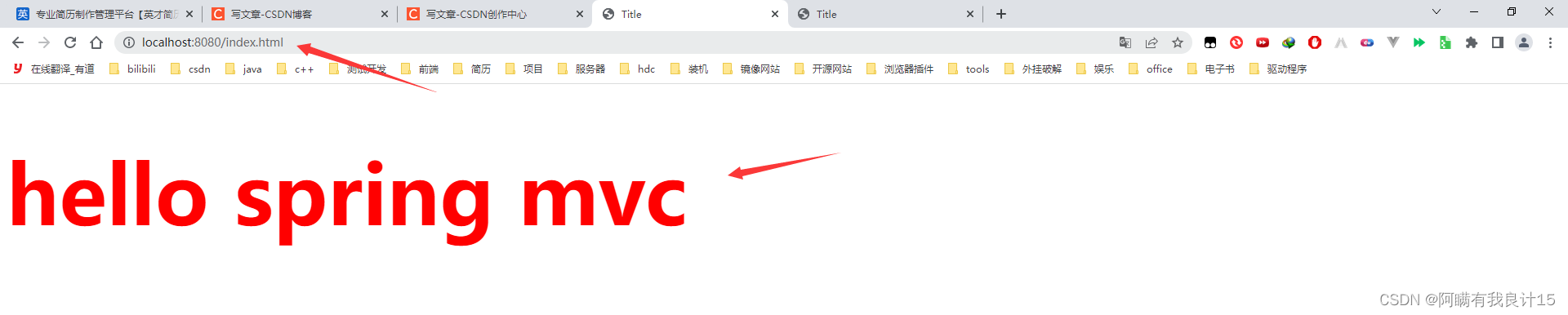
请求重定向运行结果:

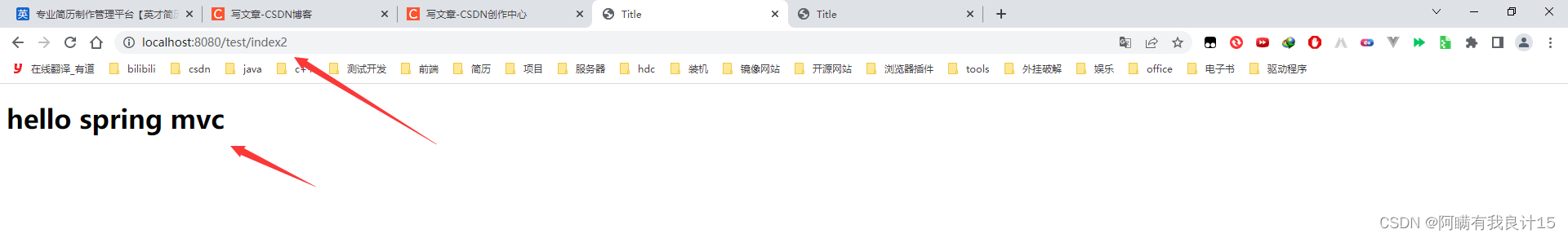
请求转发运行结果:

可以看到运行后,url地址发生了变化。
举个例子说明一下forward和redirect
forward(请求转发)和 redirect(请求重定向)的区别,举例来说,例如,你告诉你妈妈,你想吃辣条,如果你妈妈,说好,我帮你去买,这就是 forward 请求转发;如果你妈妈让你⾃⼰去买,那么就是请求 redirect 重定向.
转发是服务器帮转的,而重定向是让浏览器重新请求另一个地址。
forward 和 redirect 具体区别如下:
- 请求重定向(redirect)将请求重新定位到资源;请求转发(forward)服务器端转发。
- 请求重定向地址发⽣变化,请求转发地址不发⽣变化。
- 请求重定向与直接访问新地址效果⼀样,不存在原来的外部资源不能访问;请求转发服务器端转发有可能造成原外部资源不能访问
根据第三个区别举个例子:



请求重定向运行结果:

请求转发运行结果:

请求重定向与直接访问新地址效果⼀样,不存在原来的外部资源不能访问;请求转发服务器端转发有可能造成原外部资源不能访问
6.@ResponseBody说明
@ResponseBody 返回的值如果是字符会转换成 text/html,如果返回的是对象会转换成
application/json 返回给前端。
@ResponseBody 可以⽤来修饰⽅法或者是修饰类,修饰类表示类中的所有⽅法都会返回 html 或者json。
7.@RestController
@RestController = @Controller + @ResponseBody