移动适配
当屏幕宽度变化了,网页元素的宽高都要等比例变化,而且像间距、像素、字体等都是等比例变化的

移动适配方案
- rem
- vw
1、谷歌模拟器

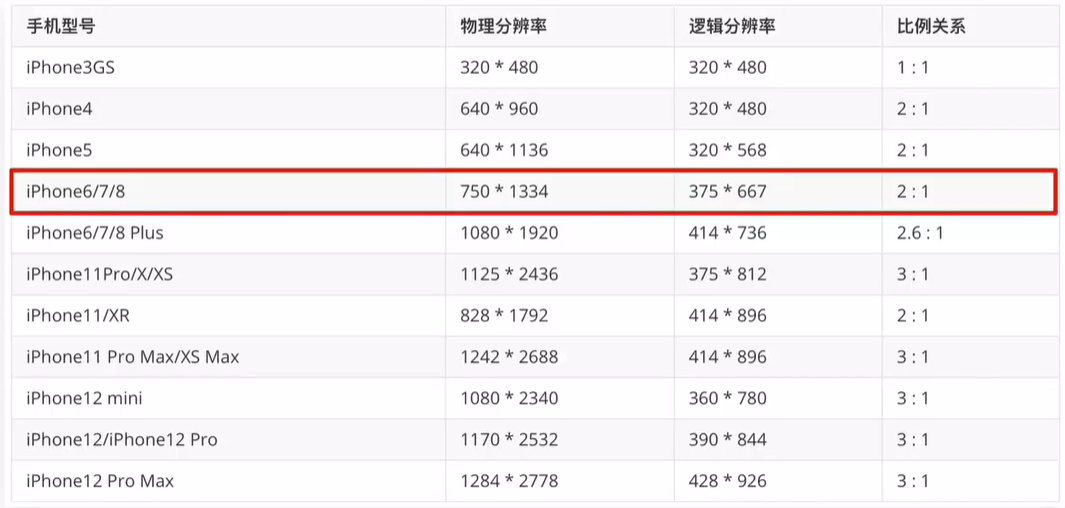
2、屏幕分辨率
屏幕分辨率:纵横向上的像素点数,单位是px
pc分辨率:
- 1920*1080
- 1366*768
- …
缩放150%
- 1920 / 150%
- 1080 / 150%
总结
- 硬件分辨率——物理分辨率(出厂设置)
- 缩放调节的分辨率 ---> 逻辑分辨率(软件/驱动设置)


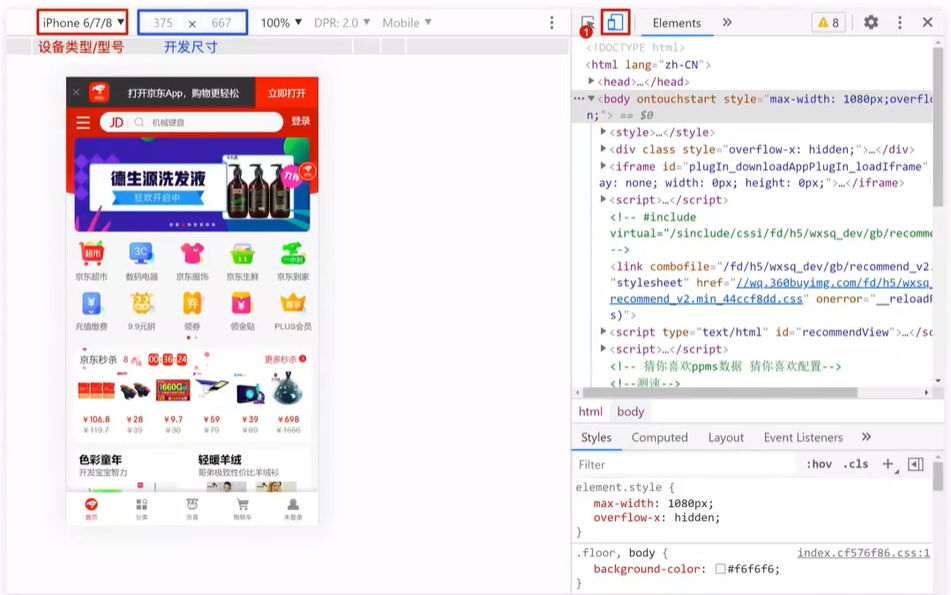
3、视口
- 手机屏幕尺寸不同,网页宽度均为100%
- 网页的宽度和逻辑分辨率尺寸相同
视口:显示HTML网页的区域,用来约束HTML尺寸

width=device-width:视口宽度 = 设备宽度
initial-scale = 1.0:缩放1倍(不缩放)
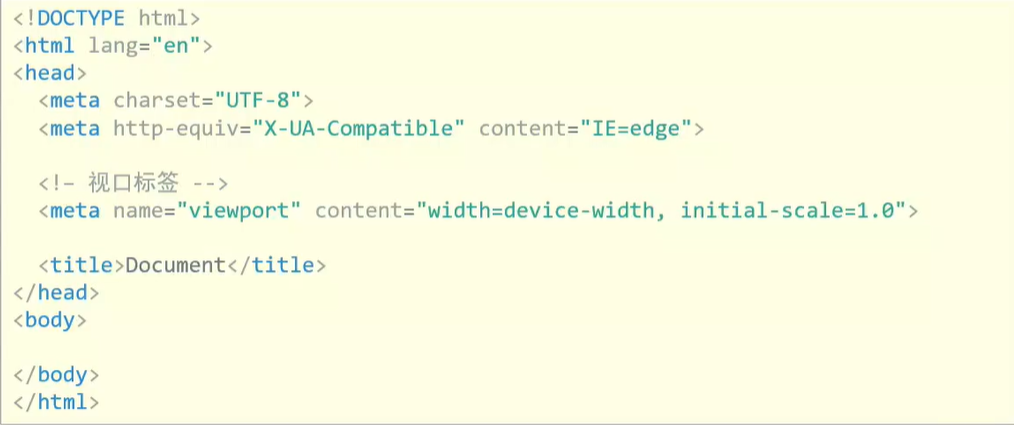
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 视口标签:规定HTML的尺寸,让HTML的宽度 = 逻辑分辨率的宽度/设备的宽度 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>4、二倍图
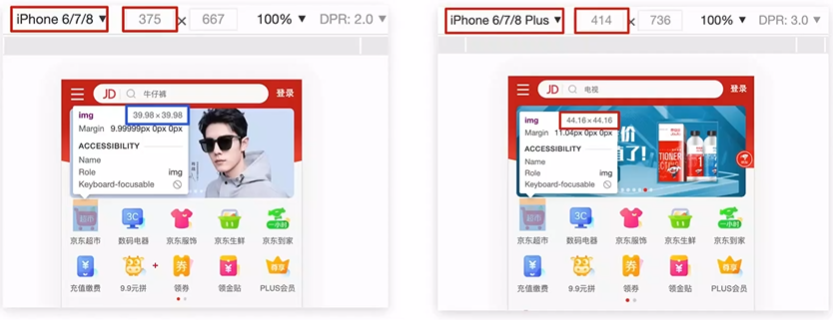
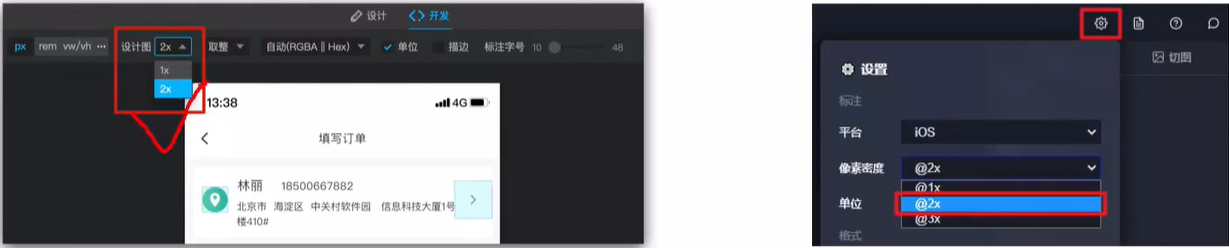
概念:设计稿里面每个元素的尺寸的倍数
作用:防止图片在高分辨率屏幕下模糊失真


- 现阶段设计稿参考iPhone6/7/8,设备宽度375px产出设计稿。
- 二倍图设计稿尺寸:750px

5、适配方案
- 宽度适配:宽度自适应
- 百分比布局
- Flex布局
- 等比适配:宽高等比缩放
- rem
- vw
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>京东</title>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
.toolbar {
position: fixed;
left: 0;
bottom: 0;
width: 100%;
height: 50px;
background-color: pink;
}
.toolbar ul {
display: flex;
}
.toolbar li {
width: 25%;
height: 50px;
text-align: center;
}
.toolbar img {
height: 50px;
}
</style>
</head>
<body>
<div class="toolbar">
<ul>
<li>
<a href="#"><img src="./images/index.png" alt="" /></a>
</li>
<li>
<a href="#"><img src="./images/classify.png" alt="" /></a>
</li>
<li>
<a href="#"><img src="./images/car.png" alt="" /></a>
</li>
<li>
<a href="#"><img src="./images/login.png" alt="" /></a>
</li>
</ul>
</div>
</body>
</html>








![[云顶数模]2024美赛CEF题成品参考论文+配套数据集+可执行代码+运行结果图](https://img-blog.csdnimg.cn/direct/c91e17cb80ea4cdd96a6de4a41570a69.png)